1、使用Flexible实现移动端页面的终端适配
官网GitHub地址API介绍:
使用Flexible实现手淘H5页面的终端适配 · Issue #17 · amfe/article · GitHub
阿里 cdn 引入地址:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>2、VSCode自动将px转化为rem的插件cssrem
在做移动端适配的时候,经常需要计算将设计图上的px单位转化为rem,VScode 开发工具里面有个插件叫cssrem,可以在我们输入px值后自动转换为rem值,节省计算成本。
安装插件:
在vsCode中搜索,cssrem,点击安装
修改配置参数:
打开文件->首选项->设置 (快捷键 cmd + 逗号)
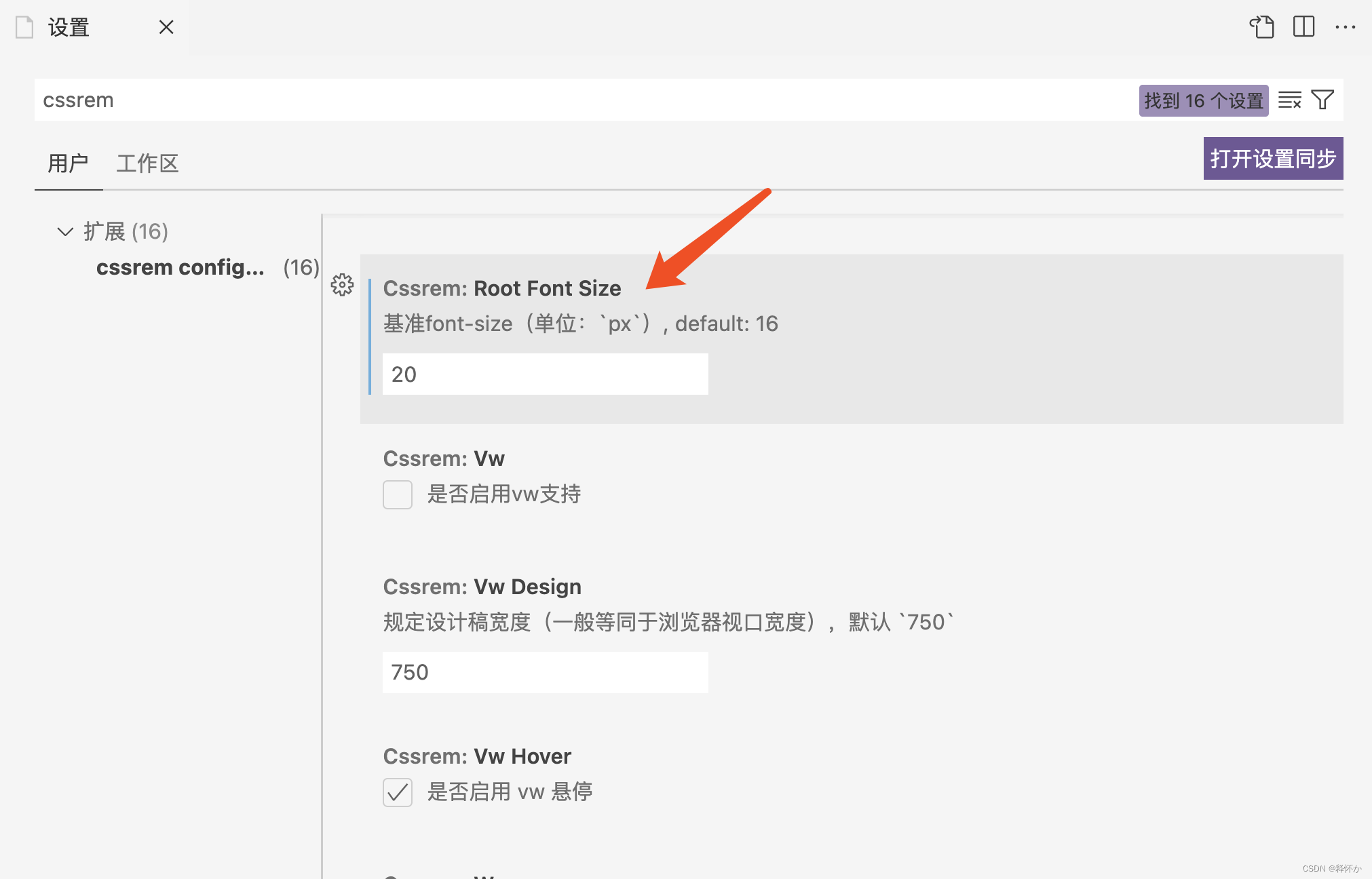
搜索cssrem,设置Root Font Size

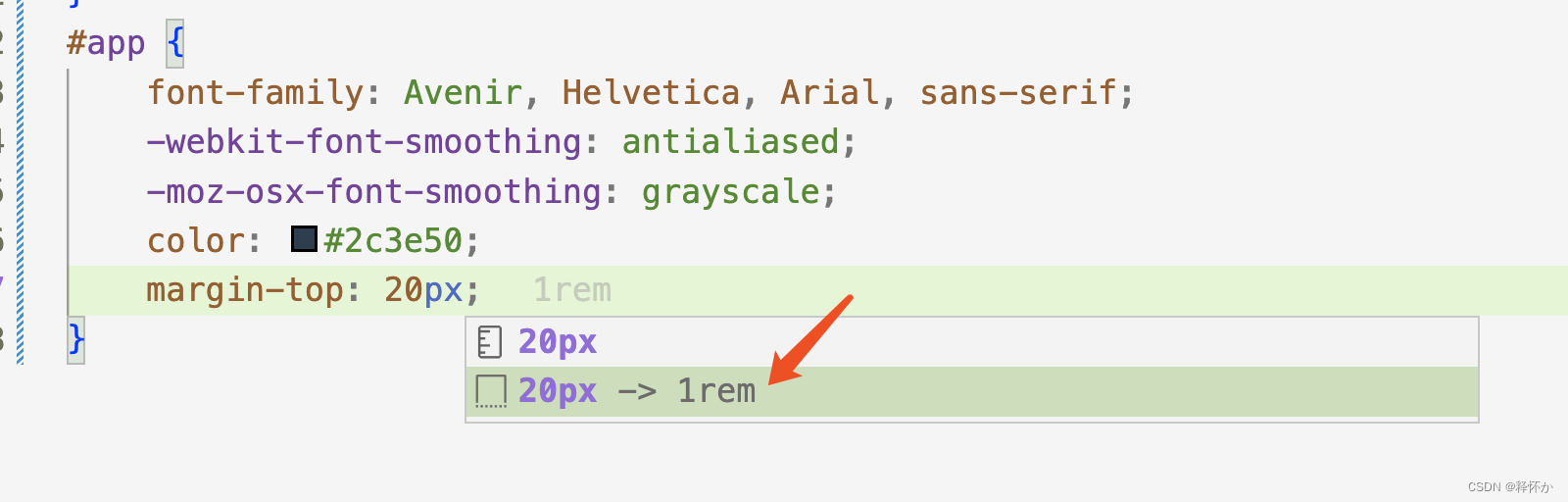
配置好后我们在样式文件输入px值后,插件就会自动计算出rem值,效果如下图:

3、HbuilderX 开发工具设置:
快捷键 cmd + 逗号 打开设置面板,修改px转rem比例值