目录
1. 元素偏移量 offset 系列
1.1 offset 概述
1.2 offset 与 style 区别
offset
style
!!!!!!!案例:获取鼠标在盒子内的坐标
!!!!!!!!!!案例:模态框拖拽
!!!!!案例:仿京东放大镜(略)
2. 元素可视区 client 系列
案例: 07.淘宝 flexible.js 源码分析(略)
立即执行函数 —— 不需要调用 立马能够自己执行的函数
3. 元素滚动 scroll 系列
3.1 元素 scroll 系列属性
3.2 页面被卷去的头部
!!!!!!!!案例:仿淘宝固定右侧侧边栏
3.3 页面被卷去的头部兼容性解决方案
三大系列总结
mouseenter 和mouseover的区别
mouseenter 鼠标事件
4. 动画函数封装
4.1 动画实现原理
4.2 动画函数简单封装
4.3 动画函数给不同元素记录不同定时器——性能优化
4.4 缓动效果原理
4.5 动画函数 多个目标值之间 移动
4.6 动画函数添加回调函数
4.7 动画函数封装到单独JS文件里面
5. 常见网页特效案例
!!!!!!!!!!!!!!!案例:网页轮播图
5. 常见网页特效案例
5.1 节流阀
!!!!!案例:返回顶部
!!!!!案例:筋头云案例
1. 元素偏移量 offset 系列
1.1 offset 概述
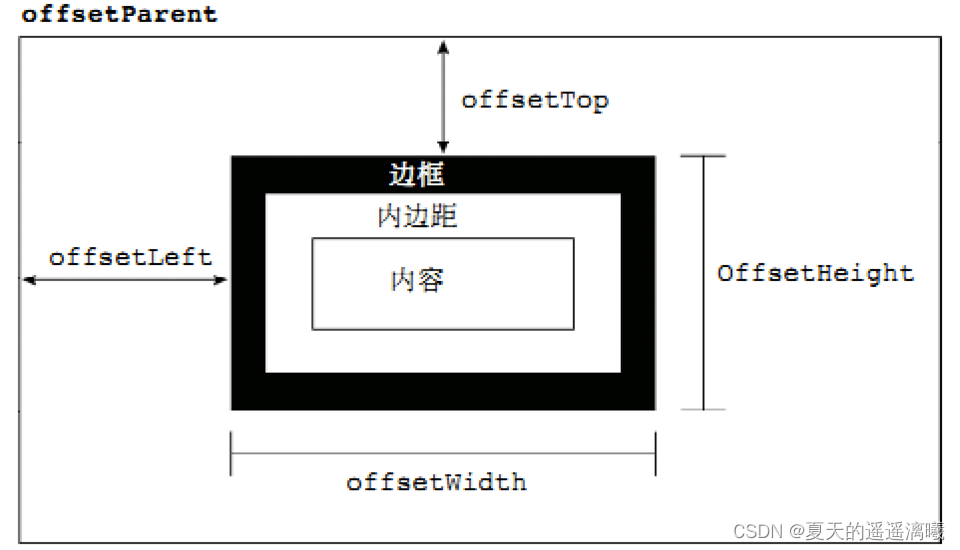
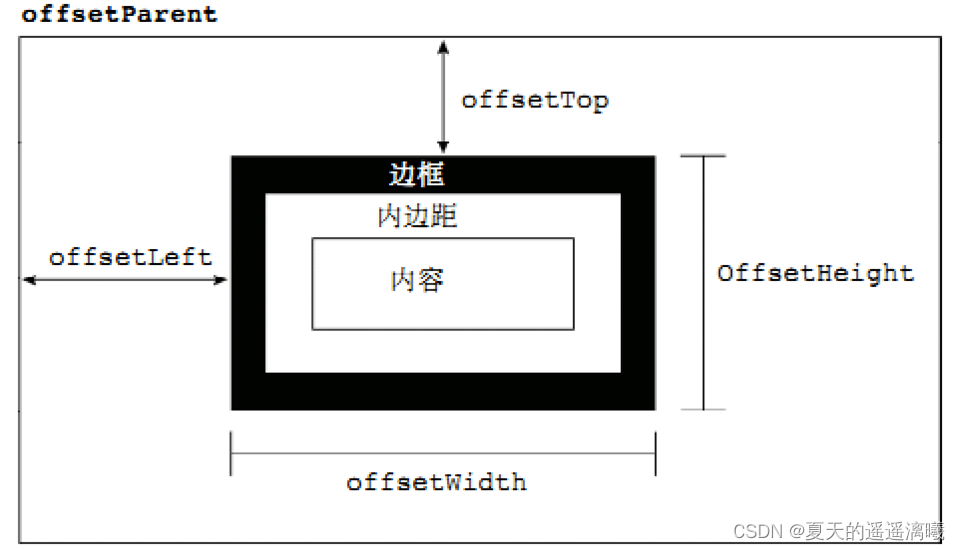
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位

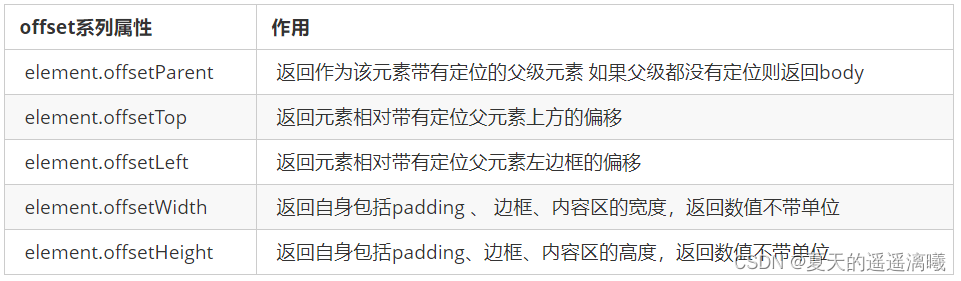
offset 系列常用属性:

注:
1.element.offsetTop / element.offsetLeft ——以带有定位的父亲为准 如果没有父亲或者父亲没有定位 则以body为准
2.element.offsetWidth / element.offsetHeight —— 可以得到元素的大小 宽度和高度 是包含padding + border + width 不包含margin
3.element.offsetParent ——返回带有定位的父亲 否则返回的是body
element.parentNode返回的是最近一级的父亲 亲爸爸 不管父亲有没有定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
margin: 150px;
}
.son {
width: 100px;
height: 100px;
background-color: purple;
margin-left: 45px;
}
.w {
width: 200px;
height: 200px;
background-color: skyblue;
margin: 0 auto 200px;
padding: 10px;
border: 15px solid red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
<script>
// offset 系列
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 1.可以得到元素的偏移 位置 返回的不带单位的数值
console.log(father.offsetTop); // 150
console.log(father.offsetLeft); // 150
// 它以带有定位的父亲为准 如果没有父亲或者父亲没有定位 则以body为准
console.log(son.offsetLeft); // 195 (150 + 45) 父级(.father)定位之后为 45
// 2.可以得到元素的大小 宽度和高度 是包含padding + border + width 不包含margin
var w = document.querySelector('.w');
console.log(w.offsetWidth);
console.log(w.offsetHeight);
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent); // <div class="father"><div class="son"></div></div>
console.log(son.parentNode); // <div class="father"><div class="son"></div></div>
// 子级.parentNode返回的是最近一级的父亲 亲爸爸 不管父亲有没有定位
</script>
</body>
</html>1.2 offset 与 style 区别
offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值(即不能更改大小)
- 所以,我们想要获取元素大小位置,用offset更合适
style
-
style 只能得到行内样式表中的样式值
-
style.width 获得的是带有单位的字符串
-
style.width 获得不包含padding和border 的值
-
style.width 是可读写属性,可以获取也可以赋值
-
所以,我们想要给元素更改值,则需要用style改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
}
</style>
</head>
<body>
<div class="box" style="width: 200px;"></div>
<!-- 加了style="width: 200px;之后,.box由内嵌样式表变成行内样式表 -->
<script>
// offset与style的区别
var box = document.querySelector('.box');
console.log(box.offsetWidth); // 220
console.log(box.style.width); // 200px
box.style.width = '300px';
</script>
</body>
</html>!!!!!!!案例:获取鼠标在盒子内的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
margin: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 案例:获取鼠标在 盒子内 的坐标
// 我们在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到 鼠标 在页面中的坐标( e.pageX, e.pageY)
// 其次得到 盒子 在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove',function(e) {
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offserLeft);
var x = e.pageX - this.offsetLeft; // this指的是box
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
</html>!!!!!!!!!!案例:模态框拖拽
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h1,
h2,
h3,
h4,
h5,
h6,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 案例:模态框拖拽
// 弹出框,我们也称为模态框。
// 1. 点击弹出层, 会弹出模态框, 并且显示灰色半透明的遮挡层。
// 2. 点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
// 3. 鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
// 4. 鼠标松开,可以停止拖动模态框移动。
// 案例分析
// ① 点击弹出层, 模态框和遮挡层就会显示出来 display:block;
// ② 点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
// ③ 在页面中拖拽的原理: 鼠标按下并且移动, 之后松开鼠标
// ④ 触发事件是鼠标按下 mousedown, 鼠标移动mousemove 鼠标松开 mouseup
// ⑤ 拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值, 这样模态框可以跟着鼠标走了
// ⑥ 鼠标按下触发的事件源是 最上面一行,就是 id 为 title
// ⑦ 鼠标的坐标 减去 鼠标在盒子内的坐标(固定不变), 才是模态框真正的位置。
// ⑧ 鼠标按下,我们要得到鼠标在盒子的坐标。
// ⑨ 鼠标移动,就让模态框的坐标 设置为 : 鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
// ⑩ 鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
// 1.获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2.点击弹出层这个链接 link 让 mask 和login显示出来
link.addEventListener('click',function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3.点击 closeBtn 就隐藏 mask 和login
closeBtn.addEventListener('click',function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4.开始拖拽
// (1) 当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown',function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove',move);
function move(e) { // 函数名为move
login.style.left = e.pageX - x + 'px'; // offset只读,不能赋值,所以要绕来绕去
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup',function() {
document.removeEventListener('mousemove',move);
})
})
</script>
</body>
</html>!!!!!案例:仿京东放大镜(略)
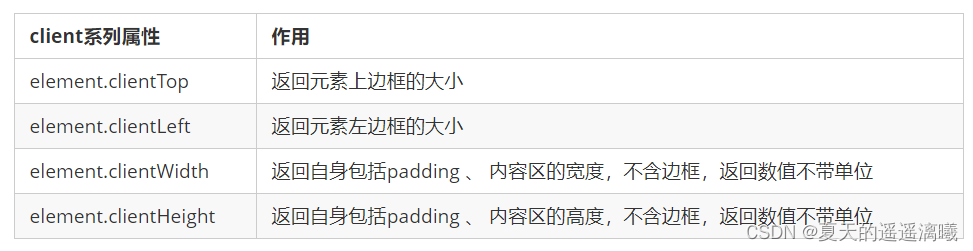
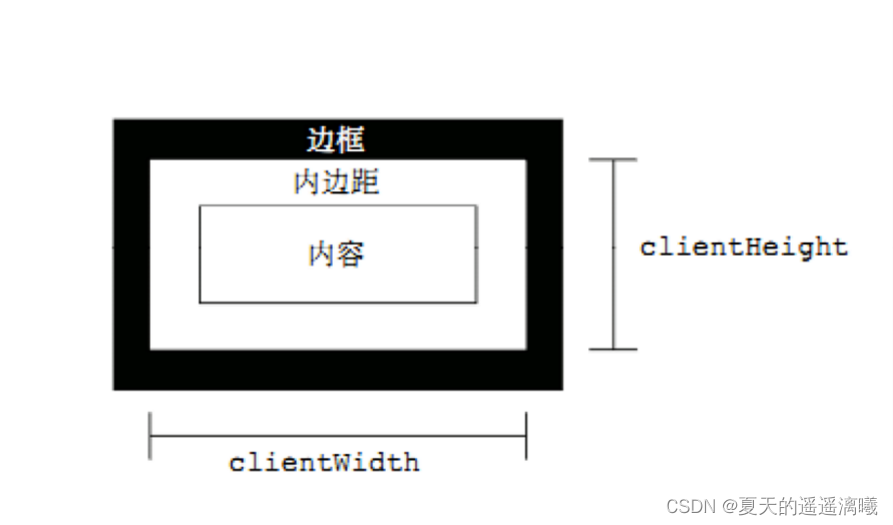
2. 元素可视区 client 系列
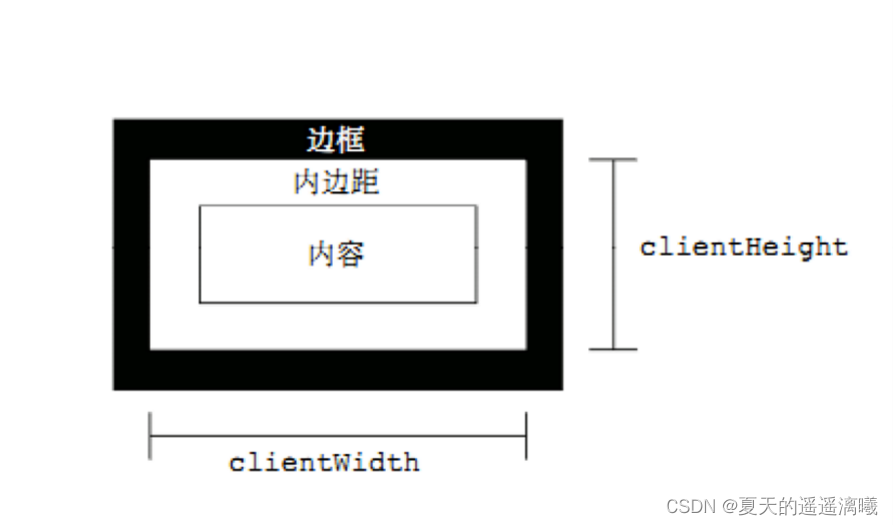
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

注:同offset系列类似,但与client系列最大的区别是不包含边框

案例: 07.淘宝 flexible.js 源码分析(略)
下面三种情况都会刷新页面都会触发 load 事件。
- a标签的超链接
- F5或者刷新按钮(强制刷新)
- 前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发(pageshow 是我们重新加载页面触发的事件)。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件,注意这个事件给window添加。
立即执行函数 —— 不需要调用 立马能够自己执行的函数
(function() {})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
// 1.立即执行函数: 不需要调用,立马能够自己执行的函数
function fn() {
console.log(1);
}
fn();
// 2. 写法 也可以传递参数进来
// (function() {})(); 注:也可以加上函数名 或者 (function(){}());
(function(a,b) {
console.log(a + b);
var num = 10;
})(1,2); // 第二个小括号可以当作是调用函数
// 如果有多个立即执行函数,要用分号进行隔开
(function sum(a,b) {
console.log(a + b);
var num = 10; // 局部变量
})(2,3);
// 3. 立即执行函数最大的作用就是 独立创建了一个作用域, 里面所有的变量都是局部变量 不会有命名冲突的情况3. 元素滚动 scroll 系列
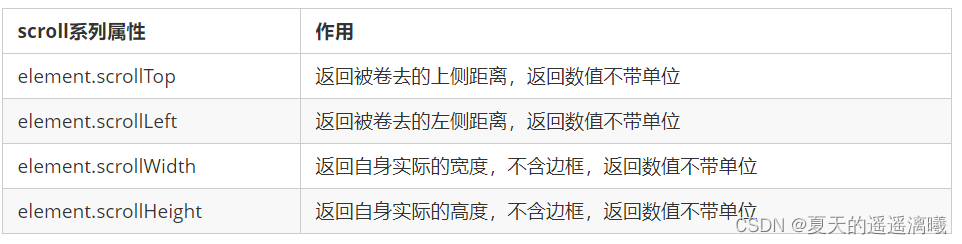
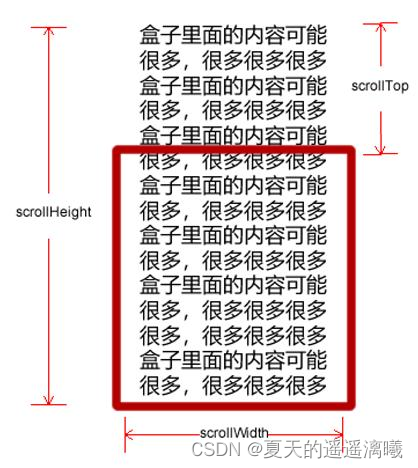
3.1 元素 scroll 系列属性
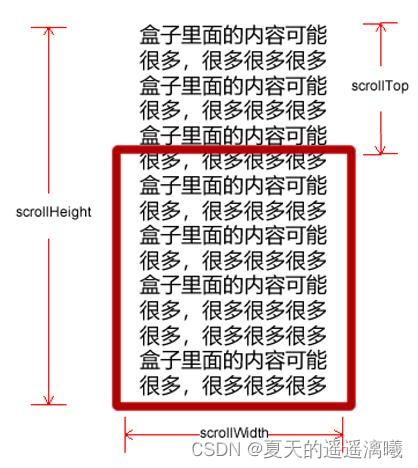
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


3.2 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
!!!!!!!!案例:仿淘宝固定右侧侧边栏
注:
- 页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧 window.pageXOffset
- 元素被卷去的头部是 element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
// 案例:仿淘宝固定右侧侧边栏
// 1.原先侧边栏是绝对定位
// 2. 当页面滚动到一定位置,侧边栏改为固定定位
// 3. 页面继续滚动,会让 返回顶部显示出来
// 案例分析
// ① 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是 document
// ② 滚动到某个位置,就是判断页面被卷去的上部值。
// ③ 页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧 window.pageXOffset
// ④ 注意,元素被卷去的头部是 element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
// ⑤ 其实这个值 可以通过盒子的 offsetTop 可以得到,如果大于等于这个值,就可以让盒子固定定位了
// 1.获取元素 (sliderbar——侧边栏)
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offsetTop 就是被卷去头部的大小 一定要写到滚动的外面 170
var bannerTop = banner.offsetTop;
// 当侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2.页面滚动事件 scroll
document.addEventListener('scroll', function () {
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3.当页面被卷去的头部大于等于 172(根据console.log(window.pageYOffset)查阅得) 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= 172) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4.当页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
</body>
</html>3.3 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1. 声明了 DTD(即:<!DOCTYPE html>),使用 document.documentElement.scrollTop
2. 未声明 DTD,使用 document.body.scrollTop
3. 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
使用的时候 getScroll().left三大系列总结




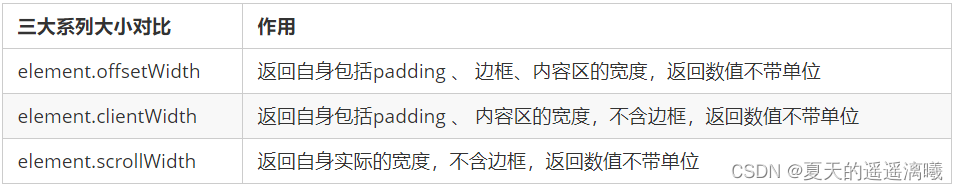
他们主要用法:
1. offset系列 经常用于获得元素位置 offsetLeft offsetTop
2. client 经常用于获取元素大小 clientWidth clientHeight
3. scroll 经常用于获取元素滚动距离 scrollTop scrollLeft
4. 注意页面滚动的距离通过 window.pageXOffset 获得
mouseenter 和mouseover的区别
mouseenter 鼠标事件
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。 mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡
4. 动画函数封装
4.1 动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。(!!!!动画里面必须加定位)
实现步骤:
1. 获得盒子当前位置
2. 让盒子在当前位置加上1个移动距离
3. 利用定时器不断重复这个操作
4. 加一个结束定时器的条件
5. 注意此元素需要添加定位,才能使用element.style.left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 动画原理
// 1. 获得盒子当前位置
// 2. 让盒子在当前位置加上1个移动距离
// 3. 利用定时器不断重复这个操作
// 4. 加一个结束定时器的条件
// 5. 注意此元素需要添加定位, 才能使用element.style.left
var div = document.querySelector('div');
var timer = setInterval(function () {
if (div.offsetLeft >= 400) {
// 停止动画 本质上停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px'; // offsetLeft只能获取,不能赋值
}, 30);
</script>
</body>
</html>4.2 动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
/* 动画必须要加定位,否则没有效果 */
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<span>夏雨荷</span>
<script>
// 简单动画函数封装 obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div,300);
animate(span,200);
</script>
</body>
</html>4.3 动画函数给不同元素记录不同定时器——性能优化
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<button>点击夏雨荷才走</button>
<div></div>
<span>夏雨荷</span>
<script>
// 简单动画函数封装 obj目标对象 target 目标位置
// 给不同的元素指定了不同的定时器
function animate(obj, target) {
// 例如:如果obj传来的参数是div,则是属于div的timer(定时器);若参数是span,则是属于span的timer(定时器)
// 当我们不断地点击按钮,这个的元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让元素只有一个定时器————clearInterval(obj.timer);
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
animate(div, 300);
// animate(span, 200);
btn.addEventListener('click',function() {
animate(span,200);
})
</script>
</body>
</html>4.4 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
2. 核心算法: (目标值 - 现在的位置 ) / 10 —— 做为每次移动的距离 (步长)
3. 停止的条件是: 让当前盒子位置 等于 目标位置就停止定时器
4. 注意步长值需要取整
4.5 动画函数 多个目标值之间 移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值
1. 如果是正值,则步长 往大了取整 如8.1取9
2. 如果是负值,则步长 向小了取整 如-8.1取-9
4.6 动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数B作为参数传到另一个函数A里面,当那个函数A执行完之后,再执行传进去的这个函数B,这个过程就叫做回调。
function animate(obj,target,callback) { };
其中 callback = function() {} 即回调函数, 调用的时候 callback() 把一个函数callback当作一个参数来传递
回调函数写的位置:定时器结束的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<button class="btn500">点击夏雨荷到500</button>
<button class="btn800">点击夏雨荷到800</button>
<span>夏雨荷</span>
<script>
// 缓动动画函数封装obj目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小, 速度就会慢慢落下来。
// 2. 核心算法:(目标值 - 现在的位置) / 10 做为每次移动的距离 步长
// 3. 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
function animate(obj,target,callback) {
// console.log(callback); 相当于 callback = function() {} 调用的时候 callback() 把一个函数当作一个参数来传递
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器里面
// 把步长值改为整数 不要出现小数的问题 这里是往大的取整 如8.1取9
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
},15)
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click',function() {
// 调用函数
animate(span,500);
})
btn800.addEventListener('click',function() {
// 调用函数
animate(span,800,function() {
// alert('你好吗');
span.style.backgroundColor = 'red';
});
})
// 匀速动画 就是 盒子当前的位置 + 固定的值
// 缓动动画 就是 盒子当前的位置 + 变化的值((目标值 - 现在的位置) / 10)
</script>
</body>
</html>4.7 动画函数封装到单独JS文件里面
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
1. 单独新建一个JS文件。
2. HTML文件引入 JS 文件。
5. 常见网页特效案例
!!!!!!!!!!!!!!!案例:网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
1. 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2. 点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。
3. 图片播放的同时,下面小圆圈模块跟随一起变化。
4. 点击小圆圈,可以播放相应图片。
5. 鼠标不经过轮播图, 轮播图也会自动播放图片。
6. 鼠标经过,轮播图模块, 自动播放停止。
案例分析1
① 因为js 较多,我们单独新建js 文件夹,再新建js 文件, 引入页面中。
② 此时需要添加 load 事件。
③ 鼠标 经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
④ 显示隐藏 display 按钮。
案例分析2
① 动态生成小圆圈
② 核心思路:小圆圈的个数要跟图片张数一致
③ 所以首先先得到ul里面图片的张数(图片放入li里面,所以就是li的个数)
④ 利用循环动态生成小圆圈(这个小圆圈要放入ol里面)
⑤ 创建节点 createElement(‘li’)
⑥ 插入节点 ol. appendChild(li)
⑦ 第一个小圆圈需要添加 current 类
案例分析4
① 小圆圈的排他思想
② 点击当前小圆圈,就添加current类
③ 其余的小圆圈就移除这个current类
④ 注意: 我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了。
案例分析5
① 点击小圆圈滚动图片
② 此时用到animate动画函数,将js文件引入(注意,因为index.js 依赖 animate.js 所以,animate.js 要写到 index.js 上面)
③ 使用动画函数的前提,该元素必须有定位
④ 注意是ul 移动 而不是小li
⑤ 滚动图片的核心算法: 点击某个小圆圈 , 就让图片滚动 小圆圈的 索引号乘以图片的宽度做为ul移动距离
⑥ 此时需要知道小圆圈的索引号, 我们可以在生成小圆圈的时候,给它设置一个自定义属性,点击的时候获取这个自定义属性即可。
案例分析6
① 点击右侧按钮一次,就让图片滚动一张。
② 声明一个变量num, 点击一次,自增1, 让这个变量乘以图片宽度,就是 ul 的滚动距离。
③ 图片无缝滚动原理:
④ 把ul 第一个li 复制一份,放到ul 的最后面
⑤ 当图片滚动到克隆的最后一张图片时, 让ul 快速的、不做动画的跳到最左侧: left 为0
⑥ 同时num 赋值为0,可以重新开始滚动图片了
案例分析7
① 克隆第一张图片
② 克隆ul 第一个li cloneNode() 加true --深克隆 复制里面的子节点 false --浅克隆
③ 添加到 ul 最后面 appendChild
案例分析8
① 点击右侧按钮, 小圆圈跟随变化
② 最简单的做法是再声明一个变量circle,每次点击自增1,注意,左侧按钮也需要这个变量,因此要声明全局变量。
③ 但是图片有5张,我们小圆圈只有4个少一个,必须加一个判断条件
④ 如果circle == 4 就 从新复原为 0
案例分析9
① 自动播放功能
② 添加一个定时器
③ 自动播放轮播图,实际就类似于点击了右侧按钮
④ 此时我们使用手动调用右侧按钮点击事件 arrow_r.click()
⑤ 鼠标经过focus 就停止定时器
⑥ 鼠标离开focus 就开启定时器
5. 常见网页特效案例
5.1 节流阀
防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量 var flag = true;
If(flag) {flag = false; do something} 关闭水龙头
利用回调函数 动画执行完毕后调用回调函数, flag = true 打开水龙头
具体代码查看(...\题目\3JavaScript\素材包\3.3.23作业\作业\05-轮播图制作\index.js)
!!!!!案例:返回顶部
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的x和y 不跟单位,直接写数字
案例分析
① 带有动画的返回顶部
② 此时可以继续使用我们封装的动画函数
③ 只需要把所有的left 相关的值 改为 跟 页面垂直滚动距离相关就可以了
④ 页面滚动了多少,可以通过 window.pageYOffset 得到
⑤ 最后是页面滚动,使用 window.scroll(x,y)
具体代码查看(...\题目\3JavaScript\素材包\3.3.23作业\作业\06...)
!!!!!案例:筋头云案例
鼠标经过某个小li, 筋斗云跟这到当前小li位置
鼠标离开这个小li, 筋斗云复原为原来的位置
鼠标点击了某个小li, 筋斗云就会留在点击这个小li 的位置
案例分析
① 利用动画函数做动画效果
② 原先筋斗云的起始位置是0
③ 鼠标经过某个小li, 把当前小li 的 offsetLeft 位置 做为目标值即可
④ 鼠标离开某个小li, 就把目标值设为 0
⑤ 如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
具体代码查看(...\题目\3JavaScript\素材包\3.3.23作业\作业\07-筋斗云导航栏\demo js部分)