同浏览器下多窗口进行跨源通信、同源通信
多页面通信运用到了“发布订阅”的设计模式,一个页面发布指令,其他页面进行订阅并进行相应的行为操作!
一、跨源通信
window.postMessage()
window.postMessage() 方法可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为 https),端口号(443 为 https 的默认值),以及主机 (两个页面的模数 Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
从广义上讲,一个窗口可以获得对另一个窗口的引用(比如 targetWindow = window.opener),然后在窗口上调用 targetWindow.postMessage() 方法分发一个 MessageEvent 消息。接收消息的窗口可以根据需要自由处理此事件 (en-US)。传递给 window.postMessage() 的参数(比如 message)将通过消息事件对象暴露给接收消息的窗口。
发布者的用法:
otherWindow.postMessage(message, targetOrigin, [transfer]);
- otherWindow
其他窗口的一个引用,比如 iframe 的 contentWindow 属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames (en-US)。
- message
将要发送到其他 window 的数据。它将会被结构化克隆算法 (en-US)序列化。这意味着你可以不受什么限制的将数据对象安全的传送给目标窗口而无需自己序列化。[1]
- targetOrigin
通过窗口的 origin 属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个 URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配 targetOrigin 提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。这个机制用来控制消息可以发送到哪些窗口;例如,当用 postMessage 传送密码时,这个参数就显得尤为重要,必须保证它的值与这条包含密码的信息的预期接受者的 origin 属性完全一致,来防止密码被恶意的第三方截获。如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的 targetOrigin,而不是 *。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。
- transfer` 可选
是一串和 message 同时传递的 Transferable 对象。这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
订阅者的用法:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
// For Chrome, the origin property is in the event.originalEvent
// object.
// 这里不准确,chrome 没有这个属性
// var origin = event.origin || event.originalEvent.origin;
var origin = event.origin
if (origin !== "http://example.org:8080")
return;
// ...
}
event 的属性有:
-
data从其他 window 中传递过来的对象。
-
origin调用
postMessage时消息发送方窗口的 origin . 这个字符串由 协议、“😕/“、域名、“ : 端口号”拼接而成。例如“https://example.org(隐含端口443)”、“http://example.net(隐含端口80)”、“http://example.com:8080”。请注意,这个 origin 不能保证是该窗口的当前或未来 origin,因为 postMessage 被调用后可能被导航到不同的位置。 -
source对发送消息的窗口对象的引用; 您可以使用此来在具有不同 origin 的两个窗口之间建立双向通信。
安全问题
如果您不希望从其他网站接收 message,请不要为 message 事件添加任何事件侦听器。 这是一个完全万无一失的方式来避免安全问题。
如果您确实希望从其他网站接收 message,请始终使用 origin 和 source 属性验证发件人的身份。任何窗口(包括例如 http://evil.example.com)都可以向任何其他窗口发送消息,并且您不能保证未知发件人不会发送恶意消息。但是,验证身份后,您仍然应该始终验证接收到的消息的语法。否则,您信任只发送受信任邮件的网站中的安全漏洞可能会在您的网站中打开跨网站脚本漏洞。
当您使用 postMessage 将数据发送到其他窗口时,始终指定精确的目标 origin,而不是 *。 恶意网站可以在您不知情的情况下更改窗口的位置,因此它可以拦截使用 postMessage 发送的数据。
使用案例
发布者A窗口与订阅者B窗口之间的通信
- 发布者,A窗口的域名是http://example.com:8080,以下是 A 窗口的 script 标签下的代码:
// 这行语句没有发送信息到B窗口,即使假设当前页面没有改变 location(因为 targetOrigin 设置不对)
window.postMessage("The user is 'bob' and the password is 'secret'",
"https://secure.example.net");
// 假设当前页面没有改变 location,这条语句会成功添加 message 到发送队列中去(targetOrigin 设置对了)
window.postMessage("hello there!", "http://example.com");
function receiveMessage(event) {
// 我们能相信信息的发送者吗?(也许这个发送者和我们最初打开的不是同一个页面).
if (event.origin !== "http://example.com")
return;
// event.source 是我们通过 window.open 打开的弹出页面 windowB
// event.data 是 windowB 发送给当前页面的消息 "hi there yourself! the secret response is: rheeeeet!"
}
window.addEventListener("message", receiveMessage, false);
//* addEventListener,第三个参数是是否采用事件捕获,默认为false,采用事件冒泡,先触发内层元素的事件,后触发外层元素的事件!!!
- 订阅者,B窗口的域名是 http://example.com,以下是B窗口的 script 标签中的代码:
//当 A 页面 postMessage 被调用后,这个 function 被 addEventListener 调用
function receiveMessage(event) {
// 我们能信任信息来源吗?
if (event.origin !== "http://example.com:8080") return;
// event.source 就当前弹出页的来源页面
// event.data 是 "hello there!"
// 假设你已经验证了所受到信息的 origin (任何时候你都应该这样做), 一个很方便的方式就是把 event.source
// 作为回信的对象,并且把 event.origin 作为 targetOrigin
event.source.postMessage("hi there yourself! the secret response " +
"is: rheeeeet!",
event.origin);
}
window.addEventListener("message", receiveMessage, false);
二、同源通信
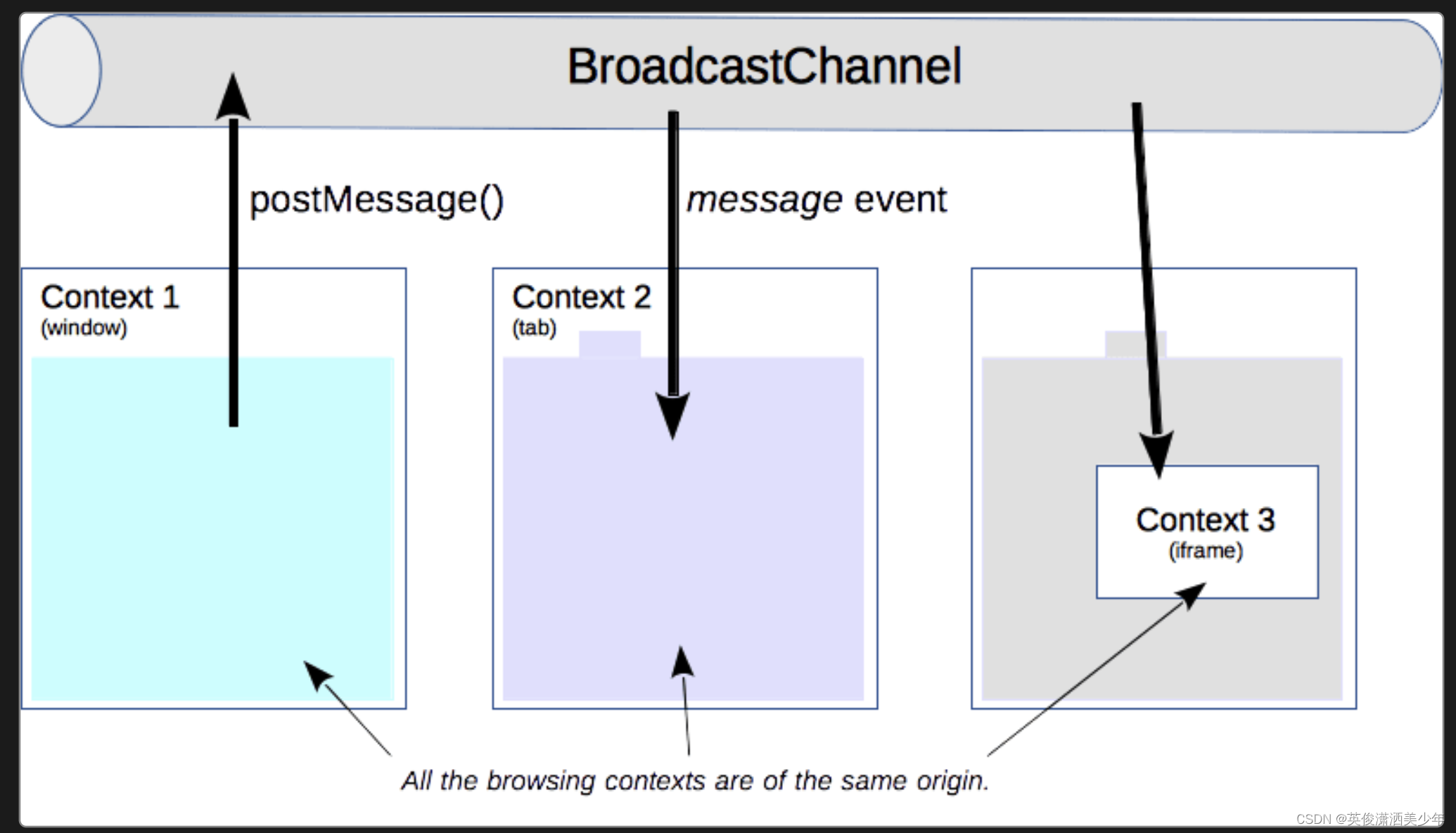
1、Broadcast Channel API
roadcast Channel API 可以实现同 源 下浏览器不同窗口,Tab 页,frame 或者 iframe 下的 浏览器上下文 (通常是同一个网站下不同的页面) 之间的简单通讯。
通过创建一个监听某个频道下的 BroadcastChannel 对象,你可以接收发送给该频道的所有消息。一个有意思的点是,你不需要再维护需要通信的 iframe 或 worker 的索引。它们可以通过构造 BroadcastChannel 来简单地“订阅”特定频道,并在它们之间进行全双工(双向)通信。

1、创建或加入某个频道
BroadcastChannel 接口非常简单。通过创建一个 BroadcastChannel 对象的实例,一个客户端就加入了某个指定的频道。只需要向 构造函数 传入一个参数:频道名称。如果这是首次连接到该广播频道,相应资源会自动被创建。
// 创建或连接到广播频道
const broadcast = new BroadcastChannel('test_channel');
2、发送消息
现在发送消息就很简单了,只需要调用 BroadcastChannel 实例上的postMessage() 方法即可。该方法的参数可以是任意对象。
// 发送简单消息的示例
broadcast.postMessage([{zhy: 'zhy', lsy: 'lsy'}]);
3、接收消息
当消息被发送之后,所有连接到该频道的 BroadcastChannel 对象上都会触发 message 事件。该事件没有默认的行为,但是可以使用 onmessage 事件处理程序来定义一个函数来处理消息。
broadcast.onmessage = function (ev) { console.log(ev.data); } //* [{zhy: 'zhy', lsy: 'lsy'}]
4、与频道断开连接
通过调用 BroadcastChannel 对象的 close() 方法,可以离开频道。这将断开该对象和其关联的频道之间的联系,并允许它被垃圾回收。
// 断开频道连接
broadcast.close()
总结
Broadcast Channel API 是一个非常简单的 API,内部包含了跨上下文通讯的接口。它可用于检测同源网站环境中其他浏览器选项卡下的用户操作,例如当用户登录到帐户时。没有定义消息传输协议,故不同上下文中的不同文档需要自己实现它:规范没有对此提出协议或要求。
注意:
- 发布的信息,发布者自身是接收不到的!!!
- 建议,创建一个BroadcastChannel的频道名称文件,单独保存;
2、LocalStorage
当 LocalStorage 本地缓存变化时,会触发storage事件。利用这个特性,我们可以在发送数据时,把数据写入到某个 LocalStorage 中;然后在各个页面内,通过监听storage事件即可收到通知。
1、发布者
const sqData = [{zhy: 'zhy', lsy: 'lsy'}];
localStorage.setItem('sqData', JSON.stringify(sqData));
2、订阅者
window.addEventListener('storage', function (event) {
if (event.key === 'sqData') {
const sqData = JSON.parse(event.newValue);
console.log({sqData}); //* {sqData: [{zhy: 'zhy', lsy: 'lsy'}]}
}
});
注意:
- 发布的信息,发布者自身是接收不到的!!!
- 建议,localStorage的key单独抽出到一个文件;
storage事件只有在值(localStorage.setItem的第二个参数)改变时才会触发;