迅为支持的触摸屏幕有四种:
MIPI 7 寸屏幕(默认物理屏幕为竖屏)
LVDS 7 寸屏幕(默认物理屏幕为竖屏)
LVDS 10.1 寸 1024*600 屏幕(默认物理屏幕为横屏)
LVDS 10.1 寸 1280*800 屏幕(默认物理屏幕为横屏)
本文档将 buildroot 系统不同屏幕如何旋转屏幕。Buildroot 系统启动的过程中,屏幕会依次
显示 uboot logo,kernel logo,最后显示桌面。所以如果想要手中的屏幕由竖屏变为横屏或者横
屏变为竖屏,首先要旋转 uboot logo,kernel logo,然后旋转文件系统的桌面和触摸。
1.1.1 设置屏幕
打开设备树 rk356x_linux/kernel/arch/arm64/boot/dts/rockchip/topeet_screen_choose.dtsi 将对
应要修改的屏幕的宏定义打开,其他的宏定义注释掉。

如果想要 MIPI7 寸屏幕旋转,则打开#define LCD_TYPE_MIPI 的宏定义。
如果想要 LVDS 7 寸屏幕旋转,则打开#define LCD_TYPE_LVDS_7_0 的宏定义。
如果想要 LVDS10.1 寸 1024*600 屏幕旋转,则打开#define LCD_TYPE_LVDS_10_1_1024X600
的宏定义。
如果想要 LVDS10.1 寸 1280*800 屏幕旋转,则打开#define LCD_TYPE_LVDS_10_1_1280X800
的宏定义。
1.1.2 旋转 Uboot logo 和内核 logo
接下来介绍不同屏幕的旋转
MIPI 7 寸屏(默认物理屏幕是竖屏),旋转方法如下:
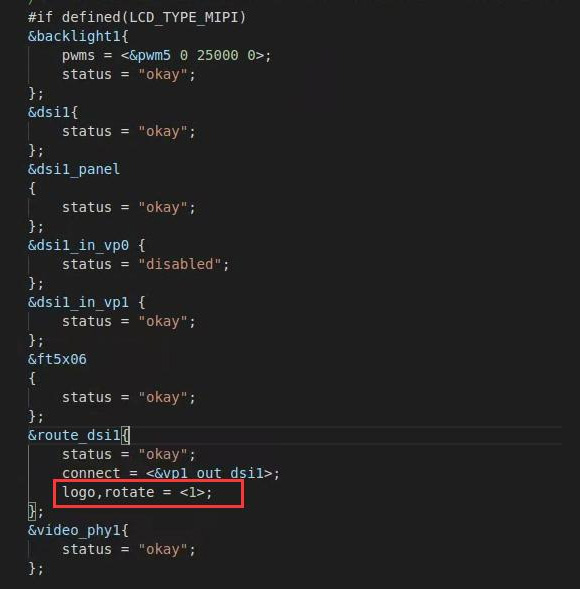
修改 rk356x_linux/kernel/arch/arm64/boot/dts/rockchip/topeet_rk3568_lcds.dtsi 文件,在
route_dsi1 节点中增加红框中的代码,其中:
logo,rotate = <1>;代表逆时针旋转 90 度,
logo,rotate = <2>;代表逆时针旋转 180 度,
logo,rotate = <3>;代表逆时针旋转 270 度,
logo,rotate = <0>;代表逆时针旋转 360 度。
作者设置 logo,rotate = <1>,将屏幕旋转 90 度。

LVDS 7 寸屏幕(默认物理屏幕是竖屏)
LVDS 10.1 寸 1024*600 屏幕(默认物理屏幕是横屏)
LVDS 10.1 寸 1280*800 屏幕(默认物理屏幕是横屏)
以上三种屏幕旋转方法如下:
修改 rk356x_linux/kernel/arch/arm64/boot/dts/rockchip/topeet_rk3568_lcds.dtsi 文件,在
route_lvds 节点中增加红框中的代码,其中:
logo,rotate = <1>;代表逆时针旋转 90 度,
logo,rotate = <2>;代表逆时针旋转 180 度,
logo,rotate = <3>;代表逆时针旋转 270 度,
logo,rotate = <0>;代表逆时针旋转 360 度。
作者设置 logo,rotate = <1>,将屏幕旋转 90 度。