一、什么是webpack
Webpack 是一个现代的 JavaScript 应用程序静态模块打包器 (module bundler)。 它是一个开源的前端工具,可以将各种资源文件(JS、CSS、图片、字体等)打包成一个或多个包,并且能够通过配置选项来实现各种构建需求。
当你的应用程序逐渐变大,代码量变得越来越多,你就需要使用模块来组织代码。然而,模块化使用的代码需要打包成一个或多个文件以便浏览器可以使用。这是 Webpack 出现的初衷,它的主要作用是将各种模块打包成浏览器可以识别的代码。Webpack 还提供了各种插件和加载器,让你可以根据需要灵活配置打包过程。
Webpack 主要的使用场景包括:
- 模块打包功能:Webpack 可以将多个模块打包成一个文件,从而减小了文件体积、提高了网站性能
- 处理依赖项:Webpack 可以通过依赖图来分析依赖项,帮助我们使用公共代码来减少重复的代码块
- 支持模块化:Webpack 支持 CommonJS 和 AMD 等模块化语法,可以让开发者更好的组织代码
- 处理多种资源:Webpack 支持处理各类静态资源,如图片、CSS 文件、字体文件等。
总结一句白话就是,我们在用框架开发时,如react,vue等这些框架中使用的ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发,这些语法开发出来应用程序是不能直接在浏览器运行的,浏览器不识别,想要运行必须经过编译成浏览器能识别的 JS、Css 等语法,才能运行。webpack就是干这个工作的,将这些高级语法编译成浏览器能识别的语法,当然这只是webpack最基本功能,它还可以压缩代码、做兼容性处理、提升代码性能等
二、基本使用
1. 建立项目目录
bacewebpack # 项目根目录(所有指令必须在这个目录运行)
└── public # 项目执行目录
└── index.html # 项目主文件
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件
2. 创建文件
count.js
export default function count(x, y) {
return x - y;
}
sum.js
export default function sum(x, y) {
return x + y;
}
main.js
// 使用import 语法将 count.js和sum.js导入到main.js中
import count from "./js/count";
import sum from "./js/sum";
// 输出调用这两个函数的结果
console.log(count(2, 1));
console.log(sum(1, 4));
public->index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>hello webpack</div>
<!-- 引入main.js -->
<script src="../src/main.js"></script>
</body>
</html>
到这里我们准备工作 就做完了,我们在src中创建了js文件,但是这里面的js文件全是用import语法导入的,最终我们将src中的main.js用script的方式引入到public目录下的index.html中
然后我们直接将这个index.html文件运行到浏览器中,效果如图:

可以看到控制台中并没有我们想要的调用两个函数的输出日志,而是报了个错,说是不能用Import语法导入模块。
从这个例子就证实了一点,浏览是不能直接识别高级语法的,想要在浏览器中运行具有高级语法的js文件,需要构建工具提前将这些js编译成浏览器能识别的语法,那么接下来我们就一起尝试下使用webpack
3. 下载依赖
打开终端,来到项目根目录。运行以下指令:
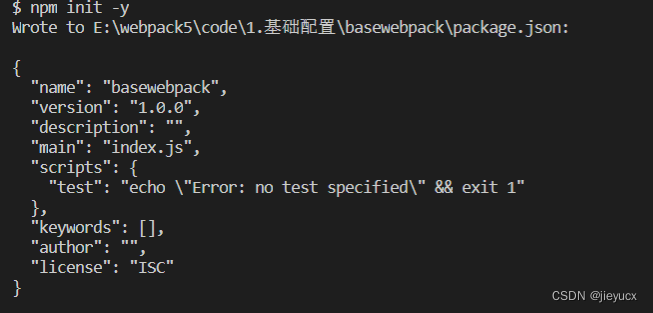
npm init -y

初始化package.json
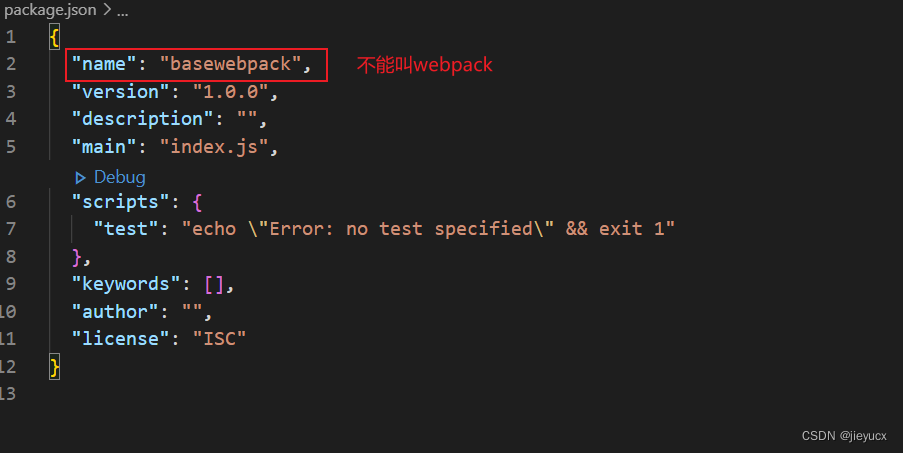
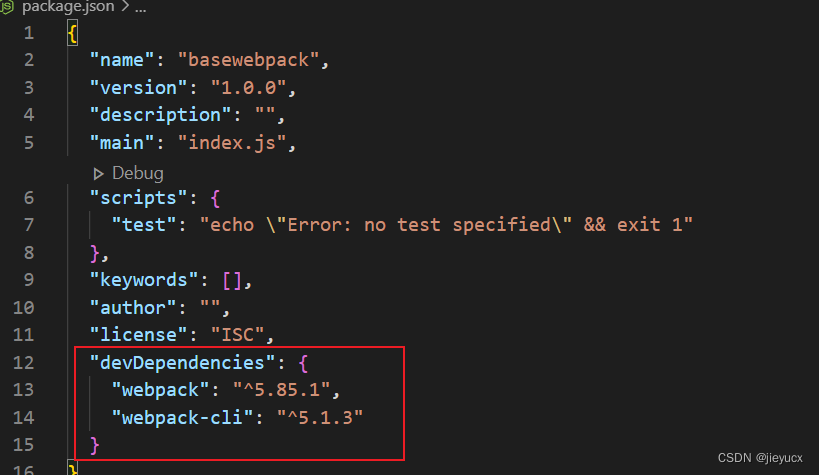
此时会生成一个基础的 package.json 文件。

需要注意的是 package.json 中 name 字段不能叫做 webpack, 否则下一步会报错
下载依赖webpack webpack-cli
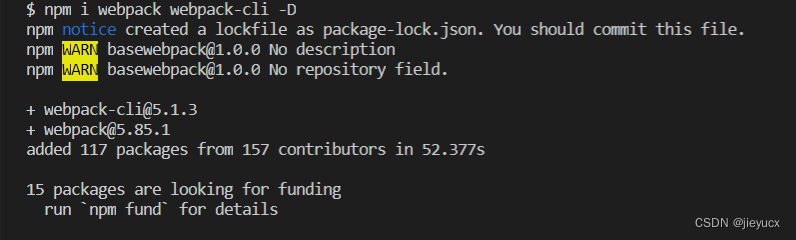
npm i webpack webpack-cli -D


当你看到如图所示的配置项时,代表你的依赖安装成功
4. 启用 Webpack
开发模式
npx webpack ./src/main.js --mode=development
生产模式
npx webpack ./src/main.js --mode=production
npx webpack: 是用来运行本地安装 Webpack 包的。
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)。
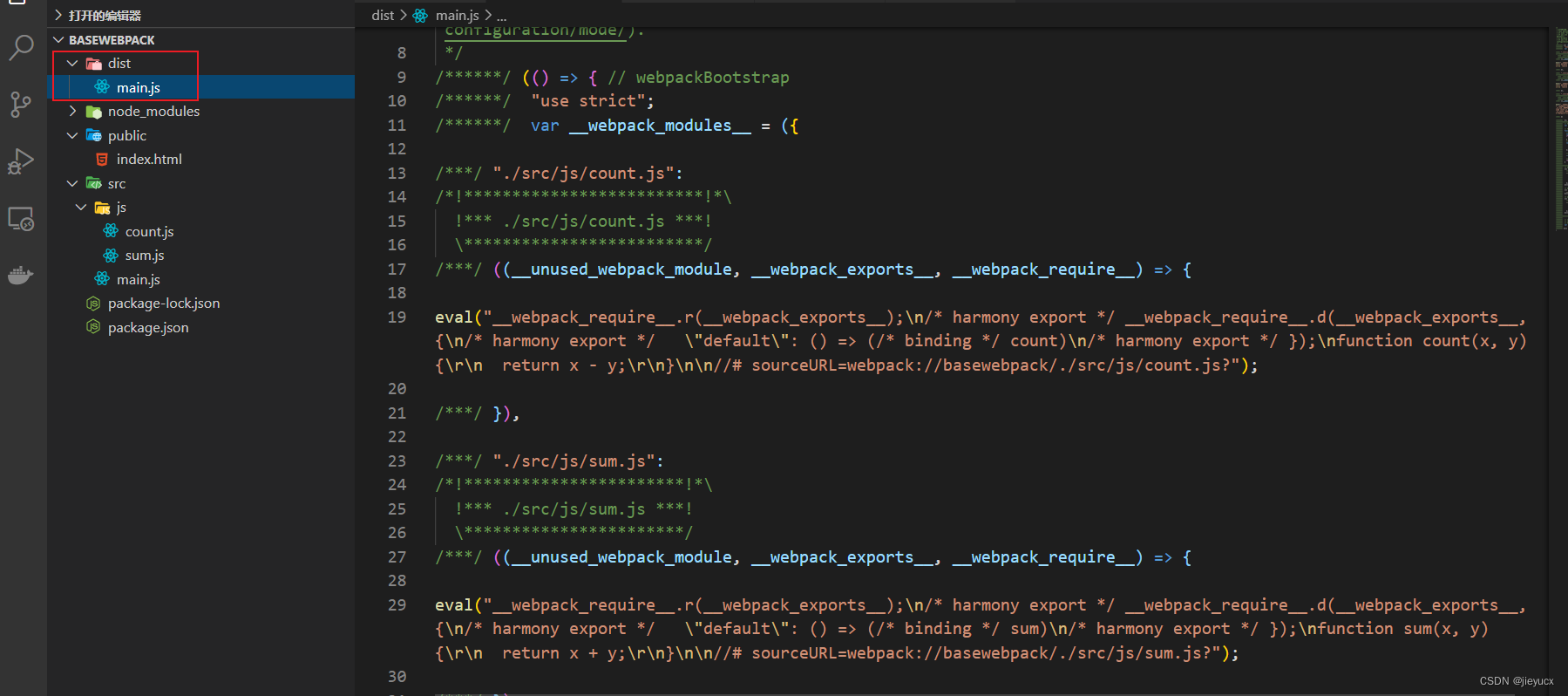
5. 观察输出文件
默认 Webpack 会将文件打包输出到dist目录下的main.js, 如图:

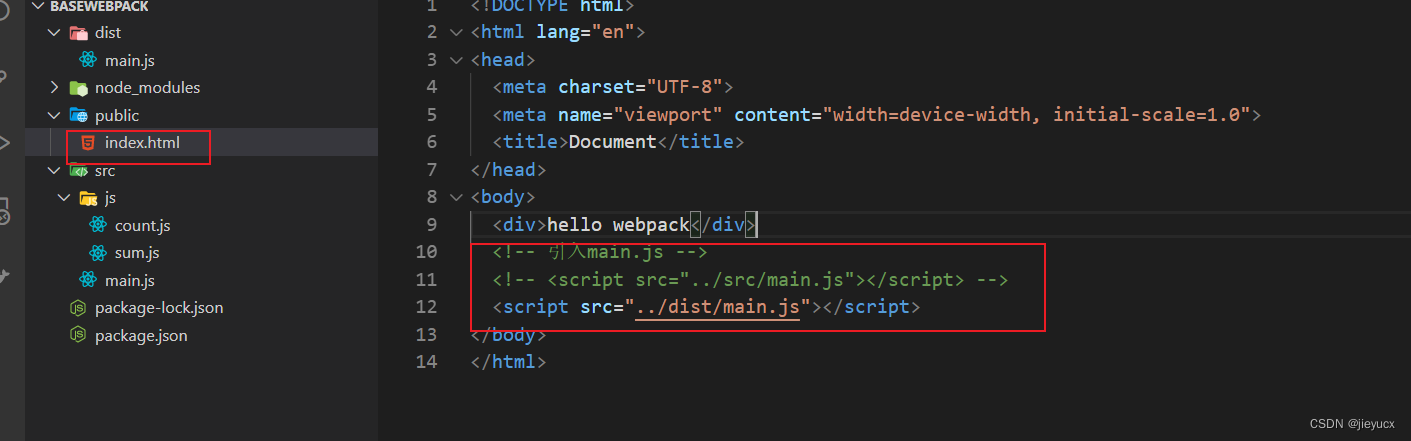
6.重新引入main.js
这时我们将public目录下index.html文件中原来引入的src目录下的main.js换成现在dist目录下的main.js
如图:

7.重新运行index.html
如图:

在我们引入dist目录下的main.js之后,控制台成功打印了调用两个函数的输出结果!
这就是webpack的基本功能,编译js文件。当然它不仅仅只有这个功能,后续会持续更新介绍哦,感兴趣的朋友可以来个一键三连,哈哈哈.jpg
webpack的基本使用就介绍到这里啦,欢迎大家留言讨论