目录
1.处理异步的几种方案
2.理解
3.promise状态:初始化
4.执行异步任务
5.执行异步任务成功
6.执行异步任务失败
7.执行异步任务成功-返回
8.执行异步任务失败-返回
1.处理异步的几种方案
- 纯粹callback,会剥夺函数return的能力
- promise,多个异步等待合并,不需要层层传递callback,但是没有脱离回调函数的本质。
- async await ES2017,最佳异步处理方法
2.理解
1.Promise对象代表了未来某个将要发生的事件,通常是一个异步操作
2.有了promise对象,可以将异步操作以同步的流程表达出来,避免了层层嵌套的回调函数(俗称回调地狱)
3.ES6的Promise是一个构造函数,用来生成promise实例
4.通过执行异步操作的结果取修改promise实例的状态,调用promise实例对象里面的then的成功或者失败的回调
3.promise状态:初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
})
console.log("223")
</script>
</body>
</html>
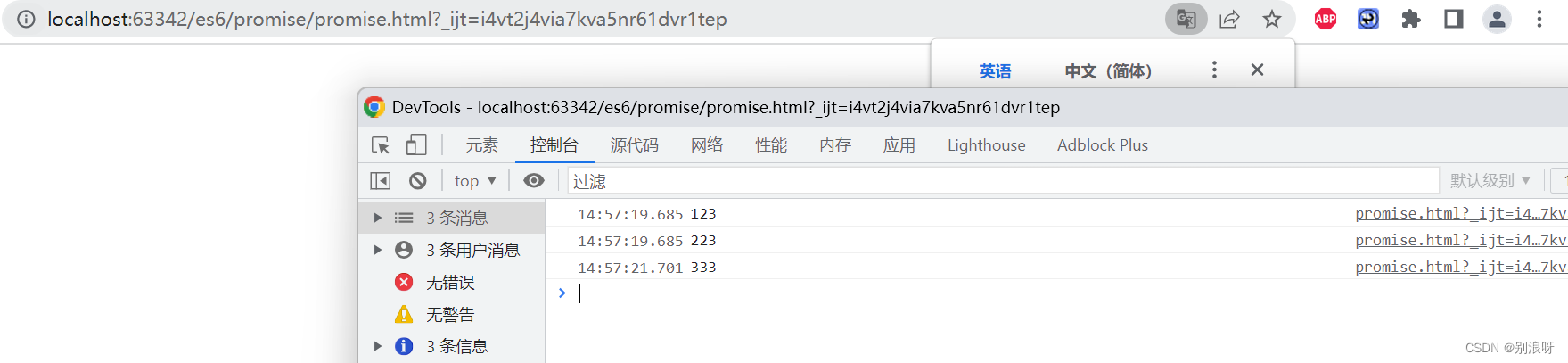
4.执行异步任务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
//执行异步操作,通常是发送ajax请求,开启定时器
setTimeout(()=>{
console.log("333")
},2000)
})
console.log("223")
</script>
</body>
</html>
5.执行异步任务成功
resolve();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
//执行异步操作,通常是发送ajax请求,开启定时器
setTimeout(()=>{
console.log("333")
//根据异步任务的返回结果修改promise的状态
//异步任务执行成功
resolve(); // 自动修改promise的状态为 fullfilled:成功状态
//异步任务执行失败 reject
},2000)
})
console.log("223")
// 需要调用resolve()或者reject(),才会走到then
promise.then(()=>{
console.log("成功的回调")
}
,()=>{
console.log("失败的回调")
})
</script>
</body>
</html>6.执行异步任务失败
reject();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
//执行异步操作,通常是发送ajax请求,开启定时器
setTimeout(()=>{
console.log("333")
//根据异步任务的返回结果修改promise的状态
//异步任务执行成功
//resolve(); // 自动修改promise的状态为 fullfilled:成功状态
//异步任务执行失败 rejected :失败的状态
reject();
},2000)
})
console.log("223")
// 需要调用resolve()或者reject(),才会走到then
promise.then(()=>{
console.log("成功的回调")
}
,()=>{
console.log("失败的回调")
})
</script>
</body>
</html>
7.执行异步任务成功-返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
//执行异步操作,通常是发送ajax请求,开启定时器
setTimeout(()=>{
console.log("333")
//根据异步任务的返回结果修改promise的状态
//异步任务执行成功
let res = {
msg:"异步任务执行成功",
code:200
}
resolve(res); // 自动修改promise的状态为 fullfilled:成功状态
//异步任务执行失败 rejected :失败的状态
reject();
},2000)
})
console.log("223")
// 需要调用resolve()或者reject(),才会走到then
promise.then((res)=>{
console.log("成功的回调",res)
}
,()=>{
console.log("失败的回调")
})
</script>
</body>
</html>
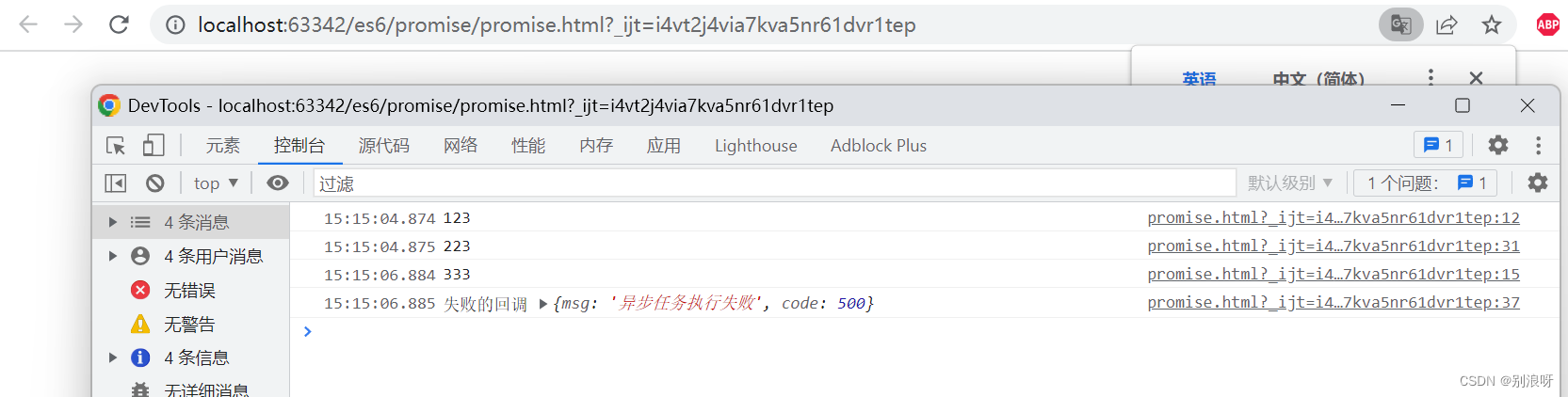
8.执行异步任务失败-返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promise</title>
</head>
<body>
<script type="text/javascript">
let promise = new Promise((resolve,reject)=>{
//初始化promise状态:pending:初始化
console.log("123")
//执行异步操作,通常是发送ajax请求,开启定时器
setTimeout(()=>{
console.log("333")
//根据异步任务的返回结果修改promise的状态
//异步任务执行成功
// let res = {
// msg:"异步任务执行成功",
// code:200
// }
// resolve(res); // 自动修改promise的状态为 fullfilled:成功状态
//异步任务执行失败 rejected :失败的状态
let res = {
msg:"异步任务执行失败",
code:500
}
reject(res);
},2000)
})
console.log("223")
// 需要调用resolve()或者reject(),才会走到then
promise.then((res)=>{
console.log("成功的回调",res)
}
,(res)=>{
console.log("失败的回调",res)
})
</script>
</body>
</html>