2.1何为EasyUI.
-
EasyUI的全称是“JQuery EasyUI”,是一种基于jQuery、Angular、Vue和React的用户界面的插件的集合,EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。并且用EasyUI开发的页面同时页面支持各种themes(主题)以满足使用者对于页面不同风格的喜好。
-
主要用来做后台的管理界面。
2.2 EasyUI的特点.
-
基于jquery用户界面插件的集合。
-
为一些当前用于交互的js应用提供必要的功能。
-
EasyUI支持两种渲染方式分别为javascript方式(如:$('#p').panel({...}))和html标记方式(如:class="easyui-panel")。
-
支持HTML5(通过data-options)自定义属性。
-
开发产品时可节省时间和资源。
-
简单,但很强大。
-
支持扩展,可根据自己的需求扩展控件。
-
各项不足正以版本递增的方式不断完善。
2.3对比EasyUI、BootStrap和LayUI.
-
EasyUI活跃于2016年前,免费,界面没有BootStrap和LayUI好看;
-
BootStrap活跃于2016-2018,要钱;
-
LayUI活跃于2018至今,不要钱,有bug,文档不全。
2.4EasyUI的使用步骤.
-
在项目中使用EasyUI的时候我们要先添加EasyUI的支持,分为以下几步:
-
导入jquery库(因为EasyUI是基于JQuery的);
-
导入easyui库;
-
导入easyui所需要的css文件;
-
创建easyui组件。
-
3.使用EasyUI.
3.1创建目录结构及添加EasyUI支持.
-
web 项目里面所要用的图片、css样式文件、js文件都属于静态的资源,所以需要在 WebContent目录里面创建一个 static目录,里面创建common、images、css和js目录,然后每个目录里面放对应的静态资源文件,common目录里面放公共部分页面 head.jsp;
-
然后把 EasyUI的库添加到 js 目录里面,如:

3.2创建公共页面head.jsp.
-
在 static/common目录里面创建公共部分页面 head.jsp,然后在里面定义项目名并引入EasyUI相关文件;
-
这些路径可以在jQuery EasyUI手册 → 文档说明 → jQuery EasyUI 入门指南里面复制,如:

-
然后在 index.jsp页面通过 @incloud指令引入 head.jsp,如:

-
给学生展示EasyUI的组件:
-
通过 jQuery EasyUI手册 介绍 EasyUI的组件,这种方式展示的组件没有动态效果,不建议;
-
运行引入的 jquery-easyui-1.5.1 里面的 demo目录里面的具体组件里面的 html页面进行展示;
-
-
常用组件:
-
layout:布局组件;
-
tree:树形组件;
-
tabs:选项卡组件;
-
datagrid:数据表格组件;
-
dialog:对话框组件;
-
form:表单组件;
-
messager:消息窗口组件;
-
combox:下拉列表组件。
-
-
今天主要演示 layout里面的部分组件。
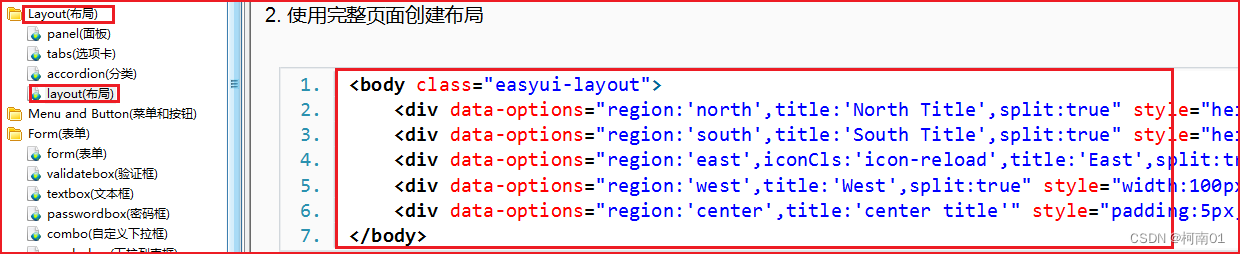
3.3使用布局组件-Layout.
3.3.1添加布局组件-Layout.
-
拷贝 demo代码,如:

-
效果如下:

-
点击 "West"右侧的箭头可以向左闭合;
-
EasyUI里面的效果看起来没有Bootstrap那么的好看,有点像swing的风格。EasyUI的界面效果确实不是很好看,所以使用EasyUI主要是用来搭建网站的后台管理界面,网站的后台管理模板它重点在于布局,不是美观。所以EasyUI虽然是一种前端框架,但是它的主要作用是用来搭建网站的后台管理界面。
-
现在是default风格主题的效果,改成Bootstrap风格的主题,把导入EasyUI主题的那行代码里面的default改成bootstrap就可以了,如:
-
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/bootstrap/easyui.css">
-
3.3.2修改Layout布局组件.
-
删除面板:如果不想要哪个面板把代码里面对应的div删除即可;
-
修改面板标题:修改 title 属性,如:

-
-
效果如下:
-

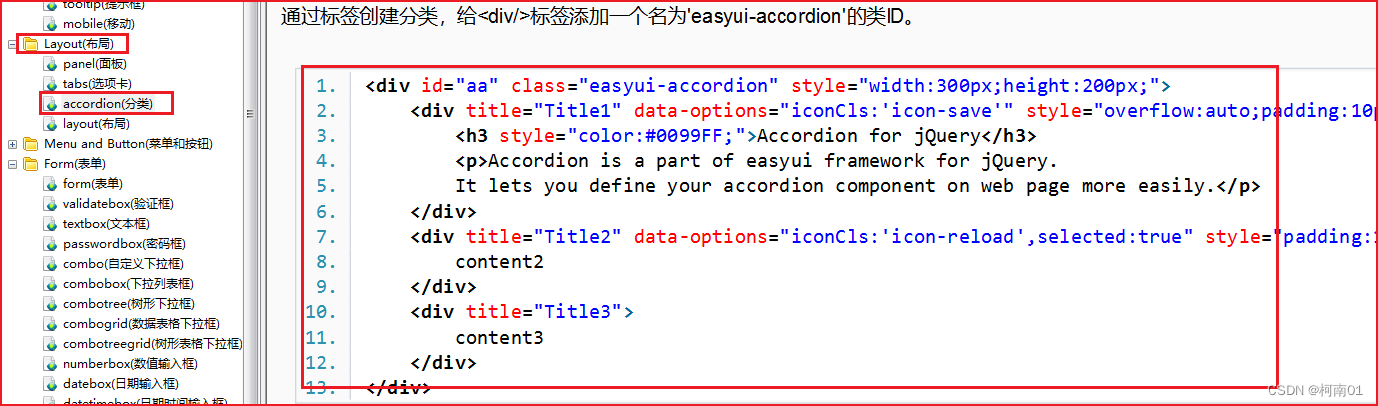
3.4使用手风琴组件-Accordion.
-
在菜单管理区域里面添加一个手风琴组件;
-
拷贝 demo代码,如:

-
添加位置,如:

-
效果如下:

3.5使用选项卡组件-tabs.
-
往内容区域添加一个选项卡组件;
-
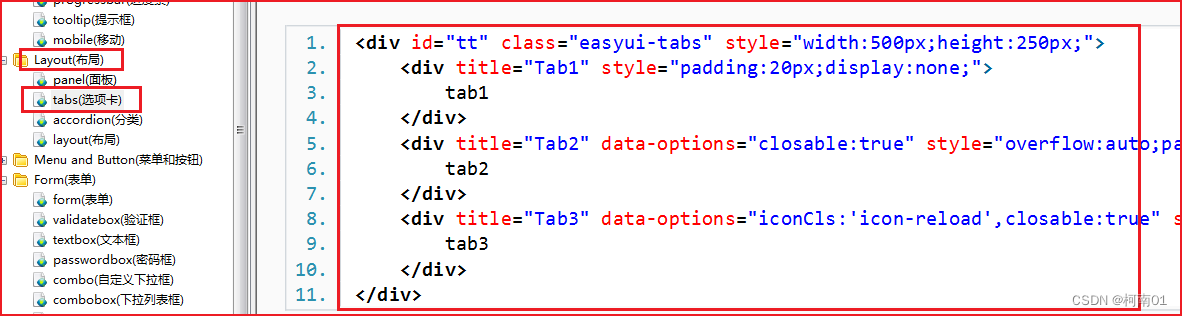
拷贝 demo,如:

-
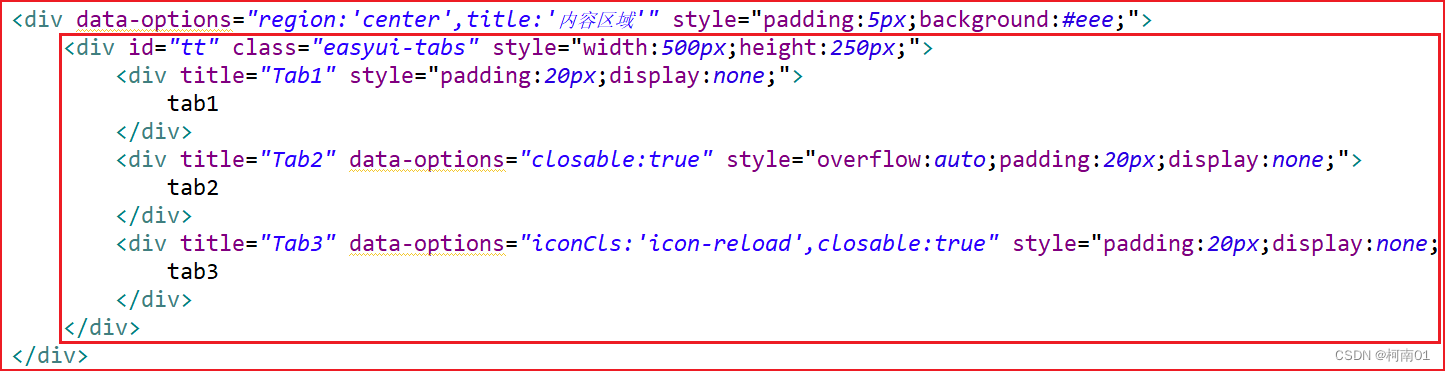
添加位置:

-
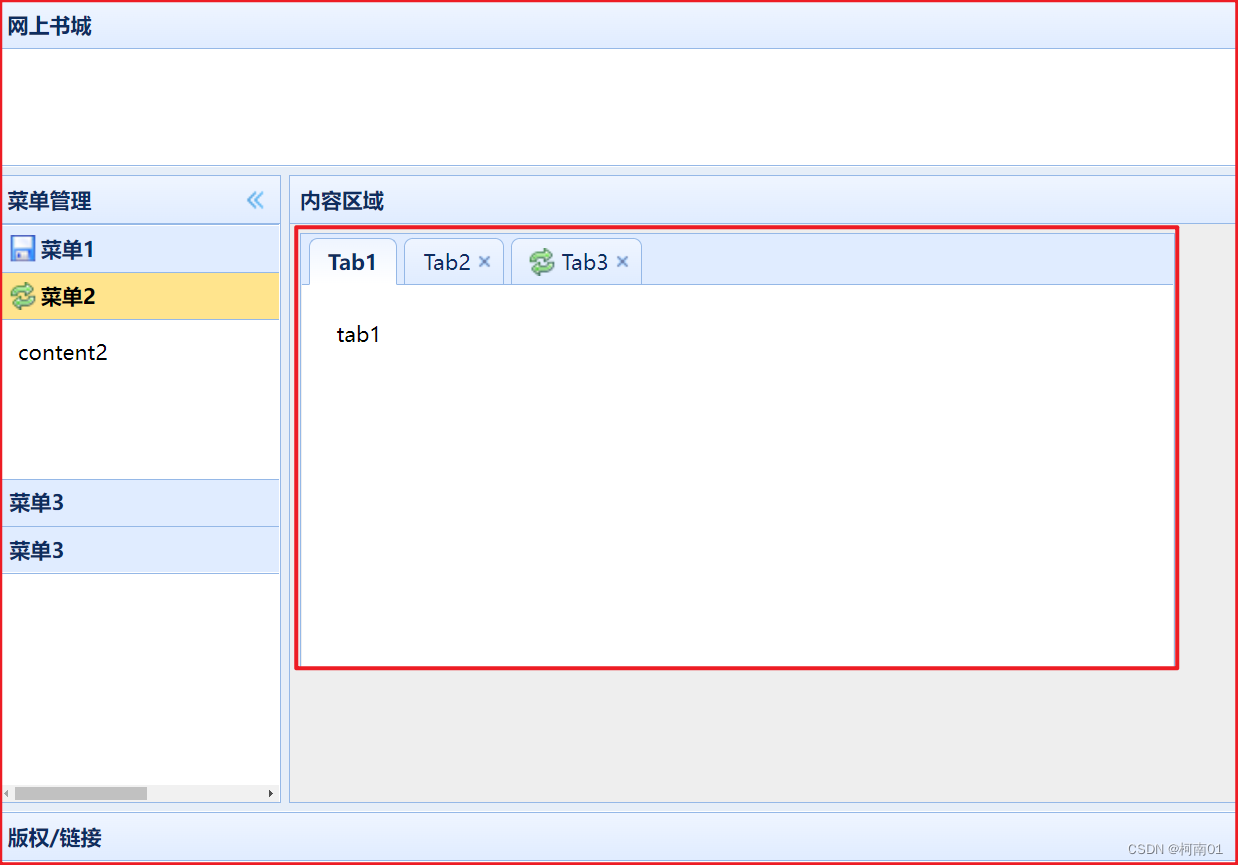
效果如下:

4.H5自定义属性[data-*]介绍.
-
仔细观察下 data-options 属性下面会有黄色的警告,这是因为data-*属性是H5里面出现的;
-
在H5里面是可以自定义属性的,但是不能随便乱定义,于是H5设定了一个标准,要通过:data-*格式自定义属性。至于后面的*是什么,自定义。于是EasyUI它就采用了options(选项)这个单词,所以EasyUI它自定义的HTML属性都会写在data-options=的后面,属性和属性值之间用冒号隔开,并且属性值加单引号,如果有多个属性的话属性和属性之间用逗号隔开,和map集合里面里面存储数据的格式有点像;
-
<!DOCTYPEhtml>"是用来设置H5标准,目前eclipse里面新建的jsp页面是基于H4标准,如:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">; -
这行代码指的是H4标准,只要把它改成H5标准:"<!DOCTYPE>";然后 data-options 属性就不会报黄色警告了。
-