1.解决npm warn config global --global, --local are deprecated. use --location=global instead
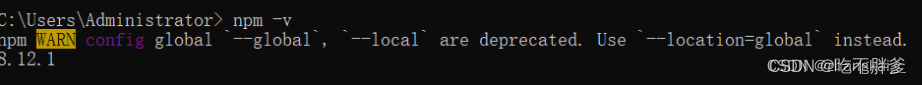
在安装配置node时,cmd检查node没问题

但是检查npm就出现**npm warn config global –global, –local are deprecated. use –location=global instead.**的报警

问题出现在,以前版本npm的命令一般时XXX -g 但是随着版本更替,这个老方法被弃用了,这时

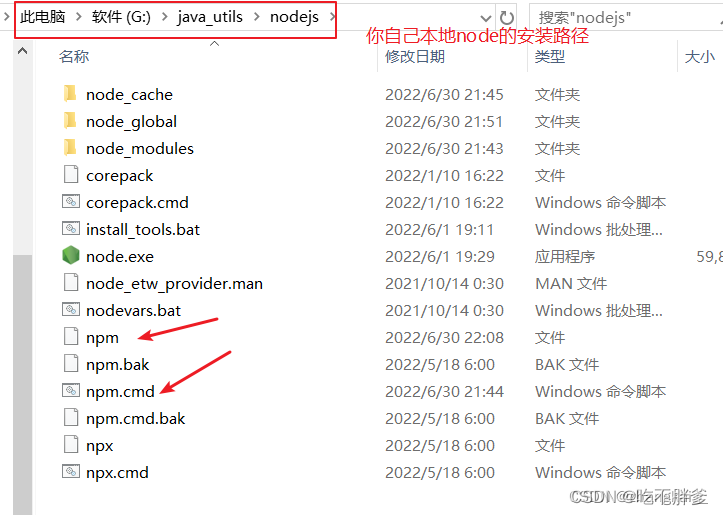
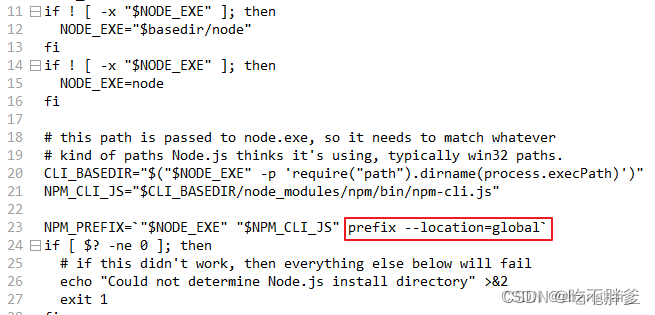
将npm文件的第23行,修改成下图样式,命令如下,可以直接粘贴
prefix --location=global

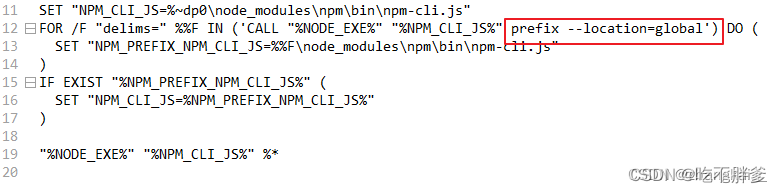
将npm.cmd文件的第12行,修改成下图样式,命令如下,可以直接粘贴,修改完保存。
prefix --location=global

2. 此时,重新打开cmd,npm -v就不会报错了
但是,在使用npm一些常用命令时,使用XXX -g 还是会报错,这是由于高版本-g命令已经被弃用,所以应该使用现有方法XXX–location=global
其实报错内容就告诉我们了,npm WARN 配置全局 ‘–global’, ‘–local’ 已弃用。
请改用“–location=global”。
用下面命令行
npm install express -g
npm install express --location=global //安装常用express模块
下载安装yarn
npm install yarn -g
yarn --version
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
yarn config set registry https://registry.npm.taobao.org
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm使用代理
npm config set registry https://registry.npm.taobao.org
安装完成后,vscode 终端不能使用yarn ,npm,如何解决
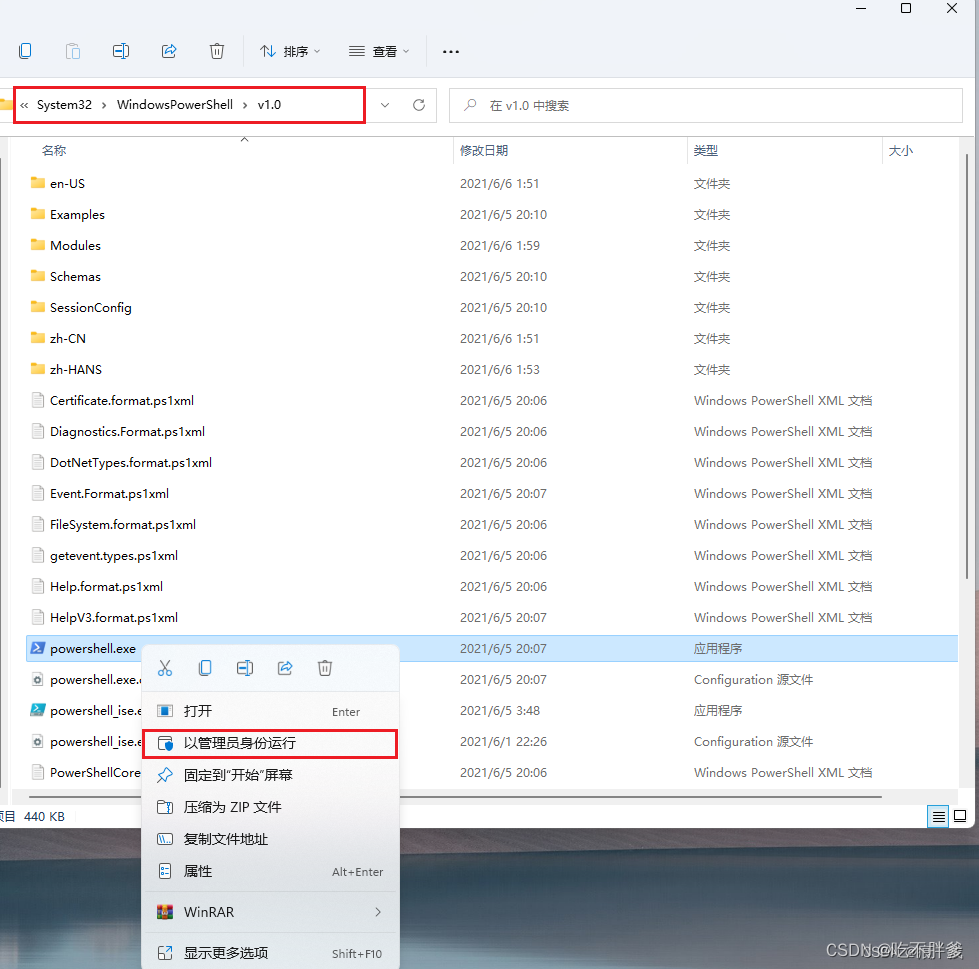
1、在c盘中输入以下路径,找到powerShell
C:\Windows\System32\WindowsPowerShell\v1.0
2、右键powershell.exe文件,点击以管理员身份运行,设置一下权限

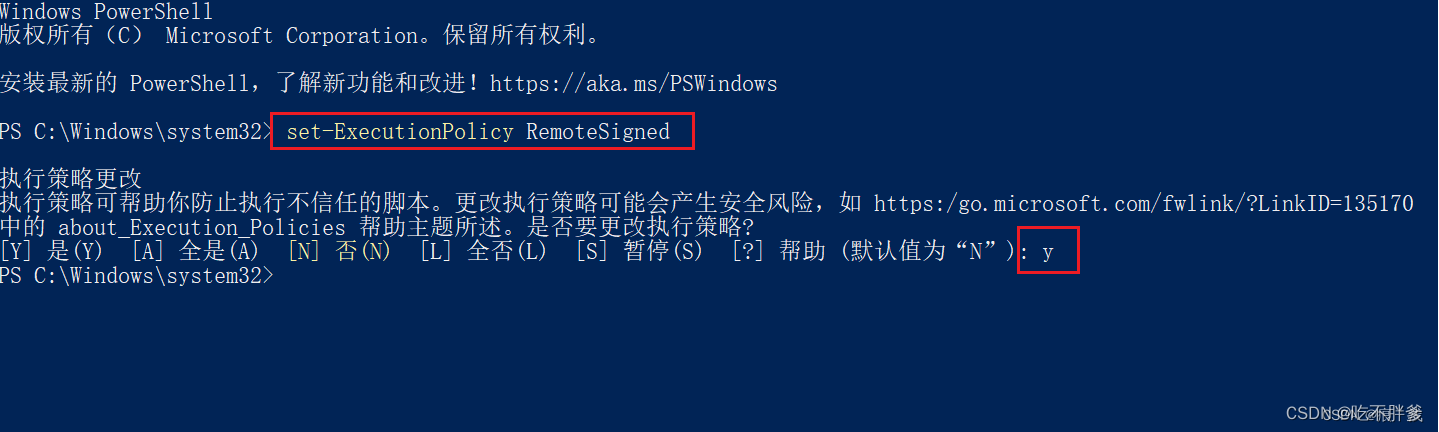
3、执行set-ExecutionPolicy RemoteSigned 回车,然后输入y

4、重启vscode就可以在终端使用yarn , 或者npm了