Vue初始化项目加载逻辑
项目创建
我们只需要创建项目即可,剩余的依赖都没必要安装
我们先来看main.js,咱们加了一行备注
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app') // 挂载id='app' , 链接到index.html中的app,并使用template引入组件<App>和路由相关的内容。也就是说通过main.js关联到App.vue组件。
通过备注可知,我们首先加载的是App.vue
我们再来看一下App.vue 里都有啥
<template>
<div id="app">
<nav>
<!-- App.vue中其实就是两个链接而已 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<!-- Vue 路由中的 <router-view> 是用来承载当前级别下的子级路由的一个视图标签;
此标签的作用就是显示当前路由级别下一级的页面。
就比如说App.vue是根组件,在它的<template>标签里使用<router-view>,而且配置好路由的情况下,就能在浏览器上显示子组件的效果;
子组件要想在页面中显示出来,一定要留好<router-view>容器,不然显示不出来;
如果这个子组件路由还有孩子路由,那也需要在子组件的<template>标签里使用<router-view>,这样就能在页面上显示子组件的孩子组件的效果;
注意:一定要使用这个<router-view>,不然页面效果就出不来 -->
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
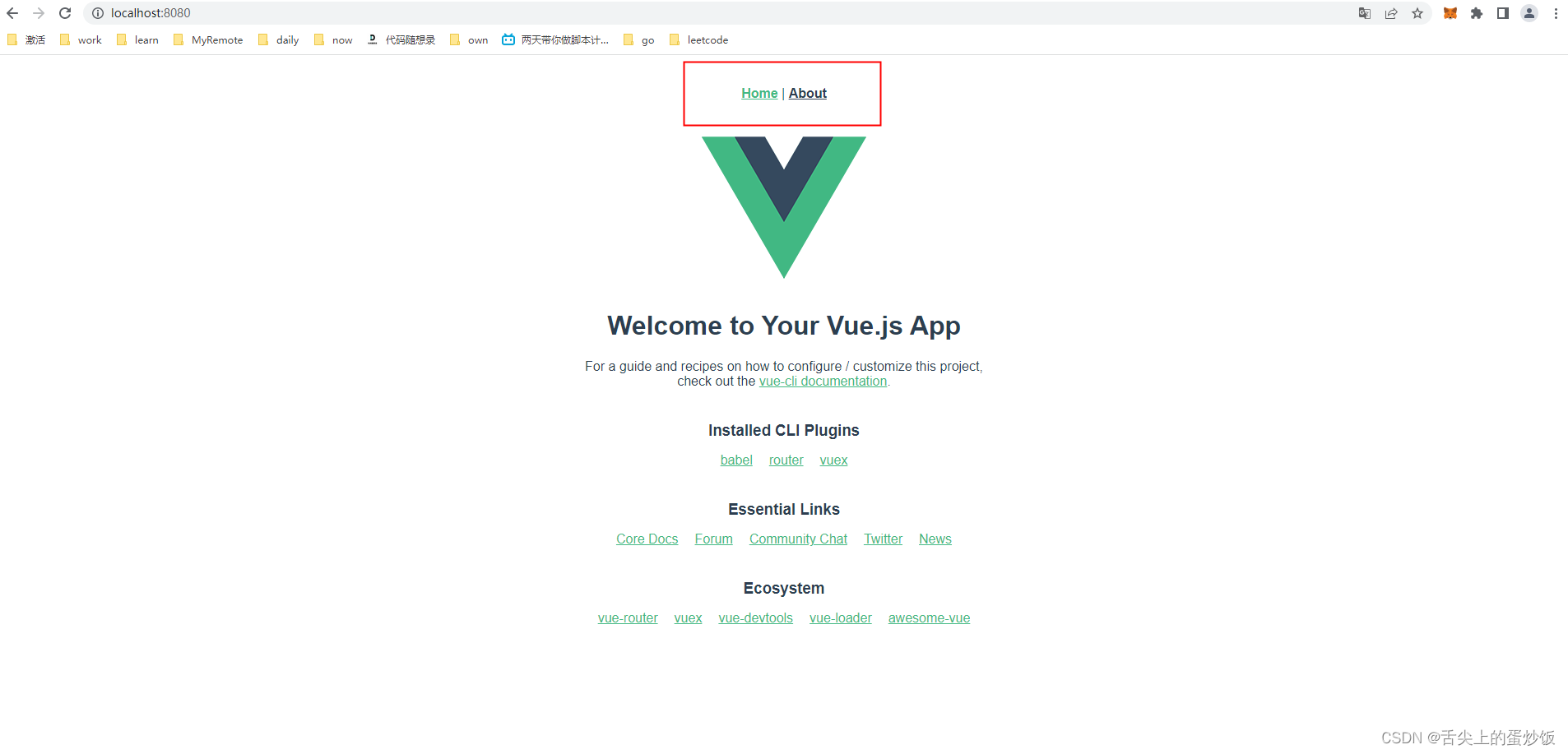
也就是下面这个红框里的内容才是

那下面的内容是哪里来的呢
那就需要看一下路由设置了
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
我们看到/目录i指向了home
再想想之前App.vue中的router-view标签,我是这么理解
App.vue是所有标签的父亲,其他的页面都是在它的基础上渲染出来的,所以router-view标签
是必要的,具体表象就是不管是选中了home还是about标签,这两个标签都在,不会消失的

再回来说这个/目录i指向了home
这个HomeView.vue里有什么呢
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
里面有这么个标签
<HelloWorld msg="Welcome to Your Vue.js App"/>
那这个HelloWorld 标签对应的是这两段引入进来通过标签的方式使用的
import HelloWorld from '@/components/HelloWorld.vue'
components: {
HelloWorld
}
那我们就来看看这个HelloWorld.vue里有什么
只截取了template
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-vuex" target="_blank" rel="noopener">vuex</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
其中
<h1>{{ msg }}</h1>
的msg就是HomeView.vue的msg传递过来的
<HelloWorld msg="Welcome to Your Vue.js App"/>
其实HomeView啥都没干,只是传了一个值给HelloWorld.vue,内容都是HelloWorld.vue的
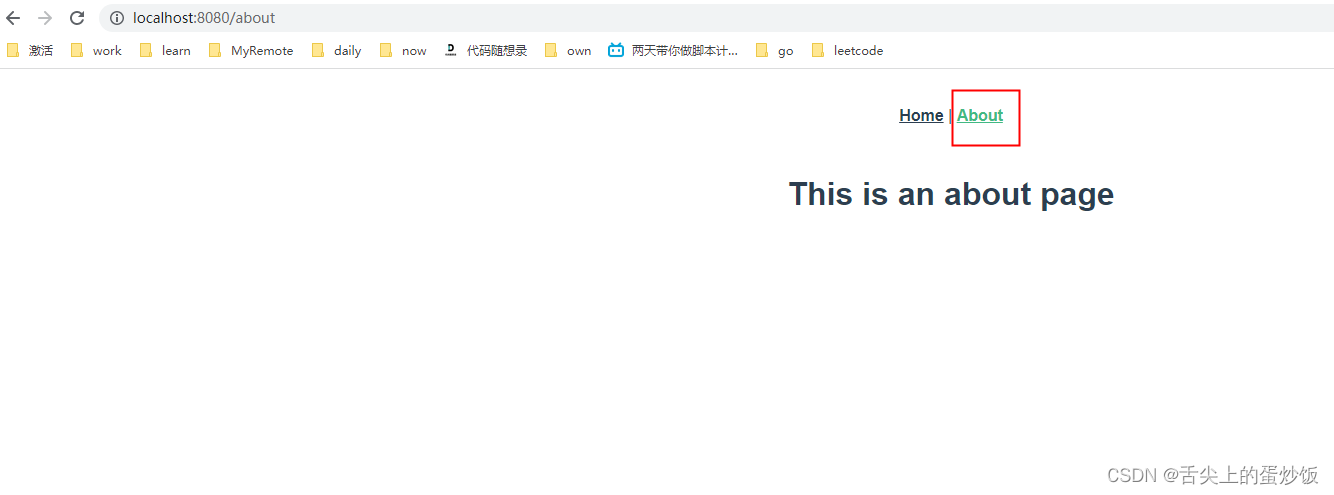
我们再来看一下AboutView.vue里都有啥吧
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
很简单,就只是一个标题而已,对应的页面也是这样的