跨域问题
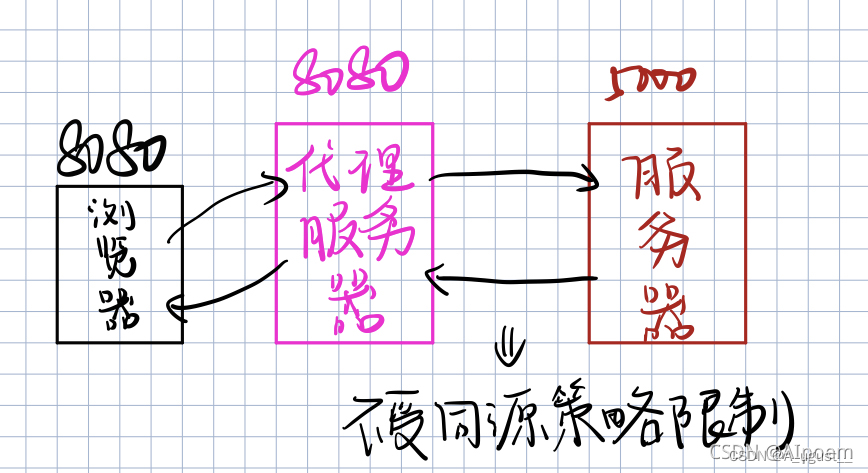
是由于违背了同源策略,同源策略规定了协议名、主机名、端口号必须一致
我们目前所处的位置是http localhost 8080,我们想向一台服务器发送请求,它的位置是http localhost 5000,我们的ajax请求从浏览器发送到服务器,服务器收到了这次请求并把数据交给了浏览器,但由于违背了同源策略,浏览器不会让我们进一步拿到数据
解决跨域问题
1.cors
在服务器中添加特殊的响应头
2.jsonp
利用了script标签的src属性,在引入外部资源的时候不受同源策略的限制
(真实开发用的不多,只能解决get请求的跨域问题)
3.配置一个代理服务器

借助vue cli可以开启一个代理服务器
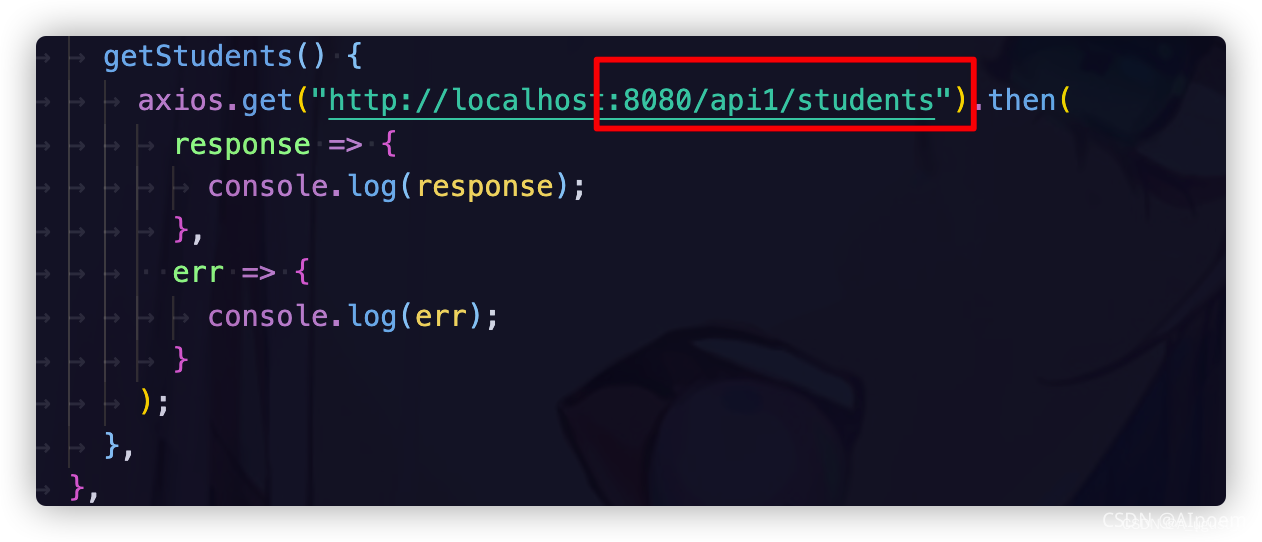
⚠️:代理服务器的端口号也是8080,以后我们发送请求的时候端口号写8080即可
vue cli配置代理
在vue.config.js中添加如下配置:
// 解决版本更新缓存问题 文件后面加时间戳
const Timestamp = new Date().getTime();
module.exports = {
publicPath:'/',
configureWebpack: {
devtool: 'source-map',
output: {
filename: `js/[name].${Timestamp}.js`,
chunkFilename: `js/[name].${Timestamp}.js`
},
},
css: {
extract: {
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name].${Timestamp}.css`,
}
},
productionSourceMap: false, // 打包时不生产.map文件
devServer: {
proxy: {
'/api1': {
target: 'http://localhost:5000',
changeOrigin: true,//用于控制请求头中的host值
ws: false,
//真正的服务器没有/api,所以要重写路径置空,否则找不到相应的路径
pathRewrite: {
'^/api1': ''
}
}
}
}
}
说明:
若不配置pathRewrite,则因为我们的请求路径需要加上’/api1’前缀,发送给服务器的请求路径中也会加上’/api1’,导致请求路径错误
当changeOrigin为true时,服务器收到的请求头中host为:localhost:5000,当changeOrigin为false时,服务器收到的请求头中host为:localhost:8000
'/api1’在发送ajax请求时,是添加在请求路径的端口号后
优点:可以配置多个代理

(请求路径统一加上/api1就方便监测,只需要监测/api1就行了,就不用监测/students以及可能有其他的名字,但是就是需要配置pathWrite再统一删去/api1才发送的是正确的请求)