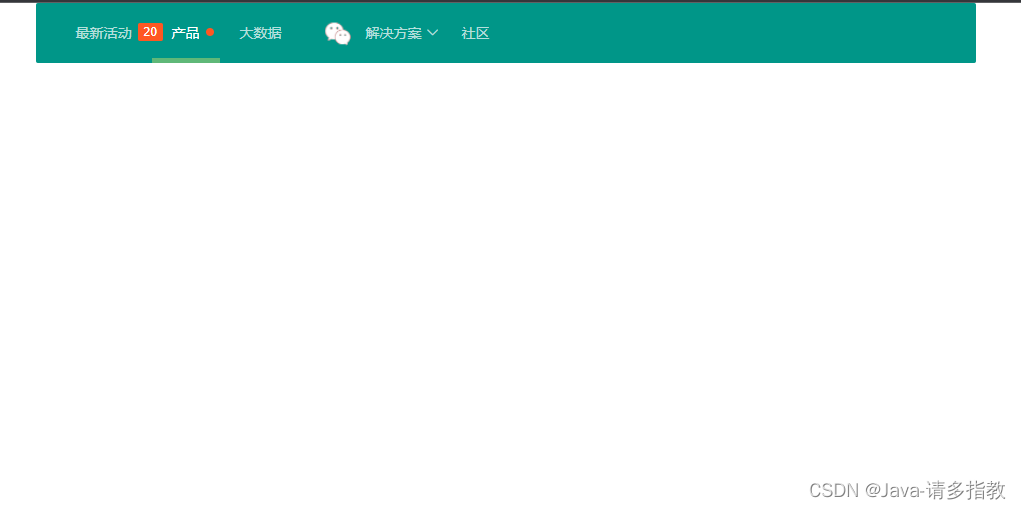
水平导航栏
依赖加载模块:element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Document</title>
<!-- 引入核心css文件 -->
<link rel="stylesheet" href="./layui-v2.6.8/layui/css/layui.css">
<!-- 引入核心js文件 -->
<script src="./layui-v2.6.8/layui/layui.js"></script>
</head>
<body>
<div class="layui-container">
<!-- layui-nav 定义导航 layui-bg-green 导航栏颜色-->
<ul class="layui-nav layui-bg-green" lay-filter="">
<!-- layui-nav-item 导航的每一项 layui-badge 红色小方块 -->
<li class="layui-nav-item"><a href="">最新活动<span class="layui-badge">20</span></a></li>
<!-- layui-this 导航默认选中 layui-badge-dot 红心小圆点 -->
<li class="layui-nav-item layui-this"><a href="">产品 <span class="layui-badge-dot"></span></a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<!-- layui-nav-img导航栏图片 -->
<a href="javascript:;"><img src="./wx.png" alt="" class="layui-nav-img"> 解决方案</a>
<!-- layui-nav-child 一级导航下的子导航 二级导航 -->
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
</div>
</body>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
</script>
</html>
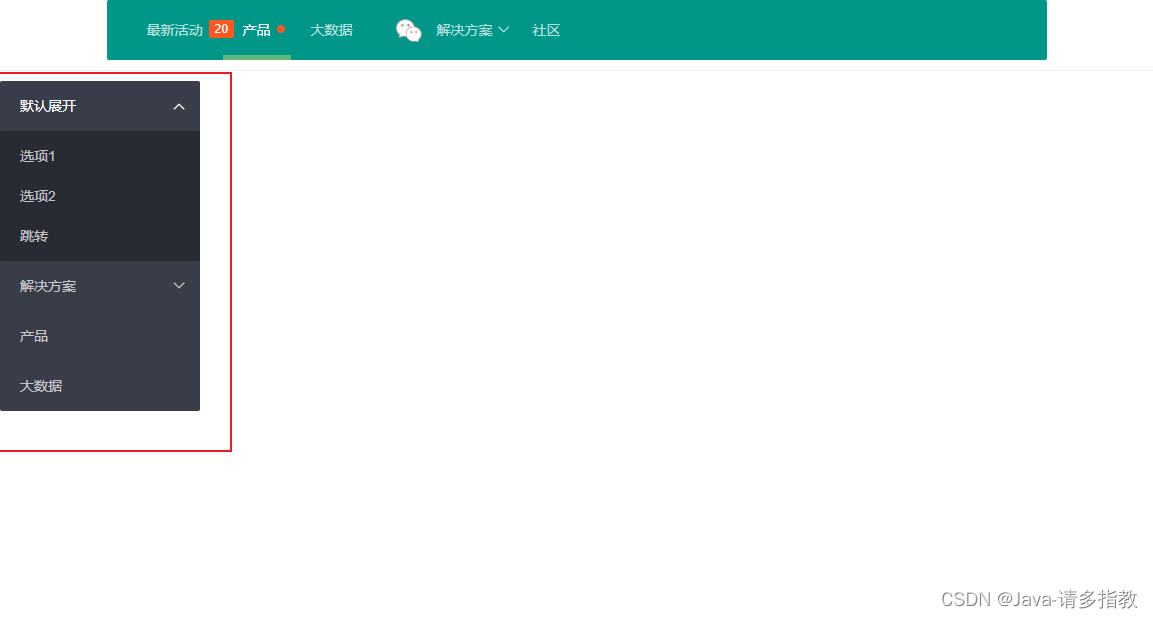
侧边、垂直导航栏
垂直导航需要追加class:layui-nav-tree
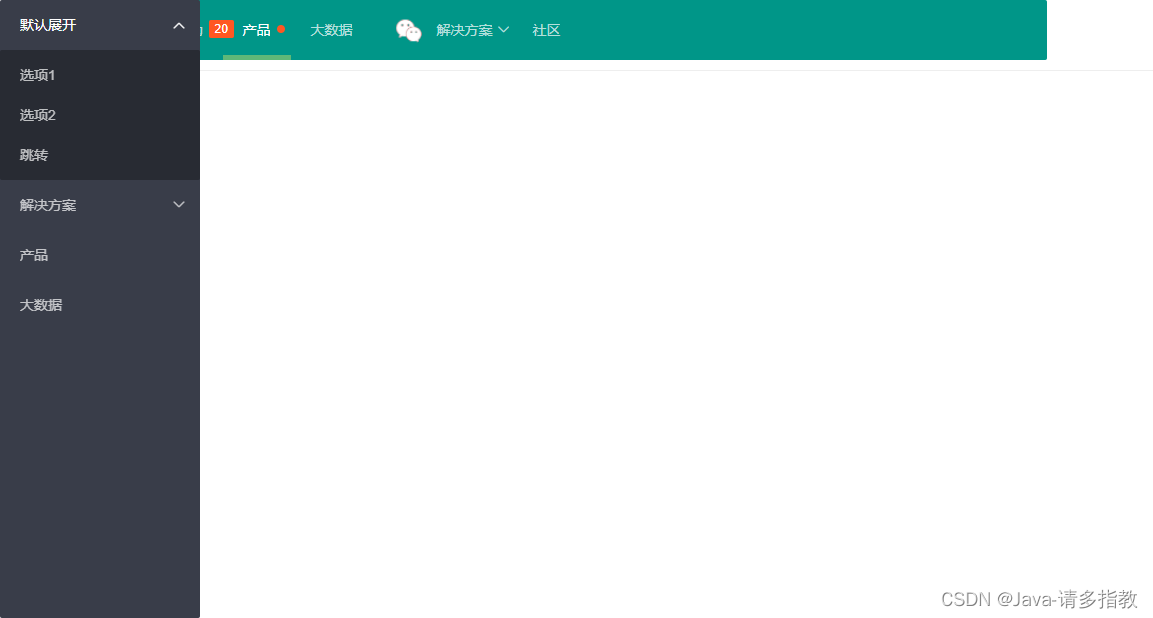
侧边导航需要追加class:layui-nav-tree layui-nav-side
垂直导航

侧边导航

导航可选属性/类
对导航元素结构设定可选属性和 CSS 类名,可让导航菜单项达到不同效果。目前支持的属性如下:
| 属性名 | 可选值 | 说明 |
|---|---|---|
| lay-shrink |
| 展开子菜单时,是否收缩兄弟节点已展开的子菜单 (注:layui 2.2.6 开始新增) 如:<ul class="layui-nav layui-nav-tree" lay-shrink="all"> … </ul> |
| lay-unselect | 无需填值 | 点击指定导航菜单时,不会出现选中效果(注:layui 2.2.0 开始新增) 如:<li class="layui-nav-item" lay-unselect>刷新</li> |
| lay-bar |
| 在导航菜单主容器中配置,如: <div class="layui-nav" lay-bar="disabled"> </div> |
| CSS 类 |
| 直接在子菜单标签配置即可,如:
|
上述两项为 layui 2.6.6 开始新增 | ||
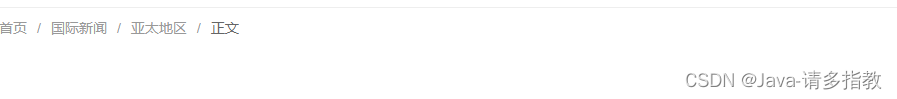
面包屑导航

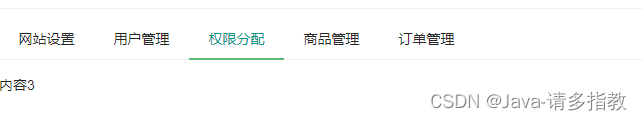
选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件: element (请注意:必须加载element模块,相关功能才能正常使用,详见:内置组件 - 常用元素操作)
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
通过追加class:layui-tab-card来设定卡片风格

进度条
进度条可应用于许多业务场景,如任务完成进度、loading等等,是一种较为直观的表达元素。
依赖加载组件: element
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%"></div>
</div>
属性 lay-percent :代表进度条的初始百分比
默认情况下不会显示百分比文本,如果你想开启,对属性lay-showPercent设置任意值即可,如:yes。但如果不想显示,千万别设置no或者false,直接剔除该属性即可。
<!-- layui-progress 进度条 -->
<div class="layui-progress">
<!-- layui-progress-bar 进度条走了多少 lay-percent 初始进度条长度 -->
<div class="layui-progress-bar" lay-percent="50%"></div>
</div>
<hr>
<!-- layui-progress-big 大进度条 lay-showPercent="yes" 显示百分比-->
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3"></div>
</div> 
面板
一般的面板通常是指一个独立的容器,而折叠面板则能有效地节省页面的可视面积
<div class="layui-row layui-col-space15">
<div class="layui-col-md2">
<div class="layui-panel">
<div style="padding: 30px;">哈哈哈系统</div>
</div>
</div>
<div class="layui-col-md2">
<div class="layui-panel">
<div style="padding: 30px;">呜呜呜系统</div>
</div>
</div>
</div> 
折叠面板
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
在折叠面板的父容器设置属性 lay-accordion 来开启手风琴,那么在进行折叠操作时,始终只会展现当前的面板。
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
徽章-小圆点、小边框
徽章是一个修饰性的元素,它们本身细小而并不显眼,但掺杂在其它元素中就显得尤为突出了。页面往往因徽章的陪衬,而显得十分和谐。
<ul class="layui-nav" style="text-align: right;"> <-- 小Tips:这里有没有发现,设置导航靠右对齐(或居中对齐)其实非常简单 -->
<li class="layui-nav-item">
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
</ul>
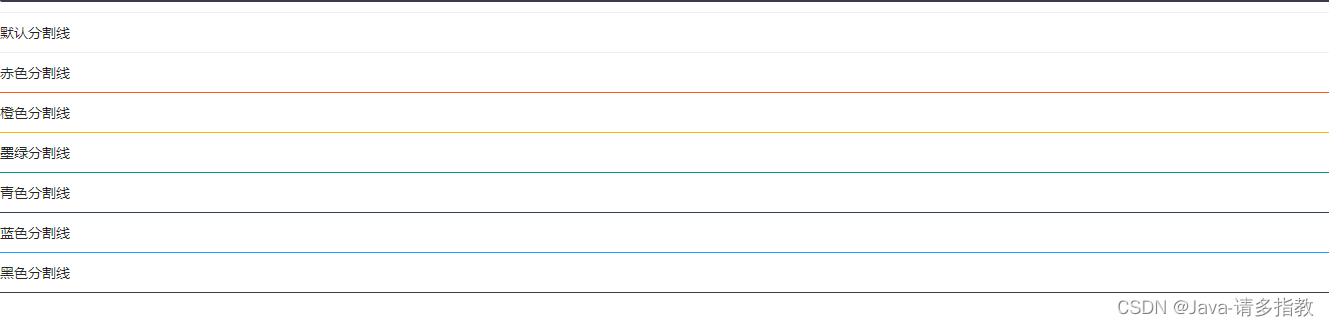
分割线
默认分割线
<hr>
赤色分割线
<hr class="layui-border-red">
橙色分割线
<hr class="layui-border-orange">
墨绿分割线
<hr class="layui-border-green">
青色分割线
<hr class="layui-border-cyan">
蓝色分割线
<hr class="layui-border-blue">
黑色分割线
<hr class="layui-border-black">