目录
后端
概述
获取所有的读者的借阅卡号
获取所有的未被借阅的图书编号
进行借阅
前端
后端
概述
本模块主要完成对图书的借阅处理。需要实现三个接口,第一个是获取所有的读者的借阅卡号,第二个是获取所有的未被借阅的图书编号,第三个则是根据借阅卡的卡号和图书编号进行借阅。
获取所有的读者的借阅卡号
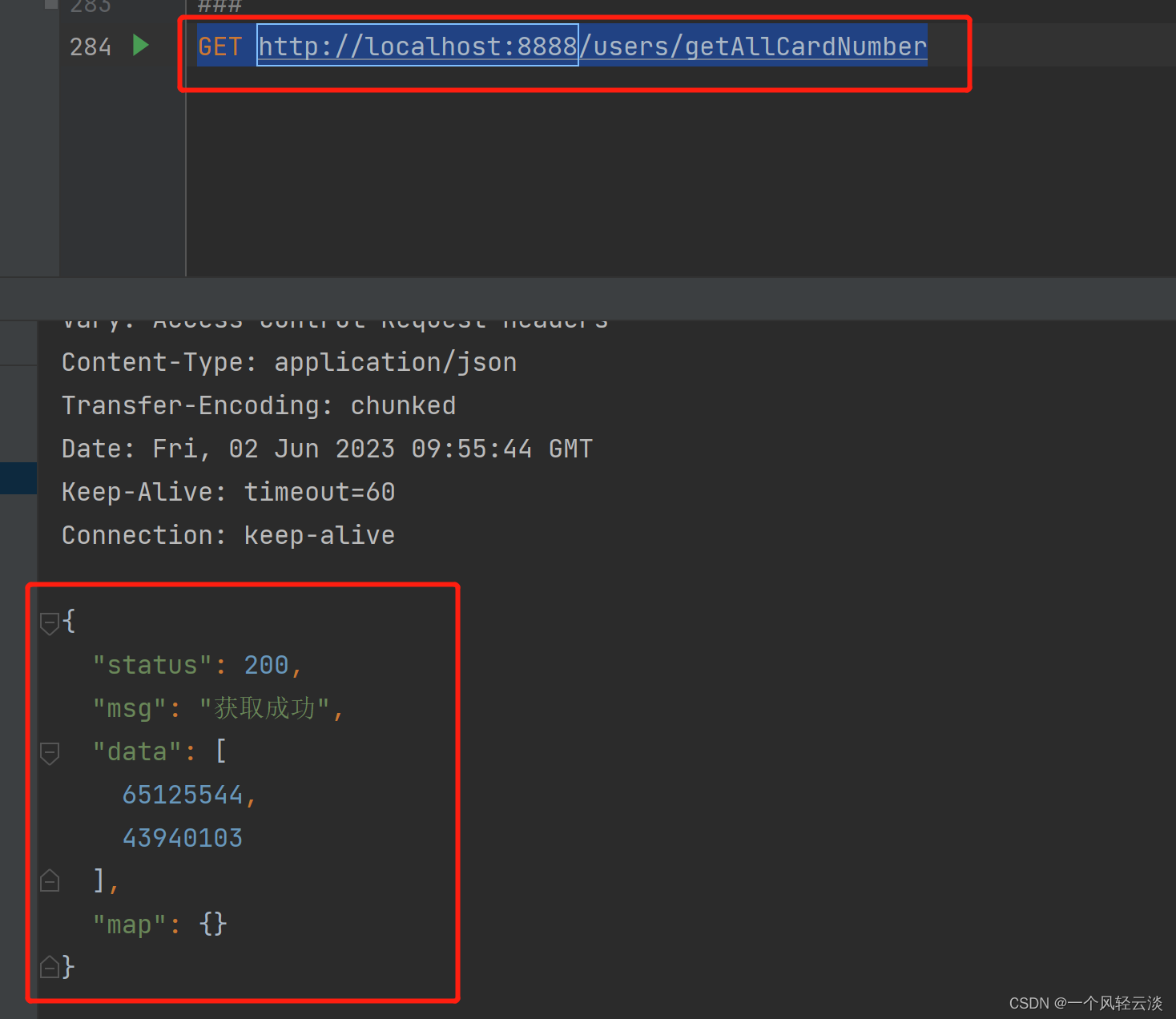
接口路径:/users/getAllCardNumber
Query参数:无
返回值形式:JSON 统一封装的对象R进行响应
{
"status": 200,//状态码
"msg": "获取成功",//响应信息
"data": [//返回数据==》所有的读者编号
"65125544"
],
"map": {}
}UsersController
@GetMapping("getAllCardNumber")
public R getAllCardNumber() {
List<Long> list=usersService.getAllCardNumber();
return R.ok(list,"获取成功");
}UsersService
List<Long> getAllCardNumber();UsersServiceImpl
@Override
public List<Long> getAllCardNumber() {
List<Users> list = this.list();
List<Long> collect = list.stream().map(item -> {
Long cardNumber = item.getCardNumber();
return cardNumber;
}).collect(Collectors.toList());
return collect;
}测试
GET http://localhost:8888/users/getAllCardNumber

获取所有的未被借阅的图书编号
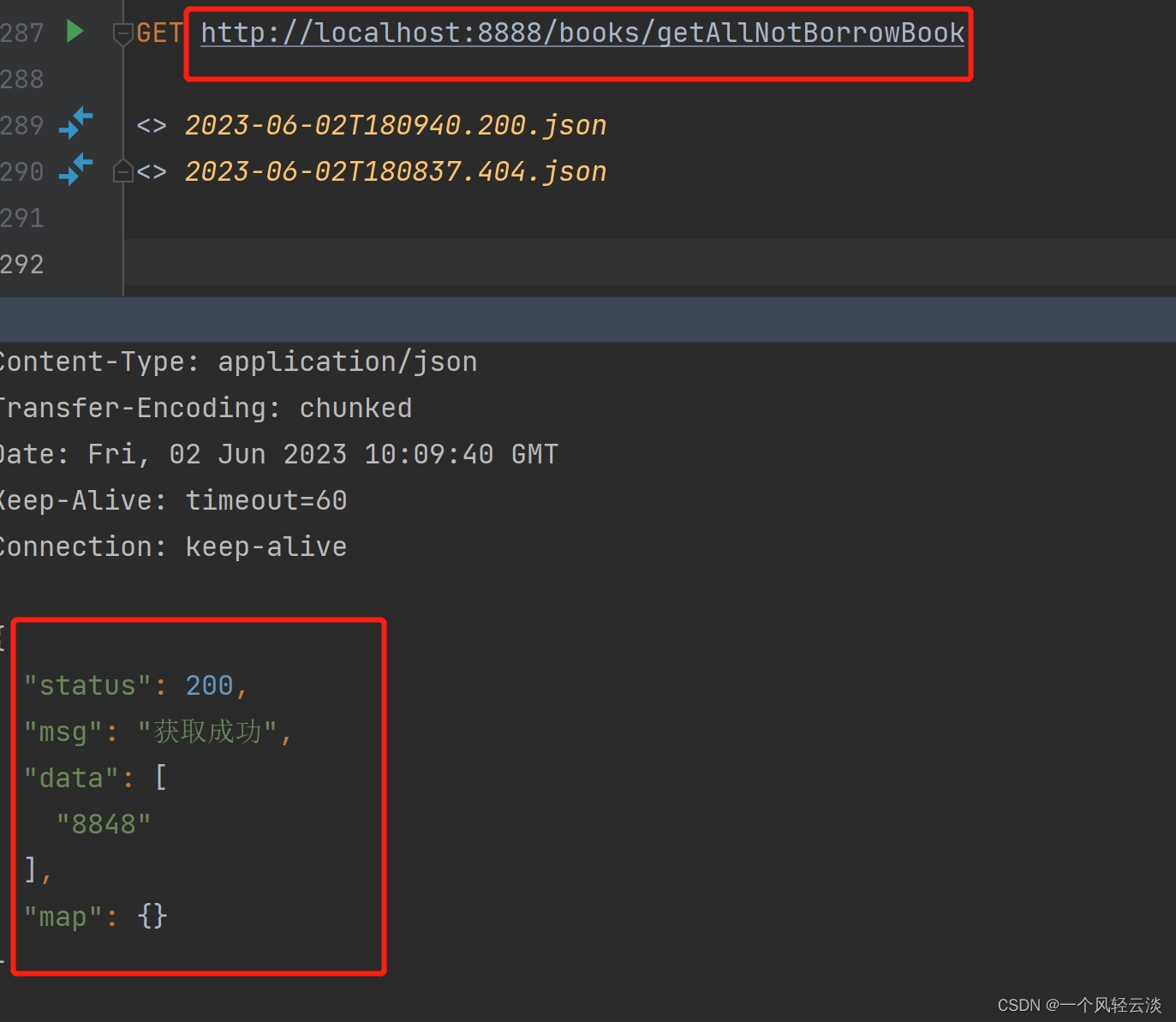
接口路径:/books/getAllNotBorrowBoook
Query参数:无
返回值形式:JSON 统一封装的对象R进行响应
{
"status": 200,//状态码
"msg": "获取成功",//响应信息
"data": [//返回数据==》未被借阅的书籍编号
"65125544"
],
"map": {}
}BooksController
@GetMapping("getAllNotBorrowBook")
public R getAllNotBorrowBook() {
List<String> list= booksService.getAllNotBorrowBook();
return R.ok(list,"获取成功");
}BooksService
List<String> getAllNotBorrowBook();BooksServiceImpl
@Override
public List<String> getAllNotBorrowBook() {
List<Books> list = this.list();
List<String> collect = list.stream().filter(item -> {
if ("已借出".equals(item.getBookStatus())) {
return false;
} else {
return true;
}
}).map(item -> {
return item.getBookNumber();
}).collect(Collectors.toList());
return collect;
}测试
GET http://localhost:8888/users/getAllCardNumber

进行借阅
接口路径:/booksBorrow/borrowBook
Query参数:BooksBorrowDTO

返回值形式:JSON 统一封装的对象R进行响应
{
"status": 200,//状态码
"msg": "获取成功",//响应信息
"data":true,//成功还是失败的响应
"map": {}
}BooksBorrowController
/**
* 借书
* @param booksBorrowDTO
* @return
*/
@PostMapping("borrowBook")
public R borrowBookByCardNumberAndBookNumber(@RequestBody BooksBorrowDTO booksBorrowDTO) {
System.out.println("1234");
boolean b= booksBorrowService.borrowBook(booksBorrowDTO);
if (b==false){
return R.error("借书失败(请校验数据,IBSN或借书凭证出错,或者该书已借出异常)");
}else {
return R.ok("借书成功");
}
}BooksBorrowService
boolean borrowBook(BooksBorrowDTO booksBorrowDTO);BooksBorrowServiceImpl
@Override
@Transactional(rollbackFor = Exception.class)
public boolean borrowBook(BooksBorrowDTO booksBorrowDTO) {
/**
* 1.接受前端请求中的参数(借阅证号、图书编号、借阅时间)
* 2.先根据借阅证号查询是否有此用户存在,不存在直接返回错误信息
* 3.用户存在,根据图书编号查询图书表,查询是否有图书存在并且该图书的状态是未借出
* 4.用户存在,图书存在,且未借出 说明可以借出该图书
* 5.#获取用户的规则编号#,根据编号查询出规则(判断空),获取规则的可借天数
* 6.设置期限天数为当前时间+规则的可借天数 设置归还日期为空
* 7.调用bookBorrow,进行插入记录
* 8.如果插入成功,修改在图书表中对应图书编号的状态为已借出
* 9.判断是否更新成功
* 10.插入成功+更新成功,则返回请求状态码200和请求信息
*/
// 图书编号
Integer bookNumber = booksBorrowDTO.getBookNumber();
// 借阅证号
Long cardNumber = booksBorrowDTO.getCardNumber();
// 借阅时间
LocalDateTime borrowDate = booksBorrowDTO.getBorrowDate();
LambdaQueryWrapper<Users> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Users::getCardNumber, cardNumber);
Users users = usersMapper.selectOne(queryWrapper);
if (users == null) {
return false;
}
LambdaQueryWrapper<Books> queryWrapper1 = new LambdaQueryWrapper<>();
queryWrapper1.eq(Books::getBookNumber, bookNumber);
Books book = booksMapper.selectOne(queryWrapper1);
if ((book == null) || (book.getBookStatus().equals(Constant.BOOKDISABLE))) {
return false;
}
// 规则编号
Integer ruleNumber = users.getRuleNumber();
LambdaQueryWrapper<BookRule> queryWrapper2 = new LambdaQueryWrapper<>();
queryWrapper2.eq(BookRule::getBookRuleId, ruleNumber);
BookRule bookRule = bookRuleMapper.selectOne(queryWrapper2);
if (bookRule == null) {
return false;
}
// 可借天数
Integer bookDays = bookRule.getBookDays();
LocalDateTime closeDate = borrowDate.plusDays(bookDays);
BooksBorrow booksBorrow1 = new BooksBorrow();
booksBorrow1.setBorrowId(null);
booksBorrow1.setBookNumber(bookNumber);
booksBorrow1.setCardNumber(cardNumber);
booksBorrow1.setBorrowDate(borrowDate);
booksBorrow1.setCloseDate(closeDate);
booksBorrow1.setReturnDate(null);
boolean flag = this.save(booksBorrow1);
if (!flag) {
return false;
}
book.setBookStatus(Constant.BOOKDISABLE);
int update = booksMapper.update(book, queryWrapper1);
if (update==0) {
return false;
}
Violation violation = new Violation();
BeanUtils.copyProperties(booksBorrow1, violation, "borrowId");
violation.setViolationId(null);
violation.setViolationMessage("");
violation.setBookNumber(book.getBookNumber());
violation.setViolationAdminId(booksBorrowDTO.getBookAdminId());
int save = violationMapper.insert(violation);
if (save==0) {
return false;
}
return true;
}前端
在\compone\BookManage\下建立BorrowBook.vue
在compone\ManageHome.vue中添加
<el-menu-item index="borrowbook" @click="saveNavState('borrowbook')">
<i class="el-icon-collection"></i>
<span slo="title">借阅图书</span>
</el-menu-item>在route下的index.js添加:

import BorrowBook from '../components/BookManage/BorrowBook.vue'
{ path: '/borrowbook', component: BorrowBook },BorrowBook.vue
<template>
<div class="borrowbook_container">
<div class="header"><p>借阅图书 </p></div>
<div class="banner">
借阅证号:<br> <el-select v-model.number="borrowInfo.cardNumber" placeholder="请选择借阅证号">
<el-option
v-for="item in cardNumbers"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
图书编号:<br> <el-select v-model.number="borrowInfo.bookNumber" placeholder="请选择图书编号">
<el-option
v-for="item in userNumbers"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<!-- <div class="card_number">
<el-input placeholder="请输入借阅证号" v-model.number="borrowInfo.cardNumber">
<el-button slot="prepend" icon="el-icon-notebook-2"></el-button>
</el-input>
</div> -->
<!-- <div class="book_number">
<el-input placeholder="请输入图书编号" v-model.number="borrowInfo.bookNumber">
<el-button slot="prepend" icon="el-icon-collection"></el-button
></el-input>
</div> -->
<div class="borrow_date">
<el-date-picker
v-model="borrowInfo.borrowDate"
type="datetime"
placeholder="选择日期时间"
default-time="12:00:00"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>
</div>
<div class="borrow_button">
<el-button type="primary" @click="borrowBook">借阅</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
value: '',
userNumbers:[],
cardNumbers:[],
borrowInfo: {
cardNumber: "",
bookNumber: "",
borrowDate: "",
bookAdminId:0
},
};
},
methods: {
async borrowBook(){
// console.log(this.borrowInfo.borrowDate);
this.borrowInfo.bookAdminId = parseInt(window.sessionStorage.getItem('bookAdminId'))
const {data:res} = await this.$http.post('booksBorrow/borrowBook',this.borrowInfo)
// console.log(res);
if(res.status !== 200){
return this.$message.error(res.msg)
}
this.$message.success(res.msg)
// 清空数据
this.borrowInfo.bookNumber = "";
this.borrowInfo.cardNumber = "";
this.borrowInfo.borrowDate = "";
},
async getAllCardNumber(){
// console.log(this.borrowInfo.borrowDate);
this.cardNumbers=[];
const {data:res} = await this.$http.get('/users/getAllCardNumber')
if(res.status !== 200){
return this.$message.error(res.msg)
}
this.$message.success(res.msg);
this.cardNumbers=res.data;
console.log(123)
console.log(this.cardNumbers)
},
async getAllNotBorrowBook(){
// console.log(this.borrowInfo.borrowDate);
this.userNumbers=[];
const {data:res} = await this.$http.get('/books/getAllNotBorrowBook')
if(res.status !== 200){
return this.$message.error(res.msg)
}
this.$message.success(res.msg);
this.userNumbers=res.data;
console.log(123)
console.log(this.cardNumbers)
}
},
created() {
this.getAllCardNumber();
this.getAllNotBorrowBook();
},
};
</script>
<style lang="less" scoped>
.borrowbook_container {
display: flex;
flex-direction: column;
align-items: center;
.header {
width: 100%;
height: 100px;
// background-color: pink;
p {
color: black;
font-size: 30px;
text-align: center;
line-height: 60px;
}
}
.banner {
display: flex;
flex-direction: column;
align-items: center;
width: 60%;
height: 400px;
// background-color: brown;
div {
margin-top: 15px;
// margin-left: ;
}
.borrow_date {
margin-left: 8px;
}
.borrow_button {
margin-top: 30px;
}
}
}
</style>









![[SpringBoot]关于Profile配置文件关于Slf4j日志](https://img-blog.csdnimg.cn/f6f5f00238334fe5867e95955c0947e8.png)