函数(function)
具有名称的,为了实现特定功能的代码集合体
(1)javascript如何定义函数:function关键字定义
function 函数名称 ([ 参数列表 ]){
// 函数体
// [return 返回值]
}
// 定义一个函数
function show(){
//alert("我名字叫:"+name+"我今年"+age+"岁"+"我是"+gender);
alert("我名字叫wsx");
alert("我今年18岁");
alert("我是女神");
}
function show(name,age,gender){
alert("我名字叫:"+name);
alert("我今年"+age+"岁");
alert("我是"+gender);
}(2)调用函数
函数名称 ([ 参数列表 ]); // 接收返回值
// 调用函数
show();
show("wsx",18,"女神");
show("lkj",22,"男神");
show("tyh",23,"吊毛");(3)例:函数
例1:九九乘法表
function add(x,y){
// 调用者是否需要结果,如果需要,则需要返回计算结果
return x + y;
}
// 函数调用
let sum = add(10,20);
alert(sum) // 30
// 九九乘法表
function jj(){
let res = " ";
for (let i = 1; i <= 9; i++){
for (let j = 1; j <= i; j++){
res +=`${i} x ${j} = ${i * j}\t`;
}
res += "\n";
}
console.log(res);
}
jj();例2:直角三角形
let layer = parseInt(prompt("请输入需要打印的层数:","10"));
star();
function star(layer){
let res = "";
for(let i = 1; i <= layer ; i++){
for(let j = 1; j <= i; j++){
res += "*";
}
res += "\n"
}
console.log(res);
}js的9大内置对象
(1)Math类:
(数学类)--- 提供了大量的与数学运算相关的方法和属性
- Math.E // 自然常数
- Math.PI // 圆周率
- Math.ceil() // 向上取整
- Math.floor() // 向下取整
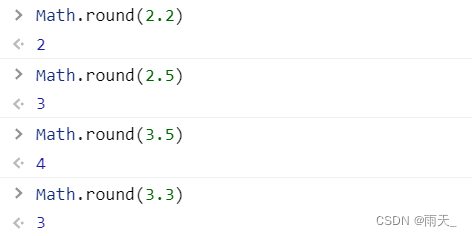
- Math.round() // 四舍五入
- Math.random() // 生成0-1的随机数
- Math.abs() // 绝对值
- ......



// let number = Math.abs(-12);
// alert(number);
// 绝对值
function mabs(num){
return num >= 0 ? num : -num;
}
alert(num);(2)string对象(在js中是基本数据类型,也是对象)
一个或一串可识别的符号,一般使用引号引起。
<1> 创建方式
[1] 直接定义
- let s = "这是一个字符串";
- let ss = '这是一个字符串';
- let sss = `这是一个字符串`;
[2] 使用string类
- let s = String(); // let s = ' ';

[3] 可以使用对象的方式创建(创建的字符串的对象)
- let s = new String();

(包装后的字符串对象)
<2> 字符串对象属性:
字符串对象.length // 返回字符串的长度

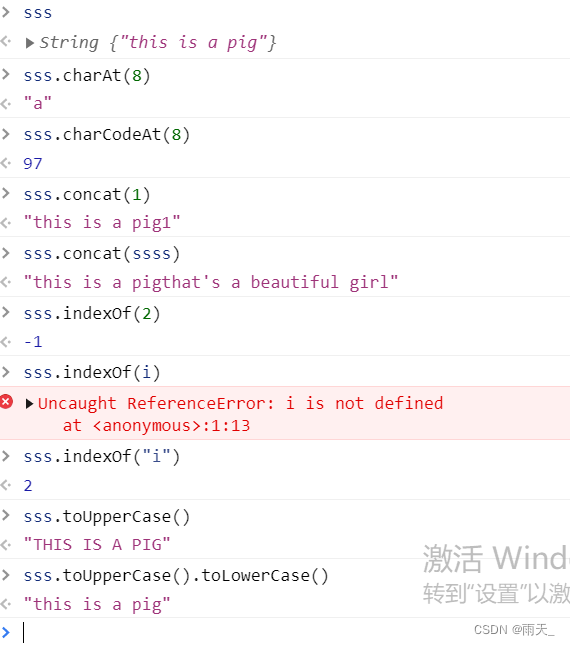
<3> 字符串对象方法:
- charAt() // 返回在指定位置的字符
- charCodeAt() // 返回在指定位置字符的Unicode
- concat() // 连接字符串
- indexOf() // 检索字符串
- lastIndexOf() // 从后向前搜索字符串
- match() // 找到一个或多个正则表达式的匹配
- replace() // 替换与正则表达式匹配的字符串
- search() // 检索与正则表达式相匹配的值
- slice() // 提取字符串片段,并在新的字符串中返回被提取的部分
- split() // 将字符串分割为字符串数组
- substr() // 从起始索引号提取字符串中指定数目的字符
- substring() // 提取字符串中两个指定索引号之间的字符
- toLowerCase() // 将字符串转为小写
- toUpperCase() // 将字符串转为大写


(3)数组对象:Array对象 --- 线性存储结构
(低层并不是连续的内存空间,低层通过hash映射或字典的方式实现,所以不是连续的,js是一个双向链表结构)
<1> 定义方式(4种)
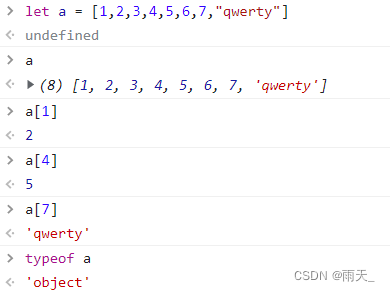
- let arr = [ ] // 直接使用

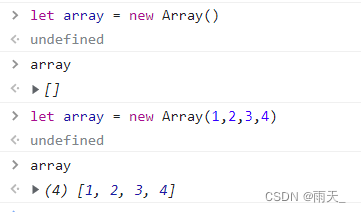
- let array = new Array() // 使用系统提供的Array类来创建,使用new关键字创建数组对象

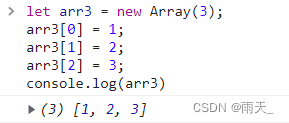
- let arr3 = new Array(size) // 创建一个确定大小的数组对象

- let arr4 = Array(size)
<2> 元素访问
- 下标访问

- 元素的个数:length属性
- 数组遍历
[1] for循环
for (let i = 0; i < arr3.length ; i++){
console.log(arr3[i]);
}

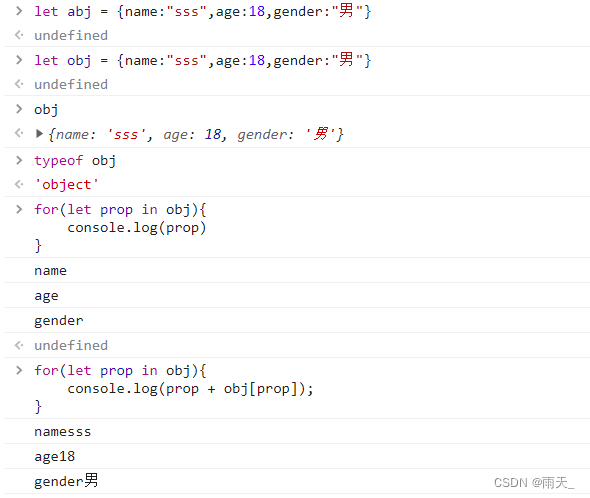
[2] for in : for循环加强,foreach循环
for ( let 变量 in 可迭代对象 ) {}


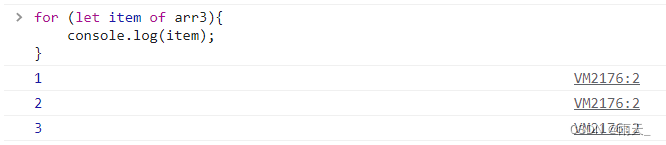
[3] for of:ES提供用来加强 for in
(如果使用 for of 循环,会直接把数组的元素迭代出来)

<3> 数组的常见方法:
- concat() // 连接两个或者更多数组,并返回结果
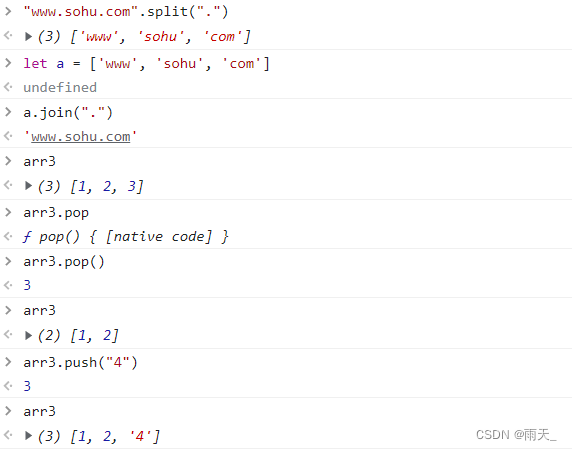
- join() // 将数组中的所有元素放入一个字符串,元素通过指定分隔符进行分隔
- pop() // 删除并返回数组中的最后一个元素
- push() // 向数组末尾添加一个或更多元素,并返回新的长度
- reverse() // 颠倒数组中元素的顺序
- shift() // 删除并返回数组中的第一个元素
- unshift() // 向数组的开头添加一个或多个元素,并返回新的长度
- sort() // 对数组中的元素进行排序
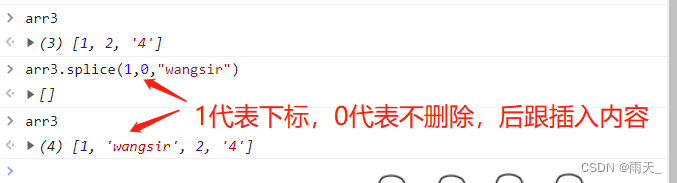
- splice() // 删除元素,并向数组中添加新元素
例1:

例2:splice()


(4)时间日期对象:date类
<1> 创建
new Date();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
let myDate = new Date;
console.log(myDate);
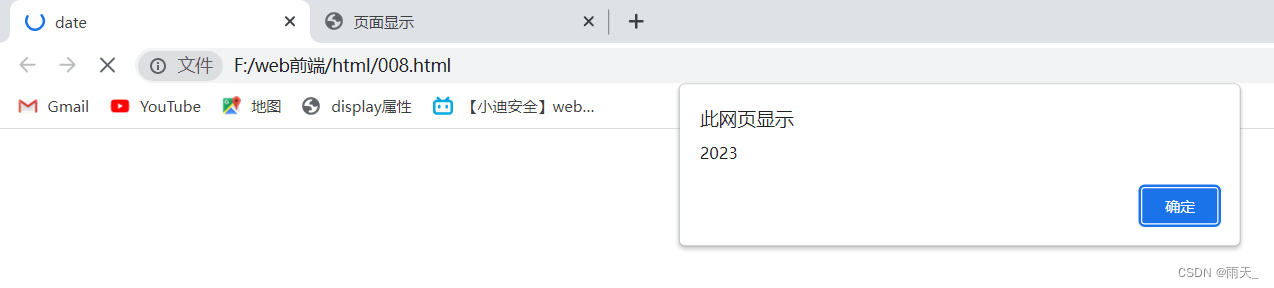
alert(myDate.getFullYear());
let year = myDate.getFullYear();
let date = myDate.getDate();
let mon = myDate.getMonth();
let hour = myDate.getHours();
let minute = myDate.getMinutes();
let second = myDate.getSeconds();
alert(`当前时间是:${year}-${mon}-${date} ${hour}-${minute}-${second}`)
</script>
<title>date</title>
</head>
<body>
</body>
</html>
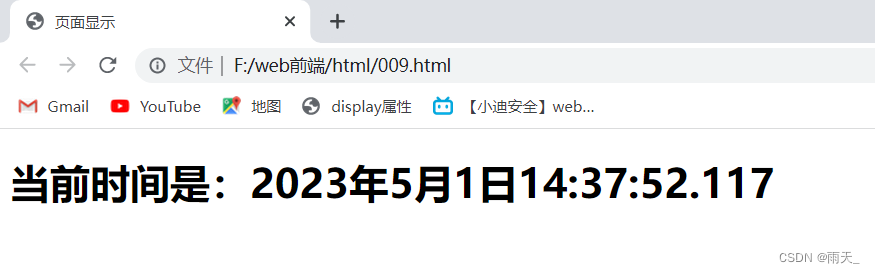
例:页面显示时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
let myDate = new Date;
console.log(myDate);
alert(myDate.getFullYear());
let year = myDate.getFullYear();
let date = myDate.getDate();
let mon = myDate.getMonth();
let hour = myDate.getHours();
let minute = myDate.getMinutes();
let second = myDate.getSeconds();
alert(`当前时间是:${year}-${mon}-${date} ${hour}-${minute}-${second}`)
</script>
<title>date</title>
</head>
<body>
</body>
</html>