【已解决】微信小程序报错:request 合法域名校验出错 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
- 场景复现
- 解决方法
| 知识专栏 | 专栏链接 |
|---|---|
| 微信小程序专栏 | https://blog.csdn.net/xsl_hr/category_12338067.html?spm=1001.2014.3001.5482 |
| Git版本管理 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
| 监听页面滑动 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
| 判断用户上滑还是下滑 | https://blog.csdn.net/XSL_HR/article/details/130994156?spm=1001.2014.3001.5501 |
有关微信小程序的相关知识可以前往微信小程序官方文档查看了解!!
微信小程序官方文档传送门
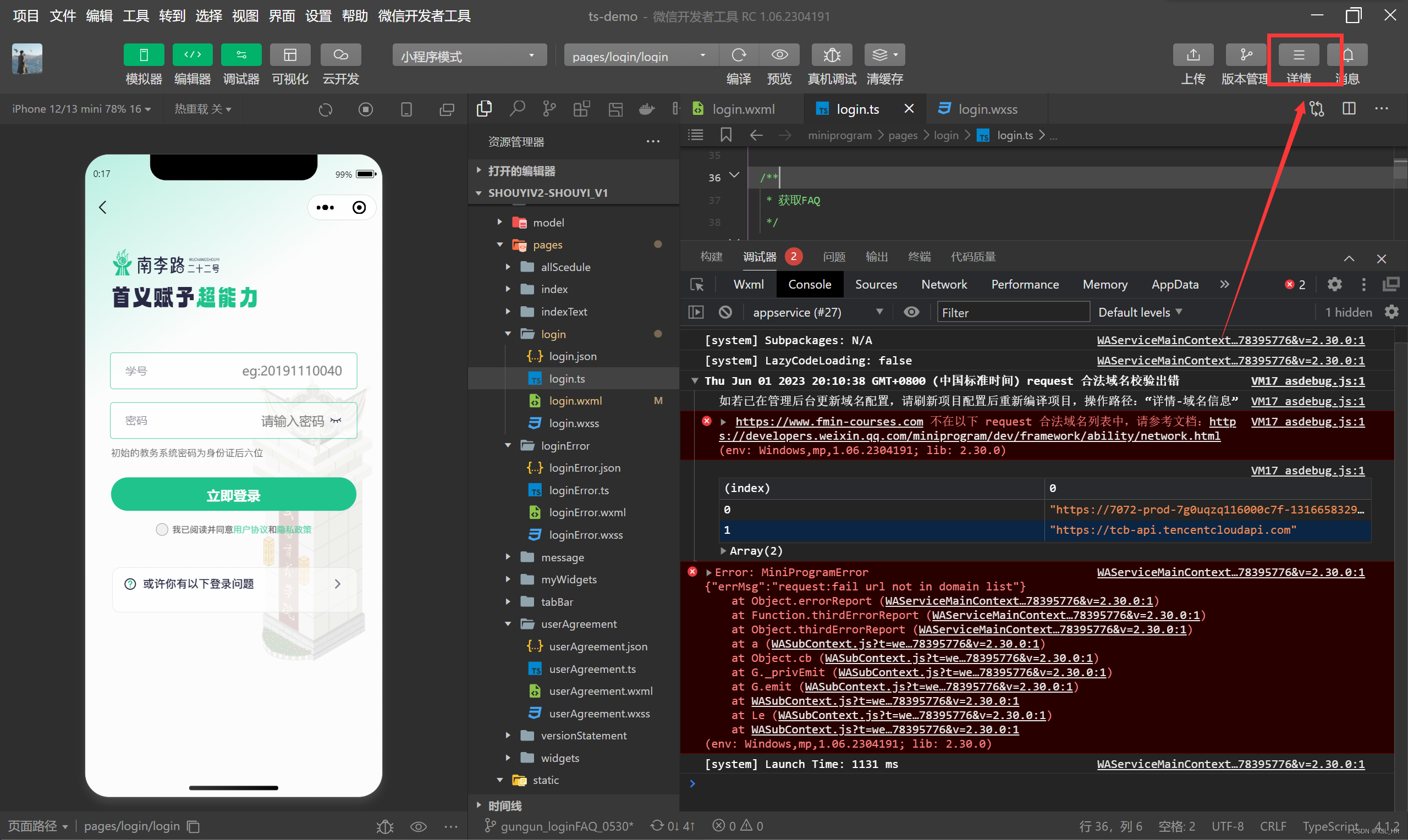
场景复现
最近在写微信小程序时,打开开发者工具会出现一下报错,甚至连手机移动端使用时也会出现“网络出错了”这样的错误提示。
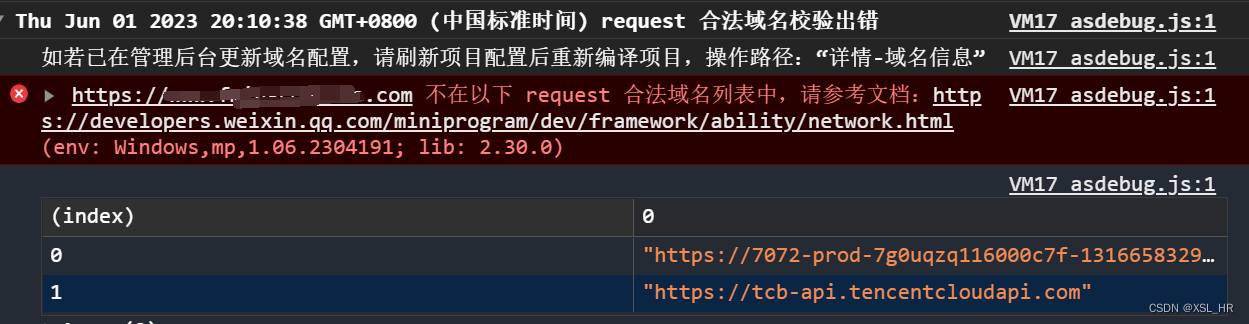
报错信息:
request 合法域名校验出错 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
这是因为在开发者工具中对于小程序代码的本地设置没有设置好。
解决方法
查看微信官方的文档和网上的一些解决方法,可以按照下面的图文步骤进行设置👇👇👇
第一步,点击右上角的详情按钮,进入详情设置面板

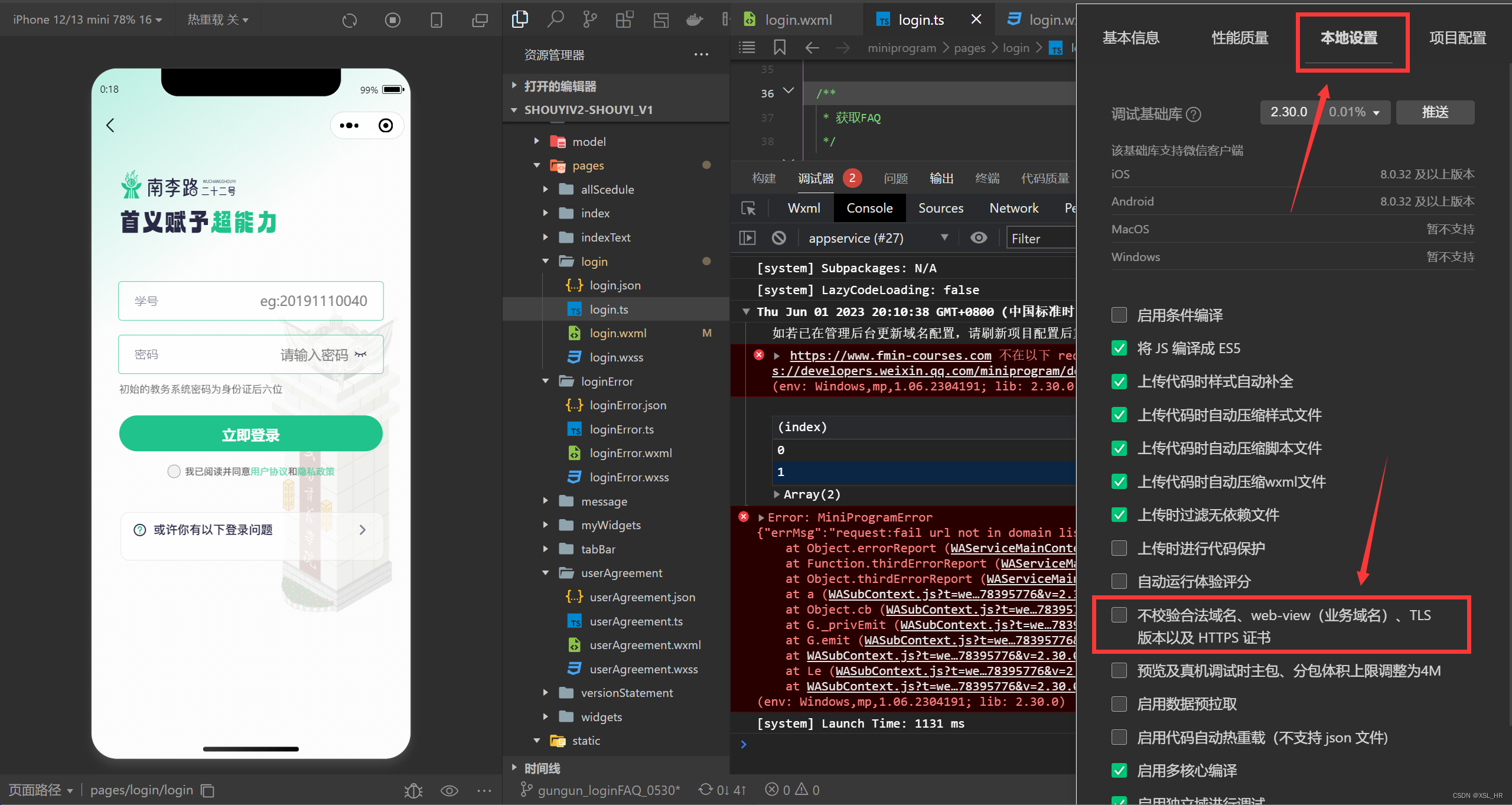
第二步,点击详情页中的本地设置,将不校验合法域名勾选上。

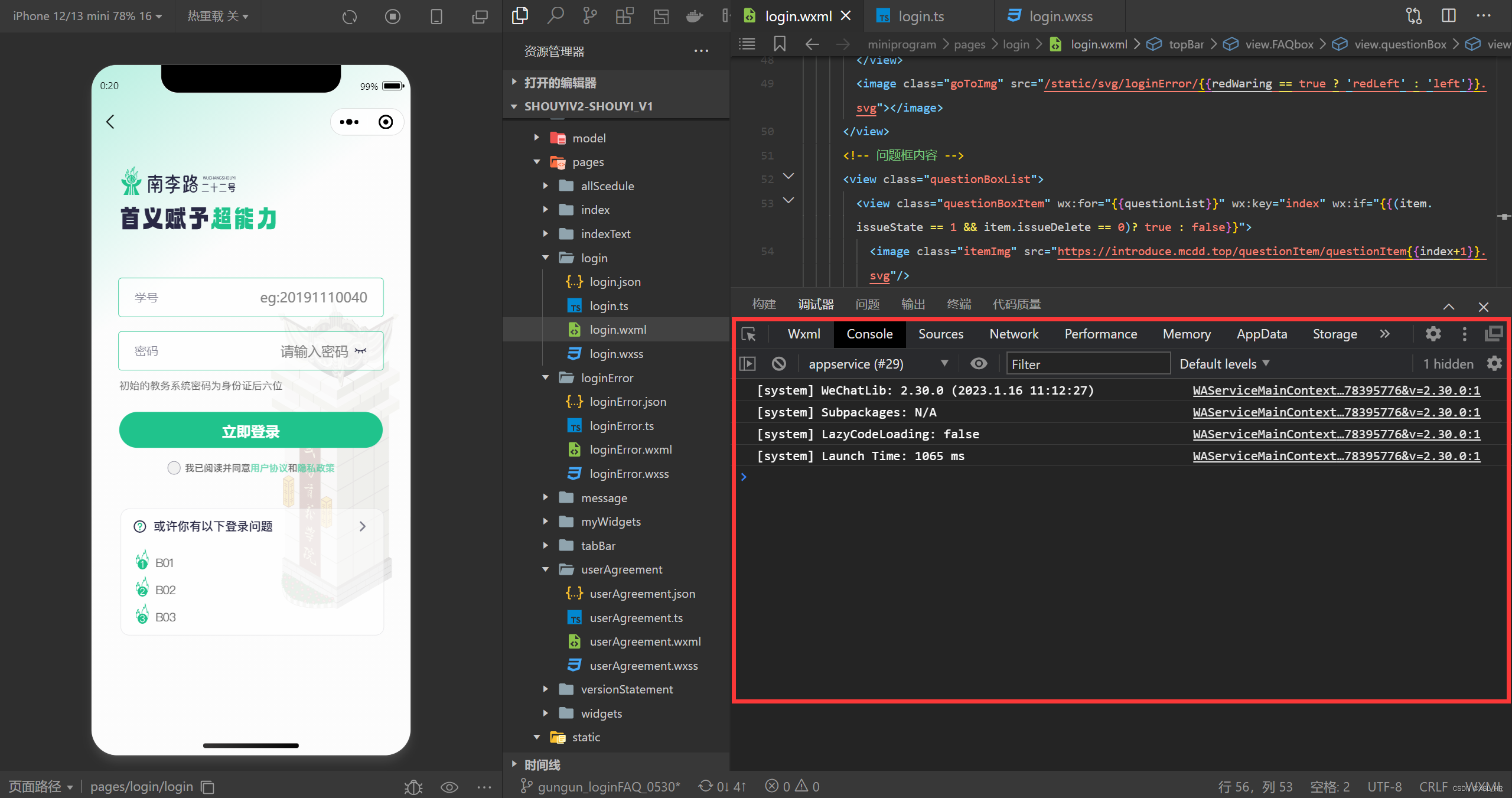
按照以上方法即可解决报错。现在控制台没有任何红色的报错信息,干干净净!!

以上就是关于解决微信小程序中合法域名校验出错的方法分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!