大家注意:因为微信最近又改了推送机制,经常有小伙伴说错过了之前被删的文章,比如前阵子冒着风险写的爬虫,再比如一些限时福利,错过了就是错过了。
所以建议大家加个星标,就能第一时间收到推送。👇

国外有个网友分享了他的python音乐节奏可视化方案。上方的视频就是用他的方案可视化得到的结果,大家可以欣赏一下。
歌曲节奏越强,颜色变化越绚丽。现在很多舞蹈视频制作需要背景变色,拍摄时可以用灯光布景,另一种方式可以用“色卡”,比如用上面python做出来的“色卡”做背景,我们看看剪辑效果:
开场的“这夏天”文字颜色变幻,中间天空的颜色变化,都是跟着音乐节奏走的,丰富了视频的表现力。
如果这里不用python,靠自己剪辑去卡音乐节奏和添加颜色,很容易将人劝退。
下面给大家介绍一下怎么使用这份代码。
首先安装我们所需要的依赖模块:
pip install matplotlib
pip install librosa
pip install numpy
pip install pygame代码架构分为两个部分,一个是用于计算频谱的 AudioAnalyzer.py,一个用于渲染生成动态视频的 main.py
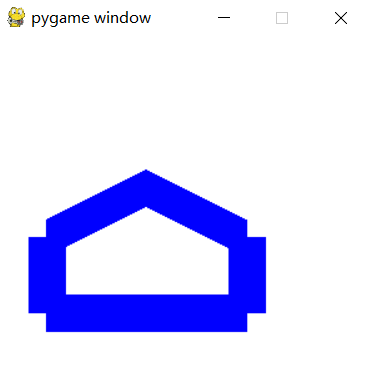
它是基于pygame实现的,pygame.draw.polygon(surface, color, points, width)画多边形。参数width控制颜色填充范围,默认为0,我们用一个代码设置30试一下:
import pygame
import sys
pygame.init()
display = pygame.display.set_mode((300, 300))
display.fill((255, 255, 255))
pygame.draw.polygon(display, (0, 0, 255),
[(120,120), (40,160), (40,220),
(200, 220), (200,160)], width=0)
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()
pygame.display.update()
回到本案例,部分代码如下:
pygame.mixer.music.load(filename)
pygame.mixer.music.play(0)
running = True
while running:
avg_bass = 0
poly = []
# ticks
t = pygame.time.get_ticks()
deltaTime = (t - getTicksLastFrame) / 1000.0
getTicksLastFrame = t首先,通过pygame加载(load)音乐文件并播放(play).
然后,通过while循环和ticks对画面中的图像进行实时渲染。
渲染的代码比较长,就是一些计算柱体长度的过程,这里就不赘述了。
如果你想要将你的音乐用这份代码进行可视化,仅需要修改main.py的第5行代码:
from AudioAnalyzer import *
import random
import colorsys
filename = "D:\桌面\m1.MP3"如果你想优化生成的动态图像的颜色,可以修改rnd_color函数,该函数控制图形颜色的变化:
def rnd_color():
h, s, l = random.random(), 0.5 + random.random() / 2.0, 0.4 + random.random() / 5.0
return [int(256 * i) for i in colorsys.hls_to_rgb(h, l, s)]如果你想修改生成的动态图像的形状,比如说去掉中间那个圆,仅需要这么改:
pygame.draw.circle(screen, circle_color, (circleX, circleY), int(radius))将radius直接设为0,或者直接将这行代码注释掉即可:
pygame.draw.circle(screen, circle_color, (circleX, circleY), 0)最后,我们换一首歌看看效果:
交流群
时隔2个月,摸鱼学习交流群再次限时开放了。

Python技术交流群(技术交流、摸鱼、白嫖课程为主)又不定时开放了,感兴趣的朋友,可以在下方公号内回复:666,即可进入,一起 100 天计划!
老规矩,酱友们还记得么,右下角的 “在看” 点一下,如果感觉文章内容不错的话,记得分享朋友圈让更多的人知道!

【代码获取方式】
识别下方公众号,回复:音乐可视化