目录
写在前面
更改图片大小
更换高亮背景
更换主题
写在前面
最近发现一款记笔记的软件——Typora,极简清爽的外观一下子就把我给吸引住了,它支持Markdown 的格式记录,可以让笔记更加有条理、美观,至于 typora 的一些写作语法如,高亮、文字加粗等这里就不多叙述,本篇博客主要记录的是在我刚使用 typora 时,对 typora 的一些常规配置。
更改图片大小
在刚使用 typora 的时候,插入图片时,发现图片太大了,一幅图占据了三分之一的页面,直接在界面上缩放是不行的,只能通过修改配置文件的代码。
点击左上角的文件,选择底部的偏好设置。

选择打开主题文件夹,打开下图红圈的 github.css 文件。

在代码最底部添加下面的代码,表示图片以80%的比例呈现,这个数值可以根据自己的喜好调整,默认设置是100%,我觉得太大了,所以调整到了80%比较合适。
img {
zoom: 80%;
}可以看到图片的大小比较合适。

更换高亮背景
和前面的方法一样,点击相应主题的文件,在底部添加以下代码,分别表示字体的颜色和背景的颜色
mark {
color: black;
background: #FFFF00;
}可以根据自己的喜好自己选择,以下为常见颜色的代码示例。
| 颜色 | 代码 |
| 红色 | #FF0000 |
| 绿色 | #008000 |
| 黄色 | #FFFF00 |
| 蓝色 | #0000FF |
| 白色 | #FFFFFF |
更换主题
既然都折腾这么多了,不如直接更换主题,可以更换官方的主题,或者下载其他大佬自己制作的主题。
下载官方主题
点开偏好设置中的获取主题

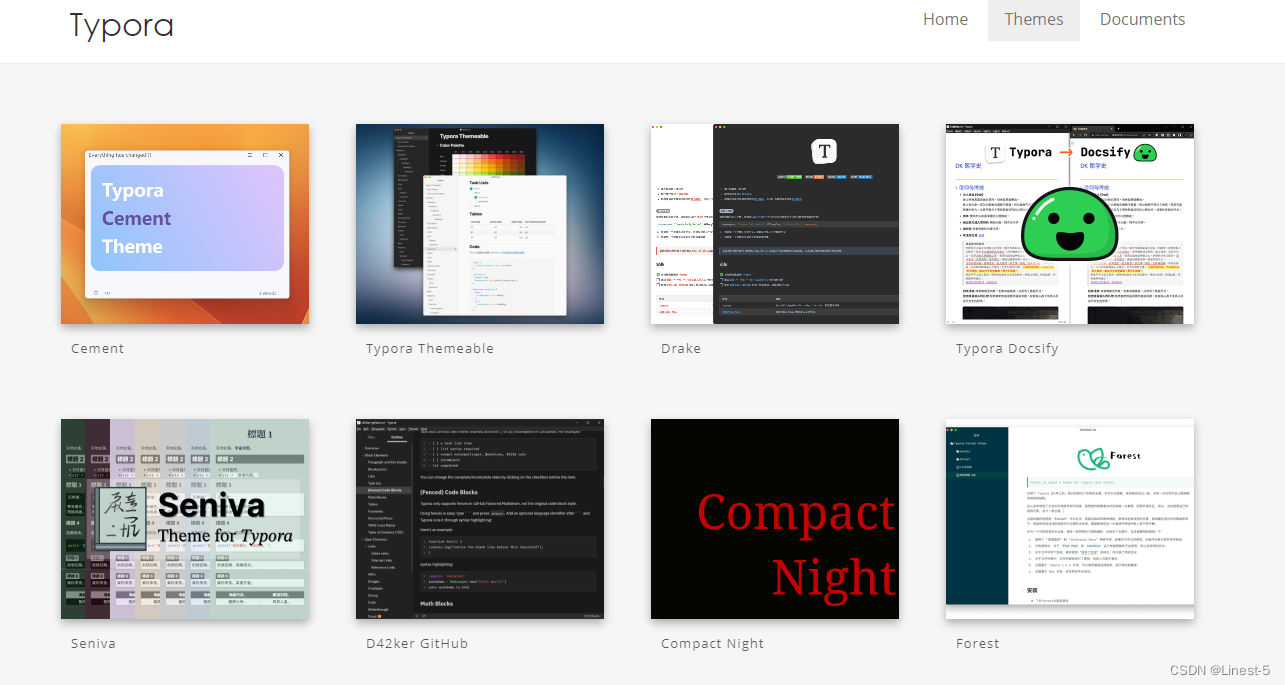
选择自己喜欢的主题

点击下载

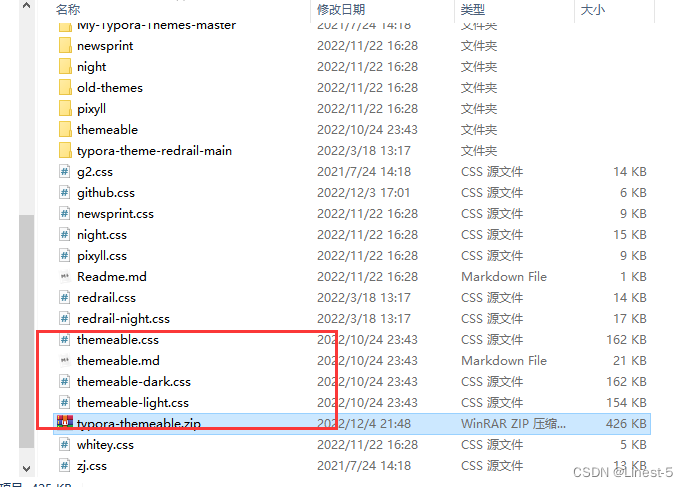
在下载好的主题压缩包放置在主题themes文件夹中,然后解压缩,就可以看到有对应的主题css文件。

重启 Typora 就可以看到刚刚下载的主题了。

这里推荐一个大佬自己制作的主题我感觉很好看。
https://github.com/Theigrams/My-Typora-Themes
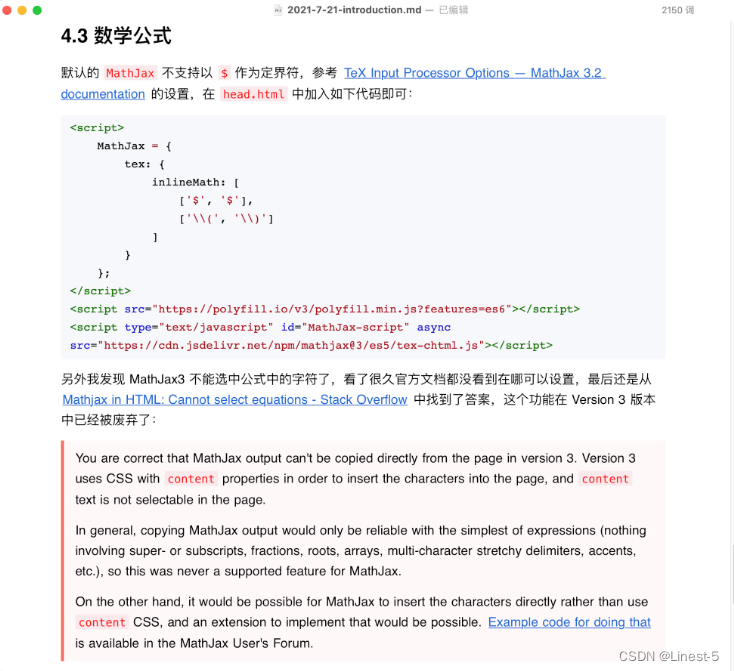
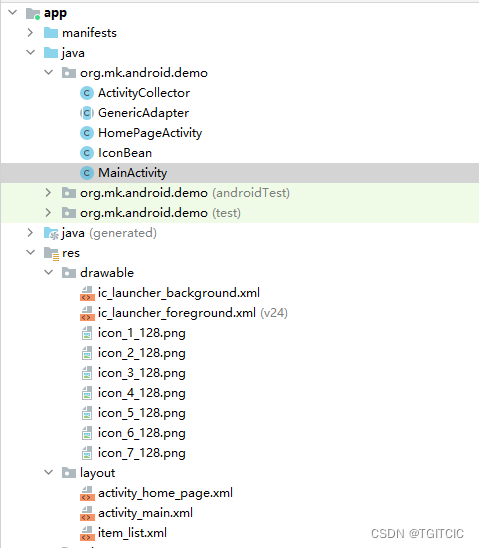
效果是这样的






![[附源码]Python计算机毕业设计Django汽车租赁管理系统](https://img-blog.csdnimg.cn/0331c370a7234ab093e85295dae75ce2.png)