尚硅谷-云尚办公-项目复盘
- 资料地址
- 本文介绍
- 问题汇总
- 问题1.knife4j无法下载 视频4
- 问题2.dev等含义 视频5
- 问题3.wrapper继承/实现图 视频8
- 问题4.修改统一返回结果 视频11
- 问题5.修改后新增也变修改 视频29
- 问题6.redis中key值乱码 视频55-60
- 问题7.RangeError: Maximum call stack size exceeded 视频80
资料地址
bilibili视频讲解地址:https://www.bilibili.com/video/BV1oM41177Jd
knife4j官网:https://doc.xiaominfo.com/
本文介绍
本文是作者在练习尚硅谷的云尚办公项目时,遇到的一些问题,问题自上而下顺序记录,当然,也包含一些理论知识的复习与巩固,以及作者对该项目的一些其他的见解。
问题汇总
问题1.knife4j无法下载 视频4
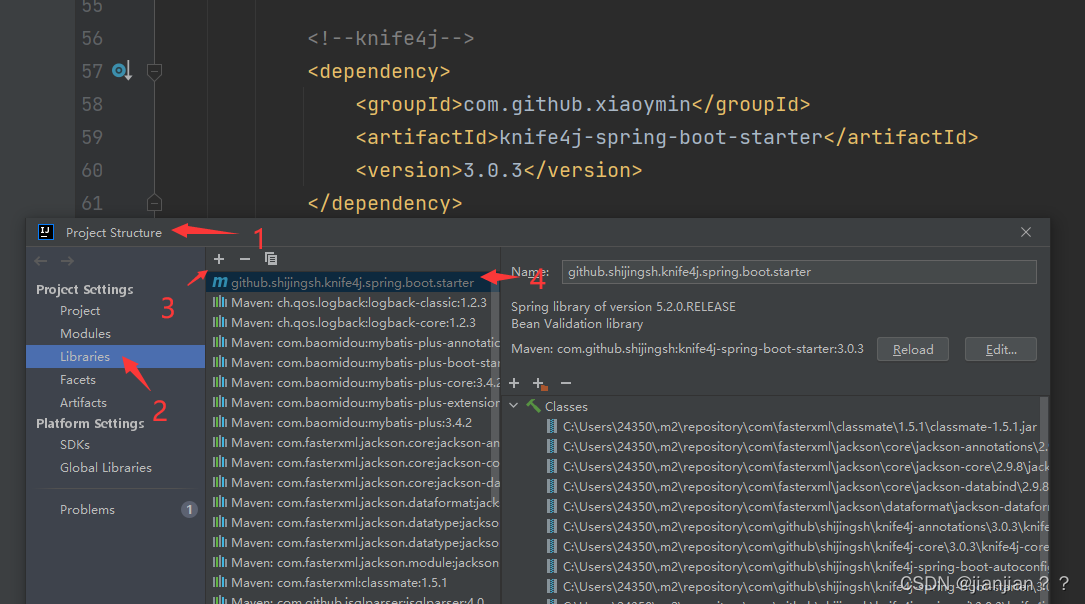
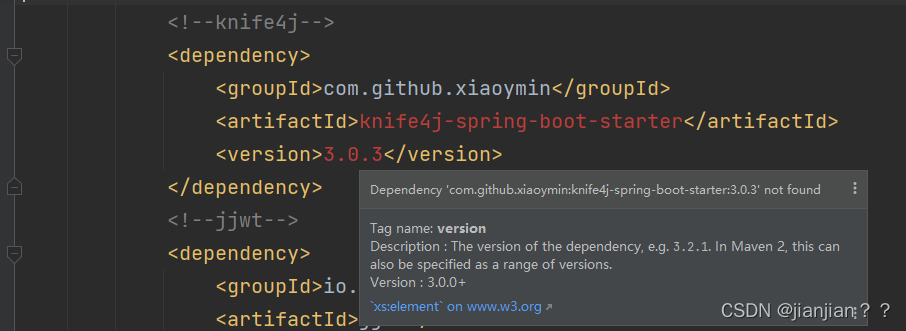
提示Dependency ‘com.github.xiaoymin:knife4j-spring-boot-starter:3.0.3’ not found
问题解释 :翻译为中文是这个knife4j3.0.3未被找到,且无法找到knife4j的任何版本,再结合本人用的maven镜像为阿里云,猜测原因可能是1.maven3.6.3版本过老,无法拉取较新的依赖;2,阿里云未收录knife4j。
解决方案:打开project structure,点击libraries,点击加号,选择from maven,把你需要查找的依赖输入进去,回车进行搜索,选择搜索出来的正确结果,点击ok进行安装,安装完后就ok了。

问题如图 :

问题2.dev等含义 视频5
开发过程中常会遇到dev、pro等缩写,在此对这些缩写进行统一阐述
-
开发环境(development):开发环境通常是指开发人员进行软件开发的场所,包括开发工具、开发框架、测试数据库、调试工具等。在开发环境中,开发人员可以进行代码编写、调试、运行和测试,以便及时发现和修复软件中出现的问题。
-
测试环境(test):主要用于测试软件或系统的稳定性,性能和功能等是否符合要求。
-
预生产环境(pre-production)或者称为用户验收环境(UAT):是在软件发布到线上之前的最后一个阶段,主要用于让用户验收系统是否符合其需求,测试系统是否可以正常工作。
-
生产环境(production):也称为线上环境,是软件最终运行的环境,主要用于处理真实的业务请求,有着极高的稳定性和安全性需求。
常用dev开发环境和pro生产环境。
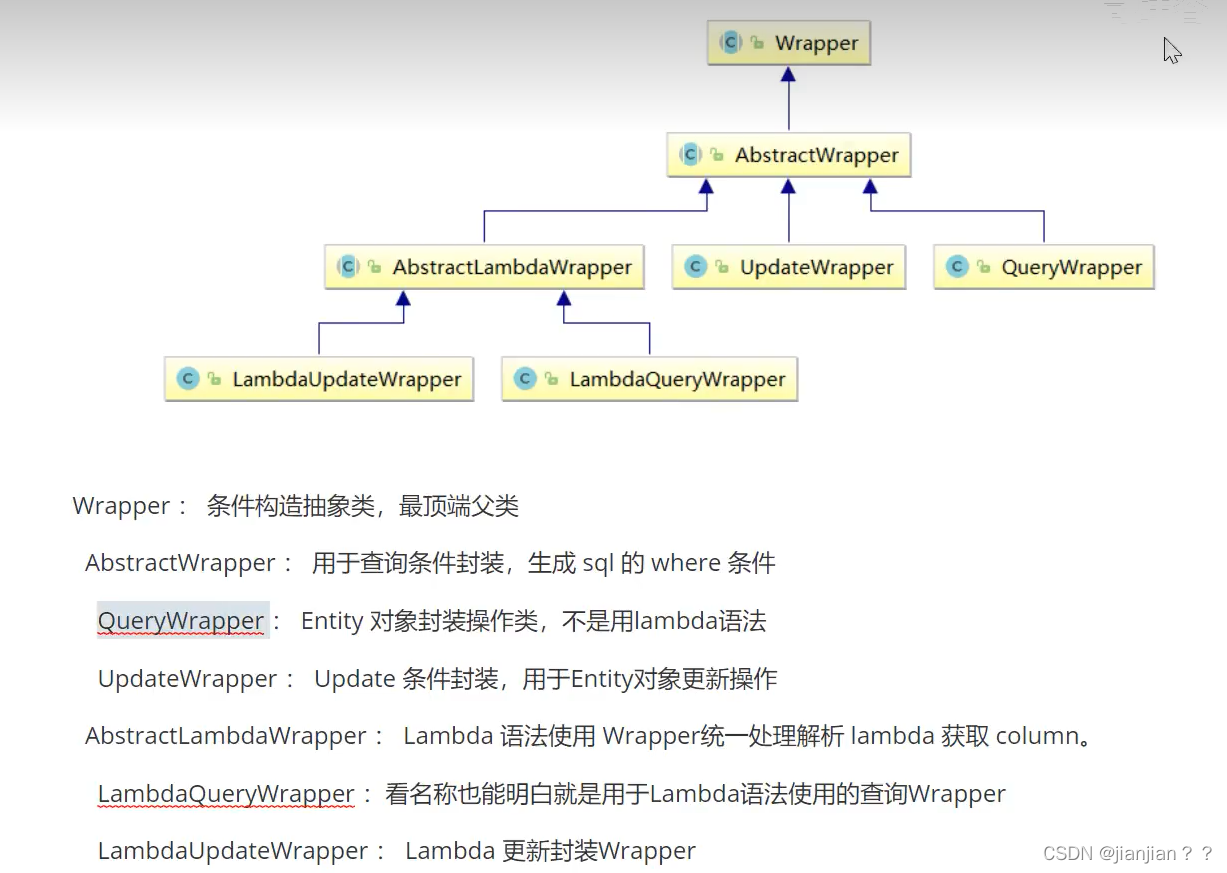
问题3.wrapper继承/实现图 视频8

问题4.修改统一返回结果 视频11
感觉尚硅谷提供的统一返回结果封装类不是很好,就自己重新写了个,依旧调用的尚硅谷提供的ResultCodeEnum枚举类,将原本的泛型改为object便于操作。
将构造方法全部封装为private类型,防止他人调用时采用new的方式写入code,code已在枚举类中进行了定义,我希望的是需要code时直接从枚举中获取,而不是通过写入的方式。
封装了四个返回结果为ok的方法,分别表示无参、仅数据、仅消息、数据和消息,不传递code的原因是可以直接调用ResultCodeEnum枚举类中的code,且成功的code只能是200,既然封装到了枚举中,就没必要每次传递。
另外两个失败方法同理,但失败方法中不会传递数据回去,顶多修改返回消息,在返回消息中写失败原因。
因为我没有采用@data注解,所以自动生成的set/get方法,这里还意外发现了如果只有set方法,会报错No converter found for return value of type。这是因为SpringMVC在处理Controller返回结果时,需要将结果转换成JSON格式,如果返回结果的对象没有Get/Set方法,就无法进行转换。
package com.ys.oa.result;
public class Result {
private Integer code;
private String message;
private Object data;
//构造方法 全为private
private Result(){}
private Result(Integer code,String message,Object data){
this.code = code;
this.message = message;
this.data = data;
}
private Result(ResultCodeEnum resultCodeEnum,Object data){
this.code = resultCodeEnum.getCode();
this.message = resultCodeEnum.getMessage();
this.data = data;
}
//成功
public static Result ok(){
return new Result(ResultCodeEnum.SUCCESS,null);
}
public static Result ok(String message){
return new Result(ResultCodeEnum.SUCCESS.getCode(),message,null);
}
public static Result ok(Object data){
return new Result(ResultCodeEnum.SUCCESS,data);
}
public static Result ok(String message,Object data){
return new Result(ResultCodeEnum.SUCCESS.getCode(),message,data);
}
//失败
public static Result fail(){
return new Result(ResultCodeEnum.FAIL,null);
}
public static Result fail(String message){
return new Result(ResultCodeEnum.FAIL.getCode(),message,null);
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
问题5.修改后新增也变修改 视频29
问题描述:对某一数据进行修改后,点击新增,输入数据,点击确定,会发现执行的依旧是修改操作。
产生原因:在修改时为表单绑定了一个id,修改结束后id依旧存在,此情况下执行新增操作时,因为存在id,会被认为是修改操作。
解决方案:点击添加按钮时,将this.sysRole置为空,我的方法名可能和你的不一样,记得修改。
//添加按钮
addBtn(){
this.sysRole = {}
this.titleName = "添加"
this.dialogVisible = true
},
问题6.redis中key值乱码 视频55-60
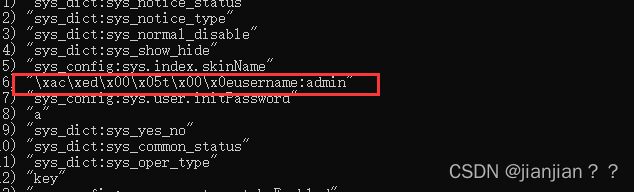
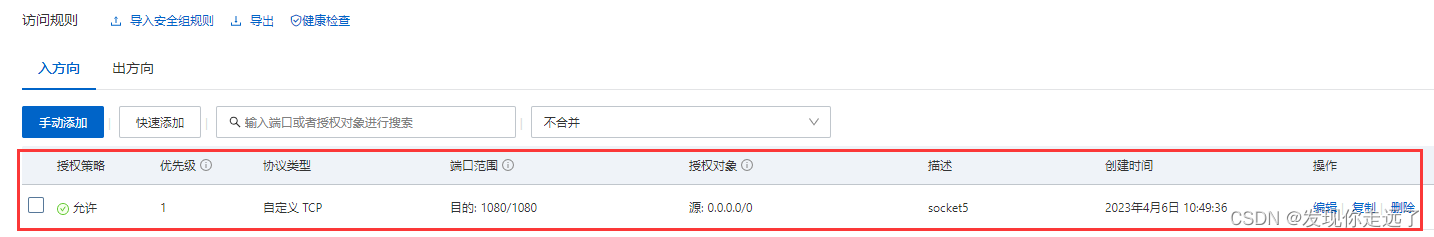
问题描述:按照视频讲解存入key应为admin,这儿的username是我自己加的,但实际存入的key前面多了一串乱码\xac\xed\x00\x05t\x00\x0e

问题分析:spring-data-redis 的 RedisTemplate<K, V>模板类 在操作redis时默认使用JdkSerializationRedisSerializer 来进行序列化。spring操作redis是在jedis客户端基础上进行的,而jedis客户端与redis交互的时候协议中定义是用byte类型交互,看到spring-data-redis中RedisTemplate<K, V>在操作的时候k,v是泛型对象,而不是byte[]类型的,这样导致的一个问题就是,如果不对RedisTemplate进行设置,spring会默认采用defaultSerializer = new JdkSerializationRedisSerializer();这个方法来对key、value进行序列化操作,JdkSerializationRedisSerializer它使用的编码是ISO-8859-1
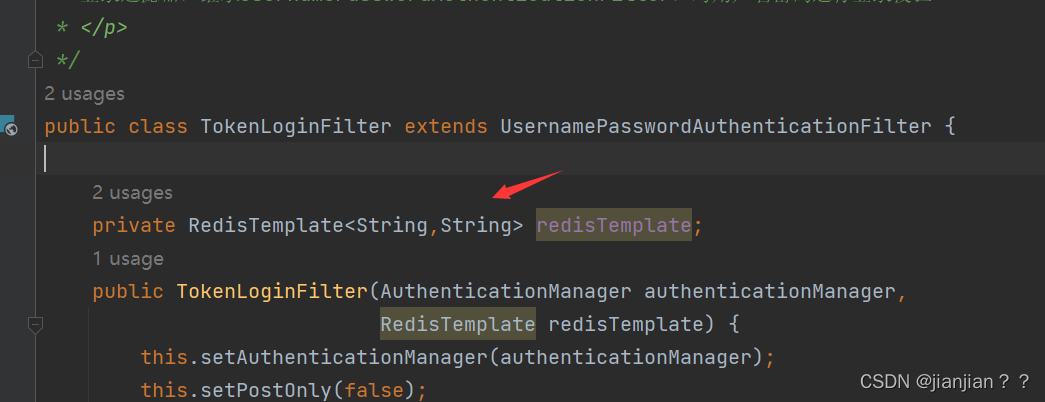
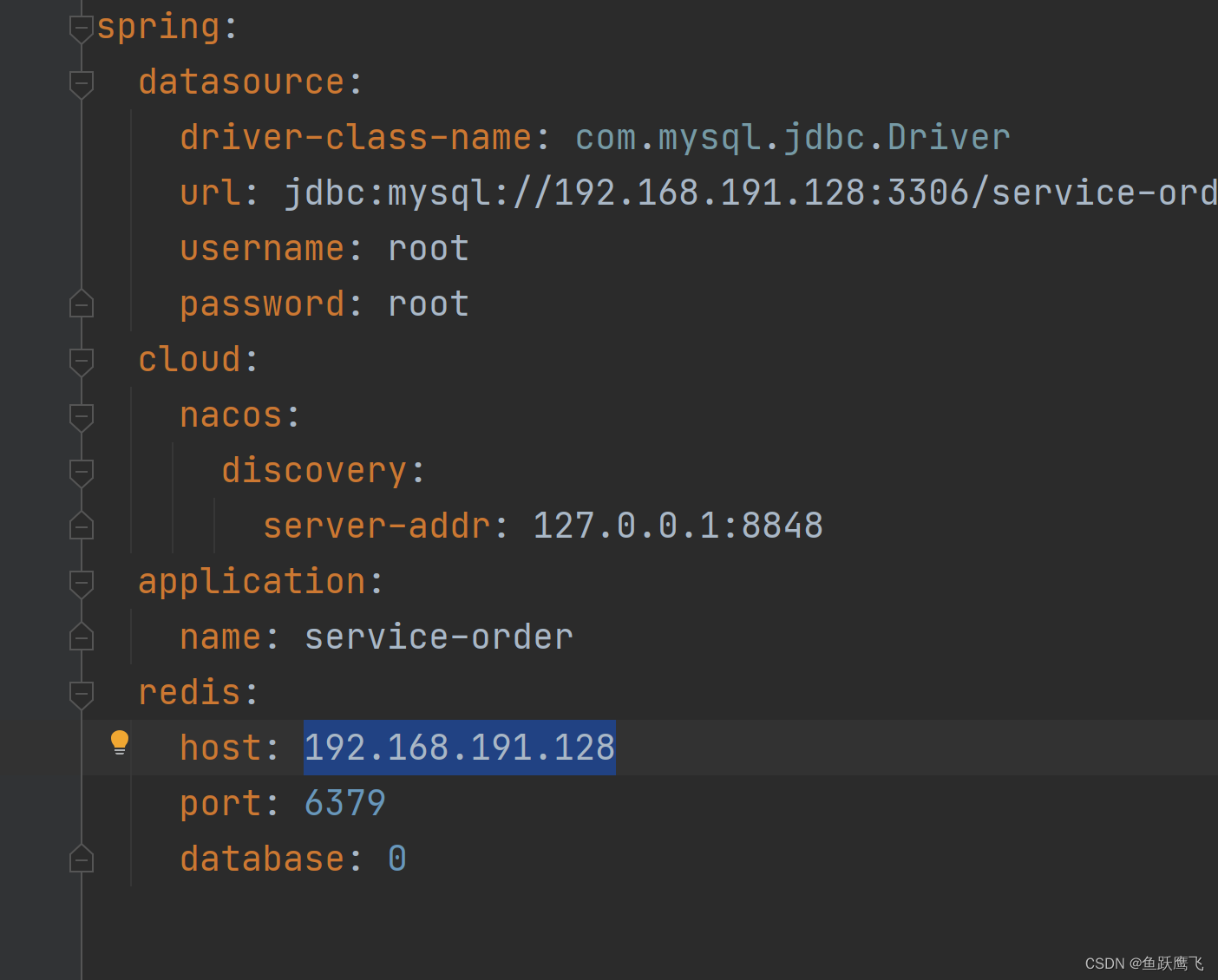
问题解决方案:将所有的RedisTemplate redisTemplate改为RedisTemplate<String,String> redisTemplate
如图:

另外:jedis在springboot2.x中已经被弃用了,springboot2.x默认使用的是lettuce,因此在yaml中配置的jedis并不会生效,可以先不写

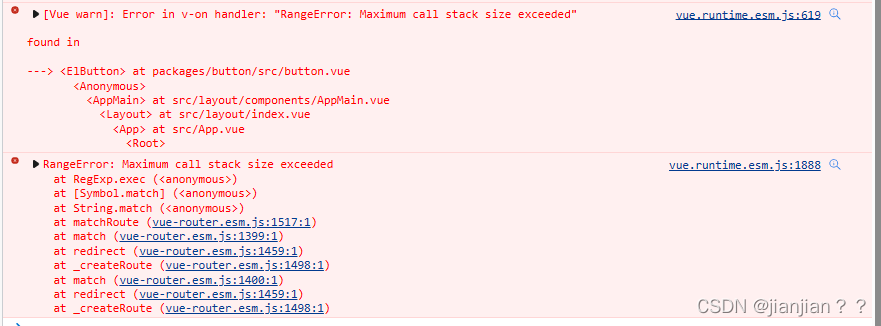
问题7.RangeError: Maximum call stack size exceeded 视频80
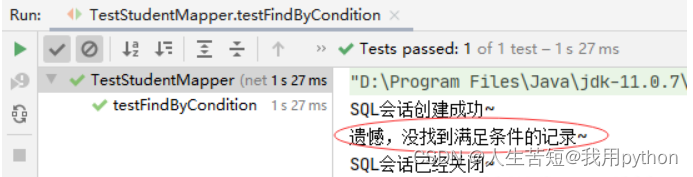
【注:我出现此错误应该与我写的返回路由列表有关,当时我是根据自己的想法实现的,没有照着老师的写】
报错信息截图:

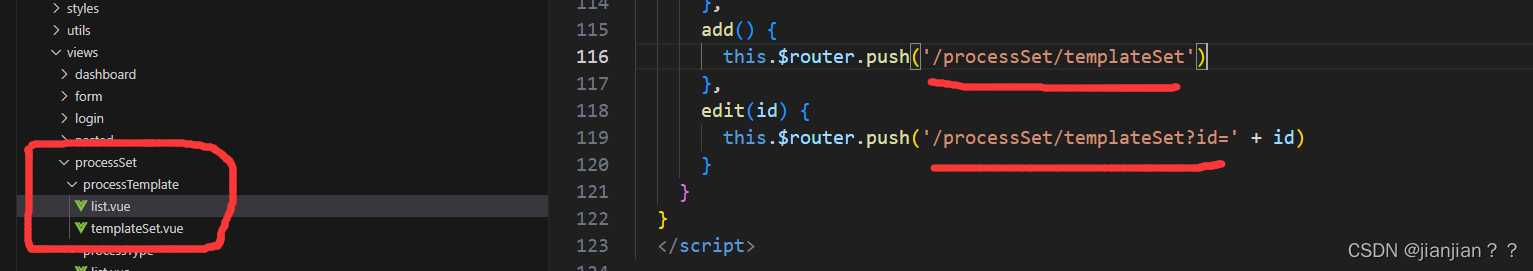
问题分析:先放代码,未改前的代码如下,我的原因是因为找不到该路由,this.$router.push(‘/processSet/templateSet’)是指跳转到路由下的/processSet/templateSet,但是!!!在我返回的路由中,根本就没有/processSet/templateSet,然后开始分析数据库找原因

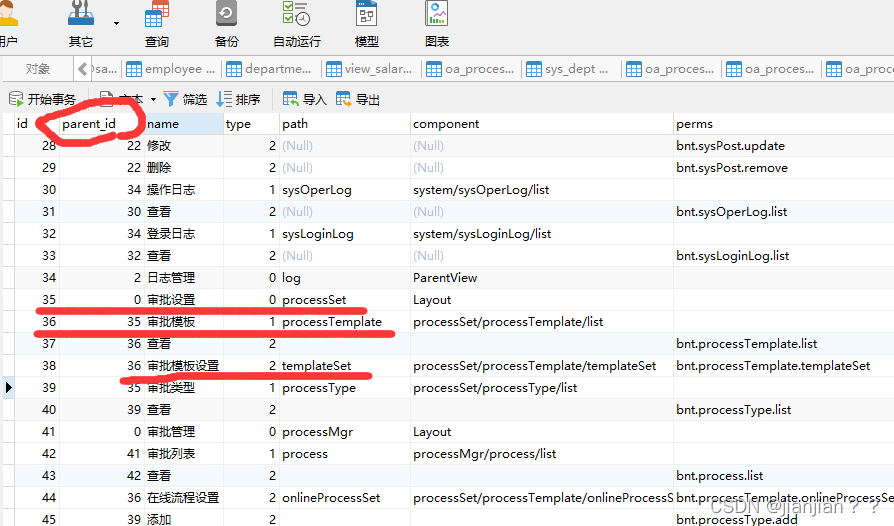
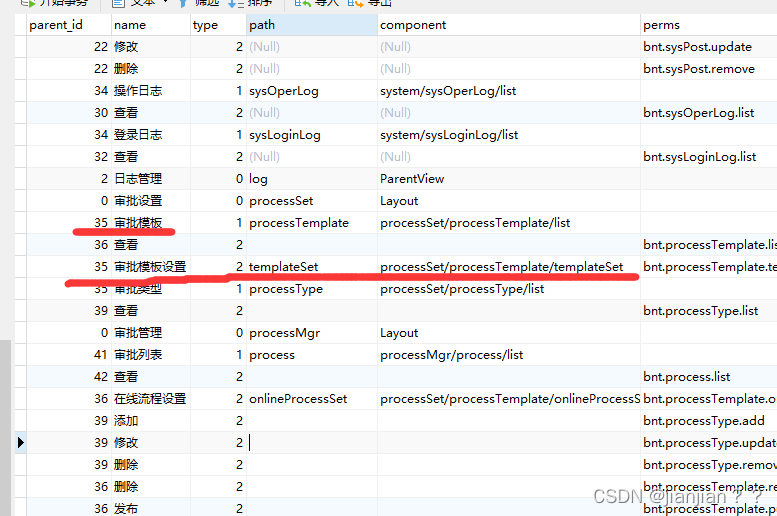
来到数据库可以看见,审批模块设置不仅有个爸爸还有个爷爷,因此它理论上应该是一个三层路由,正确的路由地址为/processSet/processTemplate/templateSet,然后我查了下后台返还给前端的路由地址,也确实是/processSet/processTemplate/templateSet,but,我将前端的路由改成了/processSet/processTemplate/templateSet后,虽然不报错了,但跳转的界面还是原界面,继续分析错误…

我直接把模块审批设置的爸爸改为审批模块,将此模块修改为二级模块,路由就变成了/processSet/templateSet,于是开始测试,顺利通过~

到这儿问题已经解决了,但原因我继续挖掘了一下,可能是因为页面二级路由的和三级的路由共用router-view 了,利用router-view 和 redirect 重新定义一下(每个人的情况不一样,可以参考解决),原文:https://blog.csdn.net/Passerby_K/article/details/114890393














![[MySQL从入门到精通]MySQL概述及安装](https://img-blog.csdnimg.cn/34cbe8b37cc9437d9b09da820ba7df51.png)
