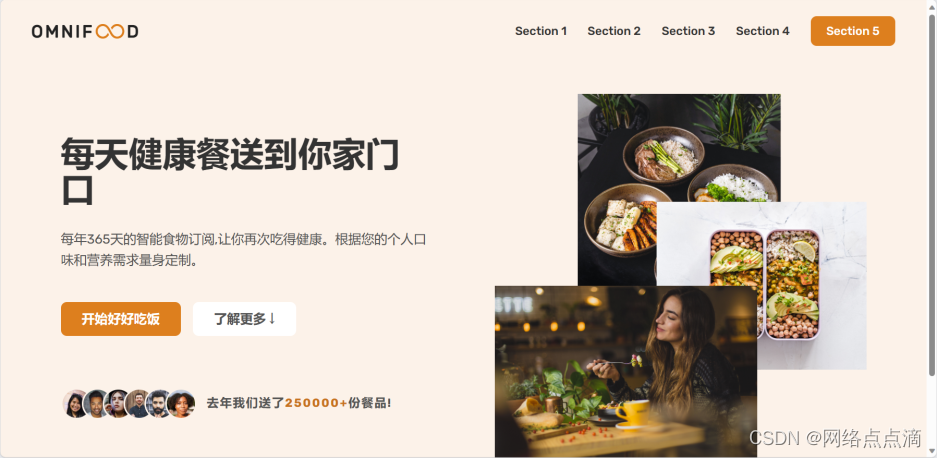
记得我们上次实现的页面的了么,如下图所示,这节我们接着来

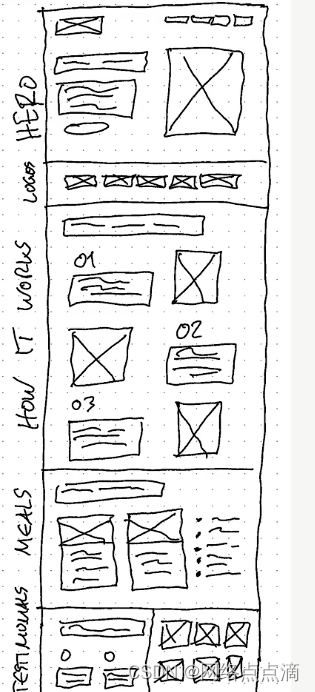
记住我们之前的画的草图

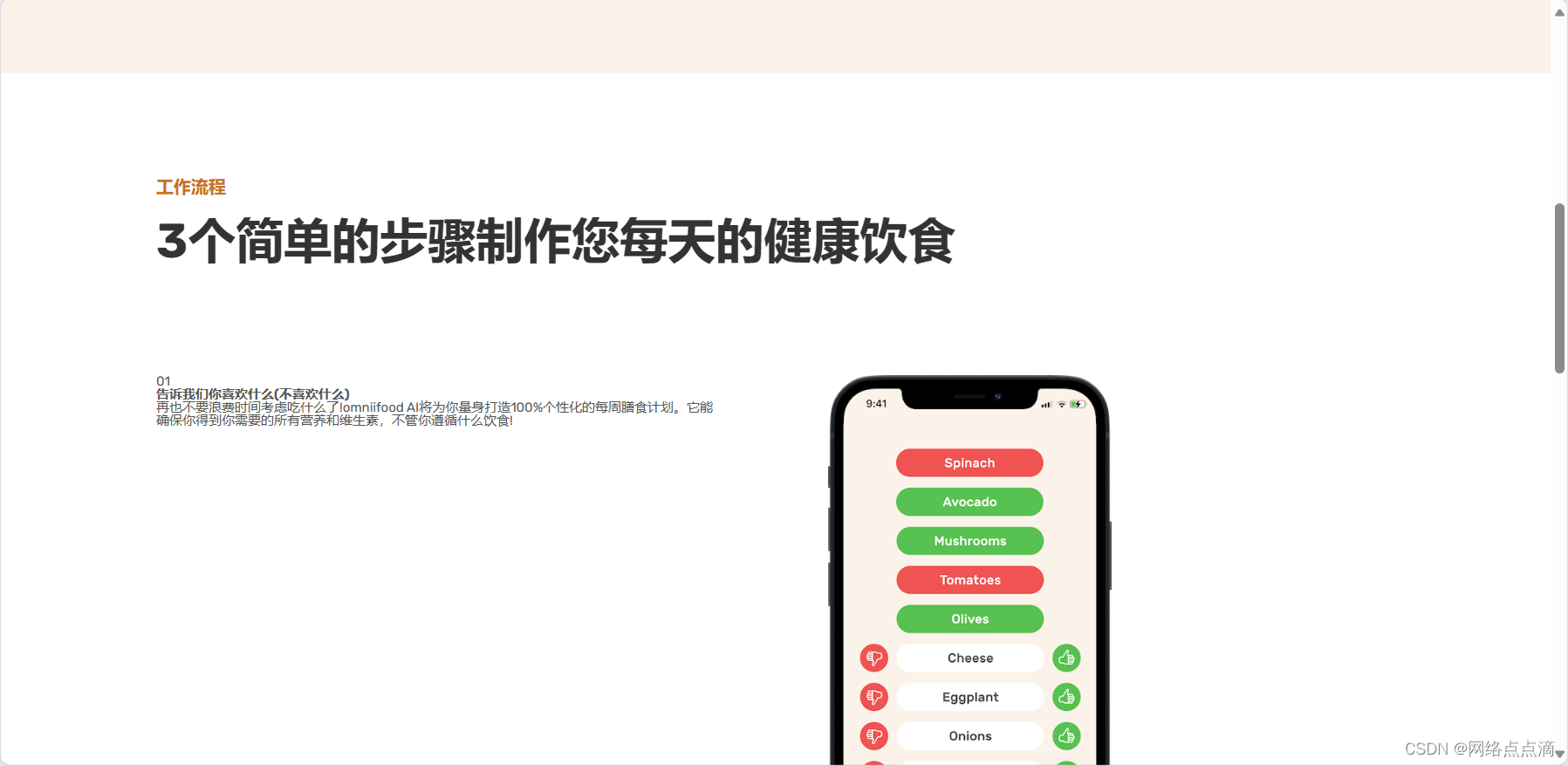
现在我们就来构建Z字形的工作流程部分;
● 首先我们添加标题
工作流程
3个简单的步骤制作您每天的健康饮食
● 接着就是添加Z字形的工作步骤
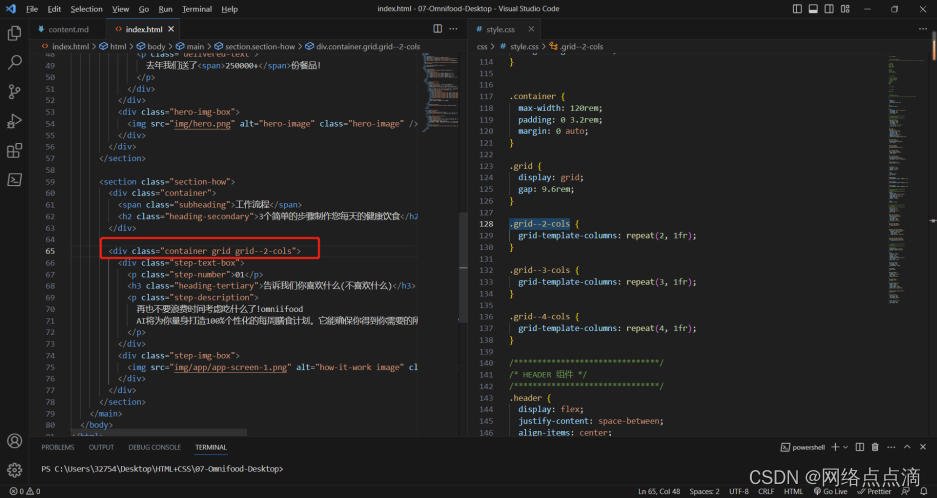
<div class="container">
<div class="step-text-box">
<p class="step-number">01</p>
<h3 class="heading-tertiary">告诉我们你喜欢什么(不喜欢什么)</h3>
<p class="step-description">
再也不要浪费时间考虑吃什么了!omniifood
AI将为你量身打造100%个性化的每周膳食计划。它能确保你得到你需要的所有营养和维生素,不管你遵循什么饮食!
</p>
</div>
<div class="step-img-box">
<img src="img/app/app-screen-1.png" alt="how-it-work image" class="step-img">
</div>
</div>

● 我们在CSS中设定几个常用的可以重复使用的模块,当我们需要用到的时候直接在class上添加这段CSS即可;
.section-how {
padding: 9.6rem 0;
}
.container {
max-width: 120rem;
padding: 0 3.2rem;
margin: 0 auto;
}
.grid {
display: grid;
gap: 9.6rem;
}
.grid--2-cols {
grid-template-columns: repeat(2, 1fr);
}
.grid--3-cols {
grid-template-columns: repeat(3, 1fr);
}
.grid--4-cols {
grid-template-columns: repeat(4, 1fr);
}
● 所以现在,我们的这个部分有一段文本,一个图片,我们需要一个grid布局,然后需要一个两列的,添加上即可


● 接着复制就完成下方的就行了
<!-- 步骤2 -->
<div class="step-img-box">
<img
src="img/app/app-screen-2.png"
alt="how-it-work image"
class="step-img"
/>
</div>
<div class="step-text-box">
<p class="step-number">02</p>
<h3 class="heading-tertiary">决定你每周的膳食计划</h3>
<p class="step-description">
每周一次,批准Omnifood
AI为你生成的膳食计划。你可以改变食材,交换整顿饭,甚至添加你自己的食谱。
</p>
</div>
<!-- 步骤3 -->
<div class="step-text-box">
<p class="step-number">03</p>
<h3 class="heading-tertiary">在方便的时间用餐</h3>
<p class="step-description">
镇上最好的厨师每天都会为您烹饪您选择的食物,我们会在您最适合的时候将其送到您的家门口。您可以更改送货时间表和地址,每天!
</p>
</div>
<div class="step-img-box">
<img
src="img/app/app-screen-3.png"
alt="how-it-work image"
class="step-img"
/>
</div>

● 接着就是文本特别难看了,设置一下文本的样式,这里我们首先把标题和副标题相同的放在一起,精简代码

.heading-secondary {
font-size: 4.4rem;
line-height: 1.2;
margin-bottom: 9.6rem;
}
.subheading {
display: block;
font-size: 1.6rem;
font-weight: 500;
color: #cf711f;
margin-bottom: 1.6rem;
}

剩下的我们下节课再继续完成把!