拖拽组件
拖拽组件包含 Draggable、LongPressDraggable 和 DragTarget。
Draggable、LongPressDraggable 为可拖拽的组件,LongPressDraggable 继承自Draggable,因此用法和 Draggable 完全一样,唯一的区别就是 LongPressDraggable 触发拖动的方式是长按,而 Draggable 触发拖动的方式是按下。
DragTarget 为拖拽组件的目的地组件。
Draggable
Draggable(
// axis: Axis.vertical, // 默认是可以随意拖动,可以通过axis属性设置只允许横向(纵向)拖动
// 拖拽时显示的组件
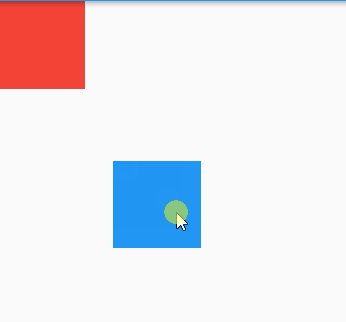
feedback: Container(
height: 100,
width: 100,
color: Colors.blue,
),
// 正常显示的组件
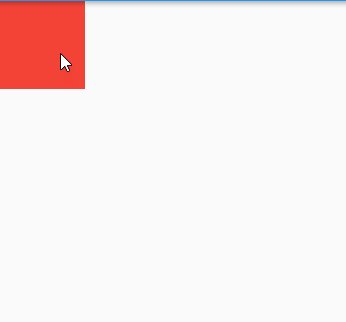
child: Container(
height: 100,
width: 100,
color: Colors.red,
),
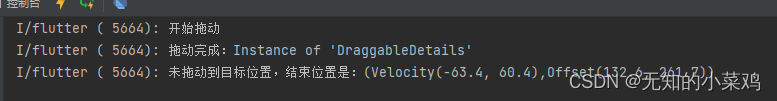
onDragStarted: () {
print("开始拖动");
},
onDragEnd: (DraggableDetails details) {
print("拖动完成:$details");
},
onDraggableCanceled: (Velocity velocity, Offset offset) {
print("未拖动到目标位置,结束位置是:($velocity,$offset)");
},
onDragCompleted: () {
print("拖动到目标位置");
});


DragTarget
DragTarget就像他的名字一样,指定一个目的地,Draggable组件可以拖动到此控件
class _YcHomeBodyState extends State<YcHomeBody> {
Color _color = Colors.yellow;
Color _color1 = Colors.red;
Color _color2 = Colors.transparent;
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Draggable<Color>(
data: _color,
feedback: Container(
width: 100,
height: 100,
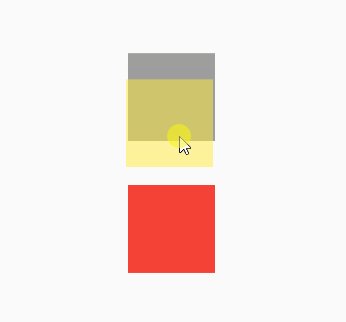
color: _color.withOpacity(0.5),
),
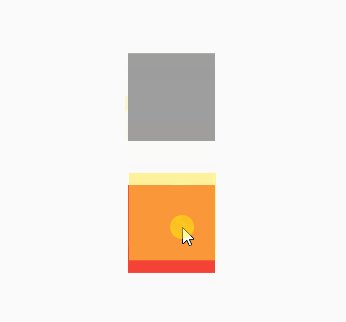
childWhenDragging: Container(
width: 100,
height: 100,
color: Colors.grey,
),
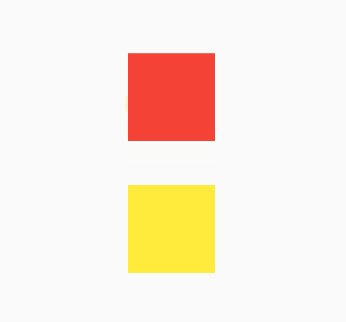
child: Container(
width: 100,
height: 100,
color: _color,
),
),
const SizedBox(height: 50),
DragTarget<Color>(
onWillAccept: (color) => true,
onAccept: (color) {
setState(() {
_color2 = color;
_color = _color1;
_color1 = color;
});
},
onLeave: (color) {},
builder: (context, candidateData, rejectedData) {
return Container(
width: 100,
height: 100,
color: _color1,
);
},
),
],
),
);
}
}
DragTarget组件中有4个onWillAccept、onAccept、onLeave和builder。其中,builder用于构建DragTarget的UI,另外3个用于处理拖拽操作。
candidateData参数表示当前拖拽过程中,DragTarget接受拖拽数据的候选数据。如果onWillAccept返回true,则candidateData就会被传递给onAccept函数
rejectedData参数表示当前拖拽过程中,DragTarget拒绝接受拖拽数据的数据。如果onWillAccept返回false,则rejectedData就会被传递给builder函数,用于构建拒绝接受拖拽数据的UI。
当拖拽对象从 DragTarget 区域内移动到 DragTarget 区域外时,onLeave 回调函数会被调用。

缩放平移组件
Flutter中的InteractiveViewer是一个可交互的小部件,它允许用户在屏幕上缩放、平移和旋转其子小部件。它可以用于显示大型图像、地图、PDF文档等。
Center(
child: InteractiveViewer(
boundaryMargin: const EdgeInsets.all(20), // 边界的空白区域
minScale: 0.5, // 最小缩放
maxScale: 2.0, // 最大缩放
onInteractionStart: (details) {
print('开始交互!');
},
onInteractionEnd: (details) {
print('结束交互');
},
child: Image.network(
"https://scpic.chinaz.net/files/default/imgs/2022-10-20/0a7de58e808d2f04.jpg"),
));