路由
安装
npm i koa-router
基本功能
-
定义路由:koa-router提供了一种简单的方式来定义路由,我们可以根据请求的方法和路径来定义不同的路由。
-
处理请求:koa-router可以帮助我们处理请求,当请求匹配到对应的路由时,koa-router会调用我们定义的处理函数来处理请求。
-
中间件支持:koa-router支持使用中间件来处理请求,我们可以在路由处理函数中使用中间件来实现一些通用的功能,如身份验证、日志记录等。
-
参数解析:koa-router可以帮助我们解析URL中的参数,我们可以在路由路径中定义参数,然后在处理函数中使用这些参数。
基本步骤
1、导入包
const Router = require('koa-router')
2、实例化对象
const indexRouter = new Router()
const userRouter = new Router();
3、编写路由
indexRouter.get('/',(ctx,next)=>{
ctx.body = 'index.html'
})
userRouter.get('/user', (ctx, next) => {
ctx.body = 'user.html';
});
3、注册中间件
// 中间件,加载indexRouter和userRouter下的所有路由
app.use(indexRouter.routes()).use(userRouter.routes());
路由拆分
为了避免所有的内容都写着main.js里导致后期不好维护,可以单独定义一个router目录来存放路由文件
user.route.js
// 加载路由模块
const Router = require('koa-router');
// 实例化
const router = new Router({
// 统一的前缀
prefix: '/users',
});
// 相当于 /users/
router.get('/', (ctx, next) => {
ctx.body = 'hello users';
});
//导出
module.exports = router;
main.js
// 导入Koa
const Koa = require('koa');
// 导入环节变量
const { APP_PORT } = require('./src/config/config.default');
// 导入路由
const userRouter = require('./src/router/user.route');
// 实例化
const app = new Koa();
// 中间件
app.use(userRouter.routes());
// 监听端口
app.listen(APP_PORT, () => {
console.log(`app listening at http://localhost${APP_PORT}`);
});
目录优化
app目录
在src目录下创建一个app目录,用来存放与业务相关的代码
app/index.js
// 导入Koa
const Koa = require('koa');
// 导入路由
const userRouter = require('../router/user.route');
// 实例化
const app = new Koa();
// 中间件
app.use(userRouter.routes());
module.exports = app;
main.js
// 导入环节变量
const { APP_PORT } = require('./src/config/config.default');
// 导入app
const app =require('./src/app/index')
// 监听端口
app.listen(APP_PORT, () => {
console.log(`app listening at http://localhost${APP_PORT}`);
});
controller目录
在src目录下创建一个controller目录,作为控制层,用来提取路由里的业务方法
user.controller
/**
* 处理与用户有关的请求
*/
class UserController {
//注册
async register(ctx, next) {
ctx.body = '用户注册';
}
}
// 导出实例化对象
module.exports = new UserController();
user.route.js
// 加载路由模块
const Router = require('koa-router');
// 导入 controller
const { register } = require('../controller/user.controller.js');
// 实例化
const router = new Router({
// 统一的前缀
prefix: '/users',
});
// 注册
router.post('/register', register);
//导出
module.exports = router;
post请求可以使用 Apifox 工具
解析body
这里使用中间件koa-body,使用koa-body中间件后,请求体的参数会被写入到ctx.request.body
安装
npm i koa-body
注册
app/index.js
// 导入Koa
const Koa = require('koa');
// 导入 koa-body
const { koaBody } = require('koa-body');
// 导入路由
const userRouter = require('../router/user.route');
// 实例化
const app = new Koa();
// koa-body中间件要在所有的路由之前
app.use(koaBody());
// 中间件
app.use(userRouter.routes());
module.exports = app;
修改register函数
//注册
async register(ctx, next) {
ctx.body = ctx.request.body;
}

拆分service层
async register(ctx, next) {
// 1、获取数据
const requistBidy = ctx.request.body
// 2、操作数据库
// 3、返回响应结果
ctx.body = ctx.request.body;
}
基本上操作流程就是上面的3个步骤,有时候为了避免操作数据库的代码过多,因此会单独拆分成一个service层来存放这些代码
在src目录下创建service目录,用来存放数据库操作的代码
src/service/user.service.js
class UserService {
// 创建用户
async createUser(user_name, password) {
return '写入数据库成功';
}
}
// 导出
module.exports = new UserService();
user.controller.js
//导入service
const { createUser } = require('../service/user.service');
//注册
async register(ctx, next) {
// 1、获取数据
const requistBody = ctx.request.body;
// 2、操作数据库
const res = await createUser(requistBody.user_name, requistBody.password);
// 3、返回响应结果
ctx.body = res;
}

总结
- 路由层:用来管理路由,指定哪一个接口应该执行哪一个方法。一般一个模块放在一个路由文件里
- controller层:用来管理路由请求的具体方法。通常一个模块对应一个文件,一个文件里有一个对应的类,类里面的每一个方法对应一个接口
- service层:正常关于数据库的操作可以写在controller层,但是为了避免方法里代码过多不好管理,会将对数据库的操作抽取到service层
数据库连接
mysql安装设置
可以参考:mysql安装,是通过安装php集成环境来实现的。
数据库连接
视频教程中使用了Sequelize,这里我们也跟着使用Sequelize
官方网站:https://www.sequelize.cn/
Sequelize是一个Node.js ORM(Object-Relational Mapping)框架,它提供了一种操作关系型数据库的方式,使得开发者可以使用JavaScript语言来操作数据库,而不需要直接使用SQL语句。Sequelize支持多种数据库,包括MySQL、PostgreSQL、SQLite和Microsoft SQL Server等。使用Sequelize可以方便地进行数据库的增删改查操作,同时也提供了一些高级功能,如事务处理、数据验证、关联查询等。
ORM对象关系映射:
- 数据表映射对应一个类
- 数据表中的数据行对应一个对象
- 数据表字段对应对象的属性
- 数据表的操作对应对象的方法
安装
// 安装Sequelize
npm i sequelize
// 安装数据库驱动,这里使用mysql
npm i mysql2
连接数据库
在src目录下创建db/seq.js
// 导入sequelize
const Sequlize = require('sequelize');
// 实例化对象
const sequelize = new Sequlize(
// 数据库名称
'test',
// 账户
'root',
// 密码
'123456',
// 其他
{
// 主机地址
host: 'localhost',
// 数据库类型
dialect: 'mysql',
}
);
// 测试数据库的连接
sequelize
.authenticate()
.then(() => {
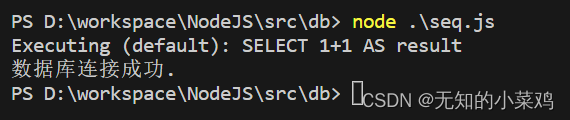
console.log('数据库连接成功.');
})
.catch((error) => {
console.error('数据库连接失败:', error);
});

优化
将数据库信息抽取到env文件中
.env
# 监听的端口
APP_PORT = 3000
# mysql主机地址、端口、用户、密码、数据库
MYSQL_HOST = localhost
MYSQL_POST = 3306
MYSQL_USER = root
MYSQL_PWD = 123456
MYSQL_DB = test
seq.js
// 导入sequelize
const Sequlize = require('sequelize');
// 导入数据库配置信息
const {
MYSQL_HOST,
MYSQL_POST,
MYSQL_USER,
MYSQL_PWD,
MYSQL_DB,
} = require('../config/config.default');
// 实例化对象
const sequelize = new Sequlize(MYSQL_DB, MYSQL_USER, MYSQL_PWD, {
host: MYSQL_HOST,
post: MYSQL_POST,
dialect: 'mysql',
});
// 测试数据库的连接
sequelize
.authenticate()
.then(() => {
console.log('数据库连接成功.');
})
.catch((error) => {
console.error('数据库连接失败:', error);
});
// 导出
module.exports = sequelize;

注意
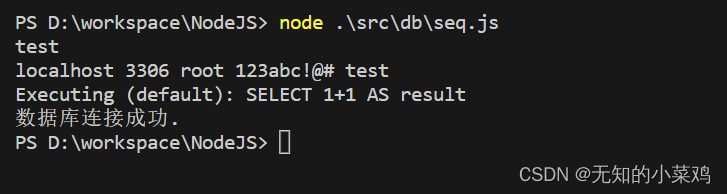
- 你要在项目根目录下运行,不要跑到具体的文件夹里运行,否则
.env文件里的变量无法加载 - 在
.env文件中#是注释符号,如果你定义的变量值(字符串)里有这个符合,那么必须要加上引号