ArcGIS for JavaScript中的视图(view)是一个地图实例类,用于管理地图的显示区域、符号和标注等。通过视图类,可以实现以下功能:
-
显示地图:将地图显示在Web页面上。
-
缩放:缩放视图到指定的级别。
-
平移:在地图上移动视图。
-
查询和选择:通过视图可以查询并选择地图上的要素。
-
标注管理:在地图上添加和编辑符号和标注。
-
监控地图状态:可以通过视图实例读取和监控地图状态,例如当前缩放级别、地图范围和中心点等。
视图实例类可以在ArcGIS for JavaScript的API中使用,使用前需要先创建地图实例,然后再创建对应的视图实例。具体使用方法如下:
- 创建地图实例:
var map = new Map({
basemap: "streets"
});
- 创建视图实例:
var view = new MapView({
container: "viewDiv",
map: map
});
比如我们创建一个三维地图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>三维地图</title>
<style>
html,
body,
#viewDiv {
position: relative;
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<script>
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
const map = new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation" // 将地图的地形设置为世界高程服务
});
const view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: map, // 将创建的地图对象赋值给map属性
});
});
}
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
在上面的代码中,SceneView是视图实例类,container是Web页面上用于显示地图的容器,map是地图实例。创建视图实例后,可以设置其属性
一、view的常用属性
- container
表示包含视图的 DOM 元素的 或 节点, 就是将将来地图要渲染到web页面的dom容器。
<script>
const view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
});
</script>
<body>
<div id="viewDiv"></div>
</body>
- map
map属性需要设置一个new Map()的实例,表示当前地图采用那种底图和模式类型。
const view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation" // 将地图的地形设置为世界高程服务
}),
});
- zoom
表示地图的缩放级别,范围是[1, 20], 值越小表示地图缩的越小,用户看到的地图范围越大。
const view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation" // 将地图的地形设置为世界高程服务
}),
zoom: 10
});
- center
表示地图中心点,[116.378517,39.865246] // 北京
const view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation" // 将地图的地形设置为世界高程服务
}),
center: [116.378517,39.865246]
});
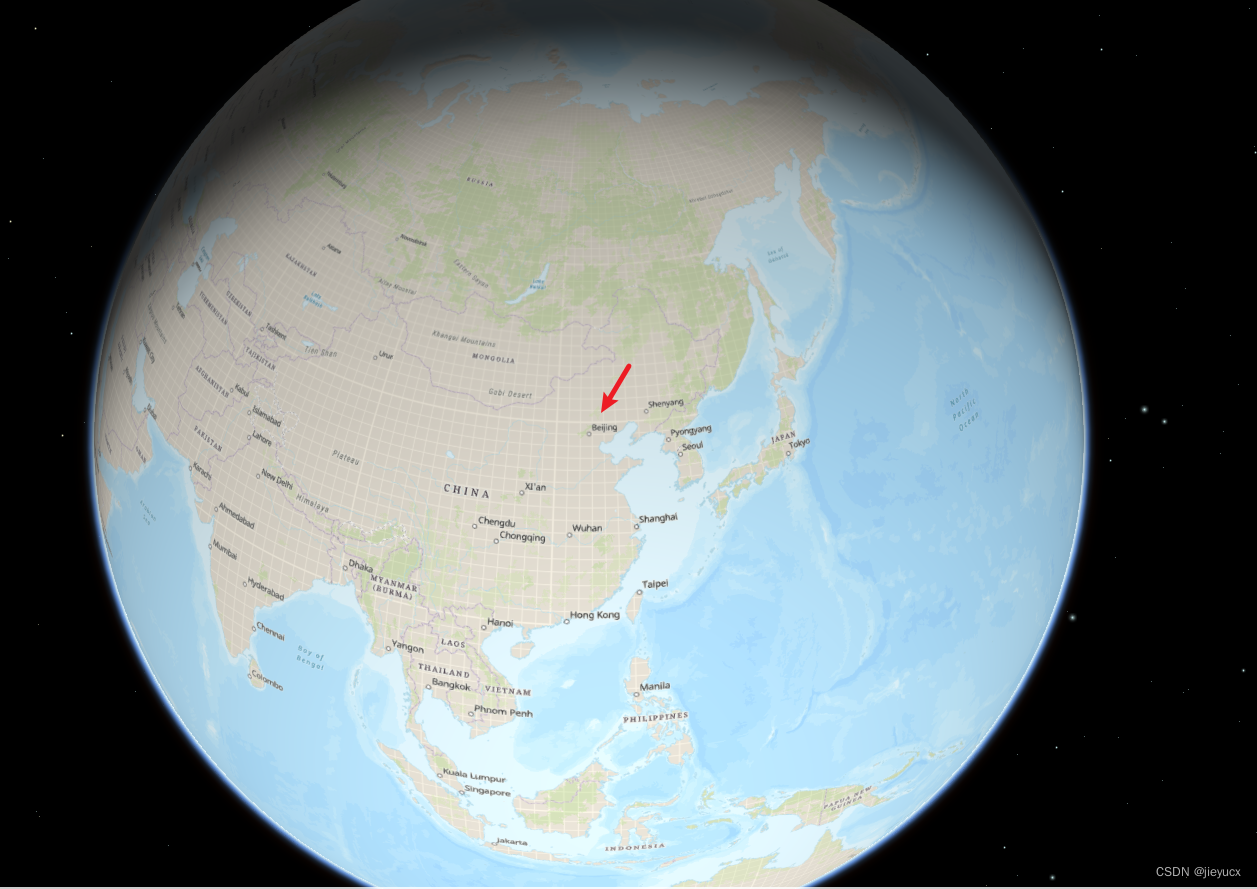
如上面代码,在地图初始化时将地图中心点设置为北京:

5. navigation
这个属性是设置一些鼠标操作地图的限制的
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv", // 获取页面中的div元素
map: map, // 将创建的地图对象赋值给map属性
zoom: 4, // 设置缩放级别
center: [15, 65], // 设置中心点
navigation: {
gamepad: {
enabled: false, // 禁止游戏手柄
},
browserTouchPanEnabled: false, // 禁止触摸平移
momentumEnabled: false, // 禁止动量
mouseWheelZoomEnabled: false, // 禁止鼠标滚轮缩放
},
});
});
- ui
ui属性是设置地图界面用户可以操作的一些小部件,如在地图右下角添加地图切换部件
let view = null;
require(["esri/Map", "esri/views/SceneView" ,"esri/widgets/BasemapToggle"], (Map, SceneView, BasemapToggle) => {
const map = new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation", // 将地图的地形设置为世界高程服务
});
view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: map, // 将创建的地图对象赋值给map属性
// scale: 50000000, // 设置比例尺
center: [-101.17, 21.78], // 设置中心点
navigation: {
gamepad: {
enabled: true, // 禁止游戏手柄
},
browserTouchPanEnabled: false, // 禁止触摸平移
momentumEnabled: false, // 禁止动量
mouseWheelZoomEnabled: true, // 禁止鼠标滚轮缩放
},
});
let toggle = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
// 添加底图切换控件
view.ui.add(toggle, "bottom-right");
}
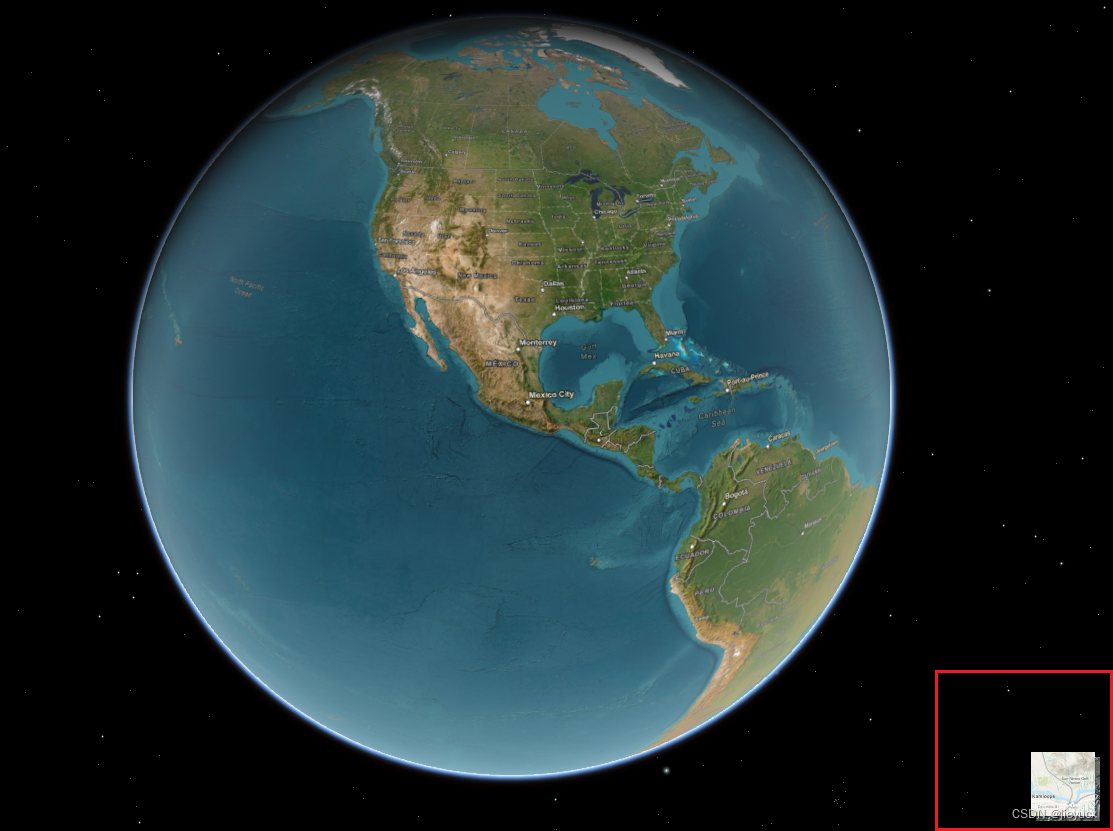
效果如图:

添加后可以移动位置:
view.ui.move([ "zoom", toggle ], "bottom-left");
有添加肯定就有删除:
view.ui.empty("bottom-right");
- popup
这个是地图弹框属性,用法如下:
// 显示弹出窗口
view.popup.open({
title: "Title",
content: "你好我是弹窗",
location: view.center,
});
二、view的常用方法
- when()
监听地图加载完之后调用,这里我们可以做一些地图加载完之后的操作,比如重新设置地图中心点和缩放级别等

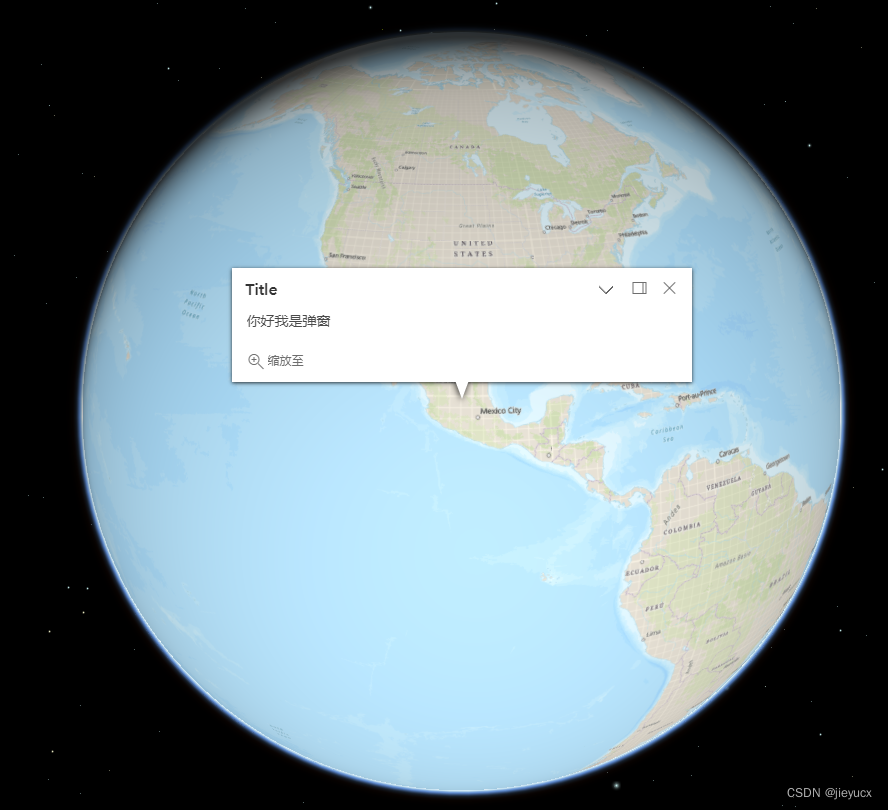
如图我们结合popup弹框属性,让地图加载完成之后弹个框,代码如下:
let view = null;
require(["esri/Map", "esri/views/SceneView" ,"esri/widgets/BasemapToggle"], (Map, SceneView, BasemapToggle) => {
const map = new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation", // 将地图的地形设置为世界高程服务
});
view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: map, // 将创建的地图对象赋值给map属性
// scale: 50000000, // 设置比例尺
center: [-101.17, 21.78], // 设置中心点
navigation: {
gamepad: {
enabled: true, // 禁止游戏手柄
},
browserTouchPanEnabled: false, // 禁止触摸平移
momentumEnabled: false, // 禁止动量
mouseWheelZoomEnabled: true, // 禁止鼠标滚轮缩放
},
});
let toggle = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
// 添加底图切换控件
view.ui.add(toggle, "bottom-right");
// 当地图加载完成后执行
view.when(() => {
// 显示弹出窗口
view.popup.open({
title: "Title",
content: "你好我是弹窗",
location: view.center,
});
});
});
- goto()
这个是可以让地图跳转到你设置的地方,如下:

我们整个按钮,点击之后跳转至对应地方,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>三维地图</title>
<style>
html,
body,
#viewDiv {
position: relative;
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#btn {
position: absolute;
top: 30px;
right: 30px;
z-index: 50;
background-color: white;
padding: 10px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<script>
let view = null;
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
const map = new Map({
basemap: "topo-vector", // 将地图的底图设置为矢量地图
ground: "world-elevation", // 将地图的地形设置为世界高程服务
});
view = new SceneView({
container: "viewDiv", // 将创建的div元素赋值给container属性
map: map, // 将创建的地图对象赋值给map属性
center: [-101.17, 21.78], // 设置中心点
});
});
function goto() {
view.goTo({
zoom: 5,
center: [116.378517, 39.865246],
});
}
</script>
</head>
<body>
<div id="viewDiv"></div>
<!-- 写一个按钮,绑定goto事件 -->
<button id="btn" onclick="goto()">goto</button>
</body>
</html>
- on(type, handler)
监听地图交互事件,type: 地图交互类型,如:‘click’点击, handler:回调函数,用法如下:
// 监听点击事件
view.on("click", (event) => {
// 获取当前点击的地方的经纬度
console.log(event.mapPoint.longitude, event.mapPoint.latitude);
});
type的值还有’double-click’双击, drag拖拽,key-down按下键,key-up抬起键等
好啦,这就是一些view的常用属性和方法,当然view的属性和方法远远不止这些,感兴趣的朋友可以去官网看看链接如下:
arcgis for javascript之view用法介绍