外卖点餐系统的主要使用者分为管理员和用户,实现功能包括用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等功能。由于本网站的功能模块设计比较全面,所以使得整个外卖点餐信息管理的过程得以实现。
本外卖点餐系统主要包括二大功能模块,即用户功能模块和管理员功能模块。
(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、用户管理、菜品分类管理、菜品信息管理、系统管理、订单管理等功能校园外卖网站设计主要目的在于解决学生线下订餐耗时长的问题,可以为学生带来很大的便利,学生不再需要去窗口订餐,节省了学生用餐时间,为学生信提供更多的休息时间,从而大大提高学习效率[1]。另一方面,学校食堂可以借此避免因吃饭时间学生人流量过多造成拥挤和时间的浪费。 开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode







截至如今,互联网已经深入人们的生活,智能手机、笔记本电脑等已经是人们获取信息的主要工具,这是一个沟通无限的时代,因此,利用网络来进行在线校园点餐系统的管理也成为大势所趋,所以,开发一个校园点餐系统是必须的。vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
目 录
摘 要 I
1 绪论 1
1.1研究背景 1
1.2研究现状 1
1.3研究内容 2
2 系统关键技术 3
2.1 Vue框架 3
2.2 NODEJS技术 3
2.3 MYSQL数据库 4
2.4 B/S结构 4
3 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2 系统性能分析 5
3.3 系统功能分析 6
3.4系统流程分析 7
3.4.1登录流程 7
3.4.2注册流程 8
3.4.3添加信息流程 8
3.4.4删除信息流程 9
4 系统设计 10
4.1系统概要设计 10
4.2系统结构设计 10
4.3系统顺序图设计 11
4.3.1登录模块顺序图 11
4.3.2添加信息模块顺序图 11
4.4数据库设计 12
4.4.1数据库E-R图设计 12
4.4.2数据库表设计 13
第5章 系统详细设计 17
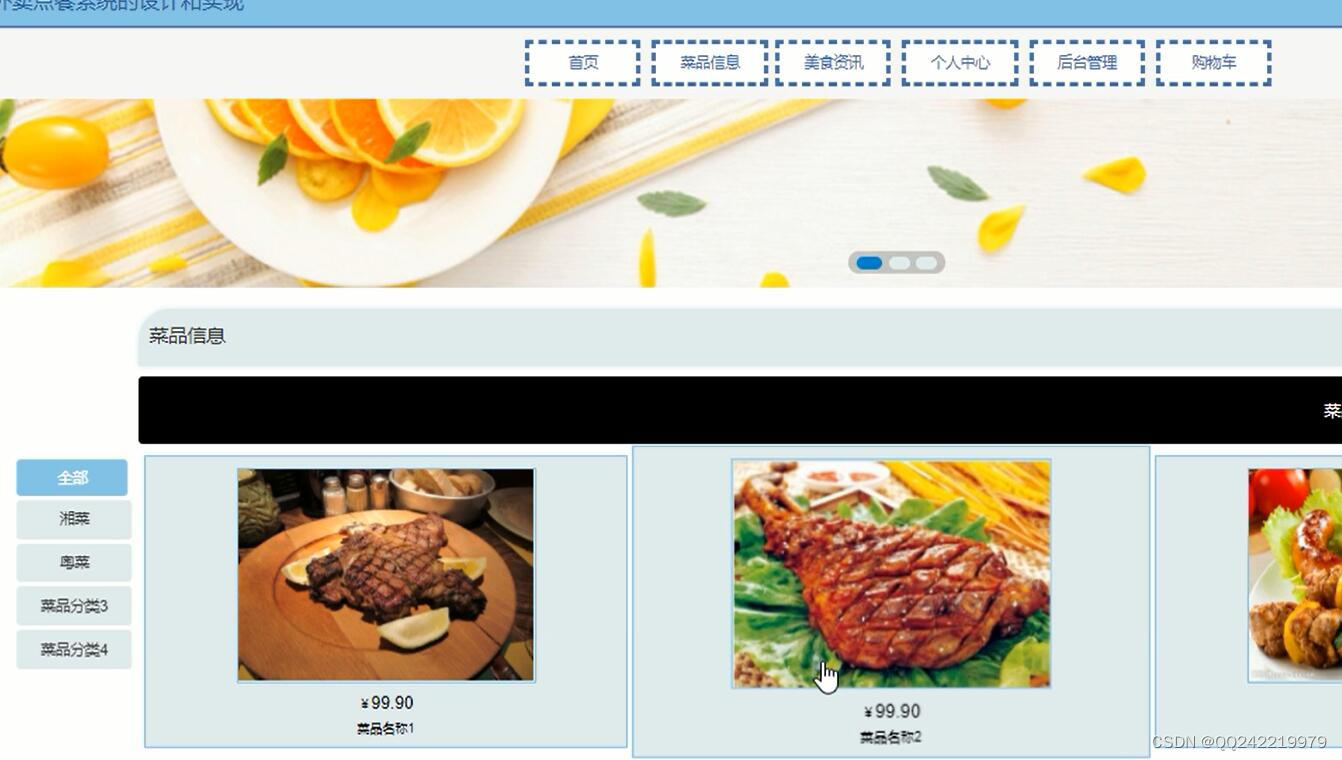
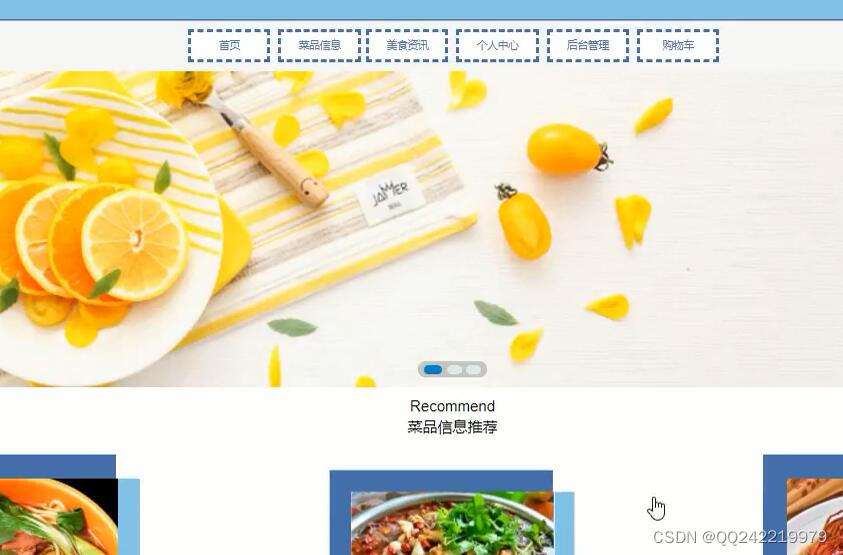
5.1前台首页功能模块 17
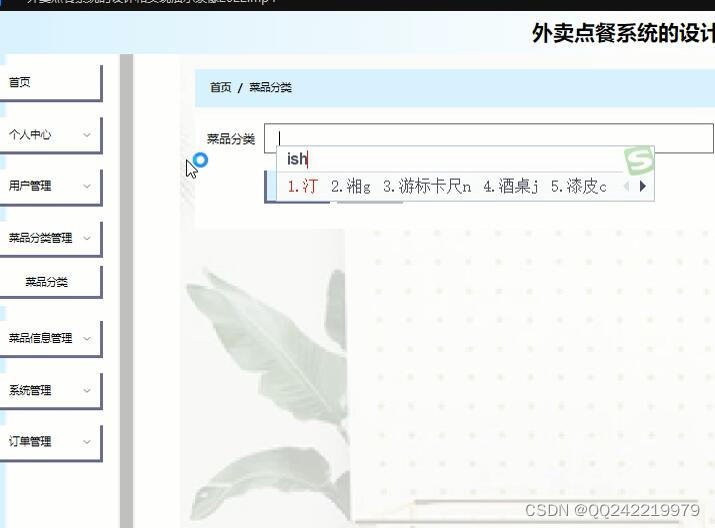
5.2管理员功能模块 18
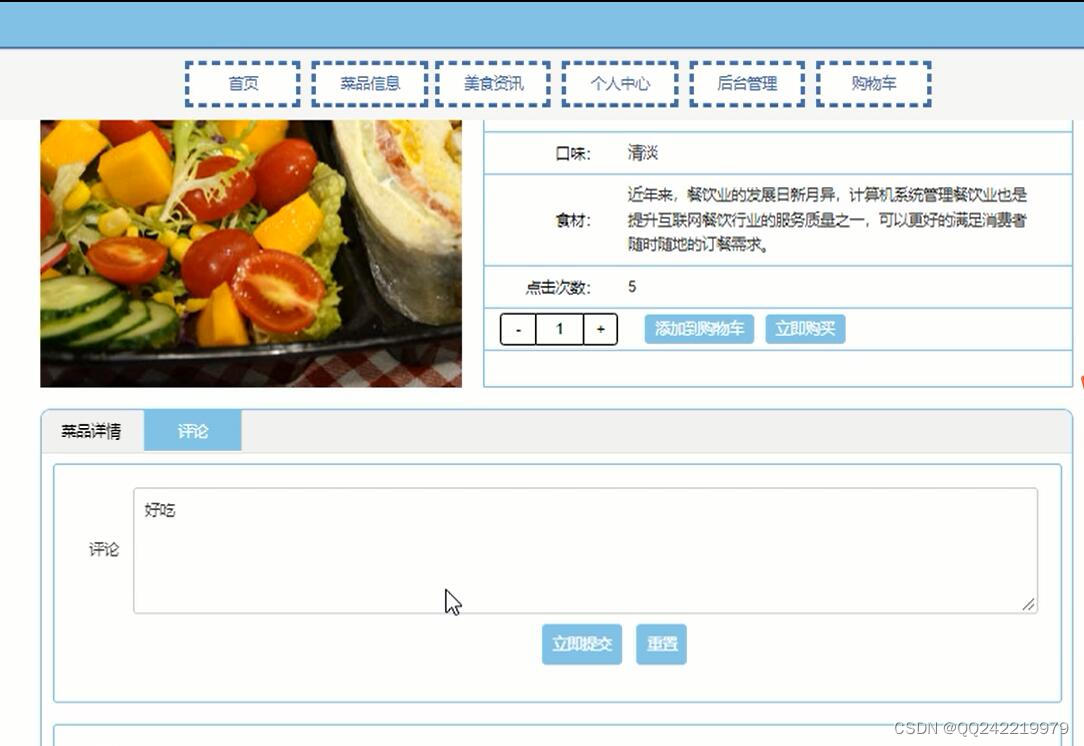
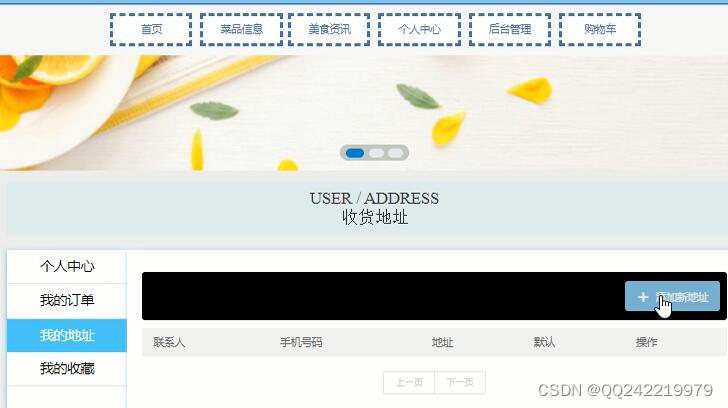
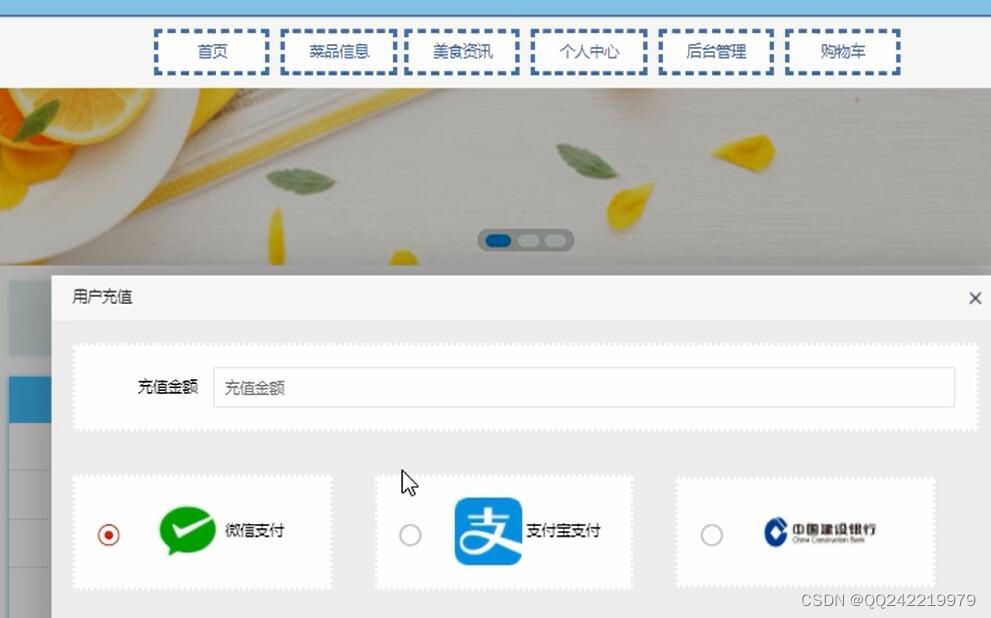
5.3用户功能模块 18
6 系统测试 24
6.1 测试定义 24
6.2 测试目的 24
6.3测试方案 25
(1)模块测试 25
(2)集成测试: 25
(3)验收测试: 25
6.4系统分析 27
7 结论 28
参考文献 29
谢辞 30