目录
javascript xpath定位
定位单个元素:
定位多个元素:
验证xpath定位语法是否OK
尽量使用模糊匹配定位元素
模糊匹配contains
使用关联文本值定位 text()
在UI自动化测试中用的最频繁的就是xpath定位了,所以用好xpath定位至关重要,用好xpath基本能解决99%的定位,实在不行只能鼠标键盘模拟了。
javascript xpath定位
定位单个元素:
function getElementByXpath(xpath){
var element = document.evaluate(xpath,document).iterateNext();
return element;
}定位多个元素:
function getAllElementByXpath(xpath) {
var xresult = document.evaluate(xpath, document, null, XPathResult.ANY_TYPE, null);
var xnodes = [];
var xres;
while (xres = xresult.iterateNext()) {
xnodes.push(xres);
}
return xnodes;
}
示例演示:
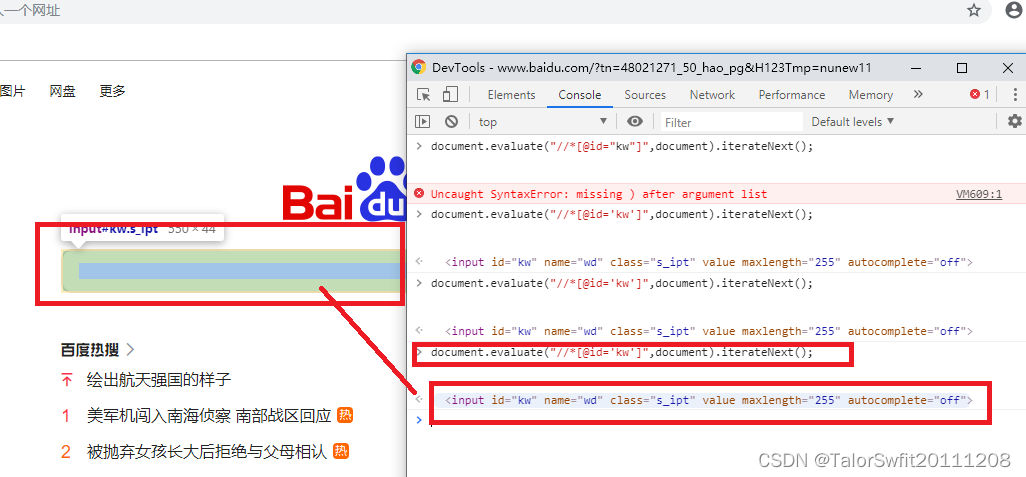
单个元素

多个元素

先要在Chrome 控制台定义函数:

可以看到定位到了多个元素
验证xpath定位语法是否OK
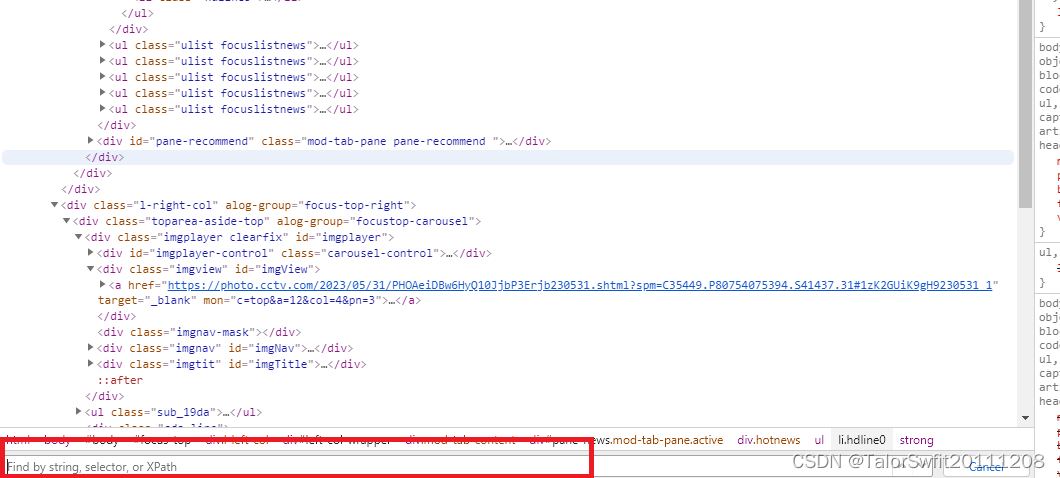
有时候我们不需要写出完整的js语法定位就可以验证xpath是否能定位到元素,可以通过在Chrome元素中用xpath搜索,如下图:

可以看到支持字符串、css选择器及xpath搜索
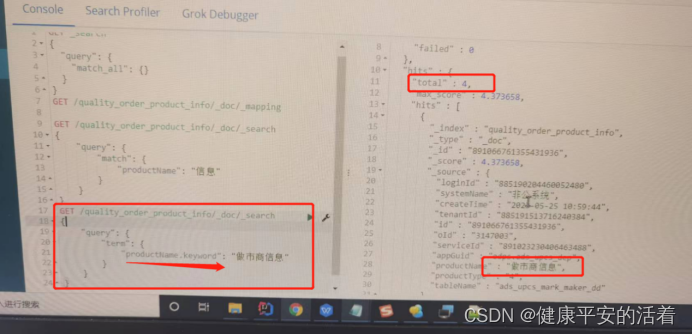
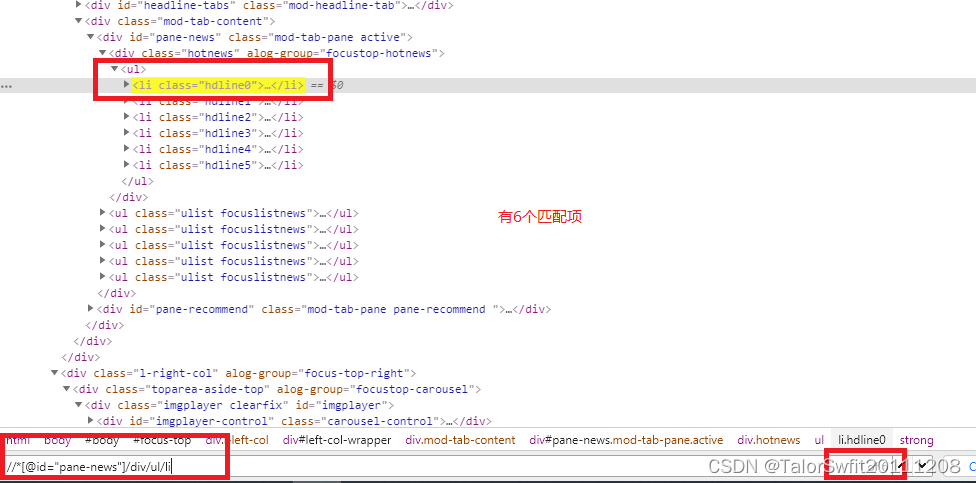
搜索验证:

可以看到有6个匹配。
尽量使用模糊匹配定位元素
web开发中很多元素在dom中的位置都是动态变化的,如果使用绝对路径定位即使当前能够定位到到后面也很容易失效,像以下这种:
//*[@id="hulianwang"]/div[1]/div/h2/a 这种带有数字的路径要特别忌讳,尽量使用元素关联的文字或者dom关联的class name。
这其中就可以使用xpath的模糊匹配,有几个比较有用的方法:
| fn:contains(string1,string2) | 如果 string1 包含 string2,则返回 true,否则返回 false。 例子:contains('XML','XM') 结果:true |
| fn:starts-with(string1,string2) | 如果 string1 以 string2 开始,则返回 true,否则返回 false。 例子:starts-with('XML','X') 结果:true |
| fn:ends-with(string1,string2) | 如果 string1 以 string2 结尾,则返回 true,否则返回 false。 例子:ends-with('XML','X') 结果:false |
主要用在xpath谓语限定中,以下面dom为例:
<span class="s_btn_wr"><input class="btn" id="s_btn_wr" type="button" value="百度一下" onmousedown="this.className='btn s_btn_h'" onmouseout="this.className='btn'"></span>//input[@class='btn'] 使用class属性定位

//input[@value='百度一下'] 使用value属性定位

模糊匹配contains
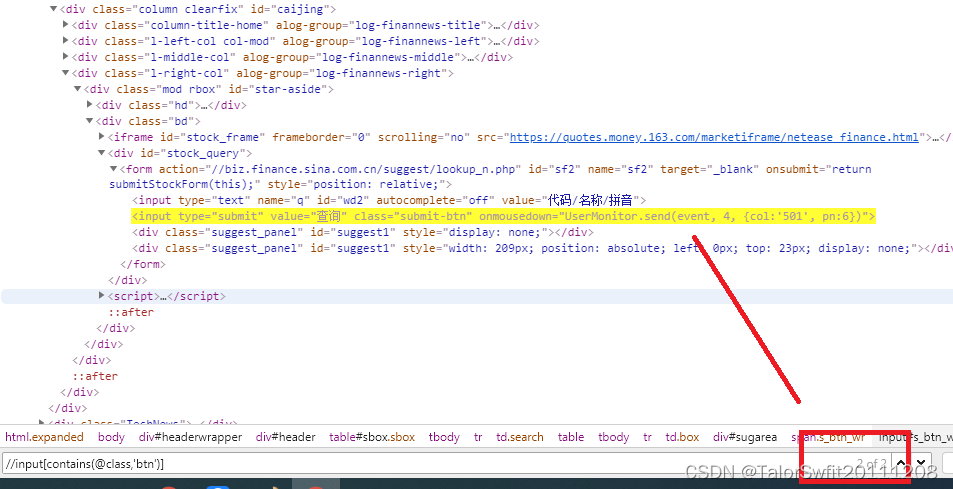
//input[contains(@class,'btn')]

可以看到我这有2个匹配,有一个不是我想要的这样容易出问题,要唯一匹配就可以加谓语限制
//input[contains(@class,"btn")][@value="百度一下"]

可以看到现在是唯一定位了 ,nice~
使用关联文本值定位 text()
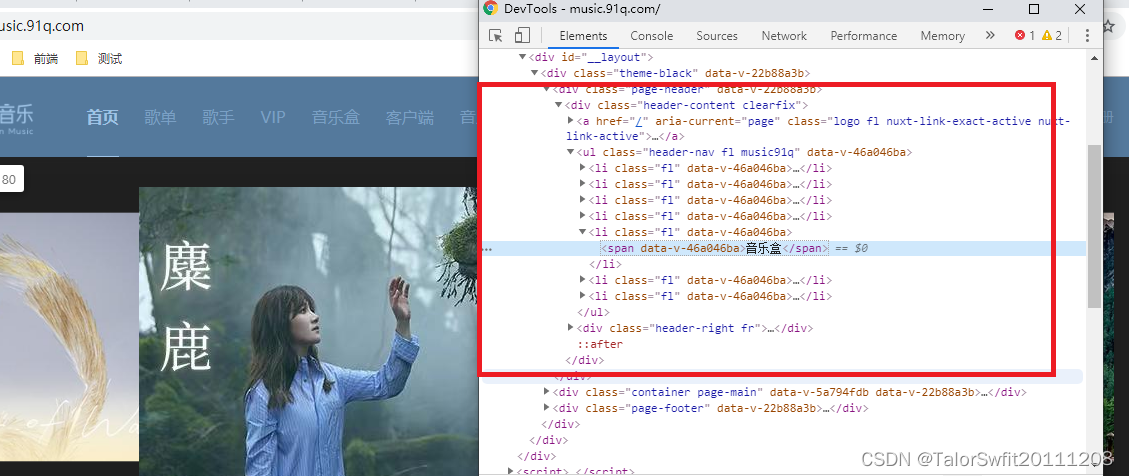
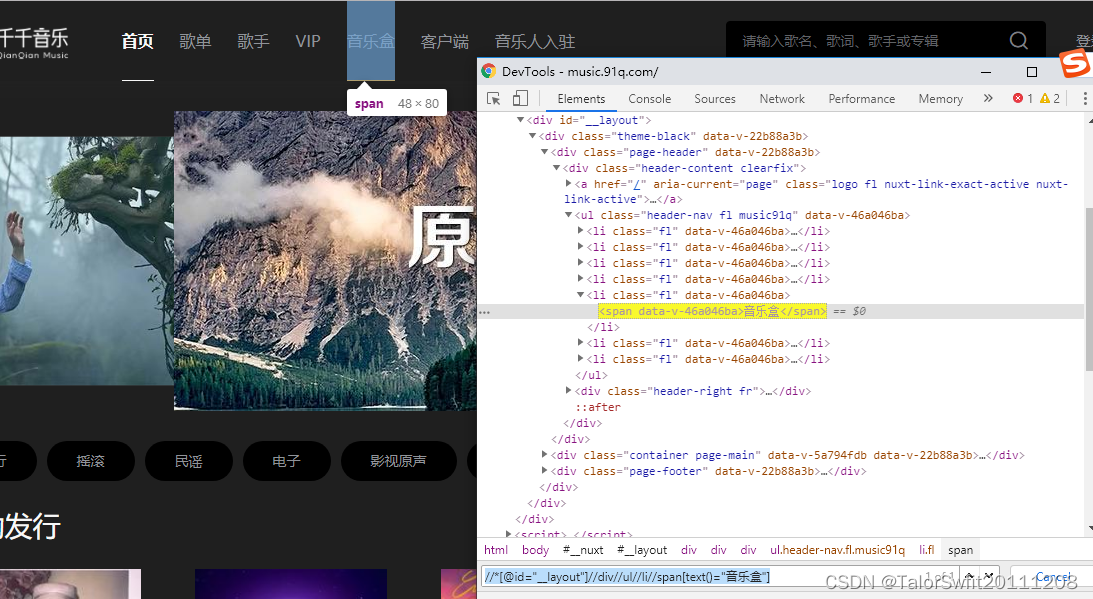
看以下dom,我们要定位这个音乐盒,看这个写法应该是动态路径,不太好定位,但是用关联的文本就能很轻易的定位到~

复制出来的xpath:
//*[@id="__layout"]/div/div[1]/div/ul/li[5]/span
带数字的都是不稳定元素,稍加改动一下:
//*[@id="__layout"]//div//ul//li//span[text()="音乐盒"]

这样就方便多了~
start-with,end-with和contains用法基本类似。用好xpath相对定位UI自动化事半功倍~
详细的xpath语法可以参考
XPath 语法