JavaScript 的作用
- 表单动态验证(密码强度检测)(js产生的最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App (Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.4 HTML/CSS/JS 的关系
HTML/CSS标记语言--描述类语言
- HTML决定网页结构和内容(决定看到什么),相当于人的身体。
- CSS决定网页呈现给用户的模样(决定好看不好看),相当于给人穿衣服,化妆。
JS 脚本语言--编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
1.4浏览器执行JS简介
浏览器分成两大部分 渲染引擎和JS 引擎
- 渲染引擎: 用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS 引擎:也称为JS 解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的v8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以Javascript语言归为脚本语言,会逐行解释执行。
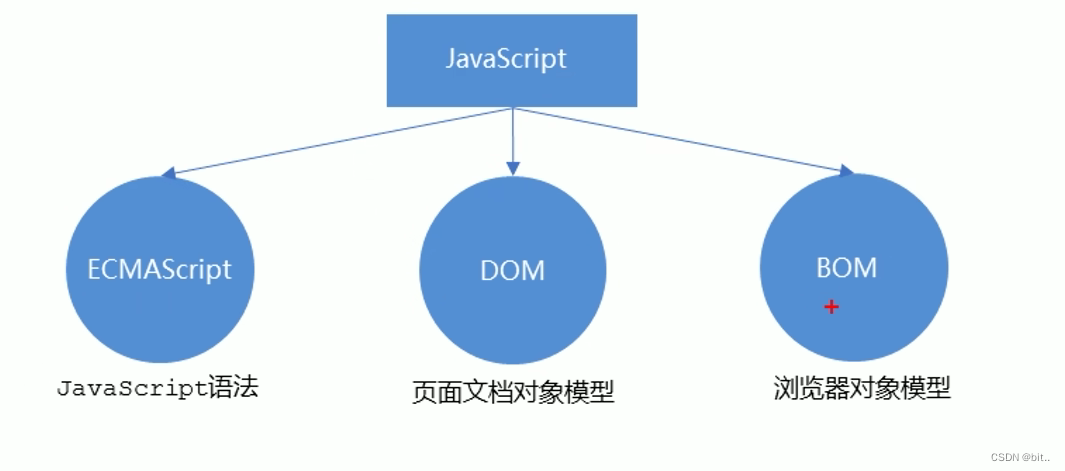
1.5 JS的组成

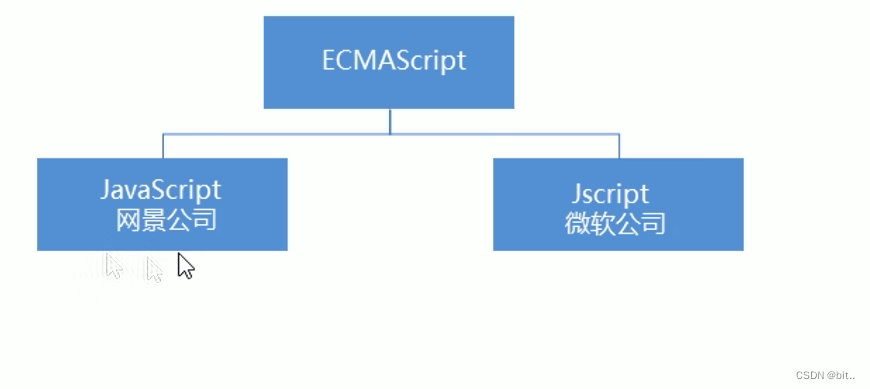
1.ECMAScript
ECMAScript 是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,他往往被称为JavaScript或者JScrip,但实际上后者是ECMAScript语言的实现和扩展。

ECMAScript: ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商工共同遵守的一套JS语法工业标准。
2.DOS-文档格式模型
文档格式模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOS提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色等)
3.BOM--浏览器对象模型
DOM 是指浏览器对象模型,他提供了独立于内容的,可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框,控制浏览器跳转,获取分辨率等。
1.6JS初体验
JS有三种书写方式,分别为行内,内嵌和外部。
1.行内式JS
<input type="button" value="点我试试" onclick="alert('Hello World')"/>- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),比如:onclink
- 注意单双引号的使用:在HTML 中我们推荐使用双引号,Js中我们推荐使用单引号
- 可读性差,在HTML中编写JS大量代码时,不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易弄混
- 特殊情况下使用
2.内嵌式JS
<script>
alert('Hello world~!');
</script>
- 可以将多行的JS代码写到<script>标签中
- 内嵌JS 是学习时常用的方式
3.外部JS文件
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件的复用
- 引用外部JS文件的script 标签中间不可以写代码
- 适合于JS代码量比较大的情况
3.JavaScript输入输出语句
| 方法 | 说明 | 归属 |
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输出 | 浏览器 |
1.变量
1.1什么是变量
白话:变量就是一个装东西的盒子
通俗: 变量是存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。
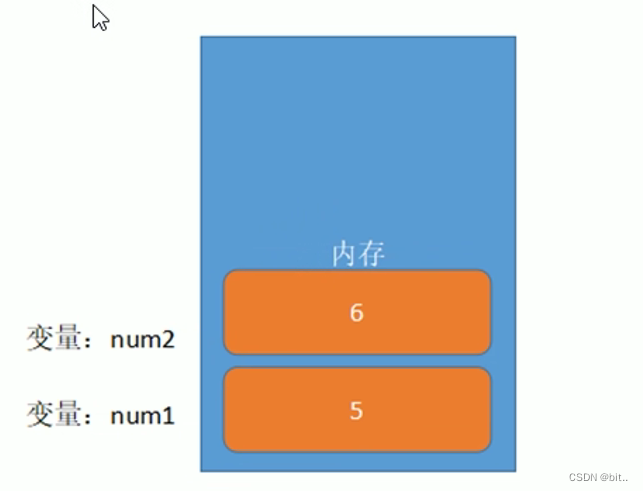
1.2变量在内存中的存储
本质:变量是程序中申请的一块用来存放数据的空间。
类似我们酒店的房间,一个房间就可以看作是一个变量。

2.变量的使用
变量在使用时分两步:1.申明变量 2.赋值
1.申明变量
//声明变量
var age; // 声明一个名称为age的变量
- var 是一个JS 关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age 是程序员定义的变量,我们要通过变量名来访问内存中分配的空间
2.赋值
age = 10; // 给age 这个变量赋值为10;
- = 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
3.变量的初始化
var age = 18; //声明变量同时赋值为18
声明一个变量并赋值,我们称之为变量的初始化。
1.4变量语法扩展
1.更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次的赋值为准。
2.同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。
3.声明变量的特殊情况
| 情况 | 说明 | 结果 |
| var age; console.log (age) | 只声明 不赋值 | underfined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log(age); | 不声明 只赋值 | 10 |
1.5变量的命名规范
- 由字母(A-Za-z),数字(0-9),下划线(_),美元符号($)组成,如:userAge,num01,_name
- 严格区分大小写。var app;和var App; 是两个变量
- 不能以数字开头。 18age 是错误的
- 不能 是关键字,保留字,*
- +·····················: var for while
- 变量名必须有意义。 MMD BBD ni age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要的写。myFirstName
- 推荐翻译网站:有道 爱词霸
变量的小结
- 为什么需要标量? 因为一些数据需要保存,所以需要变量
- 变量是什么? 变量就是一个容器,用来存放数据的,方便我们以后使用里面的数据
- 变量的本质是什么? 变量是内存里面的一块空间,用来存储数据
- 变量怎么使用? 我们使用变量的时候,一定要声明变量,然后赋值 声明变量的本质是去内存申请空间
- 什么是变量的初始化? 声明变量并赋值我们称之为变量的初始化
- 变量的命名规范 变量命名尽量要规范,见名知意--驼峰命名法
- 交换两个变量的思路? 画图 转换为代码
数据类型
1.1为什么需要数据类型
在计算机中,不同的数据所需要占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单的说,数据类型就是数据的类别型号。比如姓名 ‘张三’,年龄18,这些数据的类型是不一样的。
1.2变量的数据类型
变量是用来存储值的所在处,他们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
在代码运行时,变量的数据类型是由js引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型。
1.3数据类型的分类
js把数据类型分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)
简单数据类型
| 简单数据类型 | 说明 | 默认值 |
| Number | 数字型,包含 整数值和浮点数值 如:21,0.21 | 0 |
| Boolean | 布尔数据类型 true false | false |
| String | 字符串类型 | “” |
| Undefined | var a; 声明了变量a 但没有给值,此时a=undefined | undefined |
| Null | var a = null; 声明变量a 为空置 | null |
1.数字进制
最长常见的进制有二进制, 八进制,十进制,十六进制。
在js 中八进制前面加上0,十进制前面加上0x;
2.数值型范围
JavaScript中数值的最大和最小
3.数值型三个特殊值
alert(Infinity);
alert(-Infinity);
alert(NaN);
- Infinity ,代表无穷大,大于任何数
- -Infinity, 代表无穷小,小于任何数
- NaN,Not a number 代表一个非负数
2.2数字型NUmber
4.isNaN()
用来判断一个变量是否为非数字类型,如果是返回true如果不是返回false
2.3字符串类型String
字符串类型可以是引号中的任意文本,其语法为单引号和双引号。
因为HTML标签里面的属性使用的是双引号,js这里推荐使用单引号。
JS字符串可以单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
2.字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义字符。
转义字符都是\开头,常用的转移字符及其说明如下:
| 转义符 | 解释说明 |
| \n | 换行符,n是newline 的意思 |
| \\ | 斜杠 \ |
| \' | ’ 单引号 |
| \'' | '' 双引号 |
| \t | tab 缩进 |
| \b | 空格,b是blank的意思 |
2.3字符串型String
3.字符串长度
字符串长度是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符长的length属性可以获取整个字符串的长度。
4.字符串的拼接
- 多个字符串之间可以使用+进行搜索,其拼接方式为 字符串+任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,在拼接成一个新的字符串
2.4字符串型 String
5.字符串拼接加强
- 我们经常将字符串和变量来拼接,因为变量是可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有子字符串拼接,口诀"引引加加",删掉数字,变量写加中间
2.5布尔型 Boolean
布尔类型有两个值:true和false,其中true 表示为真,而false 表示为假。
布尔类型和数字型相加的时候,true为1,false 的值为 0;
2.6 Undefined 和Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)
一个声明变量给nulll值,里面存的值为空。
3.获取变量数据类型
3.1获取检测变量的数据类型
typeof 可用来获取检测变量的数值类型。
3.2字面量
字面量是在源代码中一个固定值的表示方法,通俗来说,就是字面量表示如何表达这个值
- 数字字面量:8,9,10
- 字符串字面量; "大前端"
- 布尔字面量:true false
4.数据类型转换
使用表单,prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现三种方式转换:
- 转换为字符串类型
- 转换为数字类型
- 转换为布尔类型
4.2转换为字符串
| 方式 | 说明 | 案例 |
| toString() | 转成字符串 | var num=1;alert(num.toString()); |
| String() | 转换成字符 | var num=1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num = 1; alert(num + "我是字符串"); |
- toString() 和 String() 使用方式不一样
- 三种转换方式,我们跟喜欢用第三中加号拼接字符串的方式,这种方式也称之为隐式转换
4.3 转换为数字型(重点)
| 方式 | 说明 | 案例 |
| parselnt(string)函数 | 将String类型转换成整数数值型 | parselnt('78') |
| parseFloat(string)函数 | 将string类型转换成浮点数数值类型 | parseFloat('78.21') |
| Number()强制转换函数 | 将string类型转换为数值型 | Number('12') |
| js 隐式转换( - * /) | 利用算数运算隐式转换为数值型 | '12' - 0 |
- 注意 parseInt 和 parseFloat 单词的大小写,这两个是重点
- 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
4.4转换为布尔型
| 方式 | 说明 | 案例 |
| Boolean | 其他类型转换成布尔值 | Boolean('true') |
- 代表 空,否定的值会被转换为false,如" ,0,NaN,null,undefined
- 其余值都会被转换为true
1.解释型语言和编译型语言
1.概述
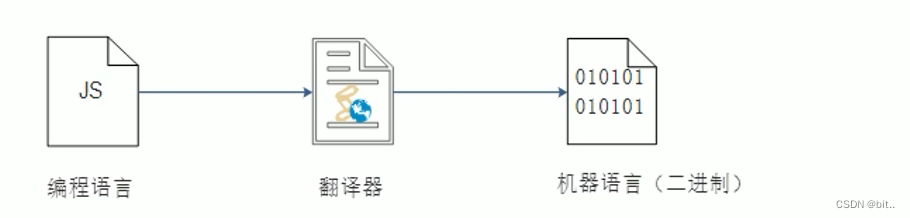
计算机不能直接解除任何机器语言以外的语言,所以必须要把程序员缩写的程序语言翻译成机器语言才能够执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

- 翻译器翻译的方式有两种: 一个是编译,另一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行解释编译,生成中间代码文件
- 解释器是在运行时进行及解释,并立即执行(当编译器以及解释方式运行的时候,也称之为解释器)
2.执行过程

2.标识符,关键字,保留字
1.标识符
标识符:就是指开发人员为变量,属性,函数参数取的名字。
标识符不能够是关键字或者是保留字。
2.关键字
关键字:是指JS本身已经使用了的字,不能在用他们充当变量名,方法名。
包括:break,case, catch,continue,default,delete,do,else,finally,for,function,if,in,instanceof,new,return,switch,this,throw,try,typeof,var,void,while,with等。
3.保留字
保留字:实际上就是预留的‘关键字’,意思是现在虽然还不是关键字,但是未来也可能会成为关键字,同样不能使用他们当变量名或方法名。
包括: Boolean,byte,char, class,const,debugger,double,enum,export,extends,fima, float,goto,implements,import,int 等等