下载
npm i cropperjs
npm官网- https://www.npmjs.com/package/cropperjs
cropperjs关键参数
- aspectRatio 图片裁剪比例
- 默认值 :NaN
- 作用:图片裁剪比例
- 值:自定义裁剪比例,例如
1 / 1,4 / 3,16 / 9等
- viewMode 裁剪模式
- 默认值:0
- 值:
- 0:无限制
- 1:限制裁剪框不超过画布的大小。
- 2:限制画布的最小大小以适应容器。如果画布和容器的比例不同,最小画布将在其中一个维度上被额外的空间包围。
- 3:限制画布的最小尺寸以填充容器。如果画布和容器的比例不同,则容器将无法在其中一个维度中容纳整个画布。
- 定义裁剪器的视图模式。如果将viewMode设置为0,则裁剪框可以扩展到画布之外,而值为1、2或3则会将裁剪框限制为画布的大小。viewMode为2或3时,将额外将画布限制为容器。当画布和容器的比例相同时,2和3之间没有区别。
- dragMode 裁剪器的拖动模式
- 默认值:crop
- 值
- crop:创建新的裁剪框,将裁剪的区域外删除
- move:移动画布,裁剪的同时,可拖动图片
- none:什么也不做,不可拖动图片
关键事件
- cropend 鼠标/手指抬起事件
- 类型:函数
- 作用:当裁剪完图片时。可在该事件函数里对图片操作,例如将图片转为png,jpg等操作
- getCroppedCanvas 获取已裁剪的cnavas图片数据
- 类型:函数
- 用法↓
cropper.getCroppedCanvas()
vue里封装cropperjs组件
src/components/cropperjs.vue
<template>
<div>
<img ref="image" class="img" :src="imgUrlPros.url">
</div>
</template>
<script setup>
// 引入cropperjs库与相关css
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.min.css'
// 传来的图片地址
const imgUrlPros = defineProps({
url: ''
}),
image = ref(),//img元素
emit = defineEmits(['clip-img'])
// 待元素渲染后使用cropperjs
nextTick(() => {
new Cropper(image.value, {
aspectRatio: 1 / 1,//裁剪比例 → [1 / 1, 19 / 9 ,...........]
viewMode: 3,//裁剪模式 [0,1,2,3]
dragMode: 'move',
cropend() {
// 获取吐泡泡裁剪后的canvas
const getCvs = this.cropper.getCroppedCanvas()
// 将canvas转为图片数据 → 参数1:图片格式[image/webp, image/jpg, image/png] | 参数2:图片裁剪后的清晰度,相当于压缩图片 0 - 1(只对jpg与webp有效)
const getImgData = getCvs.toDataURL('image/webp', .5)
// 裁剪后发送数据给父级
emit('clip-img', getImgData)
}
})
})
</script>
<style scoped>
.img {
width: 100%;
height: auto;
object-fit: contain;
display: block;
max-width: 100%;
}
</style>
使用封装的cropperjs组件
src/views>HomeView.vue
<template>
<cropper url="/public/1.jpg" @clip-img="clipImg" />
</template>
<script setup>
// 裁剪后的图片事件
const clipImg = imgData => console.log(imgData)
</script>
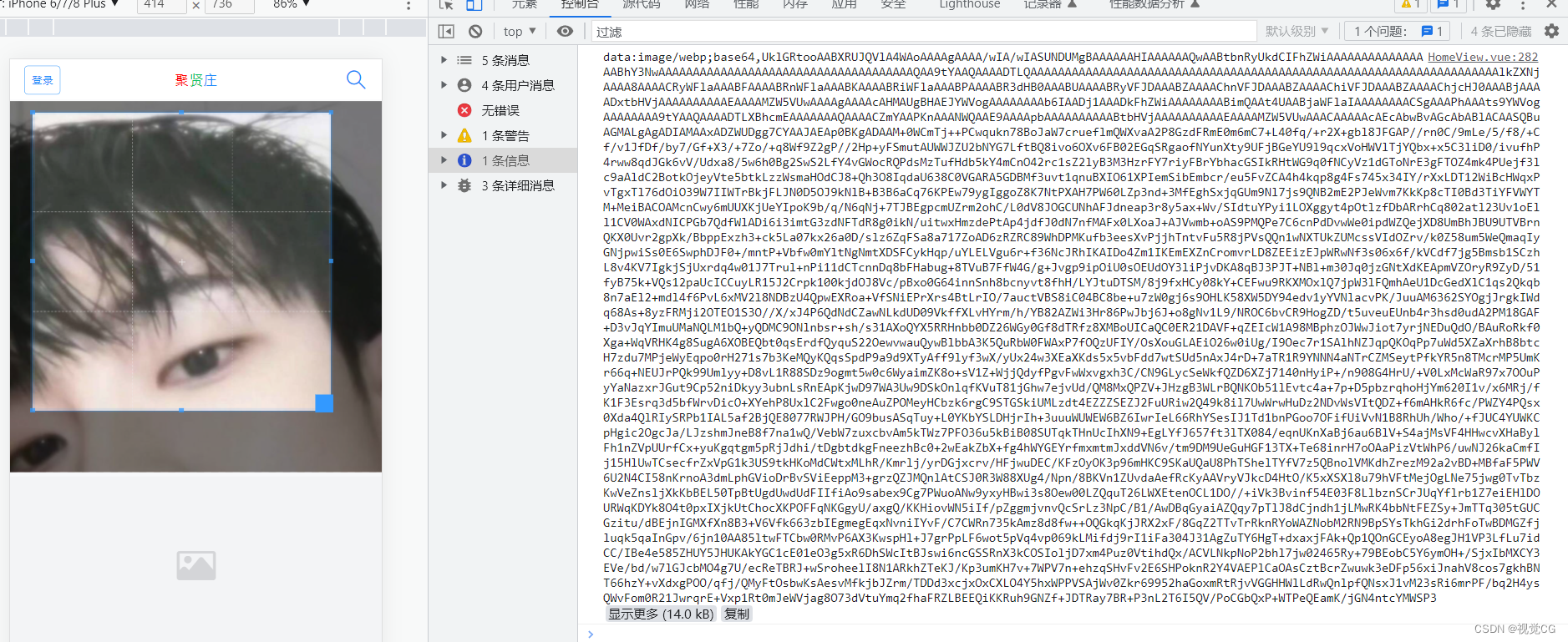
效果图