1.HBuilderX下载与安装
2.新建 uni-app 项目并运行到微信开发者工具
1.HBuilderX下载与安装
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
主要好处:
模板丰富
完善的智能提示
一键运行
当然,依然可以根据自己的喜好,选择使用 VS Code、Sublime、记事本… 等自己喜欢的编辑器!
HBuilder下载:
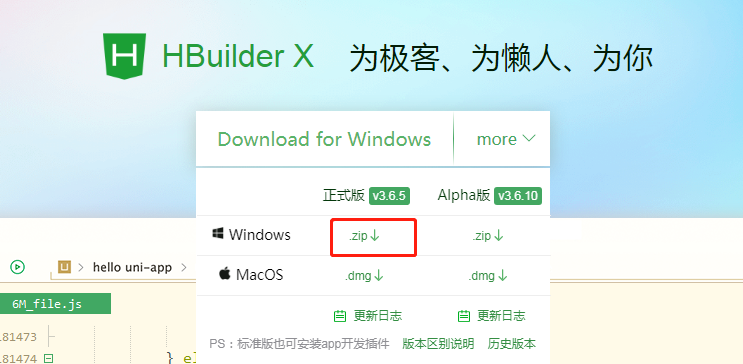
进入官方首页:HBuilderX 的官网,点击首页的 DOWNLOAD 进行下载,下载完成后解压自定义安装即可,操作很简单这里不再重述.

一般下载正式版即可,alpha版更新频率要更快,提供反馈入口,个人理解更像一个公测版,这里下载正式版就能满足使用.
双击 HBuilderX.exe 即可启动 HBuilderX.
首次使用可以更改编辑器的配置信息,操作步骤如下:工具 -> 设置 -> 打开 Settings.json 按需进行配置.

源码视图下可以添加如下配置信息:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
2.新建 uni-app 项目并运行到微信开发者工具
HBuilderX中选择:文件—新建—项目—创建项目名,项目详情信息创建步骤参考下图:

项目目录结构:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
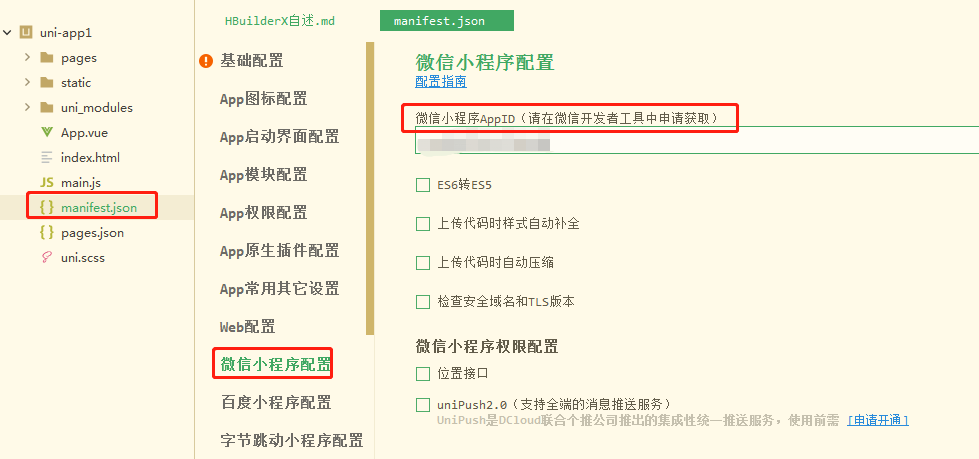
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
运行到微信开发者工具操作步骤参考下图:

设置微信开发者工具路径,设置路径:工具–设置

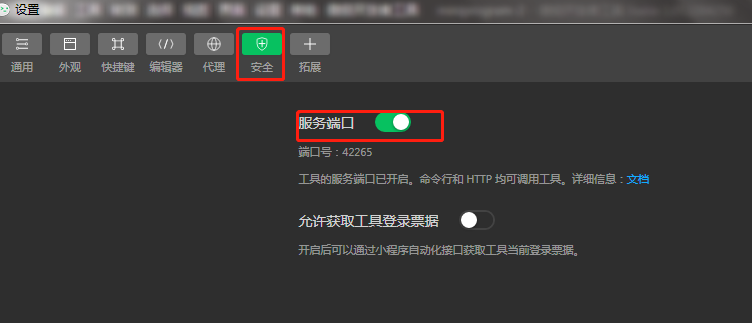
微信开发者工具开启服务端口(微信开发者工具中设置–通用设置):

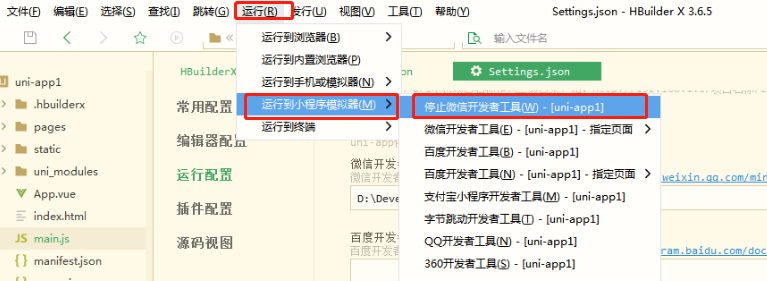
运行项目到微信开发者工具,操作步骤参考下图:

设置好之后会从微信开发者工具中打开该项目.