(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
选择器
结构伪类选择器
:nth-child(公式)
伪元素选择器
盒子模型
组成
边框线
内边距
内边距 – 多值写法
尺寸计算
外边距
外边距问题 – 合并现象
外边距问题 – 塌陷问题
清除默认样式
元素溢出
行内元素 – 内外边距问题
盒子模型 – 圆角
圆角-常见应用
阴影
选择器
结构伪类选择器
作用:根据元素的结构关系查找元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
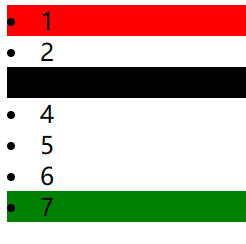
li:first-child
{
background-color: red;
}
li:last-child
{
background-color: green;
}
li:nth-child(3)
{
background-color: black;
}
</style>
</head>
<body>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</body>
</html>网页显示为
:nth-child(公式)
作用:根据元素的结构关系查找多个元素。
提示:公式中的n取值从 0 开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
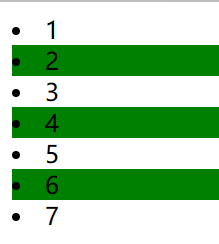
li:nth-child(2n)
{
background-color: green;
}
</style>
</head>
<body>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</body>
</html>网页显示为:
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
注意点:
• 必须设置 content: ””属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
• 伪元素默认是行内显示模式
• 权重和标签选择器相同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 200px;
height: 200px;
background-color: red;
}
div::before
{
content: "我";
}
div::after
{
content: "你";
}
</style>
</head>
<body>
<div>爱</div>
</body>
</html>网页显示为:
盒子模型
组成
作用:布局网页,摆放盒子和内容。
盒子模型重要组成部分:
• 内容区域 – width & height
• 内边距 – padding(出现在内容与盒子边缘之间)
• 边框线 – border
• 外边距 – margin(出现在盒子外面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 200px;
height: 200px;
background-color: pink;
padding: 20px;
border: 1px solid red;
margin: 50px;
}
</style>
</head>
<body>
<div>
div标签
</div>
</body>
</html>网页显示为:

边框线
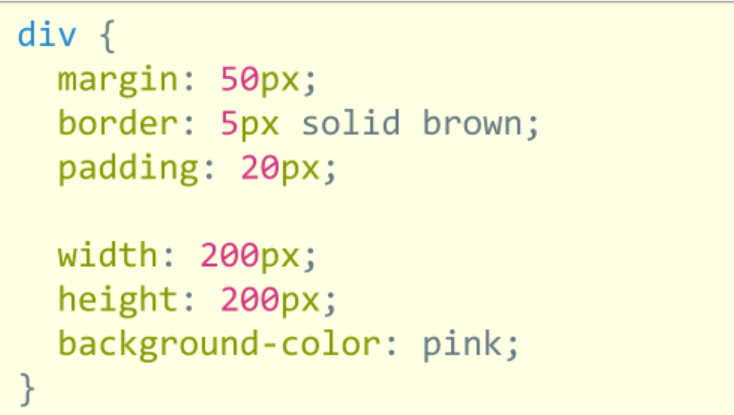
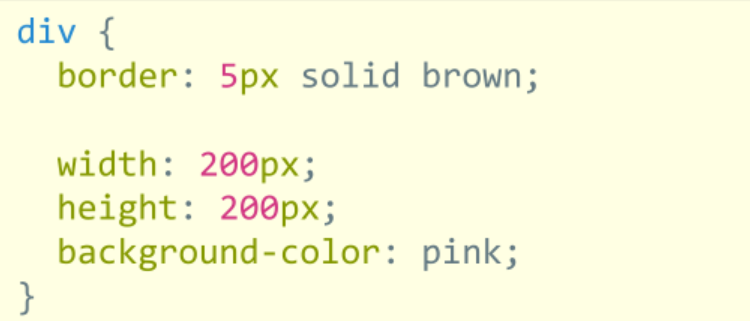
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
常用线条样式
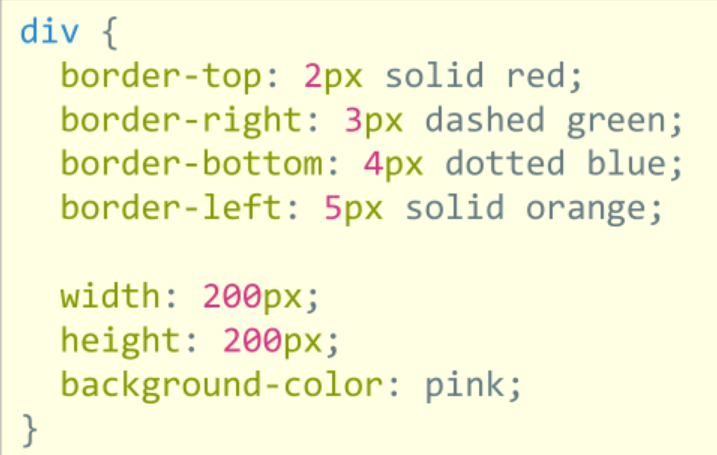
设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
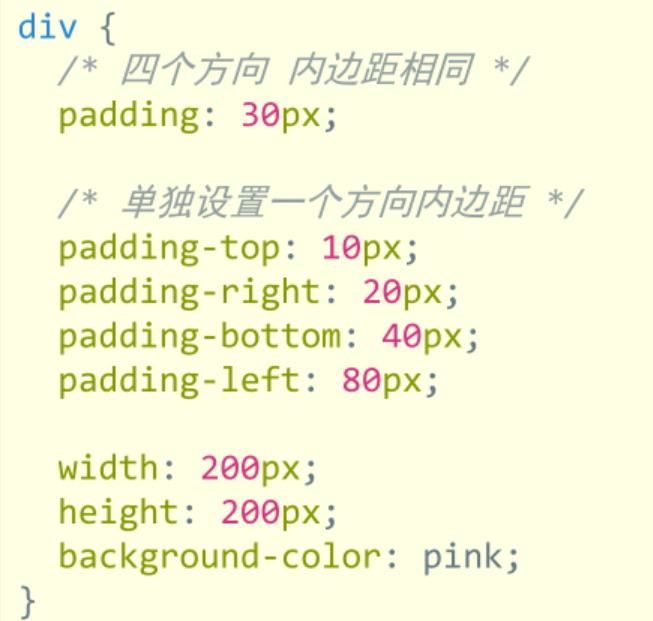
内边距
作用:设置 内容 与 盒子边缘 之间的距离。
属性名:padding / padding-方位名词
内边距 – 多值写法
技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
尺寸计算
默认情况:
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
结论:给盒子加 border / padding 会撑大盒子
解决:
手动做减法,减掉 border / padding 的尺寸
內减模式:box-sizing: border-box
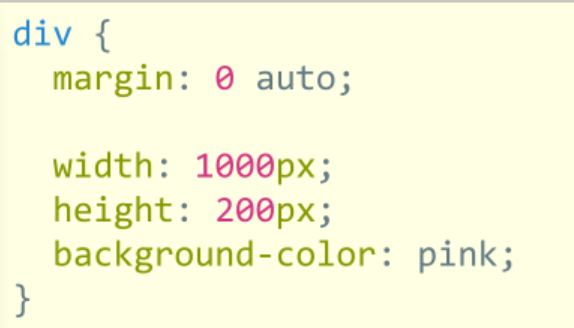
外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与 padding 属性值写法、含义相同
技巧:版心居中 – 左右 margin 值 为 auto(盒子要有宽度)
外边距问题 – 合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效

两个背景之间的距离为50px
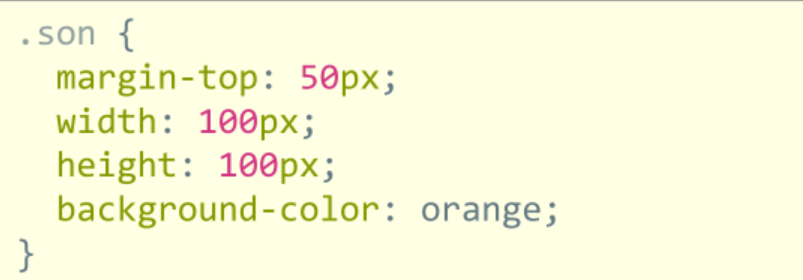
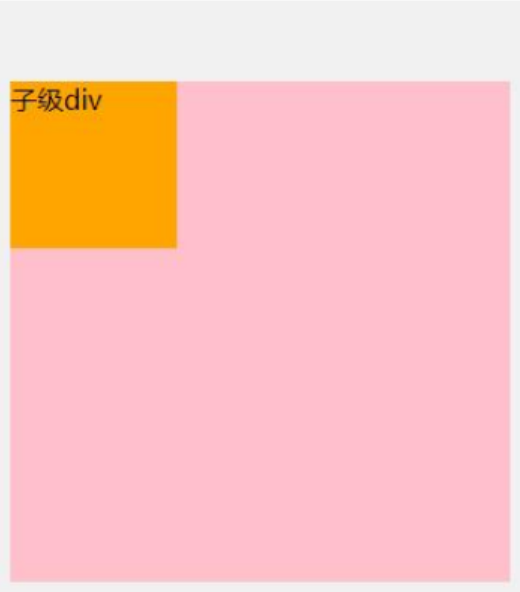
外边距问题 – 塌陷问题
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
解决方法:
• 取消子级margin,父级设置padding
• 父级设置 overflow: hidden
• 父级设置 border-top
清除默认样式
清除标签默认的样式,比如:默认的内外边距。
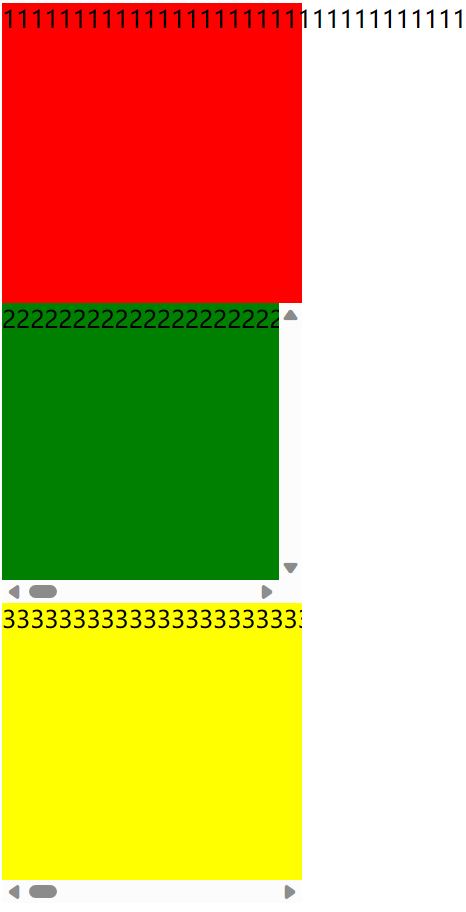
元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 200px;
height: 200px;
}
.a
{
background-color: red;
}
.b
{
background-color: green;
overflow: scroll;
}
.c
{
background-color: yellow;
overflow: auto;
}
</style>
</head>
<body>
<div class="a">
111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
</div>
<div class="b">
222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
</div>
<div class="c">
3333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333
</div>
</body>
</html>网页显示为 :
行内元素 – 内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
盒子模型 – 圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
技巧:从左上角开始顺时针赋值,当前角没有数值则与对角取值相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 200px;
height: 200px;
background-color: orange;
border-radius: 20px;
margin: 50px auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>网页显示为:

圆角-常见应用
常见应用 – 正圆形状
给正方形盒子设置圆角属性值为 宽高的一半 / 50%

常见应用 – 胶囊形状
给长方形盒子设置圆角属性值为 盒子高度的一半

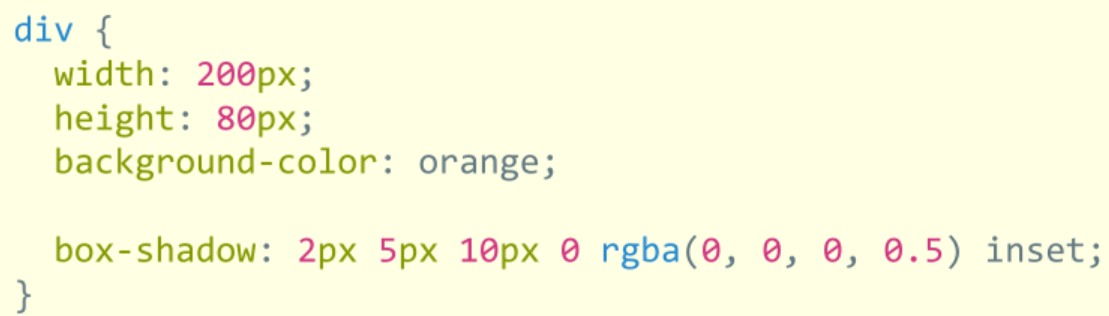
阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
• X 轴偏移量 和 Y 轴偏移量 必须书写
• 默认是外阴影,内阴影需要添加 inset