1.Select选择器
下拉选择器。
2.何时使用
·弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。
·当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
组件代码来自: 选择器 Select - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 选择器 Select - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Select的基本使用
复制下图所示代码,了解Select的一些基本使用格式

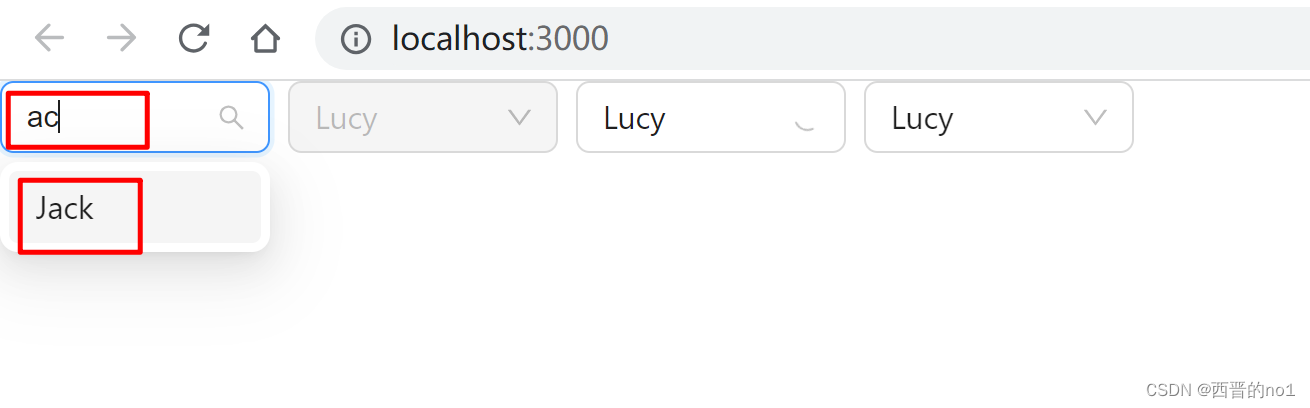
5.在上一步的第一个Select中增加搜索功能,在第一个Select中增加下述3行代码,即可实现搜索子项的功能
showSearch
optionFilterProp="children"
filterOption={(input, option) => (option?.label ?? '').includes(input)}效果图如下:

本文仅介绍了组件Select的部分内容,更多内容请参阅官方文档: 选择器 Select - Ant Design