目录
rollup安装
简单使用
1、命令行打包
2、配置文件打包
问题
1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.(Use `node --trace-warnings ...` to show where the warning was created)
官网地址:简介 | rollup.js 中文文档 | rollup.js中文网
rollup安装
可选择全局安装、局部安装;(本地做测试,全局安装使用方便些,团队合作,局部安装,保持操作效果一致性)
npm install rollup --global
或
npm install rollup --save-dev
简单使用
1、命令行打包
rollup src/main.js -o bundle.js -f cjs
解释说明: rollup 你要打包的文件 -o 打包后的文件名称 -f 你要打包成的文件标准
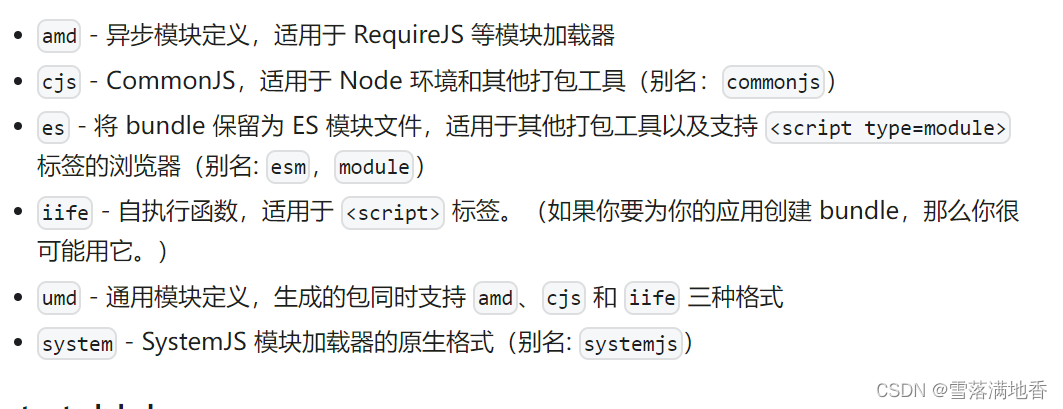
可打包的文件格式有以下几种

2、配置文件打包
2.1、项目根目录创建一个名为 rollup.config.js 的文件,文件内容如下:
// rollup.config.js
export default {
input: 'src/main.js', //你要打包的入口文件
output: {
file: 'bundle.js', //打包成的文件名称
format: 'cjs' //你要打包成的文件格式
}
};
2.2、执行文件
rollup -c
或
rollup --config
问题
1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
解决方案:在package.json文件中增加{ "type": "module" },重新打包即可