一.安装Node.js
本项目使用Vue.js前端框架进行开发,在创建项目之前需要先下载Node.js环境。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它可以让JavaScript运行在服务器端。接下来对Node.js的下载和安装进行详细讲解。
-
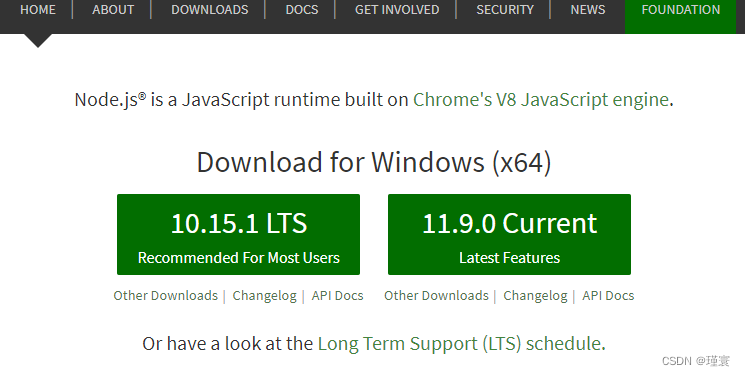
打开Node.js官方网站,找到Node.js下载地址,如下图所示。

从上图可以看出,Node.js有LTS和Current两个版本,在这里选择LTS版本进行下载即可。
或者我的百度网盘资源下载:
链接:https://pan.baidu.com/s/1XlE38px_sCpbxyKPqvlFBg?pwd=huan
提取码:huan
- 1双击安装包进行安装,如下图所示。安装过程全部使用默认值。(建议不要放C盘)

1.2删除隐藏文件.npmrc(C:\Users\你自己的名字)[因为我已经删除了,这里就无法截图]
2.安装git-bash命令行工具,安装过程全部使用默认值一直Next即可(建议不要放C盘)
我的百度网盘资源下载:
链接:https://pan.baidu.com/s/1XlE38px_sCpbxyKPqvlFBg?pwd=huan
提取码:huan
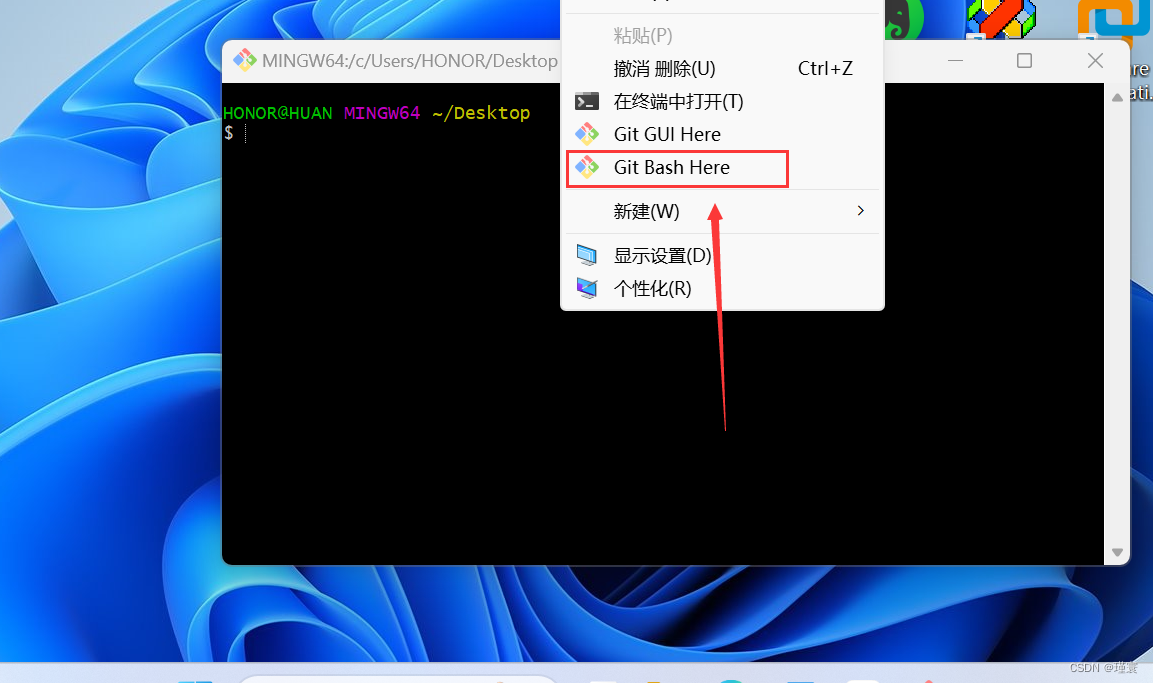
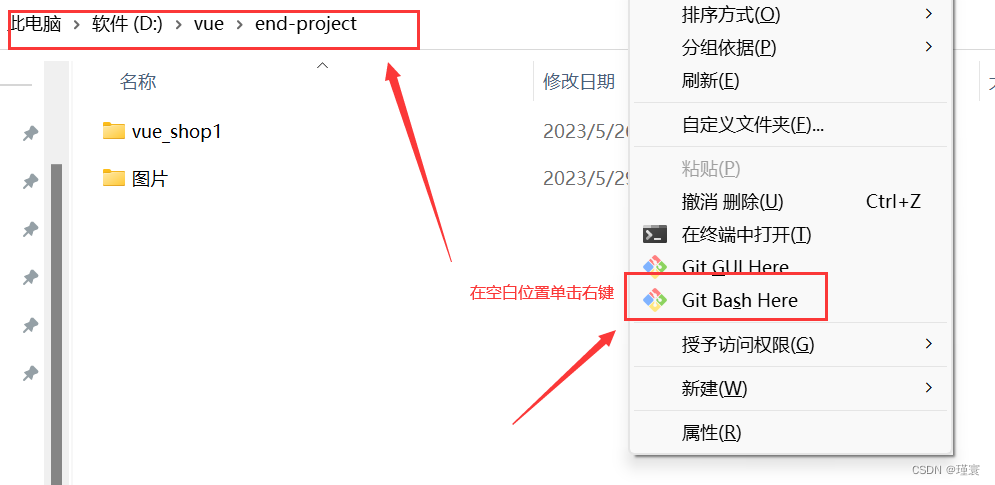
3.打开git-bash命令行工具(在桌面空白处单击右键---->Git Bash Here)

查看Node.js版本信息,node -v 如下图所示。

4.为了提交开发效率,可以利用npm安装淘宝镜像的cnpm,示例代码如下。
切换淘宝镜像:npm config set registry https://registry.npm.taobao.org
查看镜像源:npm config get registry

上述代码,表示npm持久使用淘宝镜像安装依赖包。
二.安装vue-devtools
vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用,只需下载官方压缩包,配置Chrome浏览器的扩展程序即可使用。下面简单介绍安装流程。
-
下载vue-devtools-5.1.1.zip压缩包到本地。
或者我的百度网盘资源下载:
链接:https://pan.baidu.com/s/1XlE38px_sCpbxyKPqvlFBg?pwd=huan
提取码:huan
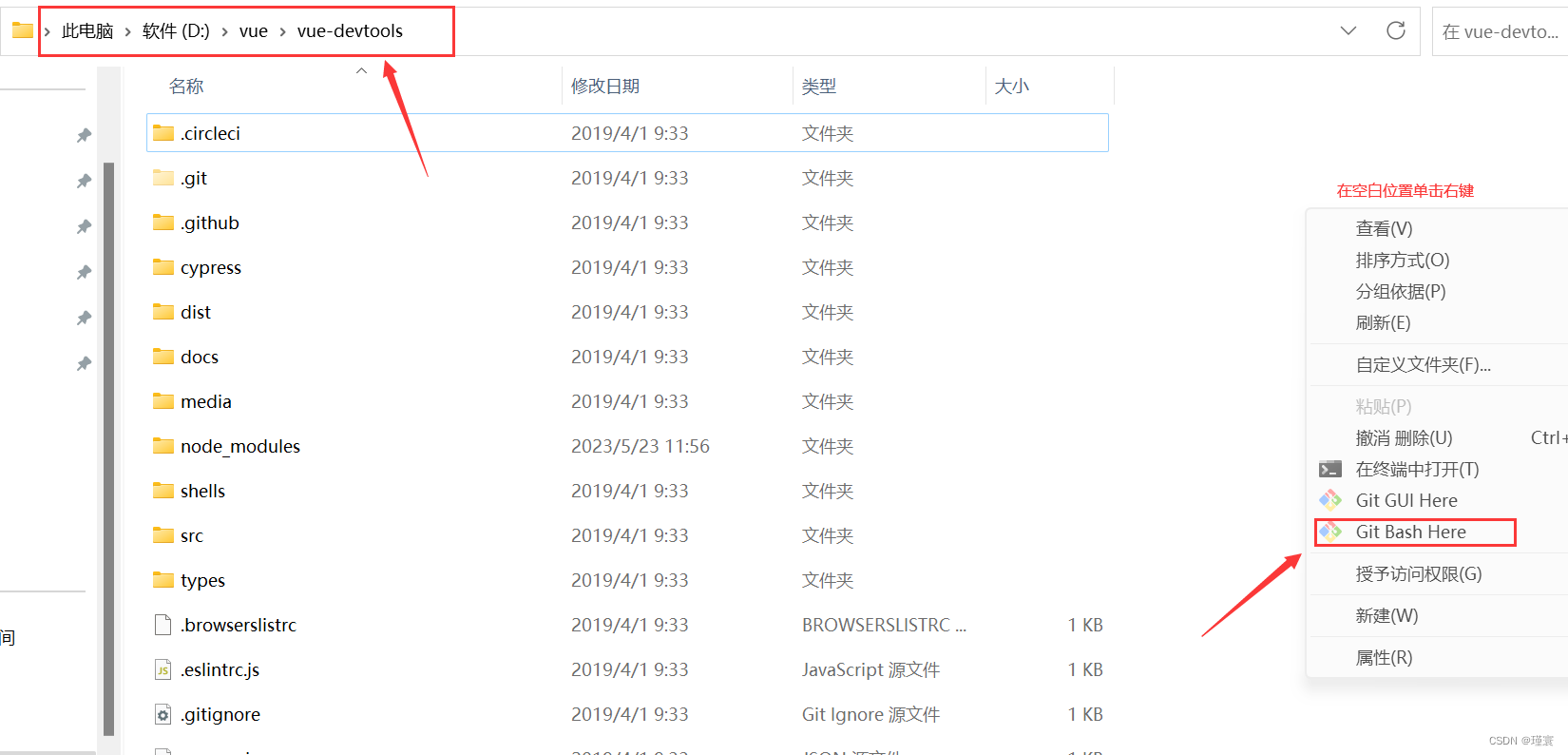
2.将压缩包进行解压,然后切换到解压好的vue-devtools-5.1.1目录
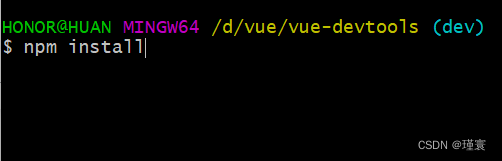
2.1单击右键--->Git Bash Here-->输入以下命令进行依赖安装。
npm install


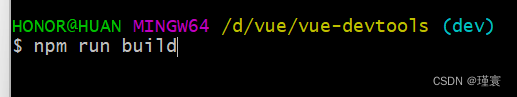
2.2构建vue-devtools工具插件,执行命令如下。
npm run build

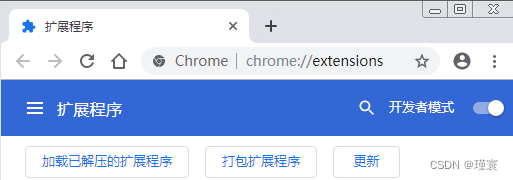
2.3.将插件添加至chrome浏览器。单击浏览器地址栏右边的“![]() ”按钮,在弹出的菜单中选择“更多工具”-“扩展程序”,如下图所示。
”按钮,在弹出的菜单中选择“更多工具”-“扩展程序”,如下图所示。
在上图中,单击“加载已解压的扩展程序”按钮,此时会弹出选择框,需要用户选择扩展程序目录。找到vue-devtools-5.1.1/shells/chrome目录,将其添加到扩展程序中。
2.4配置完成后,可以看到当前vue-devtools工具信息,并在Chrome浏览器窗口的右上角会显示Vue的标识,如下图所示。

三.安装Vue脚手架
1.我们在项目的根目录下---->单击右键------Git Bash Here

1.1Vue CLI 3.x版本的包名称由vue-cli(旧版)改成了@vue/cli(新版),如果已经全局安装了旧版的vue-cli(1.x或2.x),需要通过如下命令进行卸载。
npm uninstall vue-cli -g

1.2通过npm方式全局安装@vue/cli脚手架,具体命令如下。
npm install @vue/cli@3.10 -g


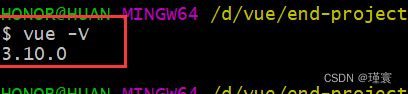
1.3安装完成后,为了检测是否安装成功,使用如下命令来查看vue-cli的版本号。
vue -V (或者vue --version)

2.打开命令行工具,使用vue create命令创建项目,它会自动创建一个新的文件夹,并将所需的文件、目录、配置和依赖都准备好。
2.1创建项目命令如下。(vue_shop04是项目名称,这个命名可以换成其他)
vue create vue_shop04
执行上述代码后,Vue CLI提示用户选取一个preset(预设),其中default是默认项,在这里选default即可,示例代码如下。
Vue CLI v3.10.0
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features
(若这里报错了,把C盘里面的 users/你的名字/ vue.rc文件里的yarn 改成 npm)
命令行安装成功如下:

在vscode中插件安装后的结果,如下图所示。

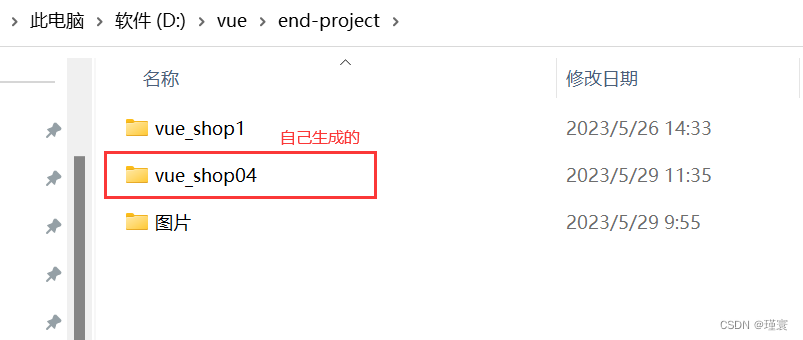
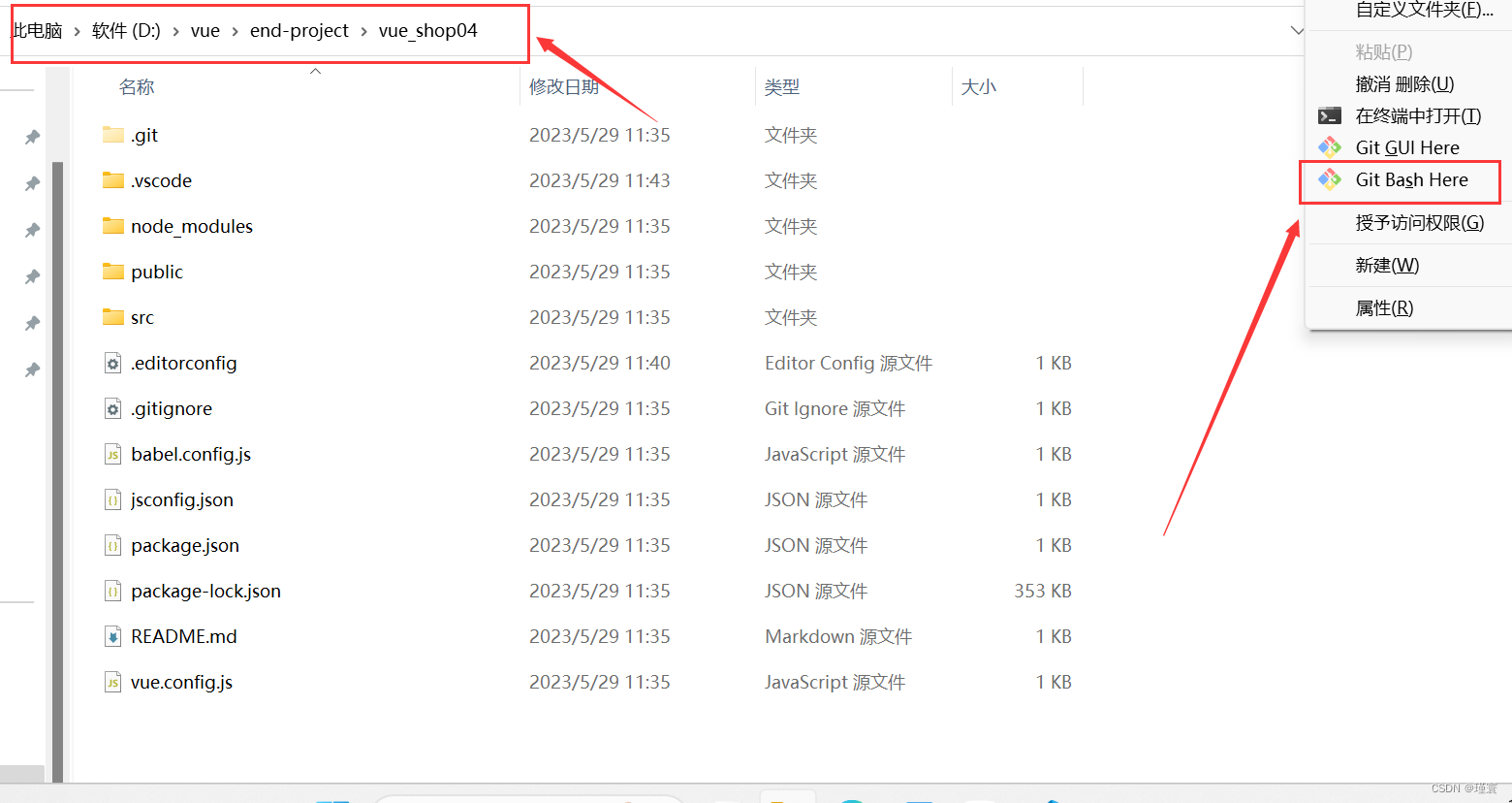
在D:\vue\end-project下自动生成vue_shop04

四.配置VS Code
Visual Studio Code(简称VS Code)是由微软公司推出的一款免费、开源的编辑器, 推出之后便很快流行起来,深受开发者的青睐。作为前端开发人员来说,一个强大的编辑器可以让开发变得简单、便捷、高效。本书选择基于VS Code编辑器进行讲解。
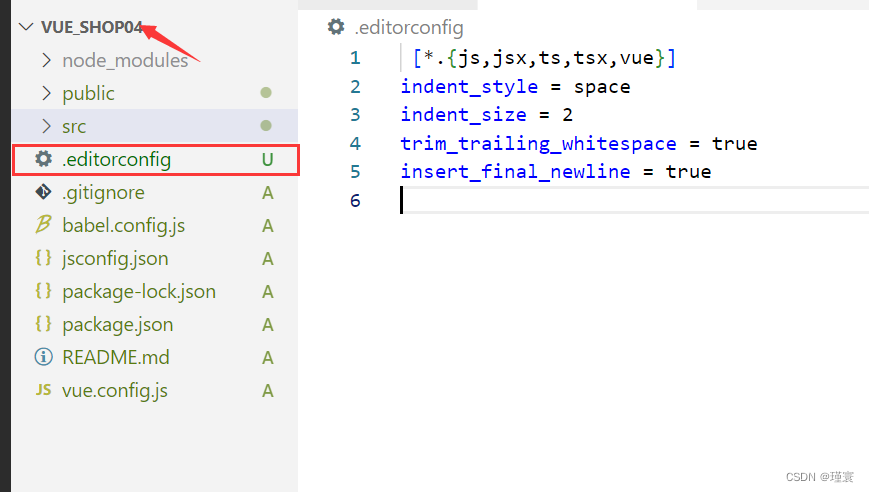
1.在VS Code中打开刚创建好的vue_shop04项目,在项目根目录新建.editorconfig文件,配置代码风格,示例代码如下。
[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true

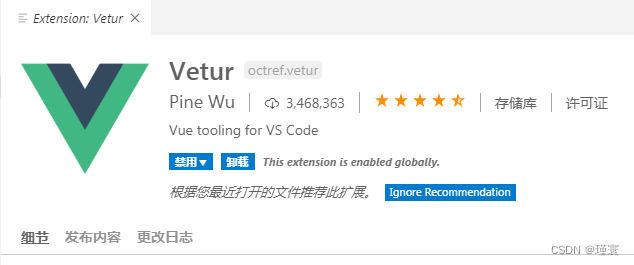
2.接下来,安装Vetur扩展。在VS Code界面左侧栏找到插件扩展(Extensions)图标,搜索并安装Vetur插件,插件扩展图标如下图所示。
![]()
Vetur插件安装完毕之后的界面效果如下图所示。

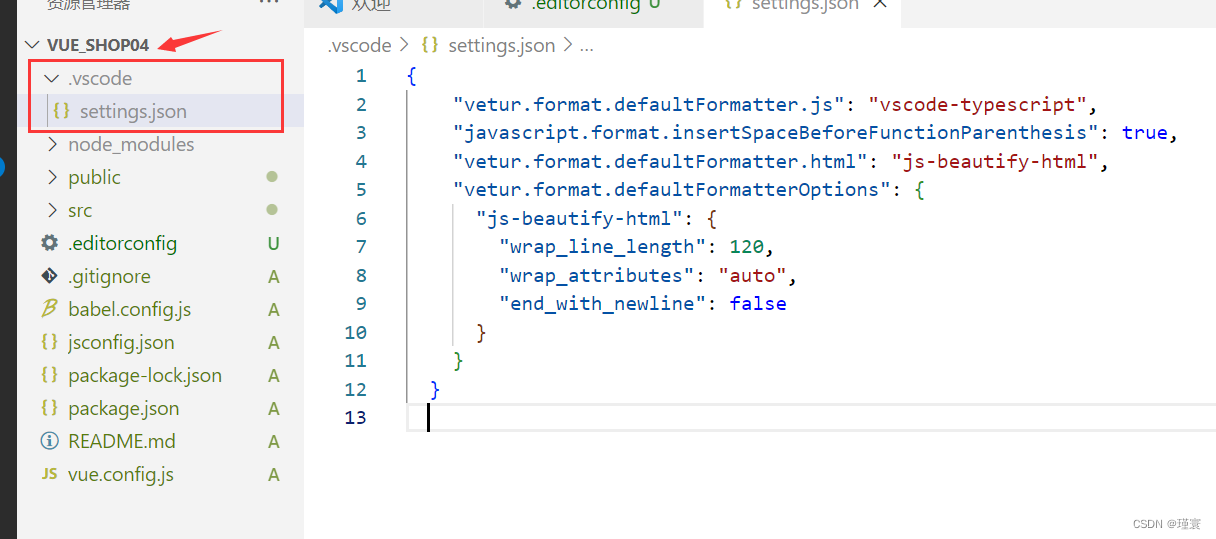
在vue_shop04项目根目录创建.vscode\settings.json文件,在json文件中配置代码风格。
{
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}
}

五.启动和退出项目
1.进入vue_shop04文件夹中,单击右键------>Git Bash Here

2.项目创建完成后,使用如下命令启动项目。
npm run serve
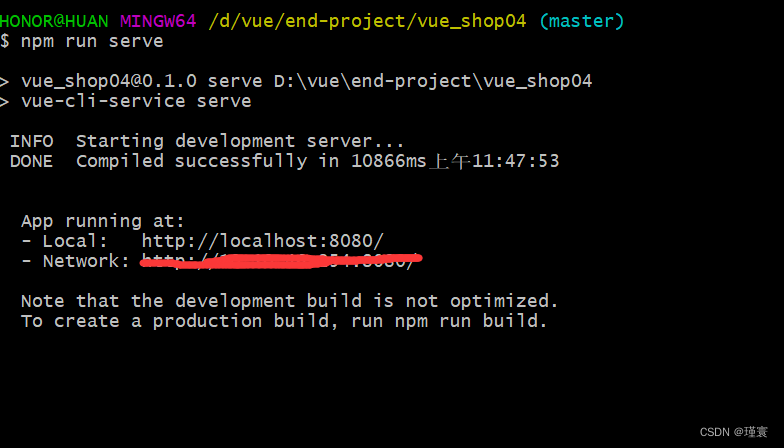
执行命令后,会默认启动一个本地服务,如下图所示。

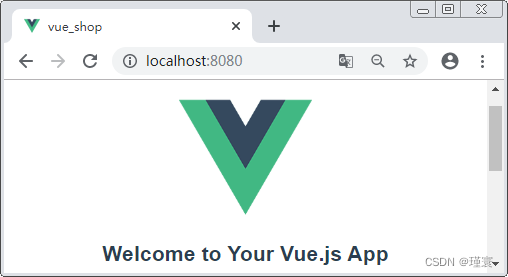
3.在浏览器中打开http://localhost:8080,页面效果如下图所示。

4.如果想要退出项目,在命令行工具中,按Ctrl+C
六.安装vue-router
使用npm方式为项目安装vue-router,将路由文件单独存放在src目录下的router.js文件中。当组件准备好之后,开始创建路由。vue-router安装命令如下。
进入vue_shop04文件夹中,单击右键------>Git Bash Here(前面打开的那个不能关闭,我们要重新打开一个)
npm install vue-router@3.1 --save

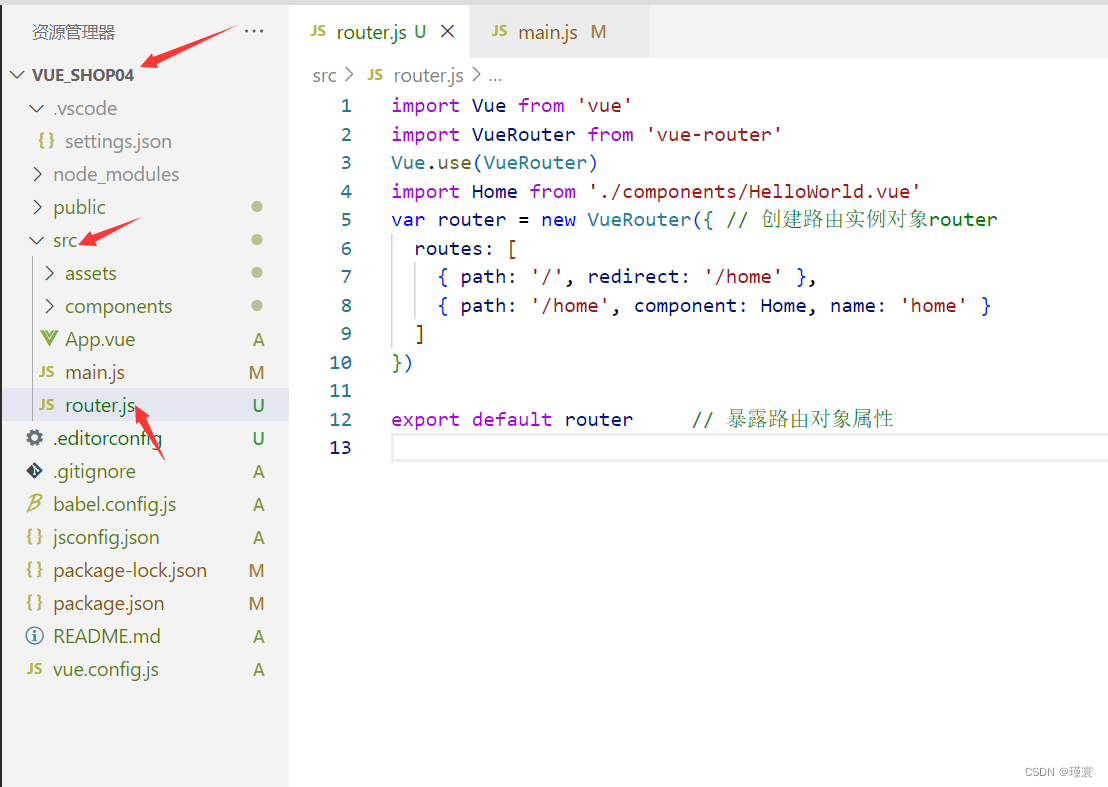
安装完成后,将src/router.js路由文件创建出来,具体代码如下。
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Home from './components/HelloWorld.vue'
var router = new VueRouter({ // 创建路由实例对象router
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home, name: 'home' }
]
})
export default router // 暴露路由对象属性

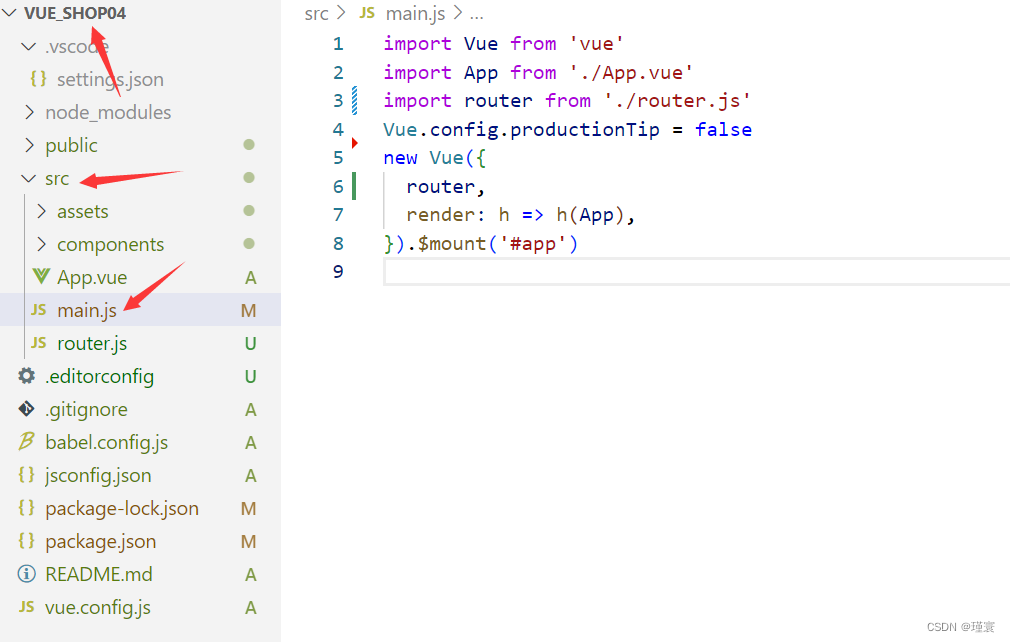
创建src\router.js文件后,需要在src\main.js入口文件中引入该文件,并在Vue实例上注册,如下所示。
import Vue from 'vue'
import App from './App.vue'
import router from './router.js'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')

保存上述代码,启动服务进行测试。
npm run serve
在浏览器中打开http://localhost:8080,执行上述代码后,会看到地址栏出现了“/#/home”,表明设置成功,效果图如下。

七.安装Vuex
1.使用npm方式为项目安装Vuex,安装命令如下。
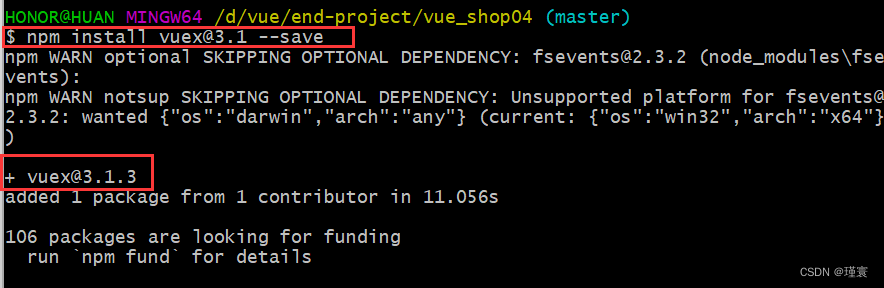
npm install vuex@3.1 --save

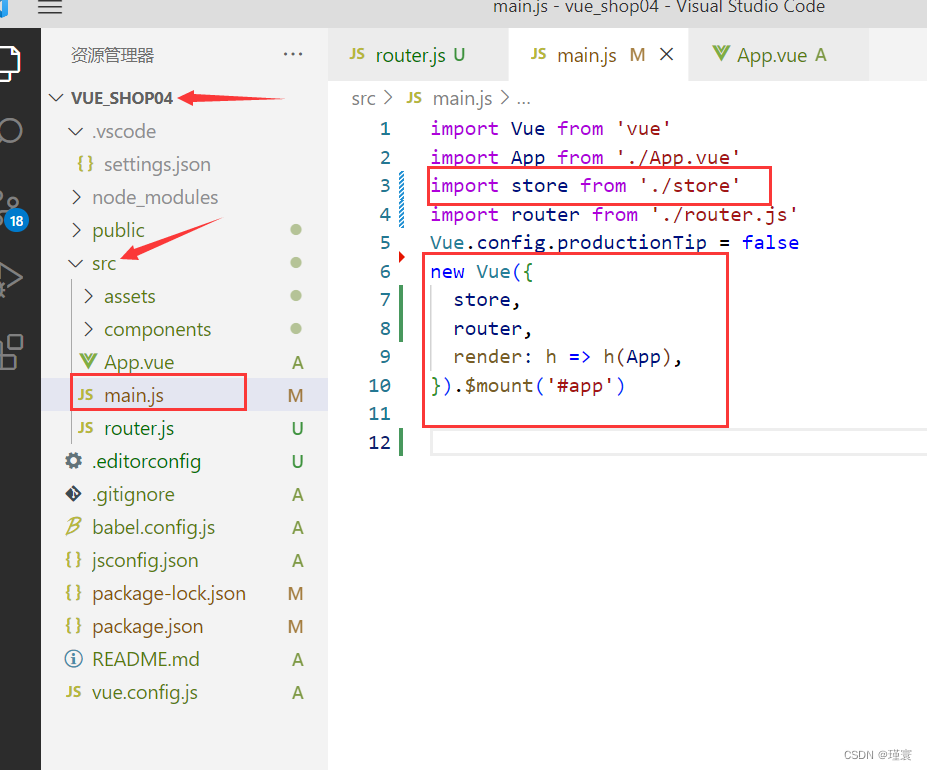
2.在src\main.js文件的import App from './App.vue' 语句下引入如下代码。
import store from './store'
并且在Vue实例上注册
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app')
八.安装Mint UI
Mint UI是基于Vue.js的移动端组件库,使用Vue技术封装出来了成套的组件,可以无缝的和Vue项目进行集成开发。考虑到在项目中用到了该框架,所以需要先安装Mint UI,安装命令如下。
npm install mint-ui@2.2 --save

将Mint UI安装完成后,在src\main.js中引入,代码放置在new Vue前面,示例代码如下。
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)

九.安装MUI
打开MUI官方网站https://github.com/dcloudio/mui,找到MUI下载地址下载到本地
或者百度网盘资源下载:
链接:https://pan.baidu.com/s/1lSsCjf-_zx1ymu6uZeG26Q?pwd=huan
提取码:huan
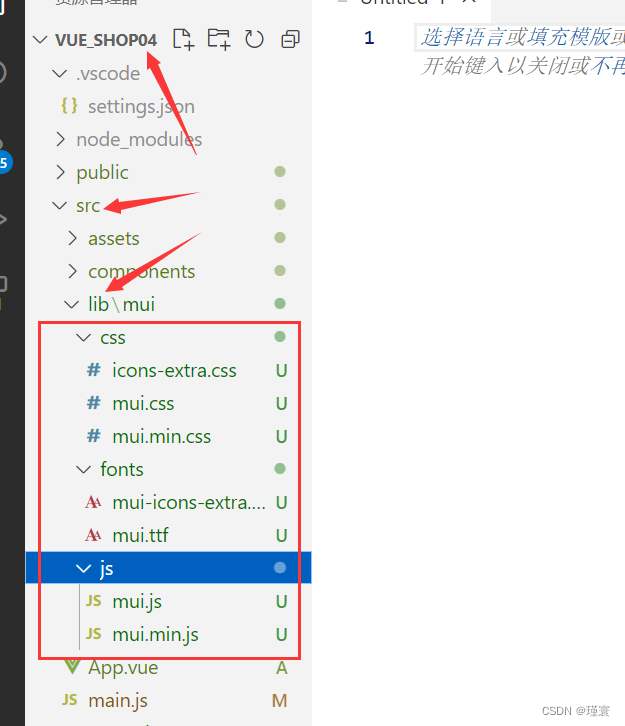
在本项目中,把MUI相关的css、js等资源放置在src/lib目录下,如下图所示。

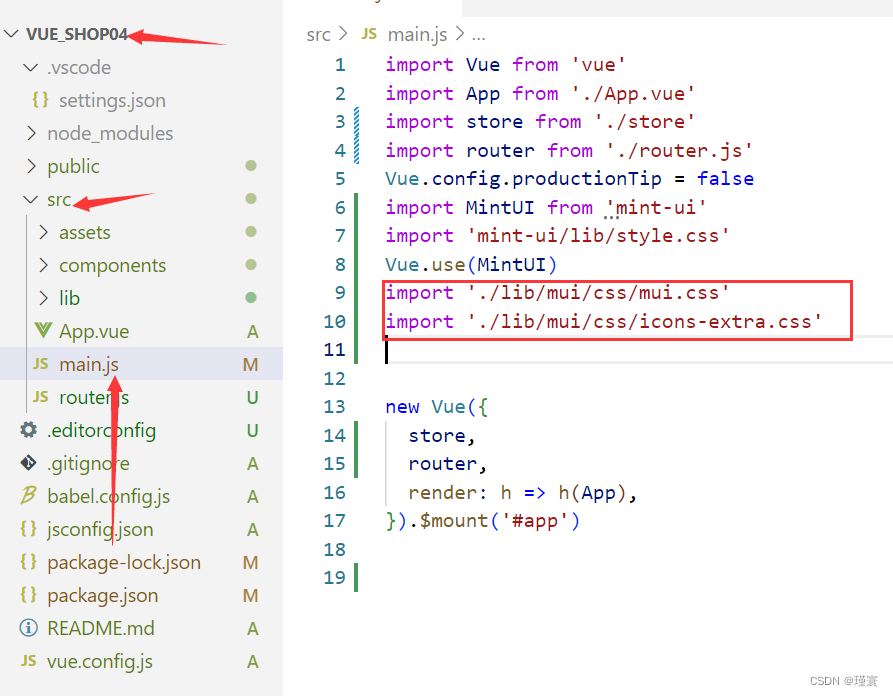
然后在main.js文件中的import router下面添加代码,引入MUI的样式文件。
import './lib/mui/css/mui.css'
import './lib/mui/css/icons-extra.css'

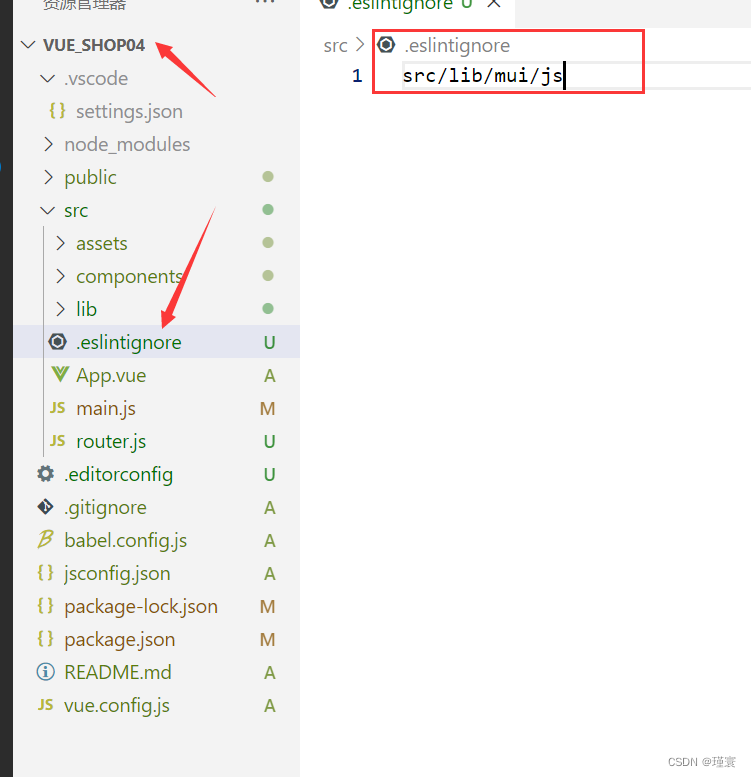
由于MUI的代码在ES Lint的语法检查中不通过,为了避免报错,将MUI的js目录从语法检查中排除。在项目根目录创建.eslintignore文件,内容如下。
src/lib/mui/js

十.安装sass
sass是Vue中常用的CSS预处理器之一,安装Sass/SCSS,具体命令如下。
npm install sass-loader@8.0 --save-dev

npm install node-sass@4.13 --save-dev

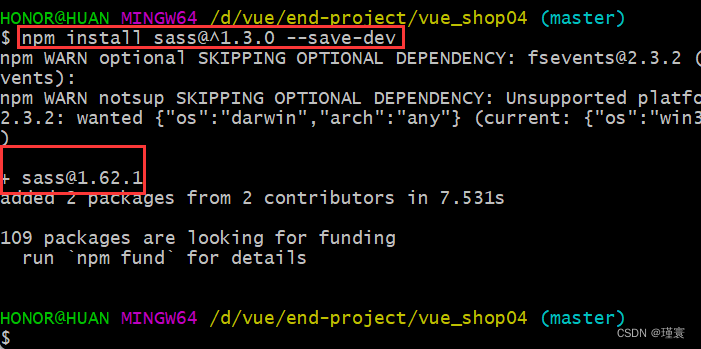
npm install sass@^1.3.0 --save-dev

npm i fibers -D

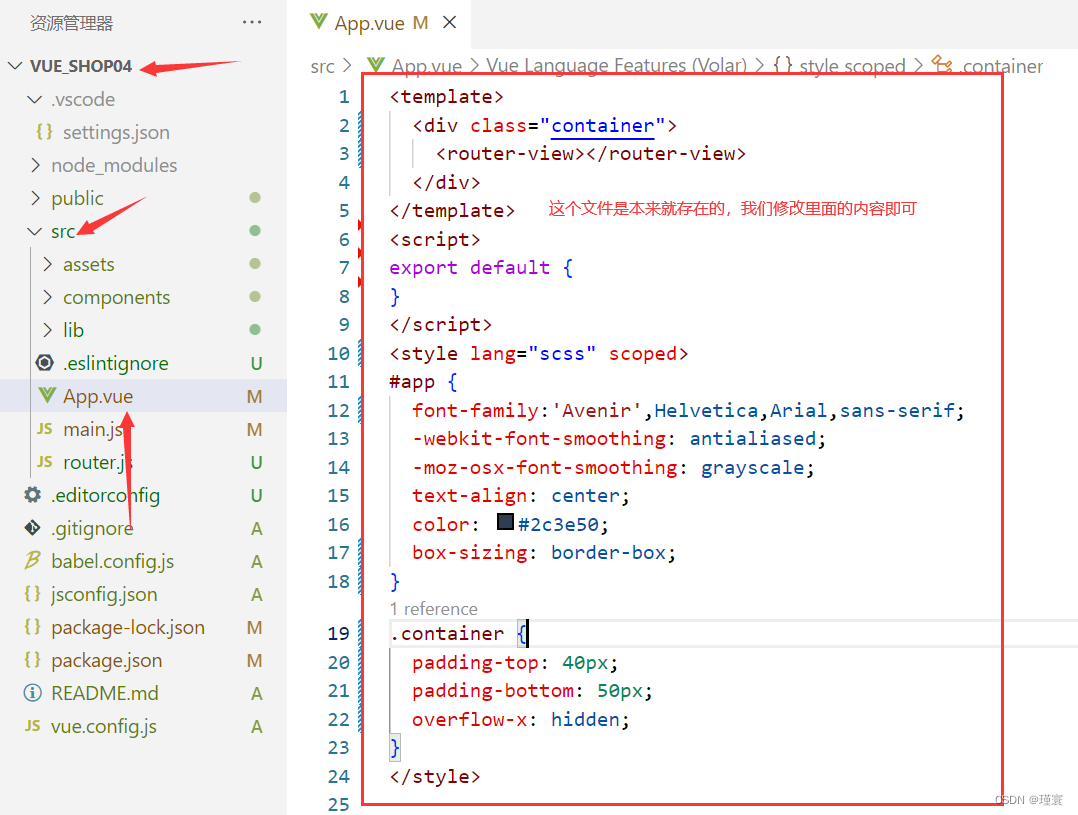
1.安装完成后,重新编写src\App.vue文件,示例代码如下。
<template>
<div class="container">
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
#app {
font-family:'Avenir',Helvetica,Arial,sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
box-sizing: border-box;
}
.container {
padding-top: 40px;
padding-bottom: 50px;
overflow-x: hidden;
}
</style>

2.在src\components\HelloWorld.vue文件中,编写如下代码。
<template>
<div>
Hello World
</div>
</template>

3.在src目录下创建store.js(内容为空)

4.保存上述代码,运行测试程序。
npm run serve
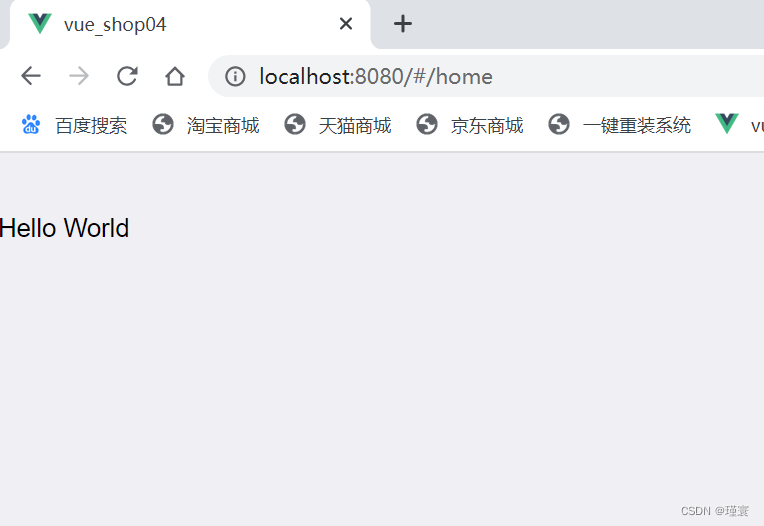
5.在浏览器中打开http://localhost:8080,执行上述代码后,会看到如下页面效果,表明设置成功。

接着这篇文章的是“微商城”项目(3页面布局)
若出现问题可以私信我,我如果能解决,会尽量帮忙的(●ˇ∀ˇ●)