Web Socket 简介
初次接触 Web Socket 的人,我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
因为 HTTP 协议有一个缺陷:通信只能由客户端发起。http基于请求响应实现。
(准确来说HTTP只能由 客户端 单向向 服务端 请求
【如果想实现连续获取服务端的数据变化,只能通过 "轮询" 的方式获取】
(例如: 保持登录的状态的 心跳检测 机制))
Web Socket 的特点
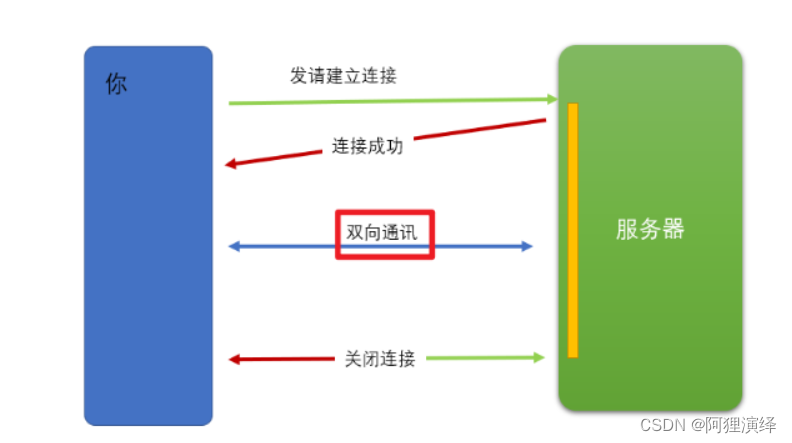
是一个长时链接,实现与服务端的全双工,双向的通讯。【客户端与服务端的双向通讯】
URl变化
使用的是自定义协议,所以不能用 http:// 或者 https://(不安全链接),而是要使用 ws:// 和 wss:// (安全链接)
使用自定义协议的好处
客户端与服务端之前发送非常少的数据,不会对http造成负担。
使用更小的数据包,可以让 Web Socket 非常适合宽带和延迟问题比较明显的移动应用。
所有浏览器都支持
【一句概述:数据少,发送快,不会对http造成请求,交互效果好。】
缺点:定义协议的时间比定义JavaScript API要长。
Web Socket API
- 实例化Web Socket
var ws = new WebSocket('ws://xxx.xx.xx')
-
send 消息发送
ws.send() -
messag 消息接受
ws.onmessage() = function(event){ console.log(event.data) } -
close 断开链接
ws.close()
其他事件
-
open 在链接成功建立时触发
ws.onopen = function() { console.log("链接建立成功") } -
error 在发生错误时触发,链接无法存续
ws.onerror = function() { console.log("链接失败") } -
close 在关闭时触发
ws.onclose = function() { console.log("链接失败") }
基本步骤
- 浏览器发出链接请求(链接不受同源策略的影响)
- 服务器告知链接成功
- 双方进行双向通讯
- 关闭连接

示例代码
// 打开websocket连接
// WebSocket 是浏览器的内置对象
var ws = new WebSocket('ws://xxx.xx.xx') // 建立与服务端地址的连接
// onopen是webSocket约定事件名
// 当本地客户端浏览器与服务器建立连接之后,就会执行onopen的回调
ws.onopen = function () {
// 如果执行此函数 表示与服务器建立关系成功
}
// 发送消息
ws.send('消息')
// 接收消息
ws.onmessage = function (event) {
// event中的data就是服务器发过来的消息
}
ws.close()
// 关闭连接成功
ws.onclose = function () {
// 关闭连接成功
}