写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. CSS3新增渐变
1.1 线性渐变
1.2 径向渐变
1.3 重复渐变
1.4 渐变小案例
结语
【往期回顾】
【CSS3系列】第三章 · CSS3新增边框和文本属性
【CSS3系列】第二章 · CSS3 新增盒模型和背景属性
【CSS3系列】第一章 · CSS3新增的三种基本属性
【其他系列】
【HTML5系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. CSS3新增渐变
1.1 线性渐变
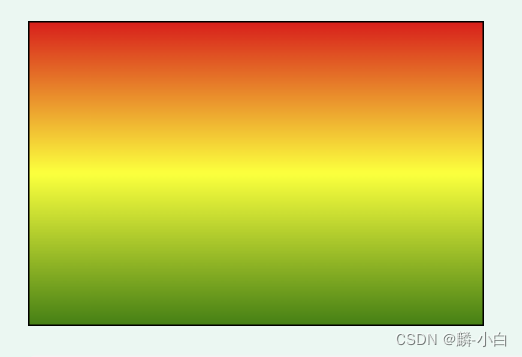
- 多个颜色之间的渐变, 默认从上到下渐变。

background-image: linear-gradient(red,yellow,green);
- 使用关键词设置线性渐变的方向。

background-image: linear-gradient(to top,red,yellow,green); background-image: linear-gradient(to right top,red,yellow,green);使用角度设置线性 渐变的方向 。
background-image: linear-gradient(30deg,red,yellow,green);调整开始 渐变的位置 。
background-image: linear-gradient(red 50px,yellow 100px ,green 150px);代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_线性渐变</title> <style> .box { width: 300px; height: 200px; border: 1px solid black; float: left; margin-left: 50px; font-size: 20px; } .box1 { background-image: linear-gradient(red,yellow,green); } .box2 { background-image: linear-gradient(to right top,red,yellow,green); } .box3 { background-image: linear-gradient(20deg,red,yellow,green); } .box4 { background-image: linear-gradient(red 50px,yellow 100px,green 150px); } .box5 { background-image: linear-gradient(20deg,red 50px,yellow 100px,green 150px); font-size: 80px; text-align: center; line-height: 200px; font-weight: bold; color: transparent; -webkit-background-clip: text; } </style> </head> <body> <div class="box box1">默认情况(从上到下)</div> <div class="box box2">通过关键词调整线性渐变渐变的方向</div> <div class="box box3">通过角度调整线性渐变渐变的方向</div> <div class="box box4">调整线性渐变的区域</div> <div class="box box5">你好啊</div> </body> </html>
1.2 径向渐变
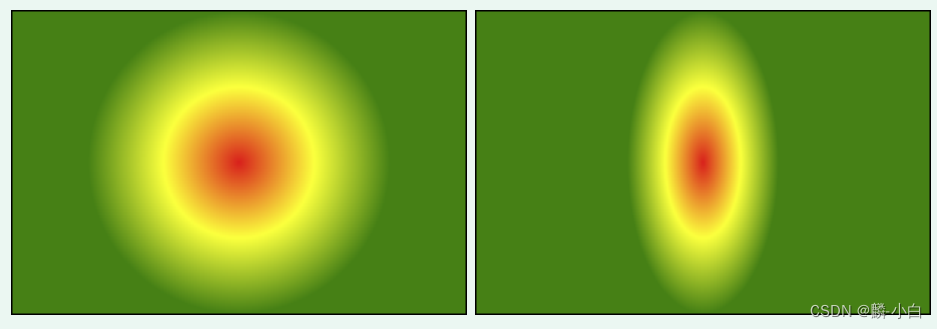
多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
background-image: radial-gradient(red,yellow,green);
background-image: radial-gradient(at right top,red,yellow,green);使用像素值调整渐变圆的圆心位置。
background-image: radial-gradient(at 100px 50px,red,yellow,green);调整渐变形状为正圆 。
background-image: radial-gradient(circle,red,yellow,green);调整形状的半径 。
background-image: radial-gradient(100px,red,yellow,green); background-image: radial-gradient(50px 100px,red,yellow,green);调整开始渐变的位置。
background-image: radial-gradient(red 50px,yellow 100px,green 150px);代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_径向渐变</title> <style> .box { width: 300px; height: 200px; border: 1px solid black; float: left; margin-left: 50px; font-size: 20px; margin-top: 20px; } .box1 { background-image: radial-gradient(red,yellow,green); } .box2 { background-image: radial-gradient(at right top,red,yellow,green); } .box3 { background-image: radial-gradient(at 100px 50px,red,yellow,green); } .box4 { background-image: radial-gradient(circle,red,yellow,green); } .box5 { background-image: radial-gradient(200px 200px,red,yellow,green); } .box6 { background-image: radial-gradient(red 50px,yellow 100px,green 150px); } .box7 { background-image: radial-gradient(100px 50px at 150px 150px,red 50px,yellow 100px,green 150px); } </style> </head> <body> <div class="box box1">默认情况</div> <div class="box box2">通过关键词调整径向渐变圆的圆心</div> <div class="box box3">通过像素值调整径向渐变圆的圆心</div> <div class="box box4">通过circle关键字调整为正圆</div> <div class="box box5">通过像素值调整为正圆</div> <div class="box box6">调整径向渐变的区域</div> <div class="box box7">综合写法</div> </body> </html>
1.3 重复渐变
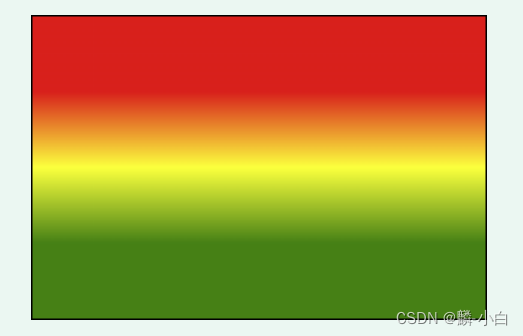
- 无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
- 使用 repeating-linear-gradient 进行重复线性渐变,具体参数同 linear-gradient 。
- 使用 repeating-radial-gradient 进行重复径向渐变,具体参数同 radial-gradient 。
- 我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_重复渐变</title> <style> .box { width: 300px; height: 200px; border: 1px solid black; float: left; margin-left: 50px; font-size: 20px; } .box1 { background-image: repeating-linear-gradient(red 50px,yellow 100px,green 150px); } .box2 { background-image: repeating-radial-gradient(red 50px,yellow 100px,green 150px); } </style> </head> <body> <div class="box box1">重复线性渐变</div> <div class="box box2">重复径向渐变</div> </body> </html>
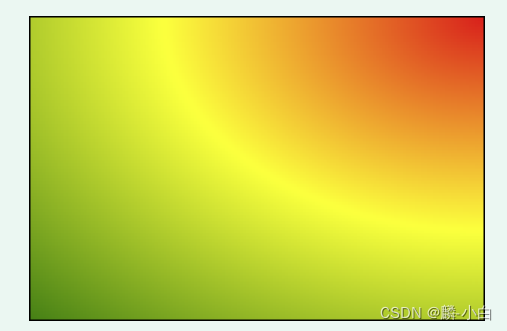
1.4 渐变小案例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_渐变小案例</title> <style> .box1 { width: 600px; height: 800px; padding: 20px; border: 1px solid black; margin: 0 auto; background-image: repeating-linear-gradient(transparent 0px,transparent 29px,gray 30px); background-clip: content-box; } .box2 { width: 200px; height: 200px; border-radius: 50%; background-image: radial-gradient(at 80px 80px,white,#333); } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力