目录
环境变量
生产环境替换
自定义环境变量
.env 文件
环境加载优先级
自定义环境变量
模式
TypeScript 的智能提示
在node环境里使用环境变量
前言
我们开发中不可避免的要根据环境变量来做一些逻辑分支,在vite中有两种实现方式,即define和.env文件
环境变量
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
生产环境替换
在生产环境中,这些环境变量会在构建时被静态替换,因此,在引用它们时请使用完全静态的字符串。动态的 key 将无法生效。例如,动态 key 取值 import.meta.env[key] 是无效的。
它还将替换出现在 JavaScript 和 Vue 模板中的字符串。这本应是非常少见的,但也可能是不小心为之的。在这种情况下你可能会看到类似 Missing Semicolon 或 Unexpected token 等错误,例如当"process.env.NODE_ENV" 被替换为 "“development”: "。有一些方法可以避免这个问题:
对于 JavaScript 字符串,你可以使用 unicode 零宽度空格来分割这个字符串,例如: 'import.meta\u200b.env.MODE'。
对于 Vue 模板或其他编译到 JavaScript 字符串的 HTML,你可以使用 标签,例如:import.meta.env.MODE。
自定义环境变量
.env 文件
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
注意事项
.env.*.local 文件应是本地的,可以包含敏感变量。你应该将 .local 添加到你的 .gitignore 中,以避免它们被 git 检入。
由于任何暴露给 Vite 源码的变量最终都将出现在客户端包中,VITE_* 变量应该不包含任何敏感信息。
在真正项目的开发中,我们并不会直接去用
.env文件,而是会新建.env.development文件和.env.production文件:
.env.development文件:开发环境下会读取文件里面定义的数据.env.production文件:生产环境下会读取文件里面定义的数据
环境加载优先级
一份用于指定模式的文件(例如 .env.production)会比通用形式的优先级更高(例如 .env)。
另外,Vite 执行时已经存在的环境变量有最高的优先级,不会被 .env 类文件覆盖。例如当运行 VITE_SOME_KEY=123 vite build 的时候。
.env 类文件会在 Vite 启动一开始时被加载,而改动会在重启服务器后生效。
自定义环境变量
例如,我们现在在项目的根目录下,新建一个 .env 文件。 加载的环境变量也会通过 import.meta.env 以字符串形式暴露给客户端源码。 为了防止意外地将一些环境变量泄漏到客户端,Vite规定:只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。例如下面这些环境变量:
VITE_SOME_KEY=123
DB_PASSWORD=foobar
只有 VITE_SOME_KEY 会被暴露为 import.meta.env.VITE_SOME_KEY 提供给客户端源码,而 DB_PASSWORD 则不会。
模式
默认情况下,开发服务器 (dev 命令) 运行在 development (开发) 模式,而 build 命令则运行在 production (生产) 模式。
这意味着当执行 vite build 时,它会自动加载 .env.production 中可能存在的环境变量:.env.production
VITE_TITLE=test
在你的应用中,你可以使用 import.meta.env.VITE_TITLE 渲染标题。
在某些情况下,若想在 vite build 时运行不同的模式来渲染不同的标题,你可以通过传递 --mode 选项标志来覆盖命令使用的默认模式。
我们现在在项目的根目录下,新建一个 .env.test 文件,内容如下:
# .env.test
VITE_TITLE=test
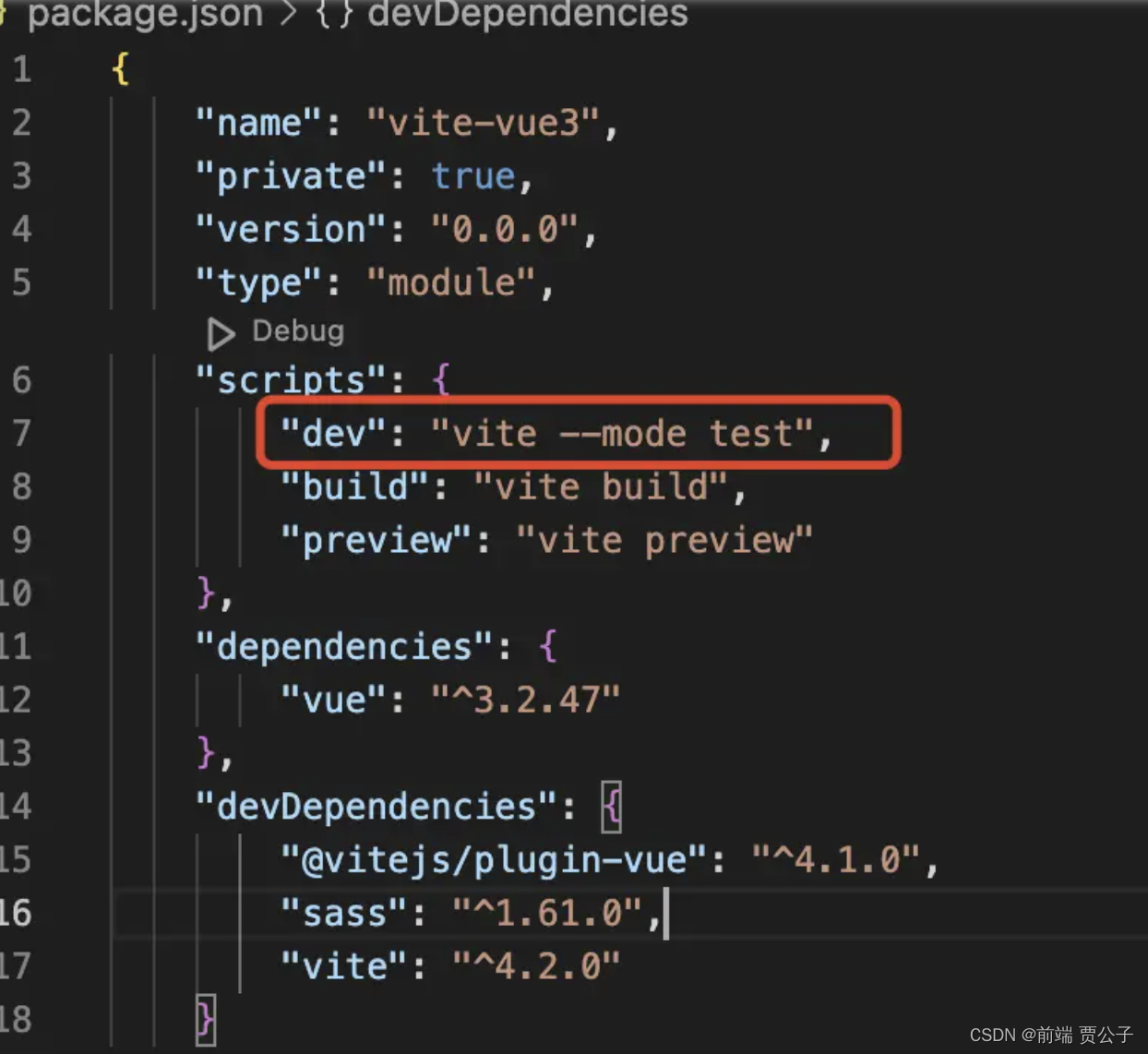
在 package.json里 新增配置

然后我们在 npm run dev 的时候给他指定运行模式是test,最后运行得到下面的结果

TypeScript 的智能提示
默认情况下,Vite 在 vite/client.d.ts 中为 import.meta.env 提供了类型定义。随着在 .env[mode] 文件中自定义了越来越多的环境变量,你可能想要在代码中获取这些以 VITE_ 为前缀的用户自定义环境变量的 TypeScript 智能提示。
要想做到这一点,你可以在 src 目录下创建一个 env.d.ts 文件,接着按下面这样增加 ImportMetaEnv 的定义:
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string
// 更多环境变量...
}
interface ImportMeta {
readonly env: ImportMetaEnv
}
如果你的代码依赖于浏览器环境的类型,比如 DOM 和 WebWorker,你可以在 tsconfig.json 中修改 lib 字段来获取类型支持。
{
"lib": ["WebWorker"]
}
在node环境里使用环境变量
你以为这就完了吗?并没有。
当我们在 vite.config 里面想打印一下看看结构的话,就会发现,看不到。
那么要如何正确使用呢?需要用的 loadEnv
// vite.config.ts
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入svg需要用到插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig(({ command, mode }) => {
//获取各种环境下的对应的变量
let env = loadEnv(mode, process.cwd())
console.log(env, '------')
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === 'serve', //保证开发阶段可以使用mock接口
}),
// 注册svg图标
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
'@': path.resolve('./src'), // 相对路径别名配置,使用 @ 代替 src
},
},
//scss全局变量一个配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/style/variable.scss";',
},
},
},
//代理跨域
server: {
proxy: {
[env.VITE_APP_BASE_API]: {
//获取数据的服务器地址设置
target: env.VITE_SERVE,
//需要代理跨域
changeOrigin: true,
//路径重写
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
}
})