这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

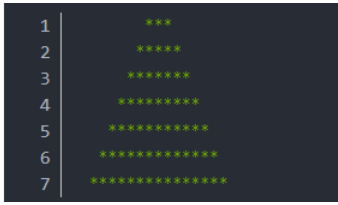
1.使用js,在页面中打印以下图案

提示:
document.write可以在页面中打印内容<br>在html中代表换行, 在html中代码空格
for(var i=0;i<7;i++){
// 空格部分
for(var j=7;j>i;j--){
document.write(" ");
}
// *号区域1,正常排列,但被空格部分挤往右边,就会看着是往右靠了
for(var j=0;j<=i;j++){
document.write("*");
}
// *号区域2
for(var j=0;j<=i+1;j++){
document.write("*");
}
// 换行
document.write("<br>");
}
2.有一个棋盘,有64个方格,在第一个方格里面放1粒芝麻重量是0.00001kg,第二个里面放2粒,第三个里面放4,第四个里面放8,棋盘上放的所有芝麻的重量
提示:使用循环第一层for循环控制方格,第二层for循环控制方格里面放的芝麻数量
var sum = 0;
for(var i=0;i<64;i++){
var a = 1;//每当下面的for执行结束,sum加完之后重置a变量
for(var j=0;j<i;j++){
a = a * 2;
}
// console.log(a);
sum += a;
}
console.log(sum * 0.00001);
3.编写函数,实现任意个任意数字的和
提示:输入值为数组,执行方法后要返回数组里面的所有数值的和
function add(arguments){
var sum=0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
console.log(add([1,1,1,1,1]));
4.编写一个函数,计算两个数字的和/差/积/商 /余,要求:使用传参的方式
提示:使用switch分情况处理,输入类型和两个值后,方法要返回对应结果
function compute(n1, n2, sy) {
switch (sy) {
case "+": {
return console.log(n1 + n2);
}
case "-": {
return console.log(n1 - n2);
}
case "*": {
return console.log(n1 * n2);
}
case "/": {
return console.log(n1 / n2);
}
case "%": {
return console.log(n1 % n2);
}
default: {
alert("运算符输入错误");
}
}
}
compute(1, 2, "+");
compute(1, 2, "-");
compute(1, 2, "*");
compute(1, 2, "/");
compute(1, 2, "%");
5.编写一个函数,通过循环制造一个5 x 5的二维数组,这个数组中的数据是hello
提示:二维数组双层循环
var arr1 = new Array();
for (var i = 0; i < 5; i++) {
var arr2 = new Array();
for (var j = 0; j < 5; j++) {
arr2[j] = "hello";
}
arr1[i] = arr2;
}
console.log(arr1);
6.编写一个函数has(arr , n), 判断数组中是否存在n这个元素,返回布尔类型
提示:循环遍历+判断(注意返回值return会结束当前执行语句)
function has(arr, data) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === data) {
return true;
}//不能else然后return false,这样做的话会结束当前执行语句也就是结束循环语句
}
return false;
}
var arr = [0, 1, 2, 3, 60];
console.log(has(arr, 60));
7.编写一个函数norepeat(arr) 将数组的重复元素去掉,并返回新的数组
提示:双循环遍历+判断
function norepeat(arr) {
var arrNew = new Array();
// 循环遍历原数组
for (var i = 0; i < arr.length; i++) {
// 判断原数组的数据在新数组中是否存在
if (!(has(arrNew, arr[i]))) {
// 最后新增数据放在新数组里
// arrNew.push(arr[i]);
arrNew[length++]=arr[i];
}
}
return arrNew;
}
var arr = [1, 1, 1, 2, 3, 3, 4];
console.log(arr);
console.log(norepeat(arr));
8.编写一个函数,实现将参数一中的字符串内容中符合参数二数组的部分去除掉,实现敏感词过滤
提示:循环遍历+replace裁剪
(function () {
"use strict"
var worldsList = ["西巴", "啊啊", "坏人"];
var str = "真的西巴,不是啊啊啊,坏人一个西巴啊啊坏人";
console.log(str);
// 循环遍历这个字符中的所有数据
for (var i = 0; i < str.length; i++) {
// forEach遍历这个数组中的数据
worldsList.forEach(function (val) {
str = str.replace(val, "**");
})
}
console.log(str);
// 完整的敏感词过滤需要用到正则表达式来完善
// 见9.2正则
})();
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。