写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
就做个纯粹的小小游戏吧
本文关键字:六一、前端、小游戏
文章目录
- 就做个纯粹的小小游戏吧
- 又是一年六一
- 小小前端游戏
又是一年六一
不知不觉,一年的时光已经流逝近半,又到了一个不再需要过的节日。还记得夕阳下的奔跑,那是我逝去的青春。。。咳咳咳!时光荏苒,甚至已经不记得自己少年模样,是以何种的心态看待这个世界。既然官方有虚拟勋章送,自然是不能错过的,那就写个锻炼手速的游戏吧🎮。
小小前端游戏
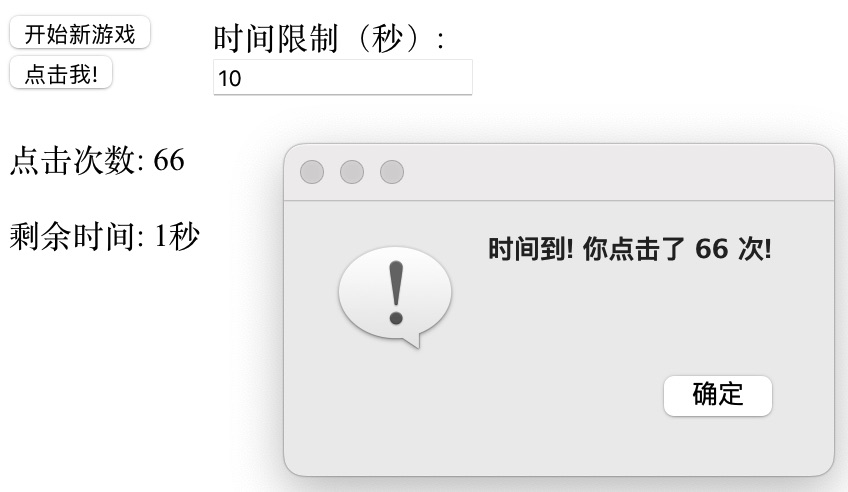
还记得十几年前,对网页小游戏总是爱不释手,而现如今Flash都已经退役有几个年头了,一时间好像那些不肝不氪但又趣味十足的小游戏全都消失不见了,很多都成为了经典。突然想测一下自己鼠标最快能点多快,于是乎写了一个小游戏玩了玩,每秒6.6次,马马虎虎了:

代码如下,粘贴到记事本使用浏览器打开,可以挑战一下😄:
<!DOCTYPE html>
<html>
<head>
<title>点击计数器游戏</title>
<style>
#gameControls {
display: flex;
justify-content: space-between;
width: 300px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="gameControls">
<div>
<button id="startButton">开始新游戏</button>
<button id="clickButton">点击我!</button>
</div>
<div>
<label for="timeLimit">时间限制(秒):</label>
<input type="number" id="timeLimit" min="1" value="10">
</div>
</div>
<p id="clickCount">点击次数: 0</p>
<p id="countdown">剩余时间: 0秒</p>
<script>
var clickCount = 0;
var isPlaying = false;
var timerId = null;
var countdownId = null;
function startGame() {
if (timerId !== null) {
clearTimeout(timerId);
}
if (countdownId !== null) {
clearInterval(countdownId);
}
clickCount = 0;
document.getElementById('clickCount').textContent = "点击次数: " + clickCount;
var timeLimit = document.getElementById('timeLimit').value;
document.getElementById('countdown').textContent = "剩余时间: " + timeLimit + "秒";
isPlaying = true;
timerId = setTimeout(function() {
isPlaying = false;
clearInterval(countdownId);
alert('时间到! 你点击了 ' + clickCount + ' 次!');
}, timeLimit * 1000);
countdownId = setInterval(function() {
timeLimit -= 1;
document.getElementById('countdown').textContent = "剩余时间: " + timeLimit + "秒";
if (timeLimit <= 0) {
clearInterval(countdownId);
}
}, 1000);
}
document.getElementById('clickButton').addEventListener('click', function() {
if (isPlaying) {
clickCount += 1;
document.getElementById('clickCount').textContent = "点击次数: " + clickCount;
}
});
document.getElementById('startButton').addEventListener('click', startGame);
</script>
</body>
</html>
扫描下方二维码,加入CSDN官方粉丝微信群,可以与我直接交流,还有更多福利哦~