目录
css selector 应用场景
场景:假设有100个商品要添加,但是没有全选按钮,怎么办?
模拟微信UserAgent设置
场景:模拟微信打开H5
VPN下如何抓包
场景:APP需要开启VPN代理才能正常访问,同时想抓包
快速使用chatgpt
例子:比如让chagpt帮你写代码,教你怎么使用xpath
点点点,不是我唯一出路,但却是唯一的入场券,当你只能点点点的时候,请不要放弃学习、进步。
css selector 应用场景
场景:假设有100个商品要添加,但是没有全选按钮,怎么办?
例子:目前页面有,50个商品,平时只能够,鼠标点点,耗时,枯燥

解决:使用chrome的 console 控制台,操作JS实现快速选择
操作:
1. 先找到要点击子节点,这里用 css selector

2.复制整个 css selector
clickAllItems('body > div:nth-child(95) > div > div.el-dialog__body > div > div.prodbox.loadingbox2 > div > div.el-scrollbar__wrap > div > ul > li');
代码就在下面:
clickAllItems替换一下这css selector 就可以了
// 带参数的模拟点击事件
function clickAllItems(selector) {
document.querySelectorAll(selector).forEach(function(element) {
// 模拟点击事件
var event = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': true
});
element.dispatchEvent(event);
});
}
// 使用示例:
clickAllItems('body > div:nth-child(95) > div > div.el-dialog__body > div > div.prodbox.loadingbox2 > div > div.el-scrollbar__wrap > div > ul > li');
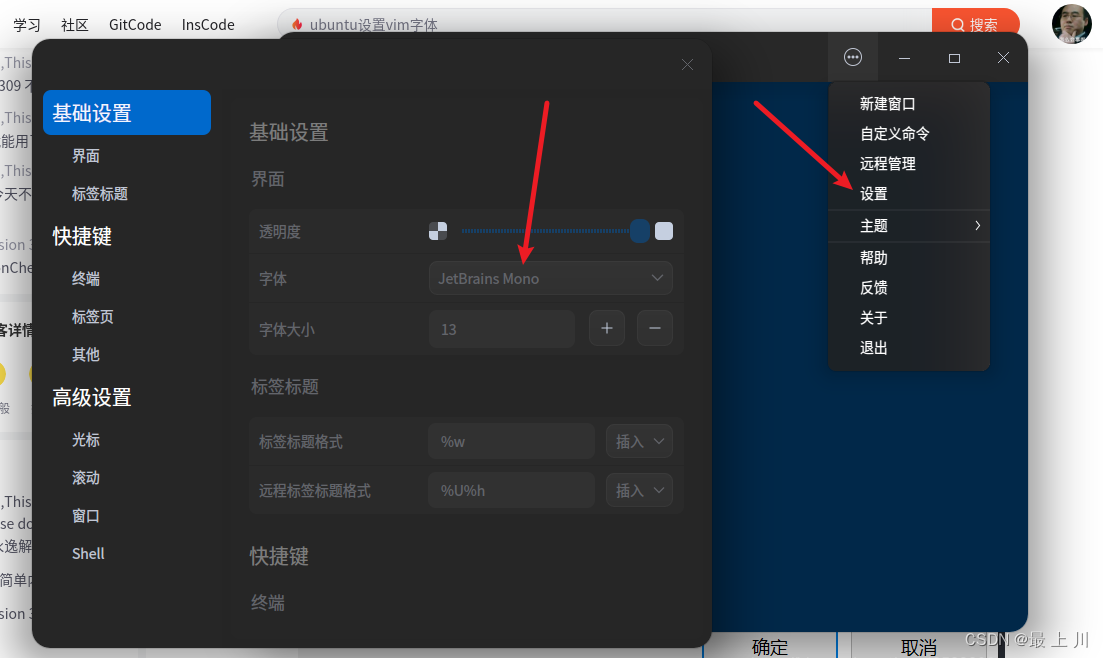
模拟微信UserAgent设置
场景:模拟微信打开H5
解决:使用chrome的 SETTINGS 模拟ua
操作:chrome 设置settings-devices,添加一个us设置
iPhone 微信UserAgent: Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIF
Android 微信UserAgent: Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI

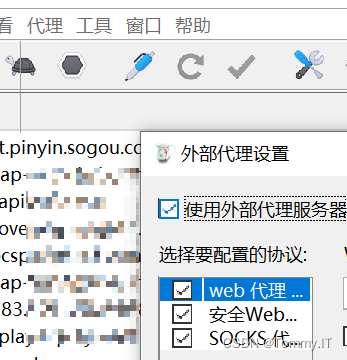
VPN下如何抓包
场景:APP需要开启VPN代理才能正常访问,同时想抓包
例子:手机APP首先要挂一个代理,121.121.1.1:5555,抓包手机,电脑同一个局域网192.168.1.1
解决:这里先用charles,将121.121.1.1:5555配置【外部代理】,web代理,安全web代理,socks代理全部打开
配置好外部代理,和抓包里就可以了,不行的话手机APP杀后台在进入,前提是抓包的局域网正常,证书正常,手机配置允许抓包
(通常在做外包项目会遇到的,特别银行类,金融类)

快速使用chatgpt
例子:比如让chagpt帮你写代码,教你怎么使用xpath
解决:用edge流量器,安装wetab插件
操作:chatgpt免费注册使用



![Nginx踩坑记录(二) nginx: [warn] invalid value “TLSv1.3“ in /etc/nginx/nginx.conf:20](https://img-blog.csdnimg.cn/d1c20ba0c87d497b9a9f6dfb15dcf5b8.png)