文章目录
- 前言
- 创建项目
- 1、打开vuetify的官网下载项目
- 2、下载依赖
- 3、添加tailwindcss依赖
- 结束
前言
最近需要开发新的项目,正好学习了Tailwindcss,所以就想着集成到新项目里来,一来可以精进项目经验,也可以感受一下tailwindcss的唯美风格,本偏文章是前端快速启动项目类的文章,请欣赏!
创建项目
1、打开vuetify的官网下载项目
链接:Vuetify官网快速启动项目
使用cmd命令或者控制台powershell命令:
注意:以Vuetify官网为准,因为时间不一样,下载方式也会不同,本文仅作参考。
yarn create vuetify
然后分别填写
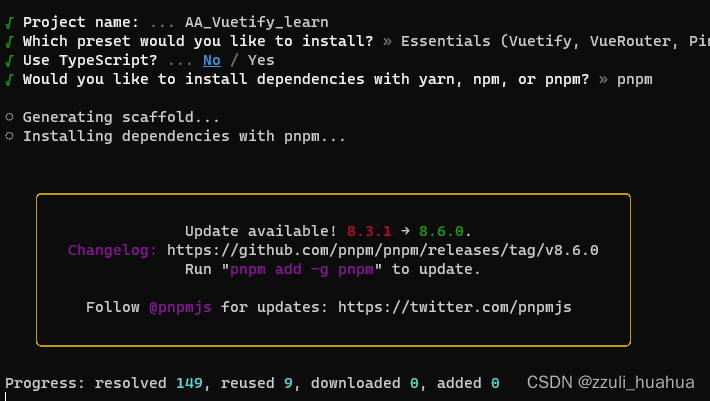
1、项目名称( AA_Vuetify_learn)
2、选择安装的摸块,因为需要用到路由和数据仓库,我就选了Essentials (Vuetify, VueRouter, Pinia),按上下箭头可切换。
3、是否选择TS,这个看个人,我选择了No,因为暂时还不熟悉,刚学的。
4、选择管理工具下载,这个不用纠结,不是说你用pnpm下载就只能用pnpm运行,后面启动的方式可以用npm、yar、pnpm都是可以的。
不出意外就是如下:

然后就可以在IDE工具打开了,笔者用的是webstorm。
2、下载依赖
执行控制台命令:
npm install
完成之后可以运行一下
npm run dev
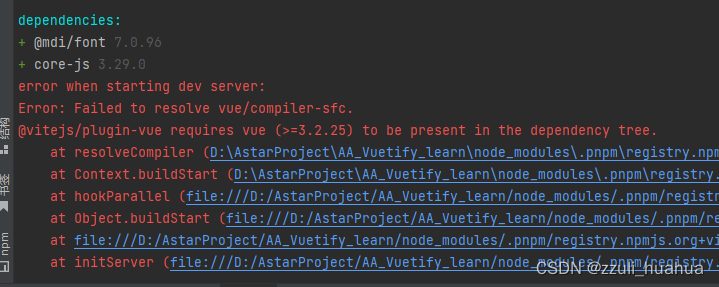
不出意外的话会报一个错:

意思是说vue的版本要在3.2.25以上。

执行更新vue版本命令
npm install vue@latest
如果执行npm报错就多执行几次,毕竟是外国的服务器,或者切换pnpm来执行
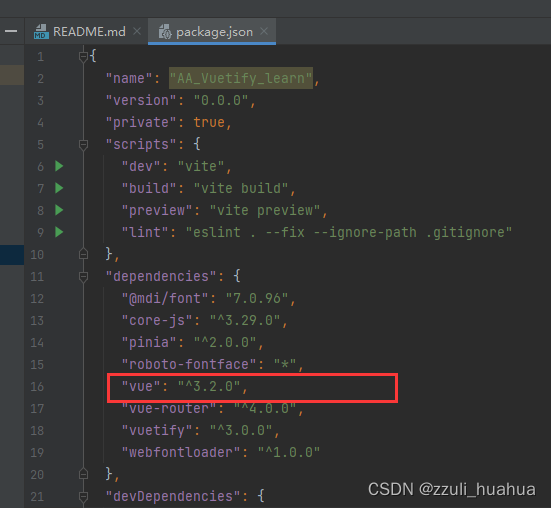
更新完成之后如下

然后继续运行
npm run dev

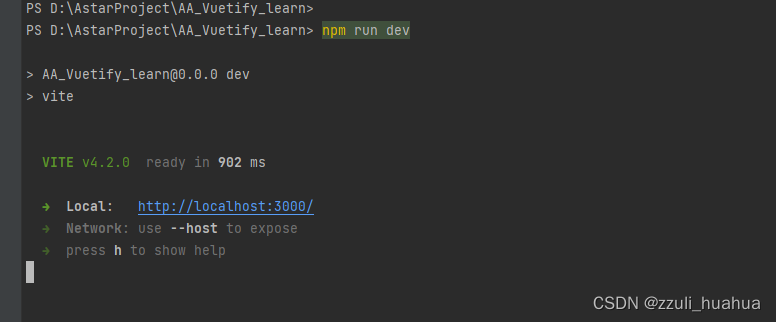
启动成功
3、添加tailwindcss依赖
老样子打开官网:tailwind官网
先安装依赖:(依次执行)
npm install -D tailwindcss
npx tailwindcss init # 这个命令会替我们创建好tailwind.config.js配置文件
编辑tailwind.config.js文件成下面这个样子(没有就加)
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
然后,创建src/input.css文件
@tailwind base;
@tailwind components;
@tailwind utilities;
最后一步
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
然后运行
npm run dev
如果看见下面这个就是成功了

结束
可以啦,开启你的自由创作之路吧,杨帆!起航!
如果不行就再尝试一次吧,给bug一次机会哦!
尽管道路漫长,步履坚定不忘初心。
风雨兼程,不畏艰辛与挣扎。
成功的种子,埋在心中灼热,
努力耕耘,绽放绚丽的花朵。