个人网页设计
- 个人网页(html+css+js)——网页设计作业
- 带背景音乐(The way I still Love you)、樱花飘落效果、粒子飘落效果
- 页面美观,样式精美
- 涉及(html+css+js),下载后可以根据自己需求进行修改
- 完整源码在这里获取https://download.csdn.net/download/weixin_61370021/87240400
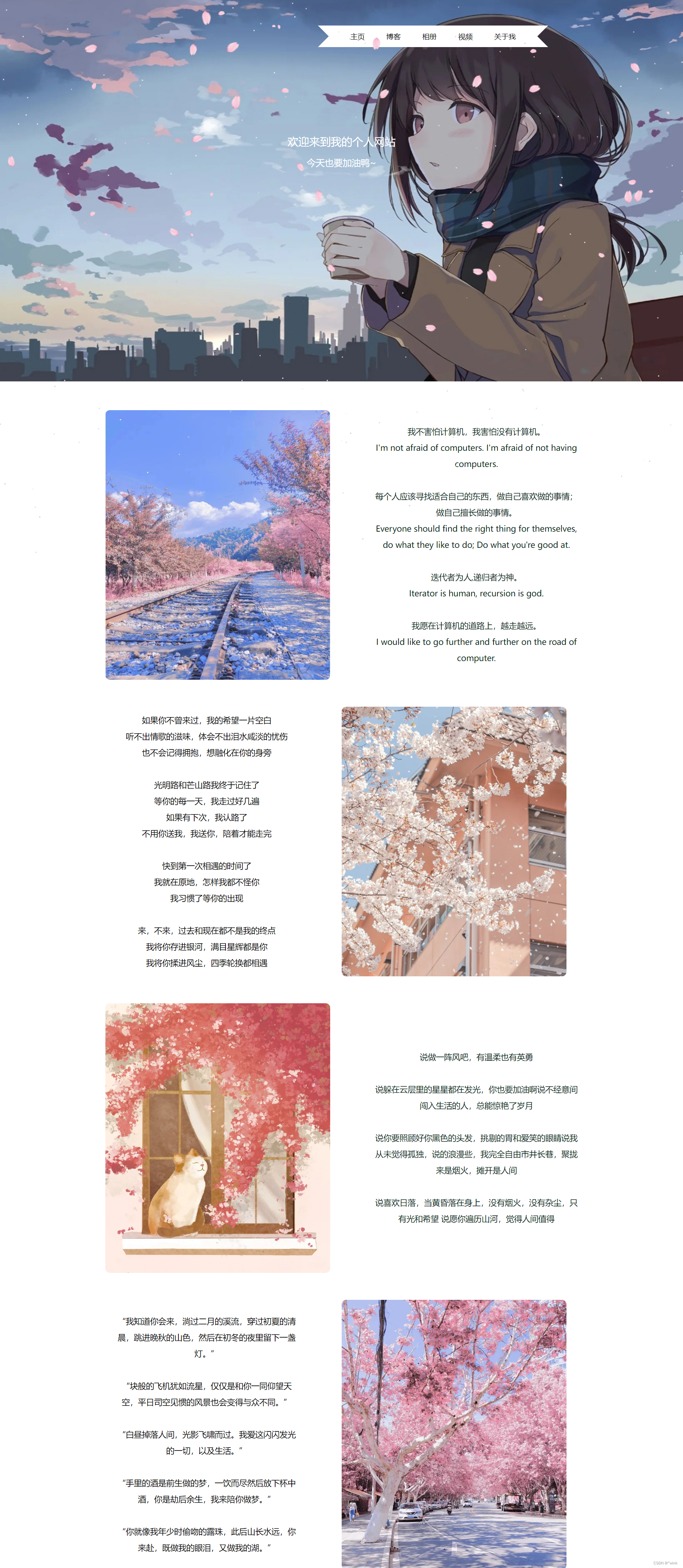
- 主页

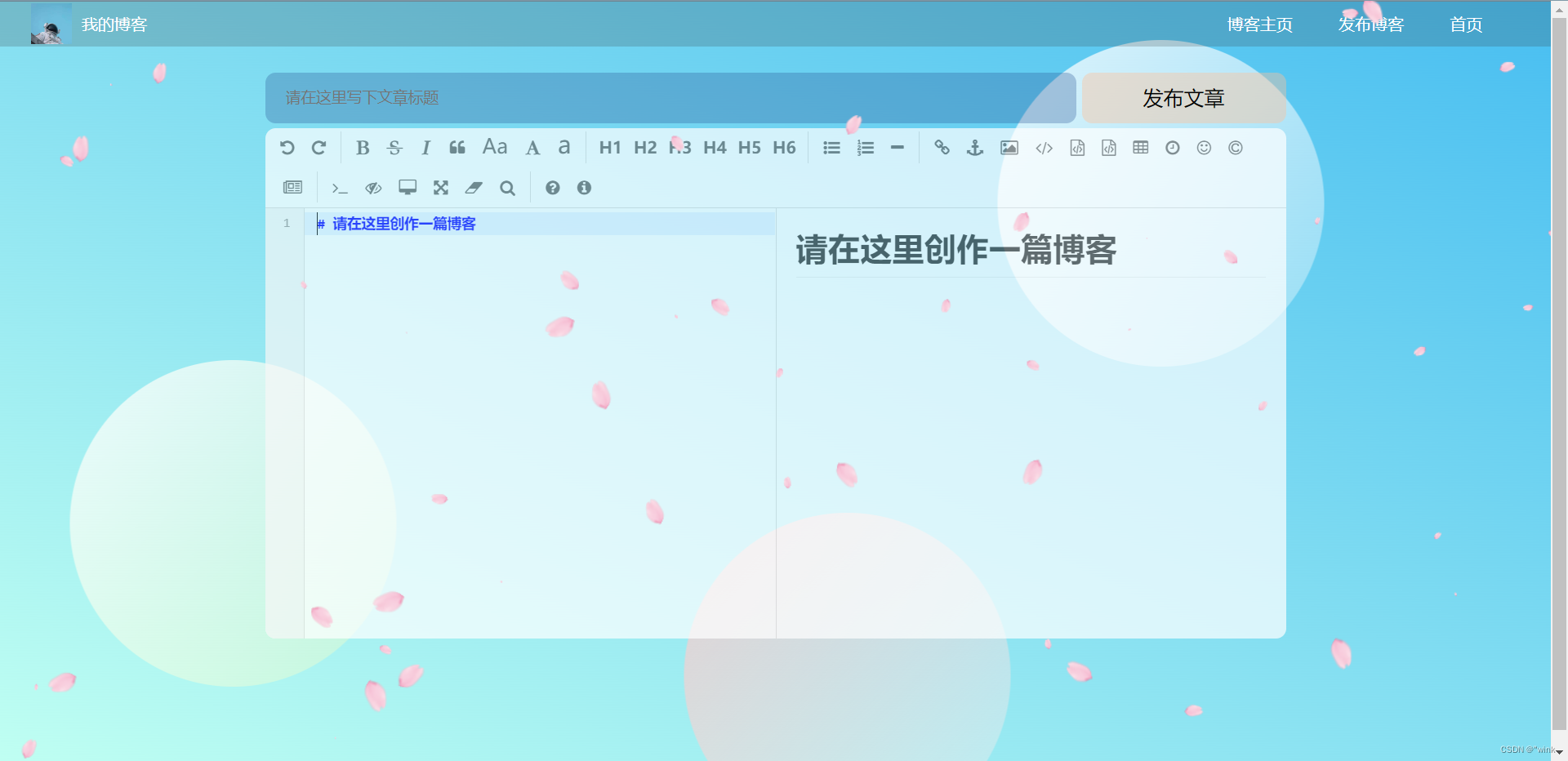
- 博客页面


- 视频页面

-
关于我页面

-
相册页面


- home_page.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>欢迎来到 Lilly Yu 主页</title>
<link rel="shortcut icon" href="favicon.ico" />
<!-- ------------------------------------------------- -->
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/common.css">
<!-- 引入animate -->
<link rel="stylesheet" href="./css/animate.min.css" />
<link rel="stylesheet" href="./css/style-2.css" />
<link rel="stylesheet" href="./css/jaliswall.css" />
<!-- ------------------------------------------------- -->
<script src="js/jQuery.mini.js"></script>
<script src="js/fullpage.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<div id="dowebok">
<!-- <h3>第二屏</h3> -->
<div class="section sec2" id="section2">
<!-- 背景小圆点 -->
<div class="sec1_circle1"></div>
<div class="sec1_circle2"></div>
<div class="sec2_circle1"></div>
<div class="sec2_circle2"></div>
<div class="sec2_circle3"></div>
<!-- 主题内容 -->
<div class="sec2_main">
<div class="sec2_main_head">
<ul>
<li class="current1">
<a href="#">个人资料</a>
</li>
<li><a href="#">个人图片</a></li>
<li><a href="#">个人日志</a></li>
<li><a href="#">个人QQ</a></li>
<li><a href="#">个人微信</a></li>
<li><a href="#">个人收藏</a></li>
</ul>
</div>
<div class="sec2_main_body">
<div class="sec2_main_body_content hidden" style="display: block">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>姓名:Lilly Yu</p>
<p>性别:女</p>
<p>生日:2002/03/19</p>
<p>爱好:羽毛球,吃鸡,听音乐</p>
<p>星座:白羊座</p>
<p>落叶🍂知秋意</p>
<p>爱意💕随风起</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/1-4.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>《起风了》</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-2.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>这一路上走走停停</p>
<p>顺着少年漂流的痕迹</p>
<p>迈出车站的前一刻</p>
<p>竟有些犹豫</p>
<p>不禁笑这近乡情怯</p>
<p>仍无可避免,而长野的天</p>
<p>依旧那么暖,风吹起了从前💕</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-3.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>QQ大号:5201314</p>
<p>QQ小号:6666</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-4.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>落叶🍂知秋意</p>
<p>微信:哇哈哈</p>
<p>爱意💕随风起</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/s-5.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>💘</p>
<p>爱意随风起,自然知秋意。</p>
<p>💓</p>
</div>
<div class="sec2_main_body_content_right">
<img src="./img/1-1.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="js/jquery.min.js">
</script>
</html>
- blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入依赖 -->
<link rel="stylesheet" href="editor.md-master/css/editormd.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="editor.md-master/lib/marked.min.js"></script>
<script src="editor.md-master/lib/prettify.min.js"></script>
<script src="editor.md-master/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/myphoto.jpg" alt="">
<span class="title">我的博客</span>
<!-- 使用 span 把左右两侧的元素给撑开 -->
<span class="spacer"></span>
<a href="blog_major.html">博客主页</a>
<a href="blog_edit.html">发布博客</a>
<a href="index.html">首页</a>
</div>
<!-- 版心 -->
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" placeholder="请在这里写下文章标题" id="title">
<input type="button" value="发布文章" id="submit">
</div>
<!-- 内容编辑区 -->
<div id="editor">
</div>
</div>
<script>
// 初始化 editor.md
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖
width: "100%",
// 设定编辑高度
height: "500px",
// 编辑页中的初始化内容
markdown: "# 请在这里创作一篇博客",
//指定 editor.md 依赖的插件路径
path: "editor.md-master/lib/"
});
</script>
</body>
<script src="js/jquery.min.js">
</script>
</html>