一、前端的发展史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2.Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9.在不久的将来 ,前端框架可能会一统天下
二、Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
网站
- 官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
- 文档:https://cn.vuejs.org/v2/guide/
2.Vue特点
易用
- 通过 HTML、CSS、JavaScript构建应用
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
3.M-V-VM思想
① MVVM介绍
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
② MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
3.引入方式
① CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>② 下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="./js/vue.js"></script>三、简单使用
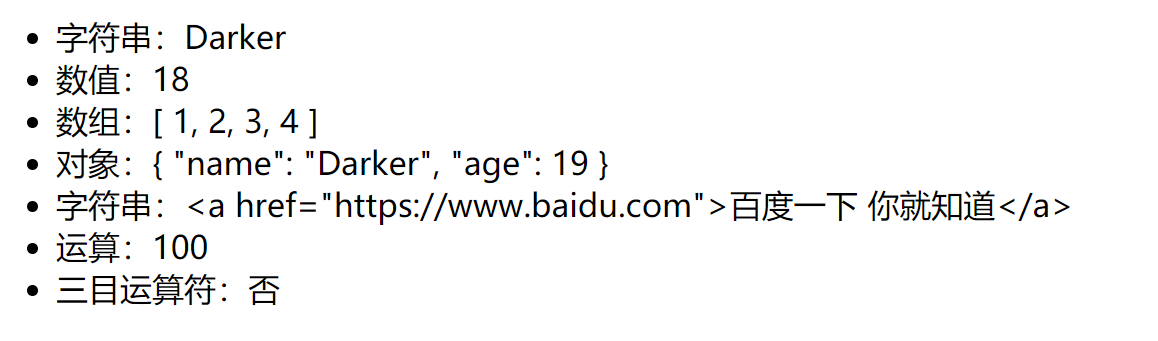
1.插值语法
语法:{{ 变量、js语法、三目表达式 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<li>数组:{{list1}}</li>
<li>对象:{{obj1}}</li>
<li>字符串:{{link1}}</li>
<li>运算:{{10+20+30+40}}</li>
<li>三目运算符:{{10>20?'是':'否'}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Darker', // 字符串
age: 18, // 数值
list1: [1,2,3,4], // 数组
obj1: {name: 'Darker', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>
2.文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| v-text | 标签内容显示js变量对应的值 |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
v-show与v-if的区别:
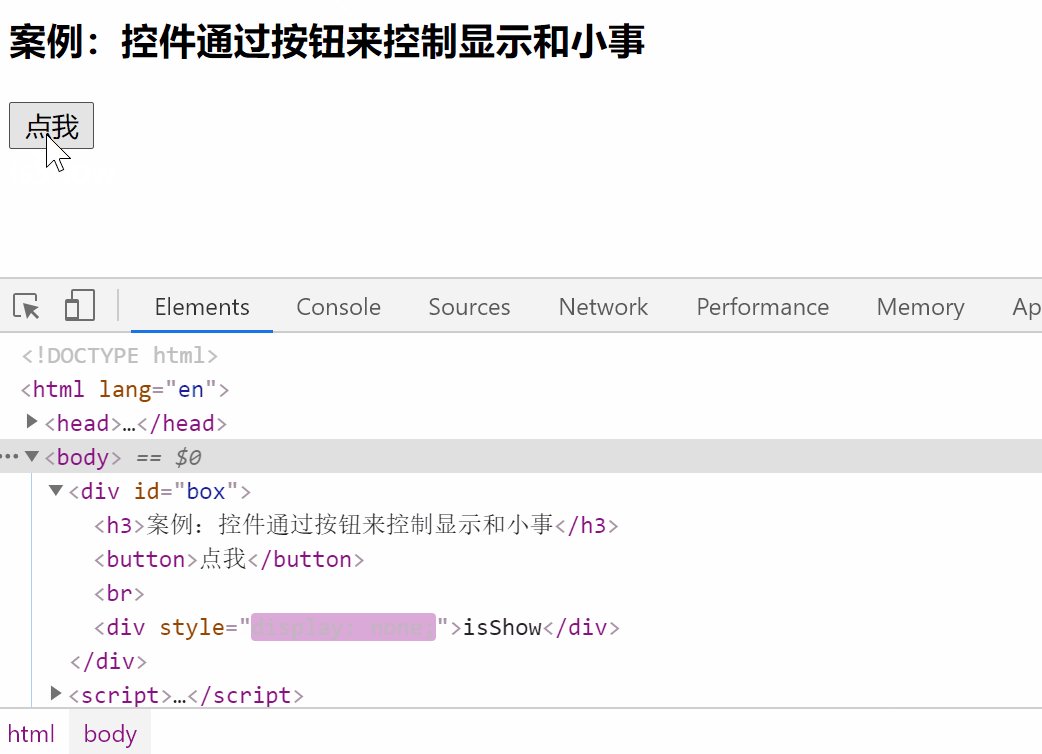
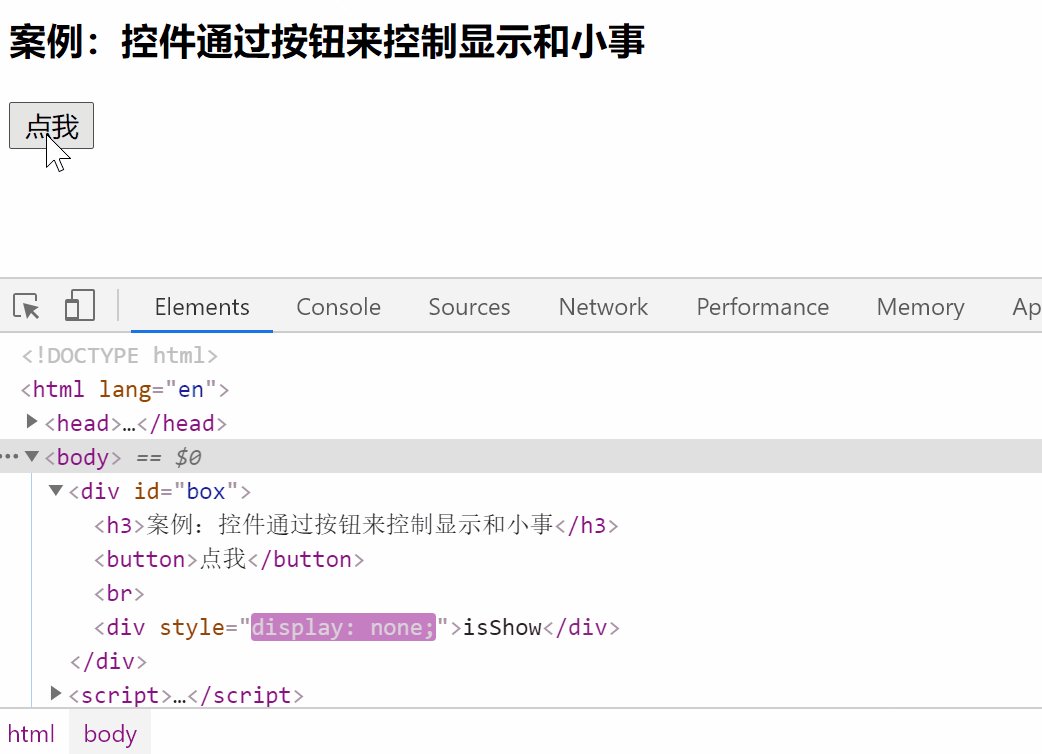
- v-show:标签还在,只是不显示了(
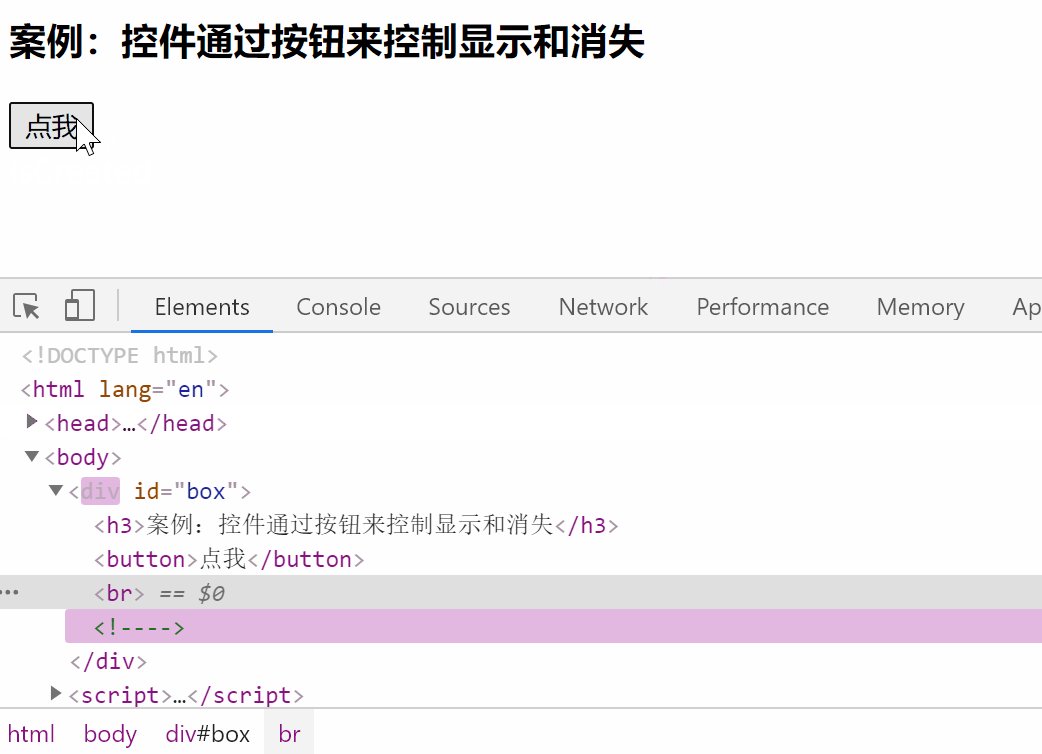
display: none)- v-if:直接操作DOM,删除/插入 标签
v-html:让HTML渲染成页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-html="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>v-text:标签内容显示js变量对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-text="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
}
})
</script>
</html>
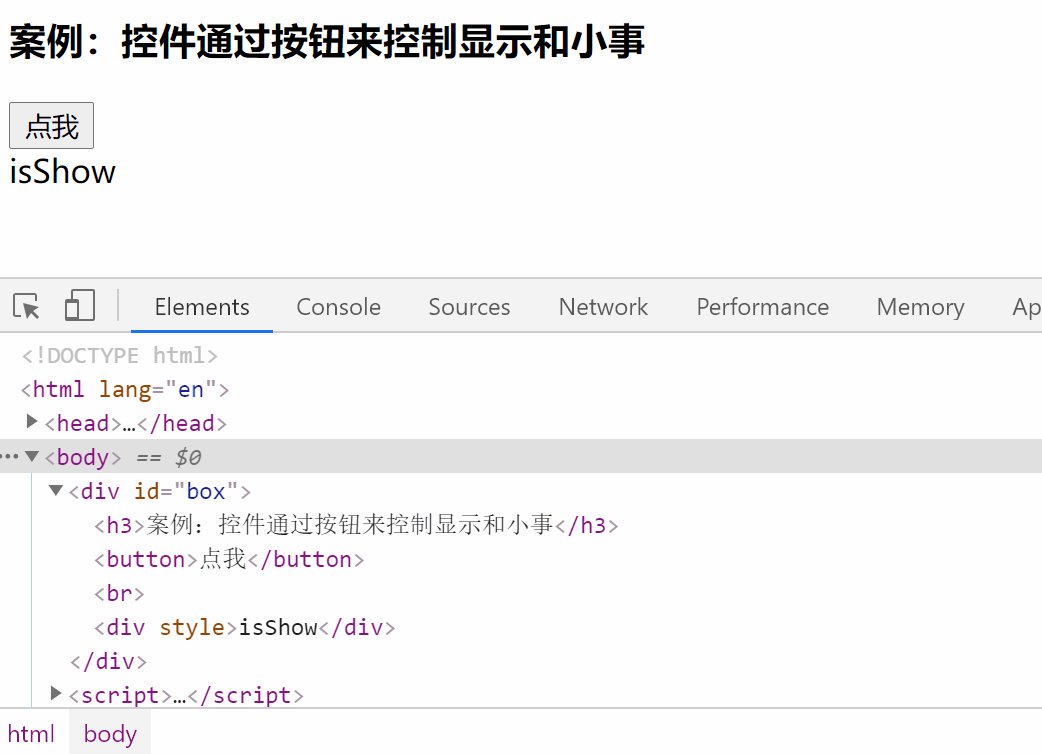
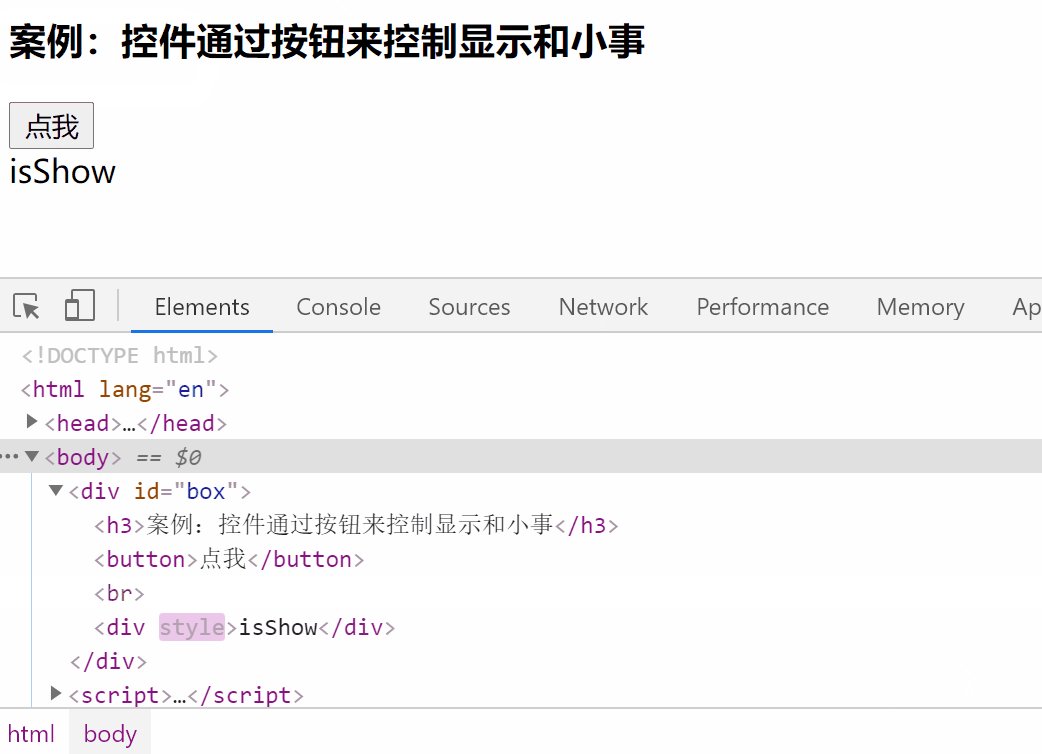
v-show:显示/隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<h3>案例:控件通过按钮来控制显示和小事</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-show="isShow">isShow</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isShow: true,
},
methods: {
handleClick(){
this.isShow = !this.isShow // this指的是当前的vue对象
},
}
})
</script>
</html>
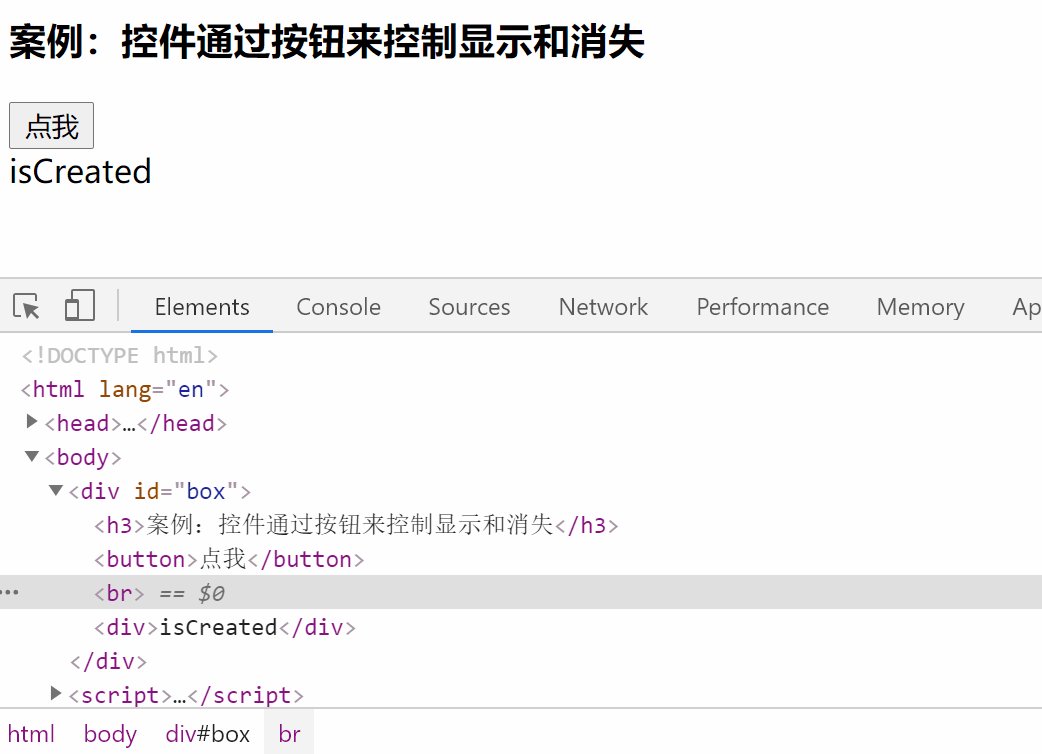
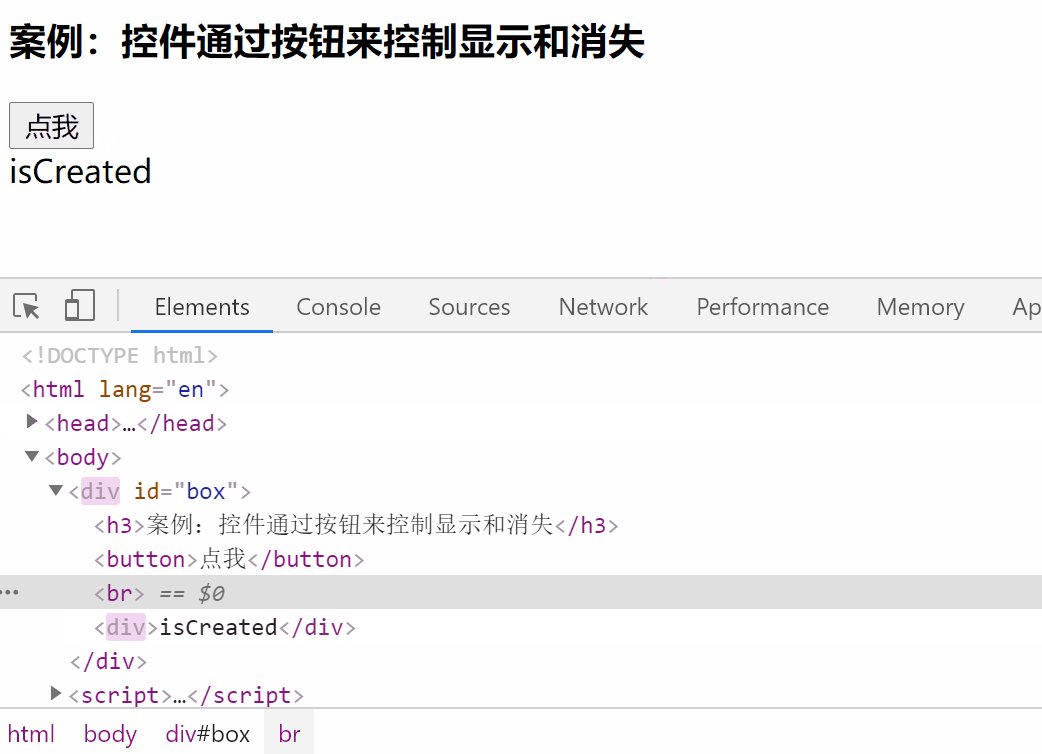
v-if:显示/删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<h3>案例:控件通过按钮来控制显示和消失</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-if="isCreated">isCreated</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isCreated:true
},
methods: {
handleClick(){
this.isCreated = !this.isCreated // this指的是当前的vue对象
},
}
})
</script>
</html>
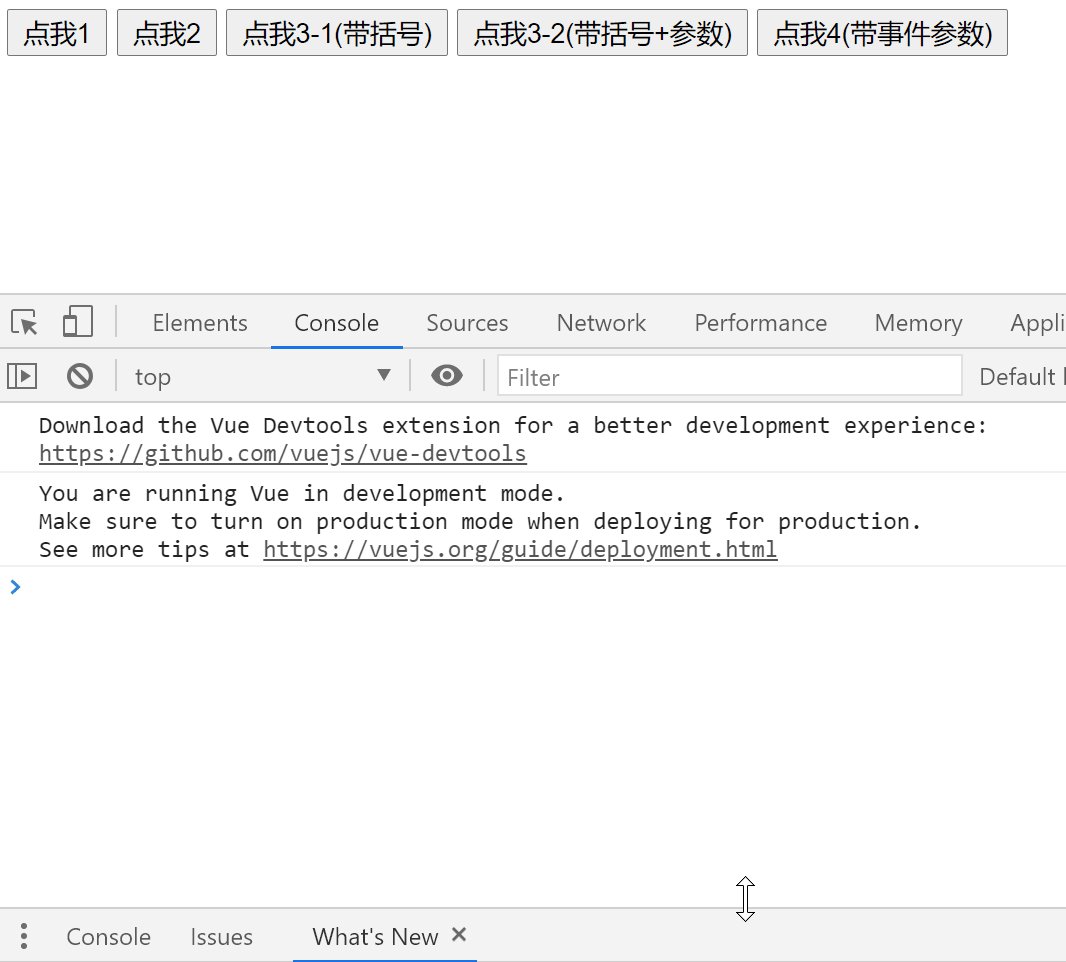
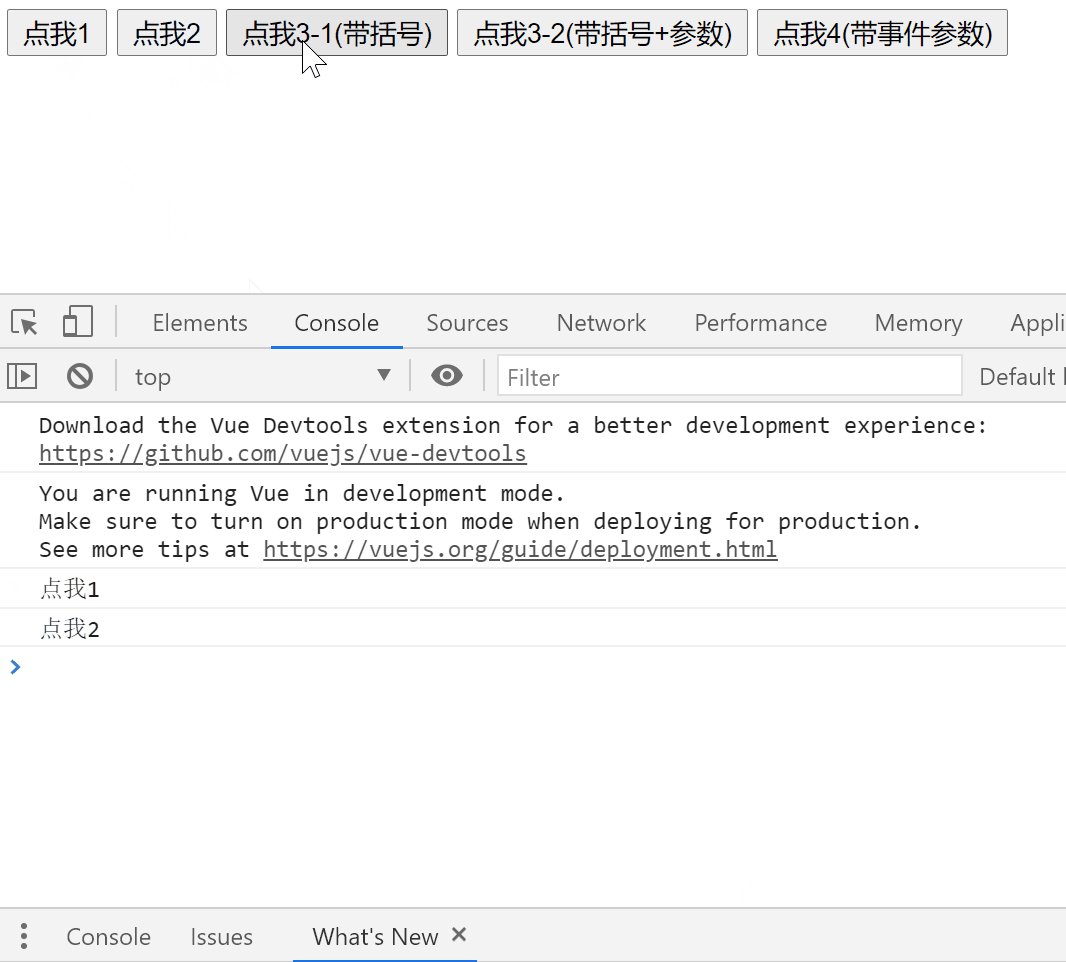
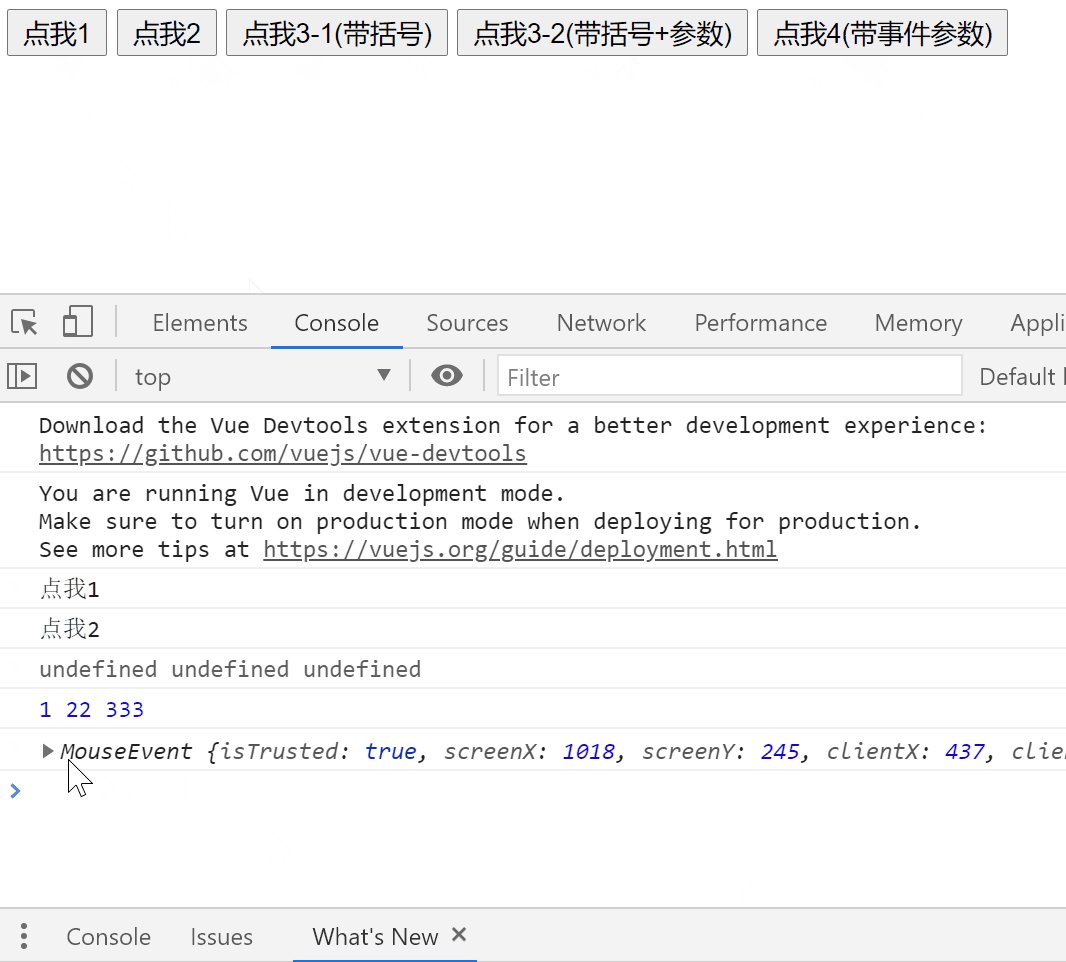
事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐) |
| @[event] | 触发event事件(可以是其他任意事件) |
v-on:click 可以缩写成@click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<button v-on:click="handleClick1">点我1</button>
<!-- 下面这个用的多 -->
<button @click="handleClick2">点我2</button>
<!-- 如果不传参数,是没有区别的 -->
<button @click="handleClick3()">点我3-1(带括号)</button>
<!-- 如果要传参数 -->
<button @click="handleClick3(1,22,333)">点我3-2(带括号+参数)</button>
<!-- 传入事件 -->
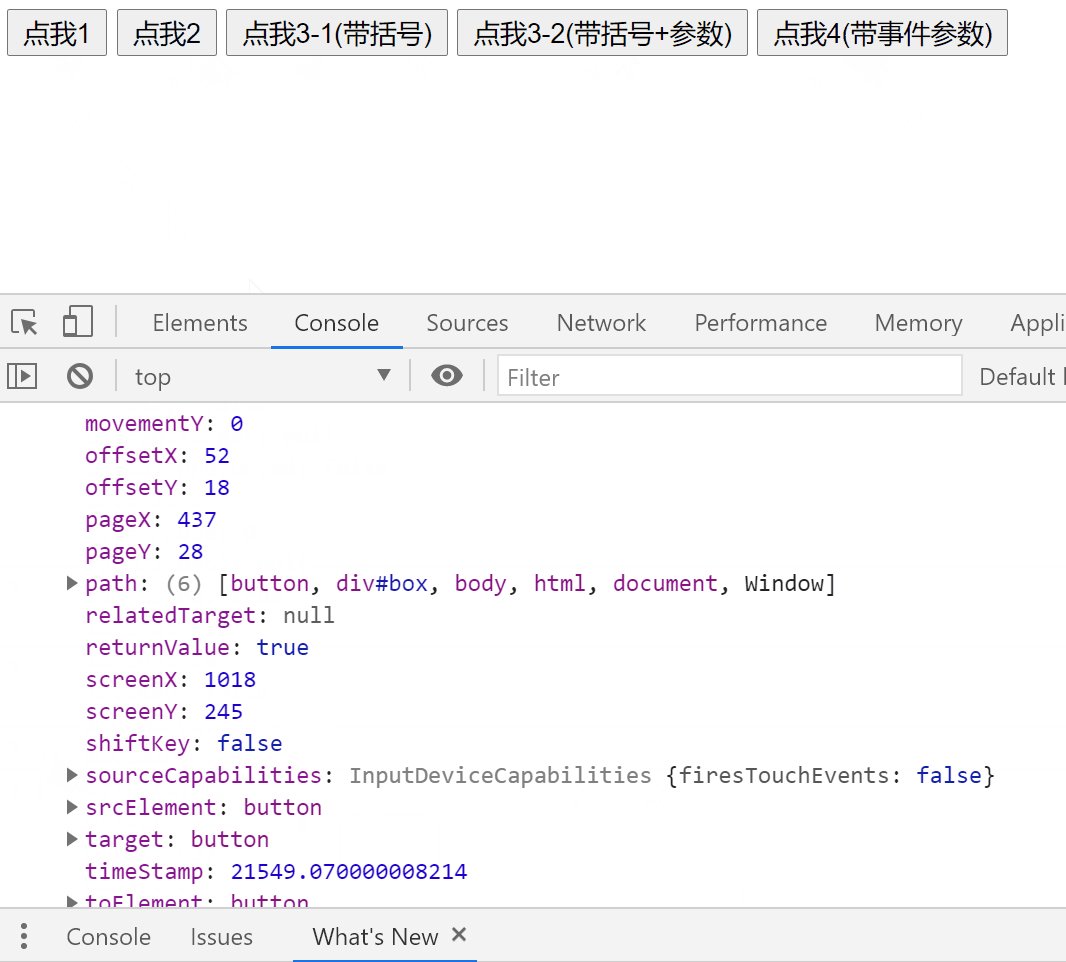
<button @click="handleClick4($event)">点我4(带事件参数)</button>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
},
methods: {
handleClick1() {
console.log('点我1')
},
handleClick2() {
console.log('点我2')
},
handleClick3(a,b,c) {
console.log(a,b,c)
},
handleClick4(event) {
console.log(event)
},
}
})
</script>
</html>
属性指令
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
v-bind:class='js变量'可以缩写成::class='js变量'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.purple {
color: rgba(104, 104, 255, 0.7);
}
</style>
</head>
<body>
<div id="box">
<img v-bind:src="url" alt="" height="100">
<br>
<button @click="handleClick">点我变色</button>
<div :class="isActive?'red':'purple'">
<h1>我是一个div</h1>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=205441424,1768829584&fm=26&gp=0.jpg',
change: 'red',
isActive: true
},
methods: {
handleClick() {
this.isActive = !this.isActive
},
}
})
</script>
</html>小练习:图片点击自动切换,点击图片停止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我看美女</button>
<img @click="handleClick2" id="stop" :src="url" height="500px" alt="">
</div>
</body>
<script>
let timer;
let vm = new Vue({
el: '#app',
data: {
url: './img/1.jpg',
url_list: [
'https://img1.baidu.com/it/u=2805604174,586521884&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F257de8c4-1239-41db-a86e-0a3ceab39a5a%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1688203430&t=dd1a11c4a1b8d276edca60a1d20bf89b',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Fbba4f396-c3d4-4701-8ee3-bdab4cb3feba%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1688203430&t=814862b11abadbba720af3e81814c66d',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F57e002f1-24b9-4d10-b0ee-73d92161c151%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1688203430&t=8625050dfbee3a71da77f01348583449',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F9f6275e2-ff3f-4424-b205-4853a5b4376a%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1688203430&t=482bebcc8aec840c6cc096af521dea1c',
'https://img1.baidu.com/it/u=662869083,853426838&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1685725200&t=52a21b48d9f2f033b26b1ce03f0a78df',
'./img/1.jpg'
],
},
methods: {
handleClick() {
let _this = this
timer = setInterval(function () {
let i = Math.round(Math.random() * (_this.url_list.length - 1))
_this.url = _this.url_list[i]
console.log(i)
}, 1000)
},
handleClick2() {
clearInterval(timer)
}
}
})
</script>
</html>











![【群智能算法改进】一种改进的沙丘猫群优化算法 改进沙丘猫群算法 改进SCSO[2]【Matlab代码#36】](https://img-blog.csdnimg.cn/a3ac2ba116364ae4a01e3847ed1a52b0.png#pic_center)