微信小程序——手把手教你学会监听页面滑动
- 知识回调(不懂就看这儿!)
- 场景复现
- 核心干货
- 如何进行页面监听
- 了解onPageScroll
- 实际使用onPageScroll
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| 微信小程序专栏 | https://blog.csdn.net/xsl_hr/category_12338067.html?spm=1001.2014.3001.5482 |
| 微信小程序——Git版本管理 | https://blog.csdn.net/XSL_HR/article/details/130986889?spm=1001.2014.3001.5501 |
有关微信小程序的相关知识可以前往微信小程序官方文档查看了解!!
微信小程序官方文档传送门
场景复现
最近在前端深入学习过程中,接触了微信小程序的相关内容,涉及到页面滑动的监听,因此计划分别用几篇文章总结一下最近的学习笔记,从了解到实际运用微信小程序中的页面滑动监听。
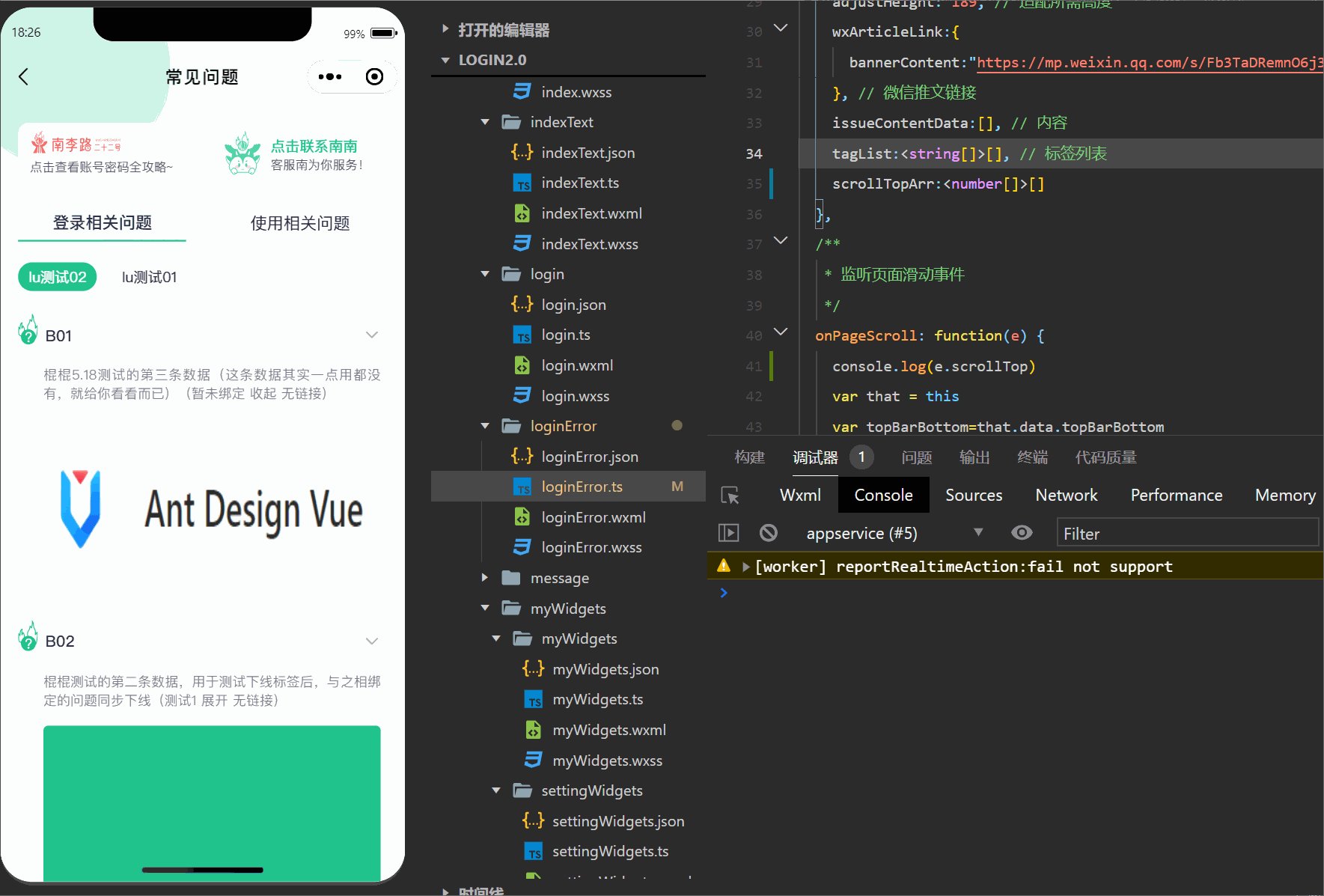
监听效果:
核心干货
如何进行页面监听
官方给出的方法是使用onPageScroll函数。这个函数与onLoad、onShow类似,属于Page的专属函数。

使用方法也非常简单,直接在Page中调用该方法就行。
//index.js
Page({
data: {
text: "This is page data."
},
onPageScroll: function() {
// 具体逻辑
},
})
了解onPageScroll

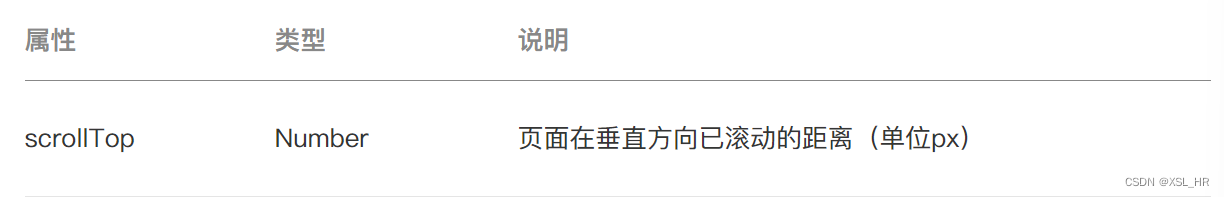
onPageScroll有一个非常重要的属性——scrollTop。这个属性表示页面在垂直方向已经滚动的距离。我们可以通过这个参数实现多种多样的页面交互,比如页面组件根据滑动高度隐藏显示、页面组件根据高度吸顶等等。

需要注意的是:
- 只有在需要的时候才能定义此方法,且此方法定义之后方法体不能为空!!
- onPageScroll非必要不定义调用,避免与其他的滑动事件相冲突!!
- onPageScroll中的逻辑不要太复杂,因为此函数会随着页面的滑动频繁调用。如果你想实现很复杂的逻辑,这边建议优化代码的算法,降低时间复杂度!!
- onPageScroll中不要过于频繁地执行setData等引起逻辑层—渲染层之间通信的操作,尤其是大量数据的传输,会影响到通信的耗时!!!导致看起来滑动监听里的事件失效的效果!!!
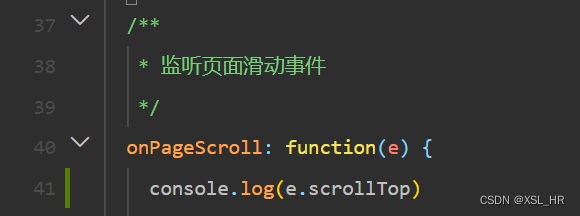
实际使用onPageScroll
我们只需要在Page中定义此方法,在方法中编写一些简单的方法体即可。这里我监听的是页面距离顶部的垂直距离。

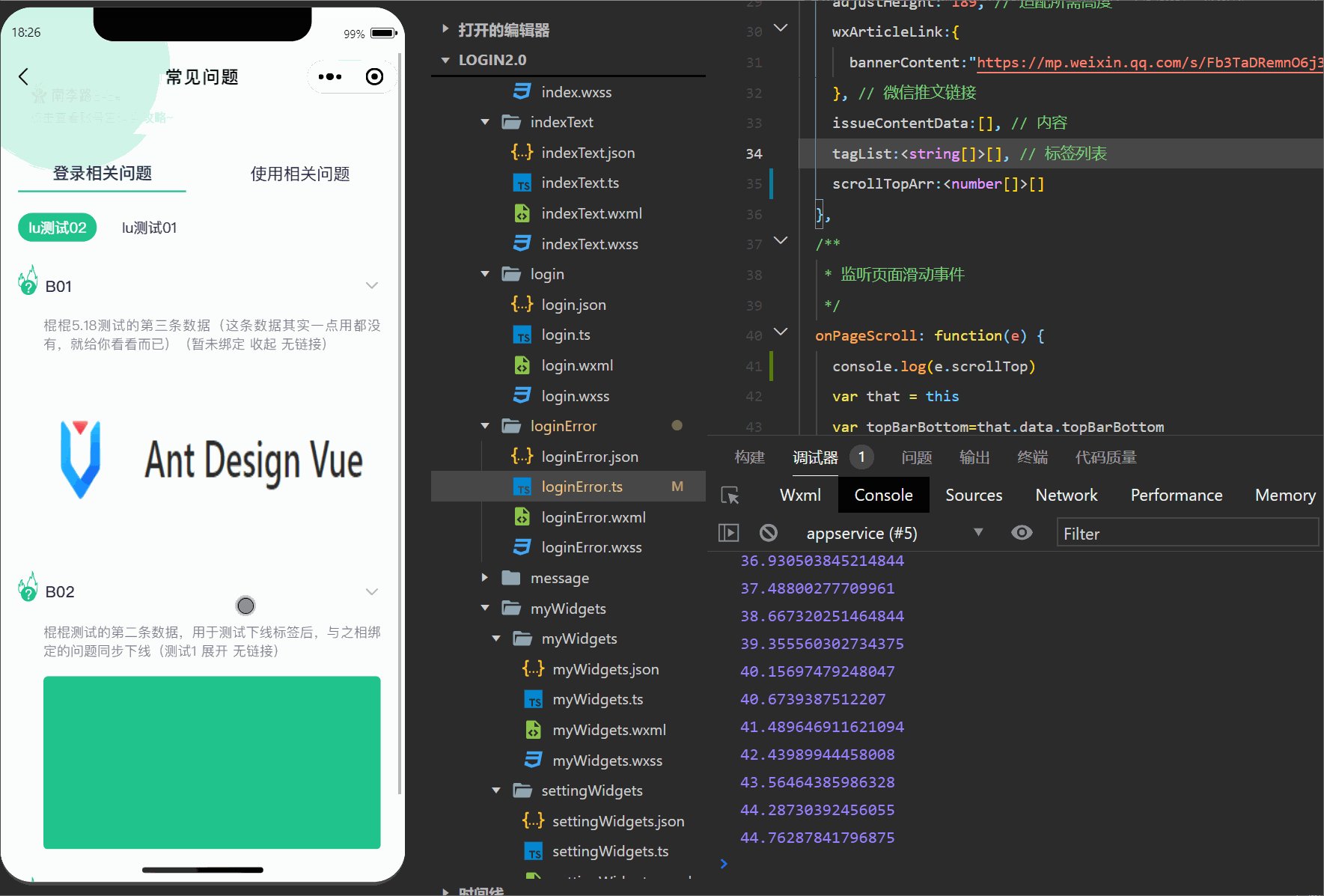
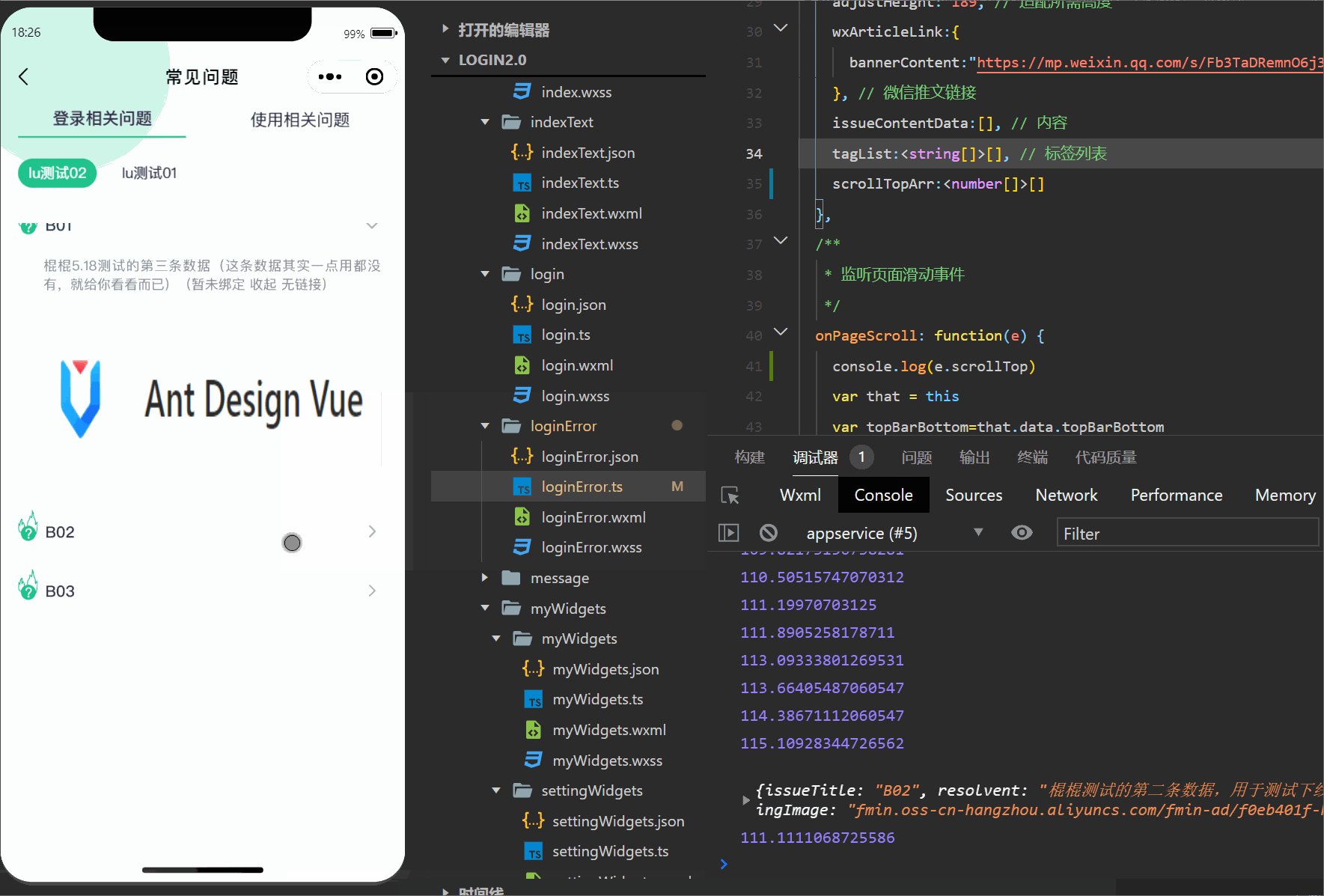
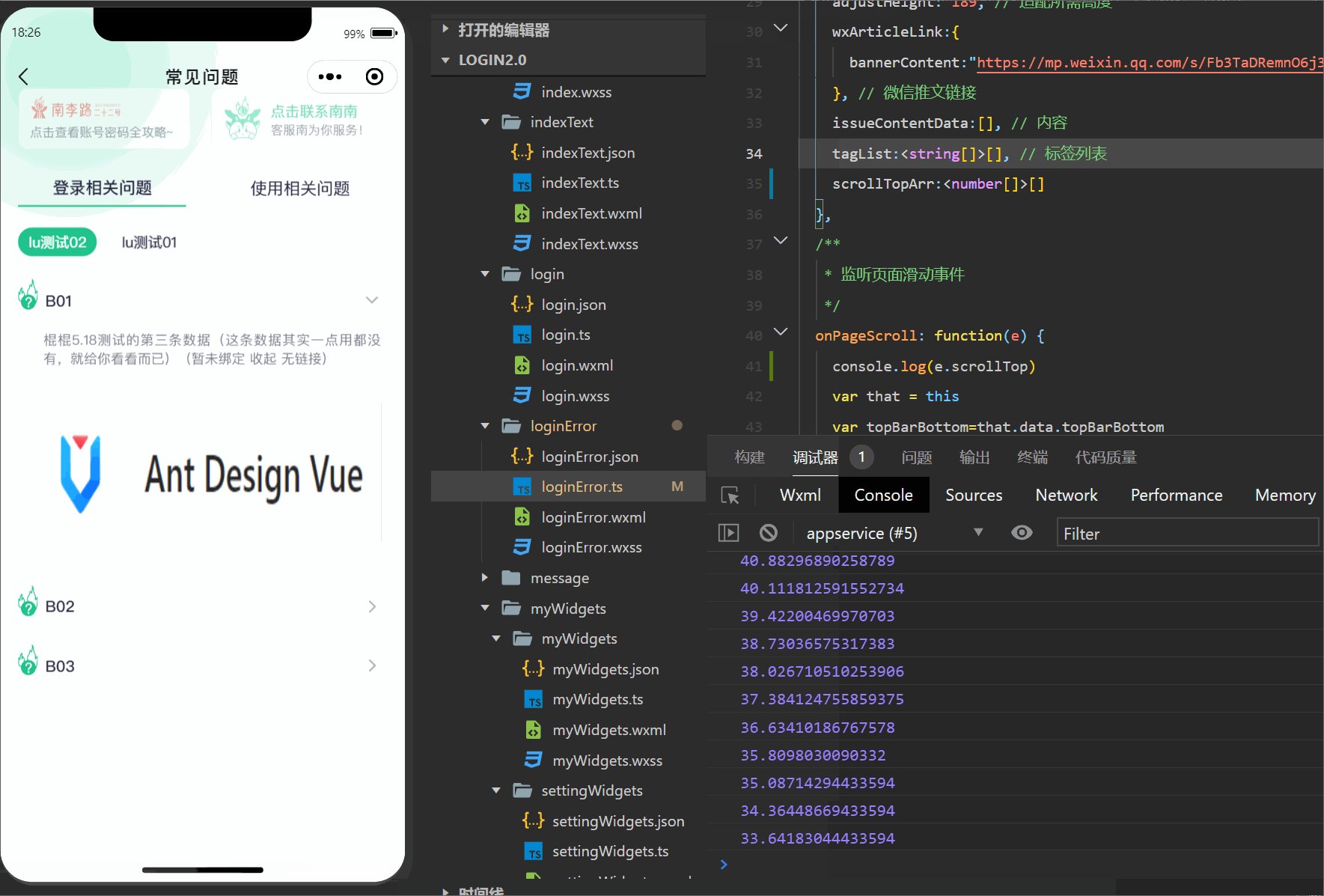
监听的具体效果:

这时我们发现,当页面上滑时,scrollTop递增,下滑时scrollTop递减,那么此时我们可以思考如何通过scrollTop来判断用户对页面的操作是上滑还是下滑。这个问题会在下期文章中详细讲述!!
以上就是关于微信小程序监听页面滑动的基础知识分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!



![【群智能算法改进】一种改进的沙丘猫群优化算法 改进沙丘猫群算法 改进SCSO[2]【Matlab代码#36】](https://img-blog.csdnimg.cn/a3ac2ba116364ae4a01e3847ed1a52b0.png#pic_center)