浏览器的回流与重绘和事件循环
- 浏览器回流
- 浏览器重绘
- 事件循环
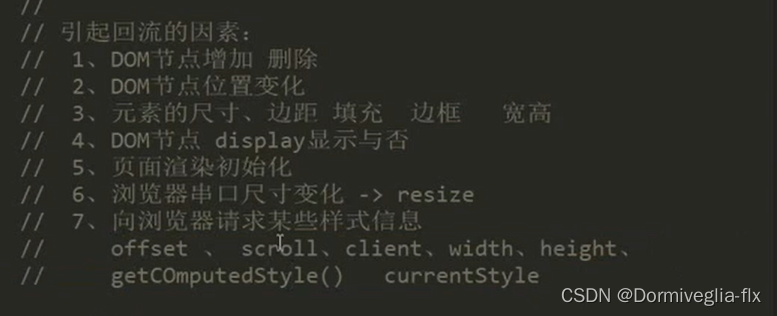
浏览器回流
什么是浏览器回流?
回流是通过JS代码让布局或者几何属性改变,使部分页面或者整个页面更新的过程
浏览器重绘
剩下的是浏览器重绘:比如改变div的visibility, color、background-color等等
浏览器回流会消耗很多,对性能产生影响。相对来说,回流的影响会大于重绘
那问题是如何避免回流?
- CSS方面
- 使用 visibility 替换 display: none ,因为前者只会引起重绘,后者会引发回流
- 动画效果应用到position属性为absolute或fixed的元素上,避免影响其他元素的布局
- 控制动画速度可以选择 requestAnimationFrame
- 避免使用CSS表达式 (例如:calc())
- 使用css3硬件加速,可以让transform、opacity、filters这些动画不会引起回流重绘
- JavaScript方面
- 避免频繁操作style,最好一次性操作完成
- 避免频繁操作DOM、创建一个documentFragment(文档碎片)
- 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来
事件循环
- JS是单线程的
- 事件循环与渲染引擎是互斥的,浏览器会先走事件循环,事件循环结束后,再进行渲染引擎的渲染。
- 事件循环是怎么执行的?
- JS主进程代码执行
- 微任务执行
- 宏任务执行
- 微任务执行
- 宏任务执行
- …循环执行
宏任务主要包含:setTimeout、setInterval、setImmediate、I/O、UI交互事件
微任务主要包含:Promise、process.nextTick、MutaionObserver 等