一、什么是DOM
DOM 全称是 Document Object Model,也就是文档对象模型。提供操作页面元素的方法和属性,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。

DOM树是Web页面的模型,当浏览器加载一个Web页面时,它会创建这个页面的模型,称为DOM树。
DOM树主要由4类主要节点组成:文档节点,元素节点,属性节点,文本节点。
①.文档节点:在树的顶端是文档节点,它呈现整个页面。
②.元素节点:需要访问DOM树时,需要从查找元素开始。一旦找到所需的元素,然后就可以根据需要来访问它的文本和属性节点。
③.属性节点:属性节点不是所在元素的子节点,它们是这个元素的一部分。当访问一个元素时,有特定的方法和属性用来读取或修改这个元素的属性。
④.文本节点:当访问元素节点,可以访问元素内部的文本。文本节点没有子节点。

常见的DOM节点主要有三种
①.元素节点,如<html>,<a>,<body>等都是元素节点,即标签
②.文本节点,向用户展示的内容,如<title>...</title>中的“文档标题”
③.属性节点,元素的属性,如<a>中的href属性
通过document.getElementById 和 document.body 获取的元素就是获取元素的节点
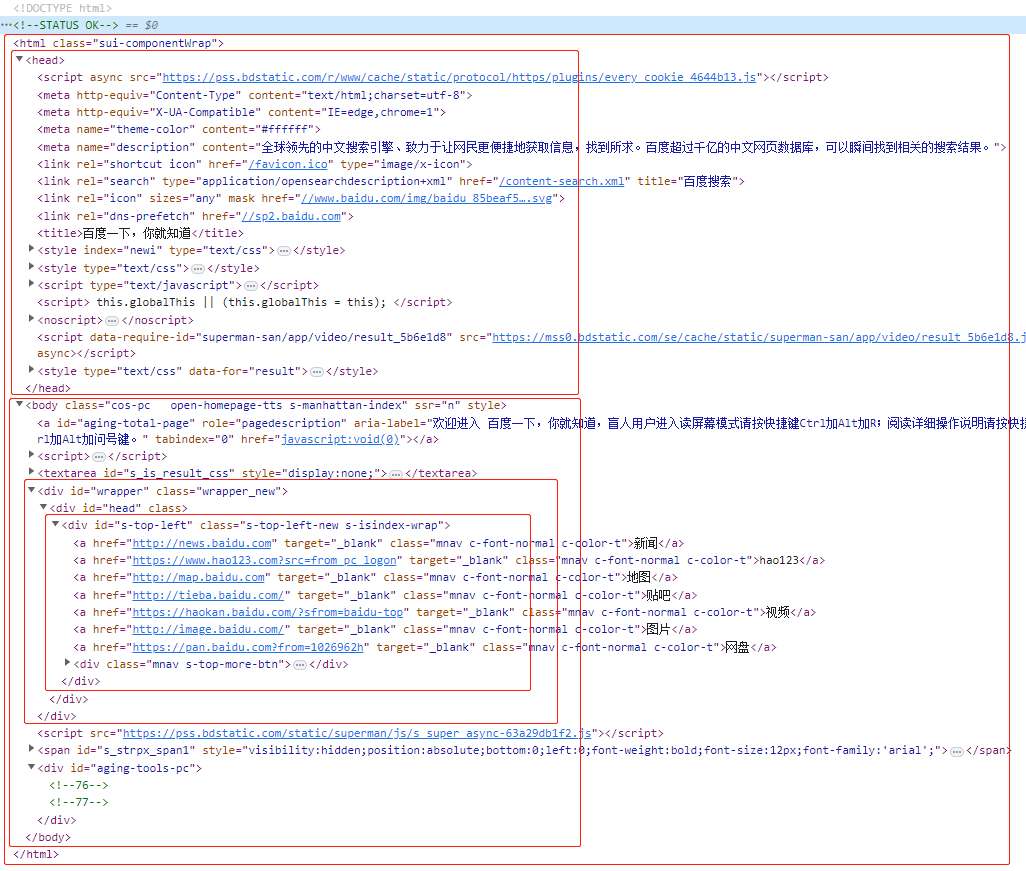
以百度网站为例,在浏览器控制台,我们也能清晰看到DOM的层级关系

DOM树种的节点均可通过javascript进行访问,所有html节点均可被修改或删除,也可以创建新节点
下面列举一些常用的DOM操作方法
- document.title // 设置页面title
- document.getElementById(id) // 根据id获取元素
- document.getElementsByTagName(name) // 根据tag获取元素
- document.createElement(name) // 创建元素
- parentNode.appendChild(node) // 向子节点列表末尾添加一个节点
- parentNode.insertBefore() // 把要插入的节点放到某个特定的位置
- parentNode.removeChild() // 移除节点
- parentNode.cloneNode() // 对节点进行复制,接受一个布尔值参数,true为深拷贝,false为浅拷贝
- element.innerHTML // 设置/获取元素内容
- element.styles // 设置/获取元素样式
- element.setAttribute() // 设置元素属性值
- element.getAttribute() // 获取元素属性值
- element.addEventListener() // 添加事件绑定
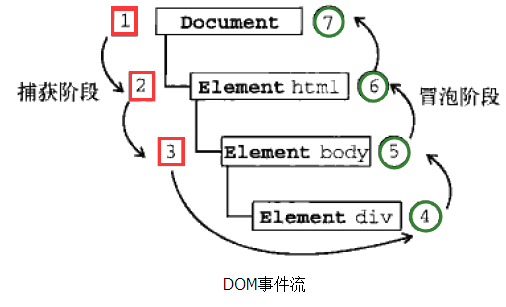
DOM事件流
事件流所描述的就是从页面中接受事件的顺序
DOM事件流(event flow)存在三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
①捕获阶段:一开始从文档的根节点流向目标对象;(从上往下)
②目标阶段:然后在目标对向上被触发;
③冒泡阶段:之后再回溯到文档的根节点。(从下往上)

①事件捕获
当鼠标点击或者触发 dom 事件时,浏览器会从根节点开始由外到内进行事件传播,即点击了子元素,如果父元素通过事件捕获方式注册了对应的事件的话,会先触发父元素绑定的事件。
在事件捕获的概念下在p元素上发生click事件的顺序应该是document -> html -> body -> div -> p
②事件冒泡
与事件捕获恰恰相反,事件冒泡顺序是由内到外进行事件传播,直到根节点。
在事件冒泡的概念下在p元素上发生click事件的顺序应该是p -> div -> body -> html -> document
DOM标准事件流的触发的先后顺序为:先捕获再冒泡,即当触发 dom 事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进行事件冒泡。
不同的浏览器对此有着不同的实现,IE10 及以下不支持捕获型事件,所以就少了一个事件捕获阶段,IE11、Chrome 、Firefox、Safari等浏览器则同时存在。
二、什么是BOM
BOM 全称是 Browser Object Model,也就是浏览器对象模型。是JavaScript中用于表示和操作浏览器窗口及其相关组件的对象模型。
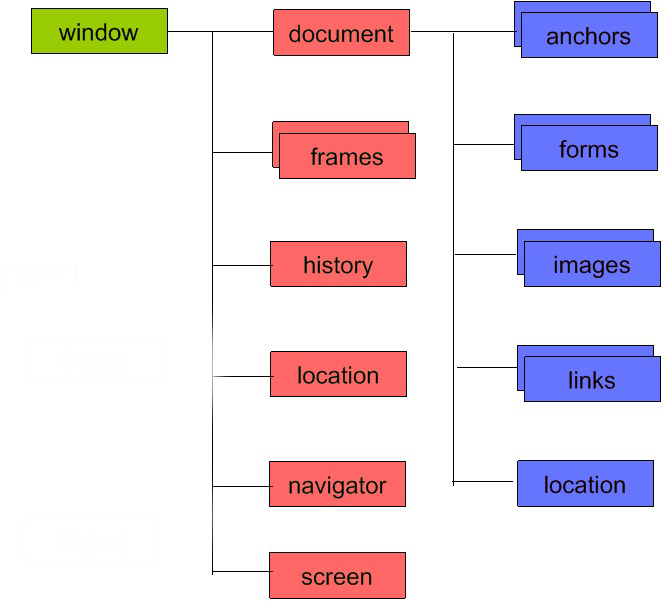
BOM提供了一组API(Application Programming Interface,应用程序编程接口),允许开发者通过JavaScript与浏览器进行交互。BOM的核心对象是window对象,它代表了浏览器窗口,并提供了许多属性和方法来操作窗口、导航、处理事件等。

window 对象的主要方法
| 方法 | 描述 |
|---|---|
window.alert() | 在浏览器中显示一个带有消息和确定按钮的警告框。 |
window.prompt() | 在浏览器中显示一个带有消息和输入框的提示框,接收用户输入的文本。 |
window.confirm() | 在浏览器中显示一个带有消息和确定/取消按钮的确认框,返回用户的选择结果。 |
window.open() | 打开一个新的浏览器窗口或标签页,并加载指定的URL。 |
window.close() | 关闭当前浏览器窗口或标签页。 |
window.setTimeout() | 在指定的延迟时间后执行一次指定的函数或一段代码。 |
window.setInterval() | 每隔指定的时间间隔重复执行指定的函数或一段代码。 |
window.clearTimeout() | 取消之前通过setTimeout()方法设置的定时器。 |
window.clearInterval() | 取消之前通过setInterval()方法设置的定时器。 |
window.scrollTo() | 在窗口中滚动到指定的位置。 |
window.scrollBy() | 在窗口中相对于当前滚动位置滚动指定的偏移量。 |
window.innerWidth | 返回窗口的内部宽度(不包括滚动条)。 |
window.innerHeight | 返回窗口的内部高度(不包括滚动条)。 |
window.outerWidth | 返回窗口的外部宽度(包括边框和滚动条)。 |
window.outerHeight | 返回窗口的外部高度(包括边框和滚动条)。 |
window.location.reload() | 重新加载当前页面。 |
window.location.href | 获取或设置当前页面的URL。 |
window.location.assign() | 加载指定的URL。 |
window.location.replace() | 用指定的URL替换当前页面,无法通过后退按钮返回。 |
这只是window对象的一部分方法,还有许多其他方法可用于操作窗口、处理定时器、导航等。请注意,某些方法可能在移动设备上具有不同的行为或受限制。
document 对象主要方法
| 方法 | 描述 |
|---|---|
document.getElementById(id) | 根据元素的 id 属性获取对应的元素。 |
document.getElementsByClassName(className) | 根据元素的 class 属性获取对应的元素集合。 |
document.getElementsByTagName(tagName) | 根据元素的标签名获取对应的元素集合。 |
document.querySelector(selector) | 根据 CSS 选择器选择匹配的第一个元素。 |
document.querySelectorAll(selector) | 根据 CSS 选择器选择匹配的所有元素。 |
document.createElement(tagName) | 创建指定标签名的元素节点。 |
document.createTextNode(text) | 创建包含指定文本内容的文本节点。 |
document.appendChild(node) | 将一个节点添加为另一个节点的子节点。 |
document.removeChild(node) | 从父节点中移除指定的子节点。 |
document.replaceChild(newNode, oldNode) | 将一个节点替换为另一个节点。 |
document.cloneNode(deep) | 克隆一个节点,并可选择是否深度克隆其子节点。 |
document.setAttribute(name, value) | 设置元素的指定属性名的属性值。 |
document.getAttribute(name) | 获取元素的指定属性名的属性值。 |
document.removeAttribute(name) | 移除元素的指定属性名。 |
document.addEventListener(type, listener) | 为元素添加事件监听器。 |
document.removeEventListener(type, listener) | 移除元素的事件监听器。 |
document.querySelector(selector) | 根据 CSS 选择器选择匹配的第一个元素。 |
document.querySelectorAll(selector) | 根据 CSS 选择器选择匹配的所有元素。 |
document.getElementById(id) | 根据元素的 id 属性获取对应的元素。 |
document.getElementsByClassName(className) | 根据元素的 class 属性获取对应的元素集合。 |
document.getElementsByTagName(tagName) | 根据元素的标签名获取对应的元素集合。 |
document.createElement(tagName) | 创建指定标签名的元素节点。 |
document.createTextNode(text) | 创建包含指定文本内容的文本节点。 |
document.appendChild(node) | 将一个节点添加为另一个节点的子节点。 |
document.removeChild(node) | 从父节点中移除指定的子节点。 |
document.replaceChild(newNode, oldNode) | 将一个节点替换为另一个节点。 |
document.cloneNode(deep) | 克隆一个节点,并可选择是否深度克隆其子节点。 |
document.setAttribute(name, value) | 设置元素的指定属性名的属性值。 |
document.getAttribute(name) | 获取元素的指定属性名的属性值。 |
document.removeAttribute(name) | 移除元素的指定属性名。 |
document.addEventListener(type, listener) | 为元素添加事件监听器。 |
document.removeEventListener(type, listener) | 移除元素的事件监听器。 |
document.querySelector(selector) | 根据 CSS 选择器选择匹配的第一个元素。 |
document.querySelectorAll(selector) | 根据 CSS 选择器选择匹配的所有元素。 |
document.getElementById(id) | 根据元素的 id 属性获取对应的元素。 |
document.getElementsByClassName(className) | 根据元素的 class 属性获取对应的元素集合。 |
document.getElementsByTagName(tagName) | 根据元素的标签名获取对应的元素集合。 |
document.createElement(tagName) | 创建指定标签名的元素节点。 |
document.createTextNode(text) | 创建包含指定文本内容的文本节点。 |
document.appendChild(node) | 将一个节点添加为另一个节点的子节点。 |
document.removeChild(node) | 从父节点中移除指定的子节点。 |
document.replaceChild(newNode, oldNode) | 将一个节点替换为另一个节点。 |
document.cloneNode(deep) | 克隆一个节点,并可选择是否深度克隆其子节点。 |
document.setAttribute(name, value) | 设置元素的指定属性名的属性值。 |
document.getAttribute(name) | 获取元素的指定属性名的属性值。 |
document.removeAttribute(name) | 移除元素的指定属性名。 |
document.addEventListener(type, listener) | 为元素添加事件监听器。 |
document.removeEventListener(type, listener) | 移除元素的事件监听器。 |
document.querySelector(selector) | 根据 CSS 选择器选择匹配的第一个元素。 |
document.querySelectorAll(selector) | 根据 CSS 选择器选择匹配的所有元素。 |
这些方法可以对文档进行访问、创建、修改、删除等操作。
history 对象主要方法
| 方法 | 描述 |
|---|---|
history.back() | 加载历史记录中的上一个页面。 |
history.forward() | 加载历史记录中的下一个页面。 |
history.go() | 根据历史记录中的相对位置加载页面。 go(0) 刷新页面,go(1) 向前跳转,go(-1) 向后跳转 |
history.pushState() | 向浏览器历史记录添加一个状态,并且不触发页面刷新。 |
history.replaceState() | 替换当前的历史记录状态,并且不触发页面刷新。 |
这些方法允许开发者在不导致页面刷新的情况下,通过JavaScript代码控制浏览器的历史记录,实现前端路由和状态管理等功能。
location 对象主要方法
| 方法 | 描述 |
|---|---|
location.assign(url) | 加载指定的URL。 |
location.reload() | 重新加载当前页面。 |
location.replace(url) | 用指定的URL替换当前页面,不会在历史记录中创建新条目。 |
location.toString() | 返回当前URL的字符串表示。 |
location.hostname | 设置或返回URL的主机名部分。 |
location.pathname | 设置或返回URL的路径部分。 |
location.search | 设置或返回URL的查询字符串部分。 |
location.hash | 设置或返回URL的片段标识符部分。 |
location.protocol | 设置或返回URL的协议部分。 |
location.href | 设置或返回完整的URL。 |
location.origin | 返回URL的协议、主机和端口部分。 |
location.reload(forced) | 重新加载当前页面,可强制从服务器获取最新页面。 |
location.replace(url) | 用指定的URL替换当前页面。 |
location.searchParams | 返回URL查询字符串的URLSearchParams对象。 |
这些方法可以用来获取或设置location对象的不同部分,如主机名、路径、查询字符串等,并且可以通过调用这些方法来导航到其他页面或重新加载当前页面。
navigator 对象主要方法
| 方法 | 功能 |
|---|---|
navigator.userAgent | 返回浏览器的用户代理字符串 |
navigator.cookieEnabled | 检查浏览器是否启用了Cookie |
navigator.platform | 返回运行浏览器的操作系统平台 |
navigator.language | 返回用户使用的浏览器的首选语言 |
navigator.onLine | 检查浏览器是否处于在线状态 |
navigator.geolocation.getCurrentPosition() | 获取用户的地理位置 |
navigator.mediaDevices.getUserMedia() | 请求用户的媒体设备,如摄像头和麦克风 |
navigator.vibrate() | 控制设备振动,使设备产生震动效果 |
navigator.sendBeacon() | 异步发送数据到服务器,适用于小量数据 |
不同浏览器的navigator对象可能会提供不同的方法和属性。因此,在使用特定方法或属性时,请务必进行兼容性检查,以确保代码在各种浏览器中正常运行。
screen 对象主要方法
| 方法 | 描述 |
|---|---|
screen.availHeight | 返回屏幕可用高度(除去操作系统任务栏和工具栏) |
screen.availWidth | 返回屏幕可用宽度 |
screen.height | 返回屏幕的总高度 |
screen.width | 返回屏幕的总宽度 |
screen.colorDepth | 返回屏幕的颜色深度(位数) |
screen.pixelDepth | 返回屏幕的像素深度(位数) |
这些方法提供了关于用户屏幕的一些信息,例如屏幕的尺寸、可用空间和颜色深度。通过这些方法,可以根据屏幕的特性来调整页面布局或显示不同的内容。
注意:使用BOM时应考虑兼容性、安全性、性能和异步操作等方面的注意事项。合理使用BOM的功能,可以实现与浏览器窗口、历史记录、屏幕尺寸等相关的交互,提供更好的交互体验。
在前端开发中,DOM和BOM通常一起使用,通过DOM操作文档内容,而通过BOM与浏览器进行交互,实现与用户界面和浏览器环境的交互效果。