目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
小蓝最近一直在云课平台学习,为了更好的督促自己,于是将每天的学习时间都记录了下来,但是如何更加直观的显示学习时间让小蓝很是苦恼。本题需要你使用 ECharts 帮助小蓝实现统计学习时间图表。
二、准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── css
│ └── style.css
├── data.json
├── index.html
└── js
├── axios.min.js
└── echarts.min.js
其中:
- index.html 是主页面。
- js/echarts.min.js 是 ECharts 文件。
- js/axios.min.js 是 axios 文件。
- css/style.css 是样式文件。
- data.json 是学习时长数据。
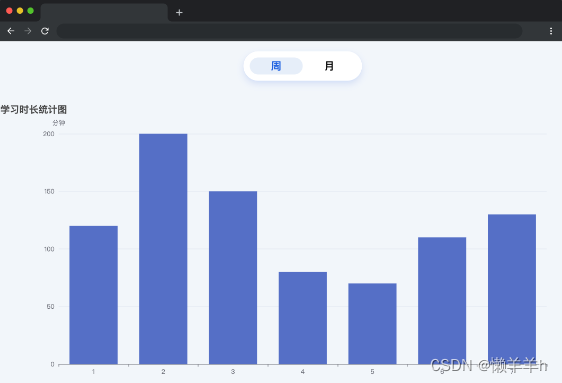
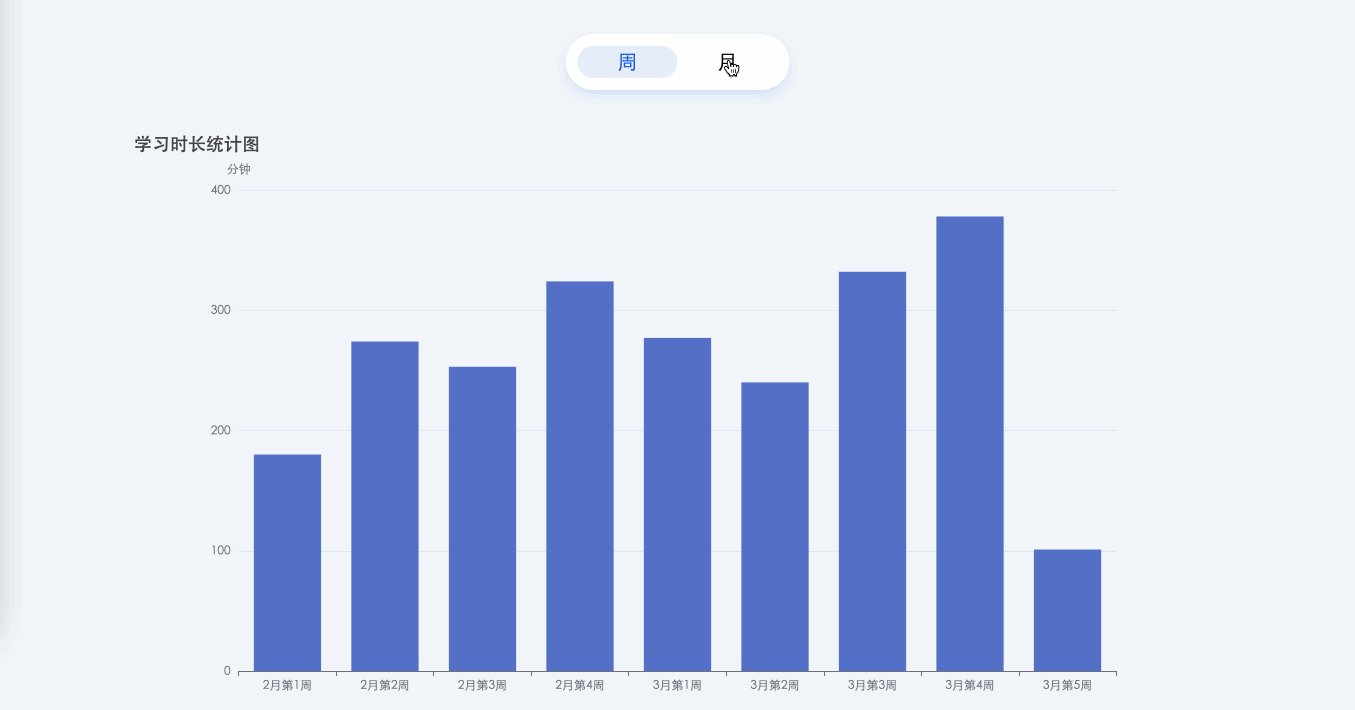
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

三、目标
请完成 index.html 文件中的 TODO 部分。
- 完成数据请求(数据来源 ./data.json),data.json 中存放的数据为对应月份中小蓝每天的学习时长,单位为分钟(在项目目录下已经提供了 axios,考生可自行选择是否使用)。
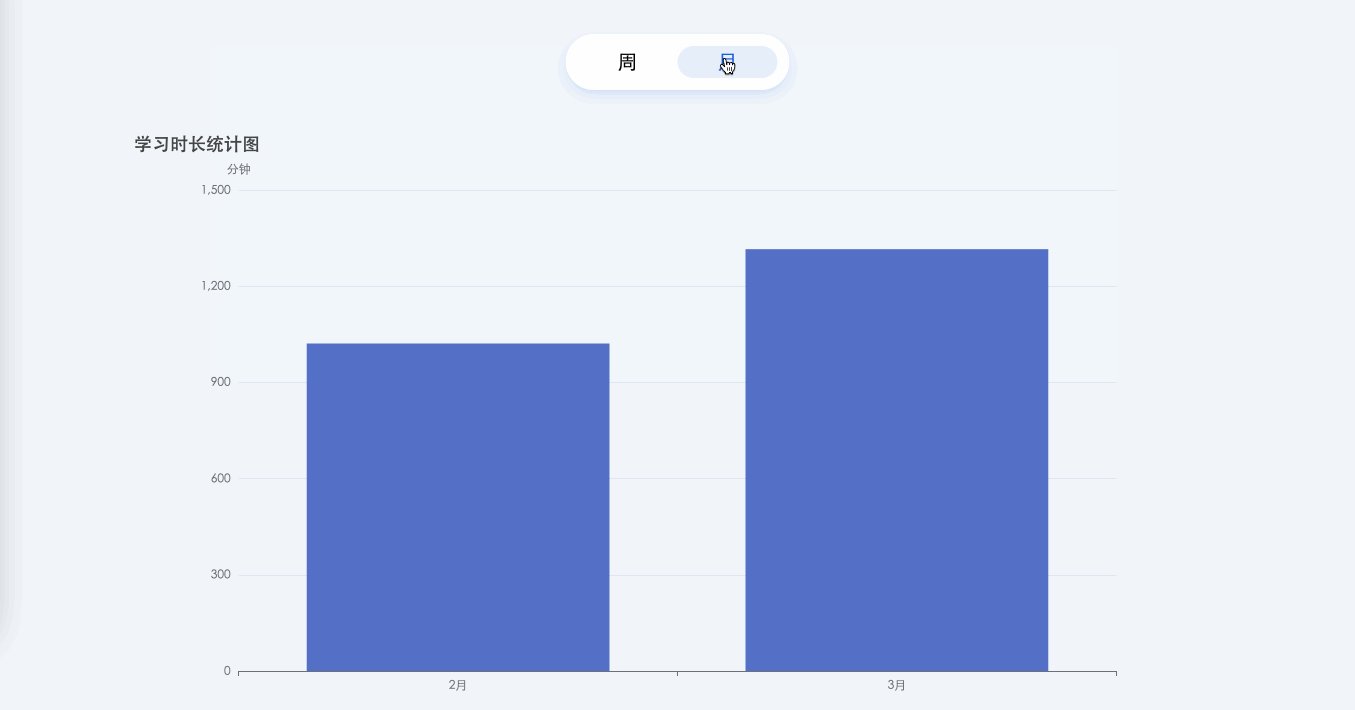
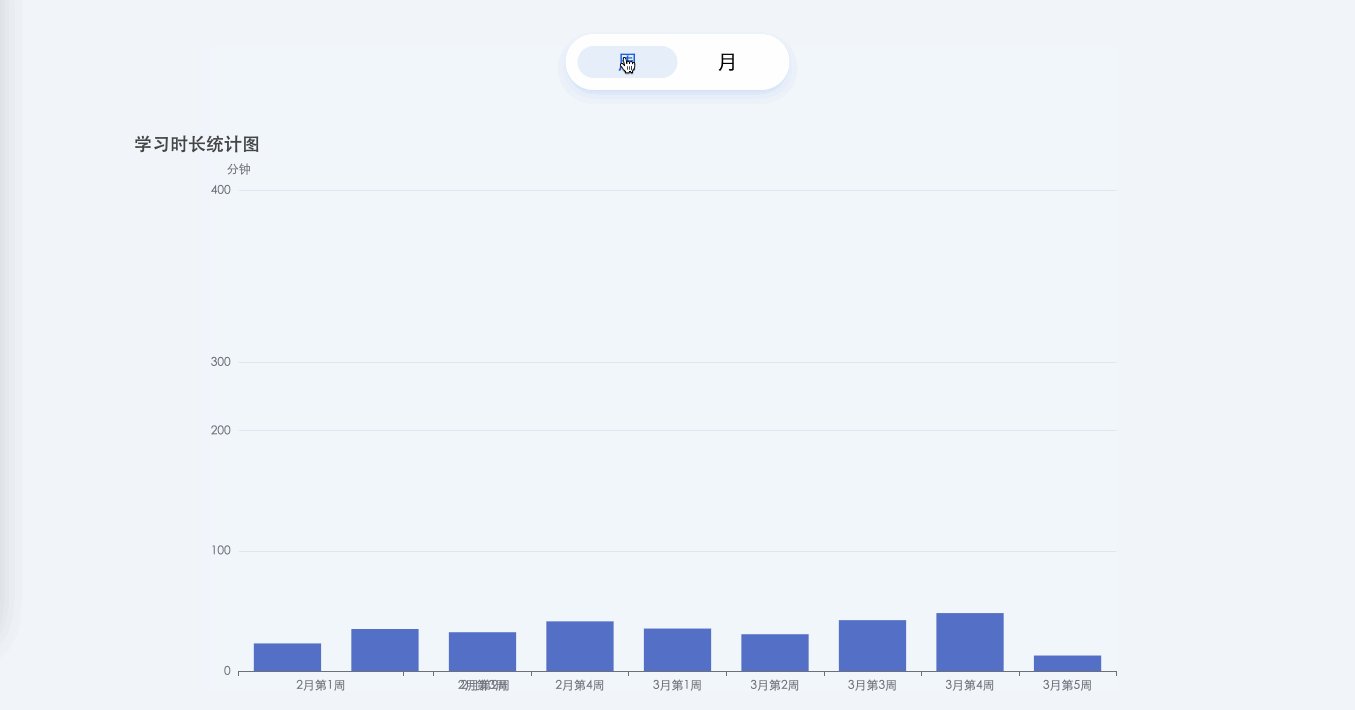
- 页面加载完成后,默认显示周统计数据。点击周和月,x 轴对应显示正确的周数(格式为:“x 月 x 周”)和月份,Y 轴显示小蓝对应周和对应月学习的总时长。
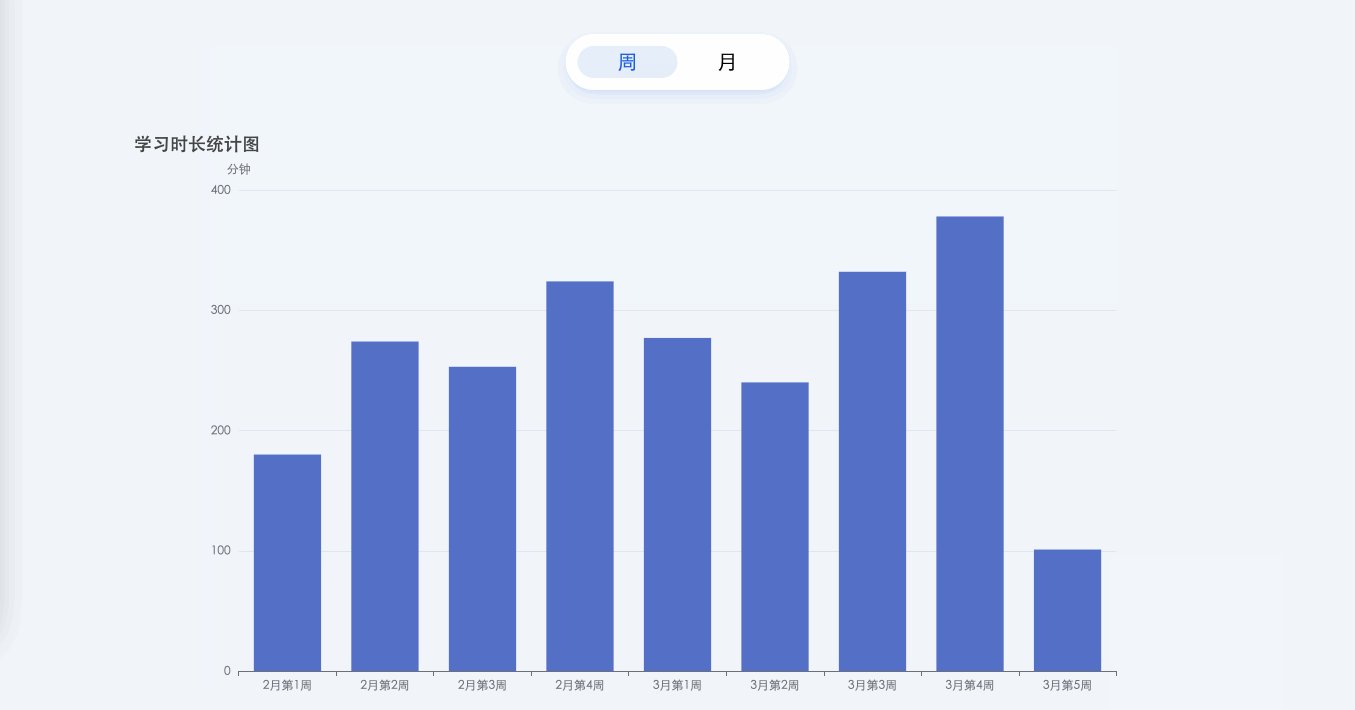
完成后,最终页面效果如下:

四、代码
data.json
{
"code": 200,
"desc": "请求成功",
"data": {
"2月": [
30, 40, 30, 20, 10, 20, 30, 69, 86, 12, 32, 12, 23, 40, 50, 61, 39, 28,
20, 35, 20, 38, 43, 52, 30, 39, 52, 70
],
"3月": [
36, 48, 52, 30, 39, 52, 20, 18, 25, 33, 21, 36, 44, 63, 32, 89, 98, 23,
25, 36, 29, 31, 42, 23, 45, 56, 98, 83, 25, 28, 48
]
}
}
index.html
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>学海无涯</title>
<!-- <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.3.3/dist/echarts.min.js"></script> -->
<script src="./js/echarts.min.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script src="./js/axios.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<!-- tab 栏 -->
<div class="container">
<div class="tabs">
<input type="radio" id="week" name="tabs" checked />
<label class="tab" for="week">周</label>
<input type="radio" id="month" name="tabs" />
<label class="tab" for="month">月</label>
<span class="glider"></span>
</div>
</div>
<div
id="container"
style="width: 80%; height: 80%; margin: 40px auto 0"
></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom, null, {
renderer: "canvas",
useDirtyRect: false,
});
var option;
option = {
title: {
text: "学习时长统计图",
},
legend: {},
xAxis: {
// x 轴数据
type: "category",
data: [1, 2, 3, 4, 5, 6, 7],
},
yAxis: {
type: "value",
name: "分钟",
axisLabel: {
formatter: "{value}",
},
},
series: [
// y 轴数据
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
],
};
if (option && typeof option === "object") {
// 设置图表
myChart.setOption(option);
}
window.addEventListener("resize", myChart.resize);
// TODO:待补充代码
</script>
</body>
</html>
五、完成
//TODO
//获取josn数据
async function getData() {
const res = await axios({ url: "./data.json" });
return res.data.data;
}
//将数组划分为每七个一组
function mySplice(arr) {
let newArr = [];
while (arr.length) {
newArr.push(arr.splice(0, 7));
}
return newArr;
}
//初始化周
async function initWeek() {
let keys = [];
let values = [];
const res = await getData();
//处理keys
for (item in res) {
let num = Math.ceil(res[item].length / 7);
for (var i = 1; i <= num; i++) {
keys.push(`${item}` + "第" + `${i}` + "周");
}
}
//处理values
for (item in res) {
const a = mySplice(res[item]);
a.forEach((item) => {
values.push(
item.reduce((total, current) => {
return (total += current);
}, 0)
);
});
}
this.option.series[0].data = values;
this.option.xAxis.data = keys;
this.myChart.setOption(option);
}
//页面加载完成后先执行一遍初始化周
initWeek();
//初始化月
async function initMonth(){
const res = await getData();
let keys = [];
let values = [];
//处理x,y
for (item in res) {
keys.push(item);
values.push(
res[item].reduce((total, current) => {
return (total += current);
}, 0)
);
}
// console.log(this.option.series[0]);
this.option.series[0].data = values;
this.option.xAxis.data = keys;
this.myChart.setOption(option);
}
//周和月切换效果 添加点击监听
const week = document.getElementById("week");
const month = document.getElementById("month");
week.addEventListener("click", function () {
initWeek();
});
month.addEventListener("click", function () {
initMonth()
});