使用Vue CLI创建VUE项目
- 目录
- 一、 开发前准备
- 1. 搭建NodeJS环境
- 2. 环境确认
- 3.开发工具
- 二、创建一个新的VUE项目
- 1. 命令创建新的vue项目
- 2. 选择项目模板
- 3. 选择项目配置
- 4. 选择项目版本
- 5. 选择配置文件存放位置
- 6. 是否将当前的项目配置保存为预设
- 7. 完成构建
- 三、启动项目
目录
一、 开发前准备
1. 搭建NodeJS环境
NodeJS环境搭建详细参考这篇文章:
2.2 构建一套极简的NodeJS开发环境(win10 JP)
2. 环境确认
快捷键: win + r
1. node -v
2. npm -v
3. vue --version 或 vue -V(大写字母V)

问题处理:
Q1:node.js的版本太低
A1:使用cmd命令行升级(参考以下命令)
# 查看当前node版本
$ node -v
# 清除npm缓存
$ npm cache clean -f
# 全局安装n
$ npm install -g n
# 升级到最新稳定版
$ n stable
# 升级到最新版
$ n latest
# 升级到定制版
$ n v16.14.1
# 切换使用版本
$ n 16.14.1
# 删除制定版本
$ n rm 16.14.1
# 升级完成查看 node版本
$ node -v
Q2:vue的版本太低
A2:使用cmd命令行升级(参考以下命令)
# 更新vue cli
npm update -g @vue/cli
# 卸载3.0 以下版本vue cli
npm install -g vue-cli
# 卸载3.0以上版本
npm uninstall -g @vue/cli
# 安装最新版本vue cli
$ npm install -g @vue/cli@latest
# 安装指定版本vue cli
npm install -g @vue/cli@5.0.8
3.开发工具
下载最新版本的Visual Studio Code
管理员身份打开vs code
安装vue语言支持扩展插件[Vue Language Features (Volar)]

OpenFolder打开项目目录(新建一个英文路径的空文件夹)
New Terminal新建终端(cmd命令面板)


二、创建一个新的VUE项目
1. 命令创建新的vue项目
vue create vue_demo

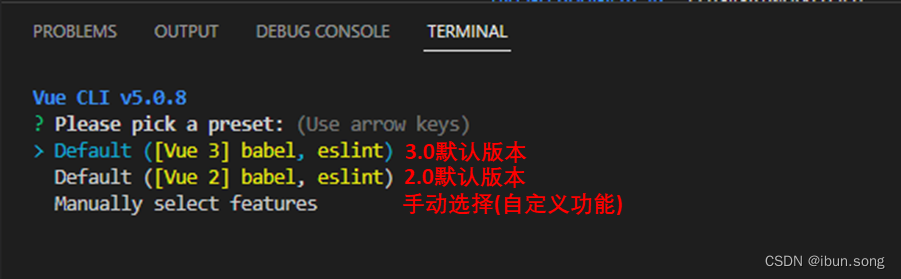
2. 选择项目模板

↑ ↓ 键 选择
回车键 选中
↓ 选择 [Manually select features], 回车

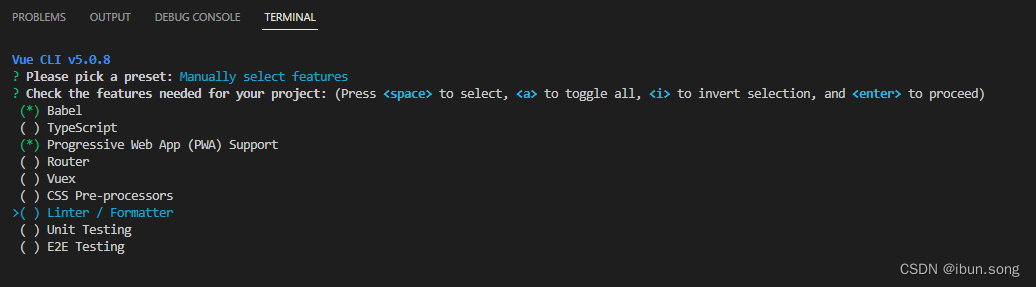
3. 选择项目配置

↑ ↓ 键和空格(space)键 选择
回车键 选中
以下是针对使用VueCLI构建Vue项目时的一些配置选项的解释:
- Babel:Babel是一个JavaScript编译器,用于将高级JavaScript代码转换为浏览器可执行的代码。在创建Vue项目时,可以选择是否使用Babel来编译代码。如果选择使用Babel,则可以编写ES6+和TypeScript代码,而不用担心浏览器兼容性问题。
- TypeScript:TypeScript是由Microsoft开发的一种静态类型检查器和编程语言。在创建Vue项目时,可以选择是否使用TypeScript。使用TypeScript可以提供更好的IDE支持,并可以在编译时捕获代码错误。
- Progressive Web App (PWA) Support:PWA是一种Web应用程序模型,它可以让Web应用程序具有和原生应用程序相似的功能和性能。在创建Vue项目时,可以选择是否支持PWA。如果选择支持PWA,则可以使用VueCLI提供的工具来生成PWA配置文件。
- Router:Vue Router是一个官方的路由管理器,它可以将Vue组件映射到不同的URL路径上。在创建Vue项目时,可以选择是否使用Vue Router。
- Vuex:Vuex是一个官方的状态管理库,用于管理Vue.js应用程序中的所有组件的状态。在创建Vue项目时,可以选择是否使用Vuex。
- CSS Pre-processors:在创建Vue项目时,可以选择使用CSS预处理器,例如Sass、SCSS、Less等。使用CSS预处理器可以使代码更易于维护和扩展,同时也提供了更高级的CSS编程功能。
- Linter / Formatter:ESLint是一种JavaScript代码规范和代码检查工具,可以帮助编写更干净、易读的代码,并减少代码错误。在创建Vue项目时,可以选择使用ESLint以及Prettier等代码格式化工具来规范化代码。
- Unit Testing:在创建Vue项目时,可以选择使用单元测试工具,例如Jest、Mocha等。使用单元测试可以确保每个组件都按照预期工作,并可以防止意外引入代码错误。
- E2E Testing:在创建Vue项目时,可以选择使用端到端测试工具,例如Cypress、Nightwatch等。使用端到端测试可以测试整个应用程序的功能,并确保所有组件都能协同工作。
总之,在创建Vue项目时,需要根据自己的需求选择这些选项并进行相应配置。不同的选项和配置可以帮助开发者更好地构建和维护Vue项目,提高项目的质量和可维护性。
在这里选择 Babel 和 Progressive Web App (PWA) Support 两个选项即可
取消选中 Linter / Formatter

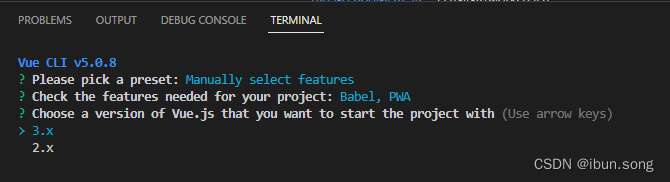
4. 选择项目版本

在这里选择3.0以上版本

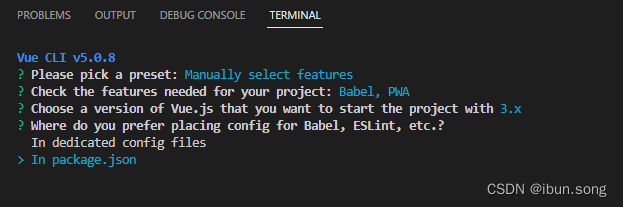
5. 选择配置文件存放位置

这里选择 package.json文件

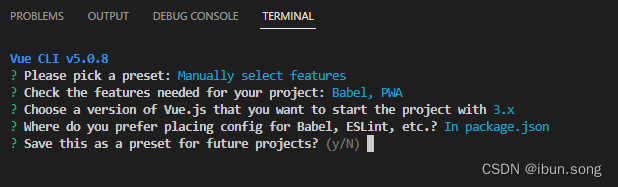
6. 是否将当前的项目配置保存为预设

如果认为当前的项目配置很好,将来可能会用到类似的配置,可以输入“y”,并为其命名。这样下次创建新项目时,就可以选择之前保存的预设,避免重复配置。
如果并不打算将当前的项目配置保存为预设或者想要根据新项目的需求进行自定义配置,可以输入“N”或者按回车键跳过该步骤。
这里输入“N”,项目会开始自动构建

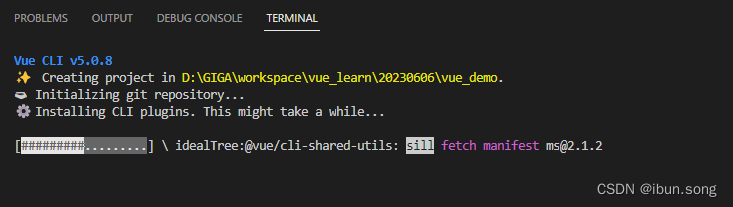
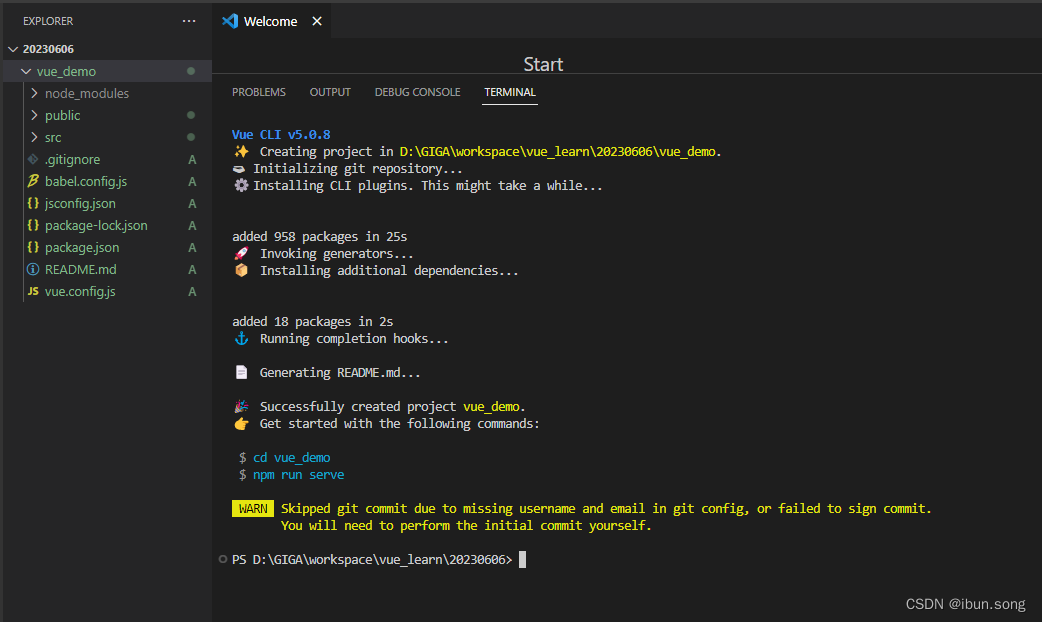
7. 完成构建

三、启动项目
$ cd vue_demo
$ npm run serve


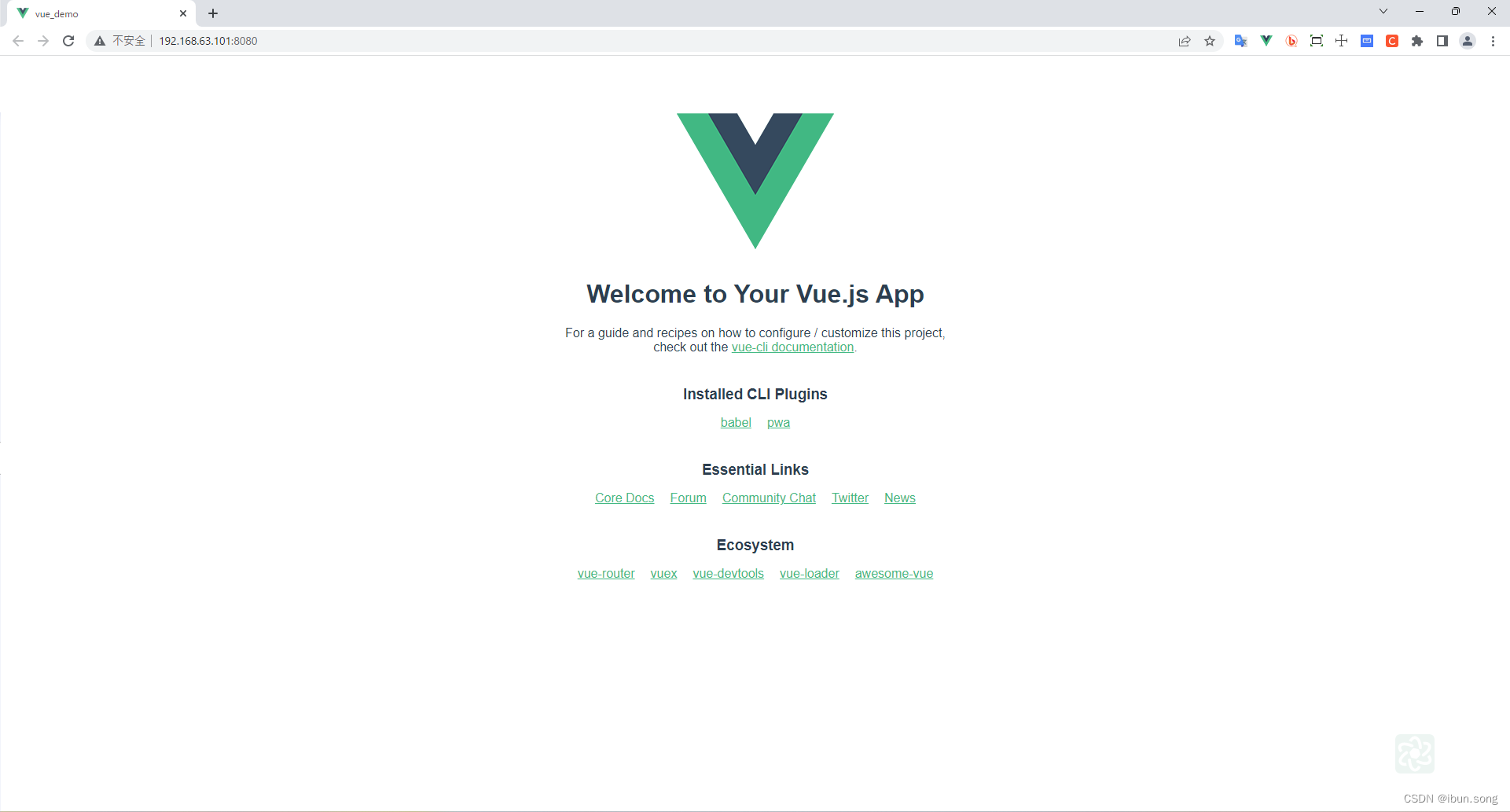
打开链接,进入vue项目初始化面。



















![“AI Earth”人工智能创新挑战赛:助力精准气象和海洋预测Baseline[2]:数据探索性分析(温度风场可视化)、CNN+LSTM模型建模](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)
