更换UI库
经过我昨天仔细看了下ThorUI,里面有个会员组件,好像有用的组件都是会员组件一样,作为一个白嫖怪,我决定今天再换一个UI库

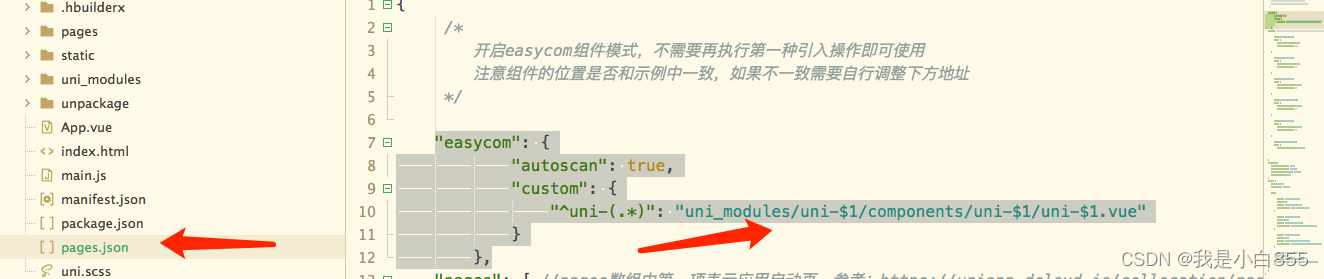
引入后,根据组件位置自行调整位置

好了现在使用UNI-UI了
但是我的语法是vue3,官网范例需要被改一改,this也没有了,完整代码如下
<template>
<view class="login-bg">
<view class="login-title">
<view>登录</view>
</view>
<view class="login-form">
<uni-forms :modelValue="formData" :rules="loginRules" ref="loginform">
<uni-forms-item name="name">
<input type="text" v-model="formData.name" placeholder="请输入您的手机号" />
</uni-forms-item>
<uni-forms-item name="password" >
<input type="password" v-model="formData.password" placeholder="请输入密码" />
</uni-forms-item>
</uni-forms>
<button @click="submit">立即登录</button>
</view>
</view>
</template>
<script lang="ts" setup>
import { ref ,reactive} from 'vue';
interface loginForm {
name : string,
password : string
}
const formData = ref<loginForm>({
name: '',
password: ''
});
const loginRules = reactive({
name: {
rules: [{
required: true,
errorMessage: '请填写手机号',
}, {
minLength: 11,
maxLength: 11,
errorMessage: '长度在 {maxLength} 个字符',
}]
},
password: {
rules: [
{
required: true,
errorMessage: '请输入密码'
}
]
}
})
const loginform = ref(null);
const submit = () => {
loginform.value.validate().then(res=>{
console.log('表单数据信息:', res);
}).catch(err =>{
console.log('表单错误信息:', err);
})
}
</script>
<style>
</style>无论校验还是数值都需要被双向绑定,通过ref取得表单对象
uni-app官网
这里面有一些注意事项
uni-forms 1.4.0 版本发布,请注意文档中兼容问题说明- uni-forms 1.4.0 版本后,binddata 方法不在推荐,请使用 uni-forms-item 上的 onFieldChange 方法代替
- 表单校验时机【1.4.0 已废弃】validateTrigger
- 在小程序中,json 中不能使用正则对象,使用正则对象会被微信序列化,导致正则失效。建议统一使用字符串的方式来使用正则 ,如
'^\\S+?@\\S+?\\.\\S+?$',需要注意\需要使用\\来转译。 - 需要注意,如果需要使用
validateFunction自定义校验规则,则不能采用uni-forms的rules属性来配置校验规则,这时候需要通过ref,在onReady生命周期调用组件的setRules方法绑定验证规则 - 无法通过props传递变量,是因为微信小程序会过滤掉对象中的方法,导致自定义验证规则无效。
- 如果使用了
validateFunction且required为false的情况,表现为不填写内容不校验,有内容才校验,所以内容为空时validateFunction不会执行
当然替换this的方法不止这样
这个也可以了解一下
import { getCurrentInstance } from 'vue';
const { proxy } = getCurrentInstance();
现在我的表单输出完成了,剩下接口 对接了