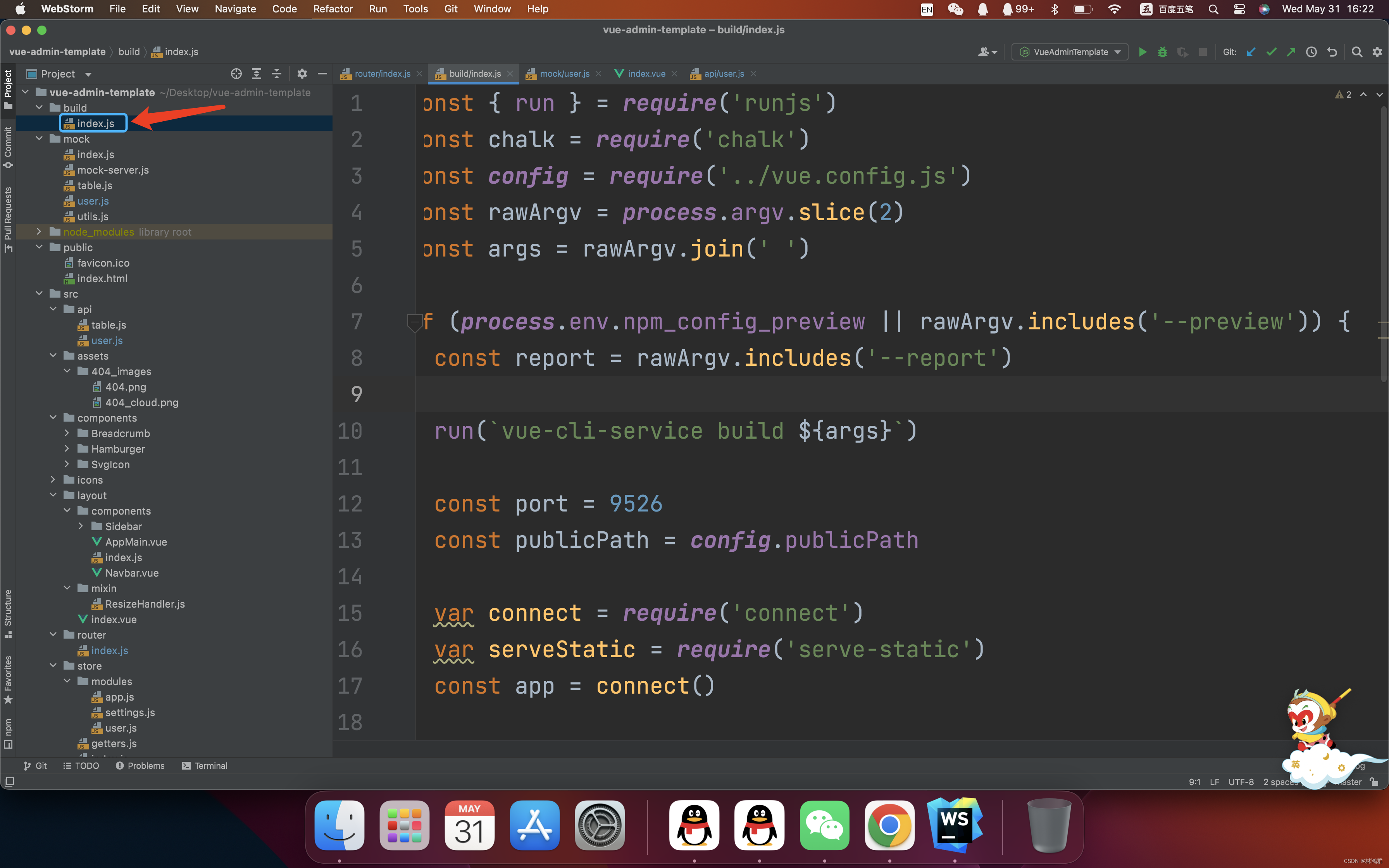
1.源码结构:
build下index.js为工程发布dist工具

mock为接口数据模拟服务器
 node_modules为npm install 安装的nodejs依赖模块
node_modules为npm install 安装的nodejs依赖模块

public为静态资源

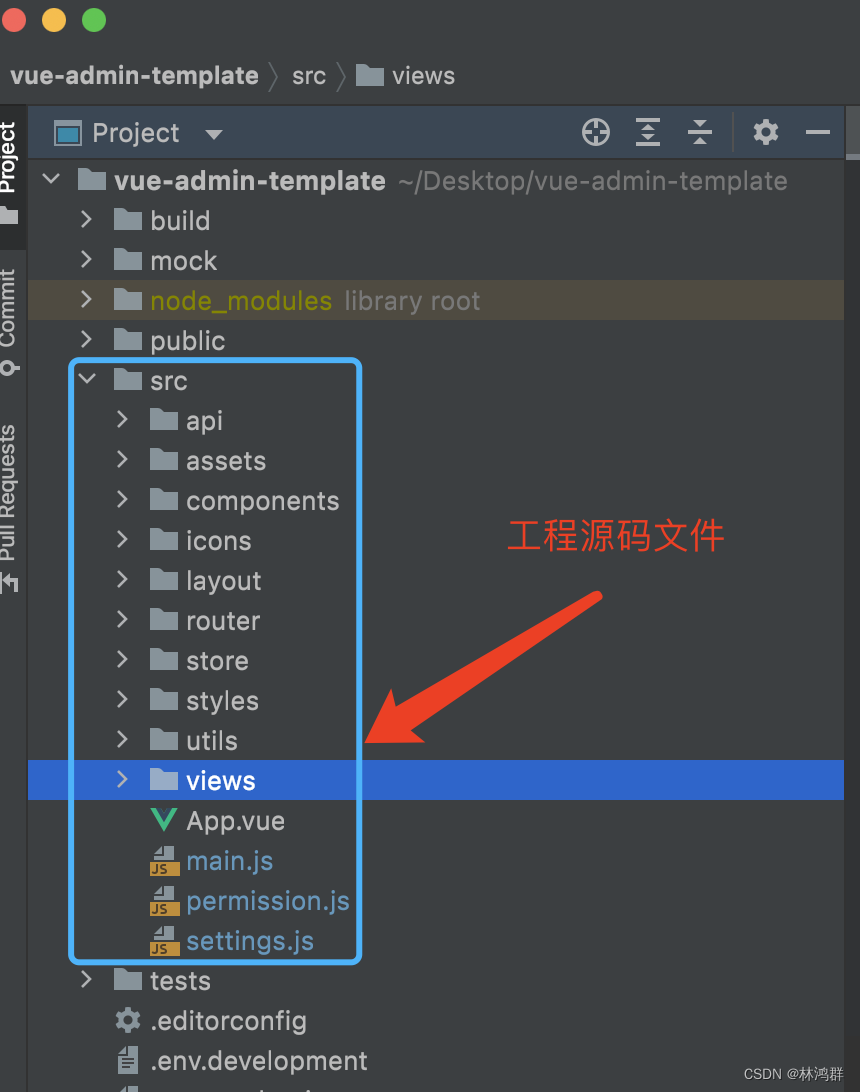
src不工程源码目录

tests为单元测试目录

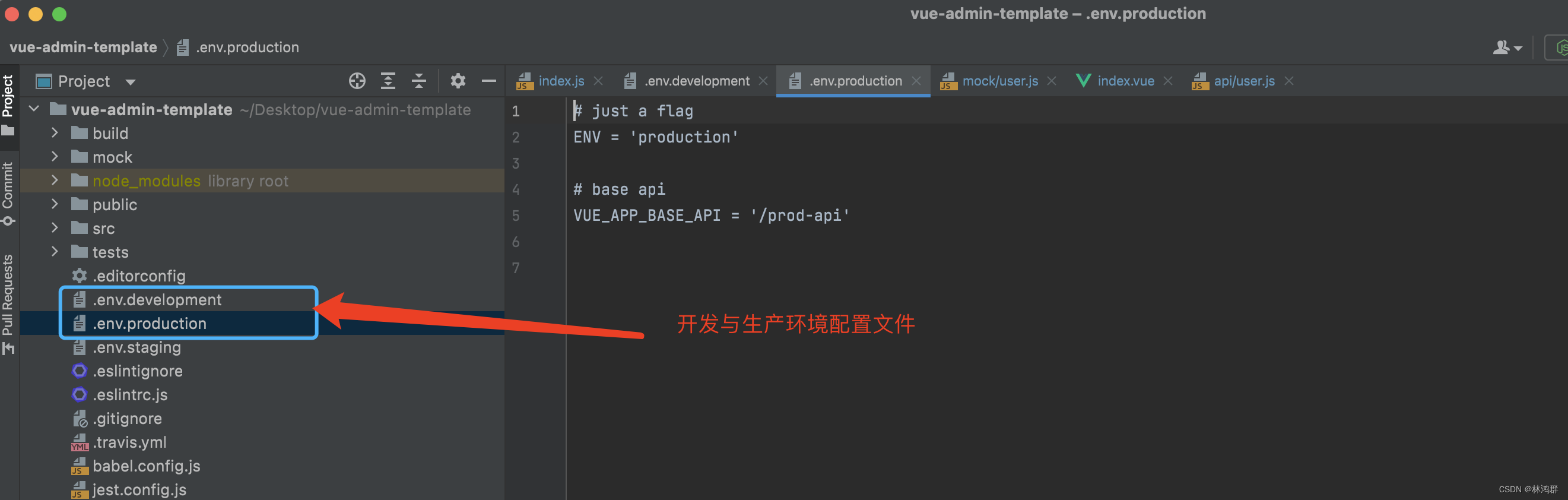
开发与生产环境文件

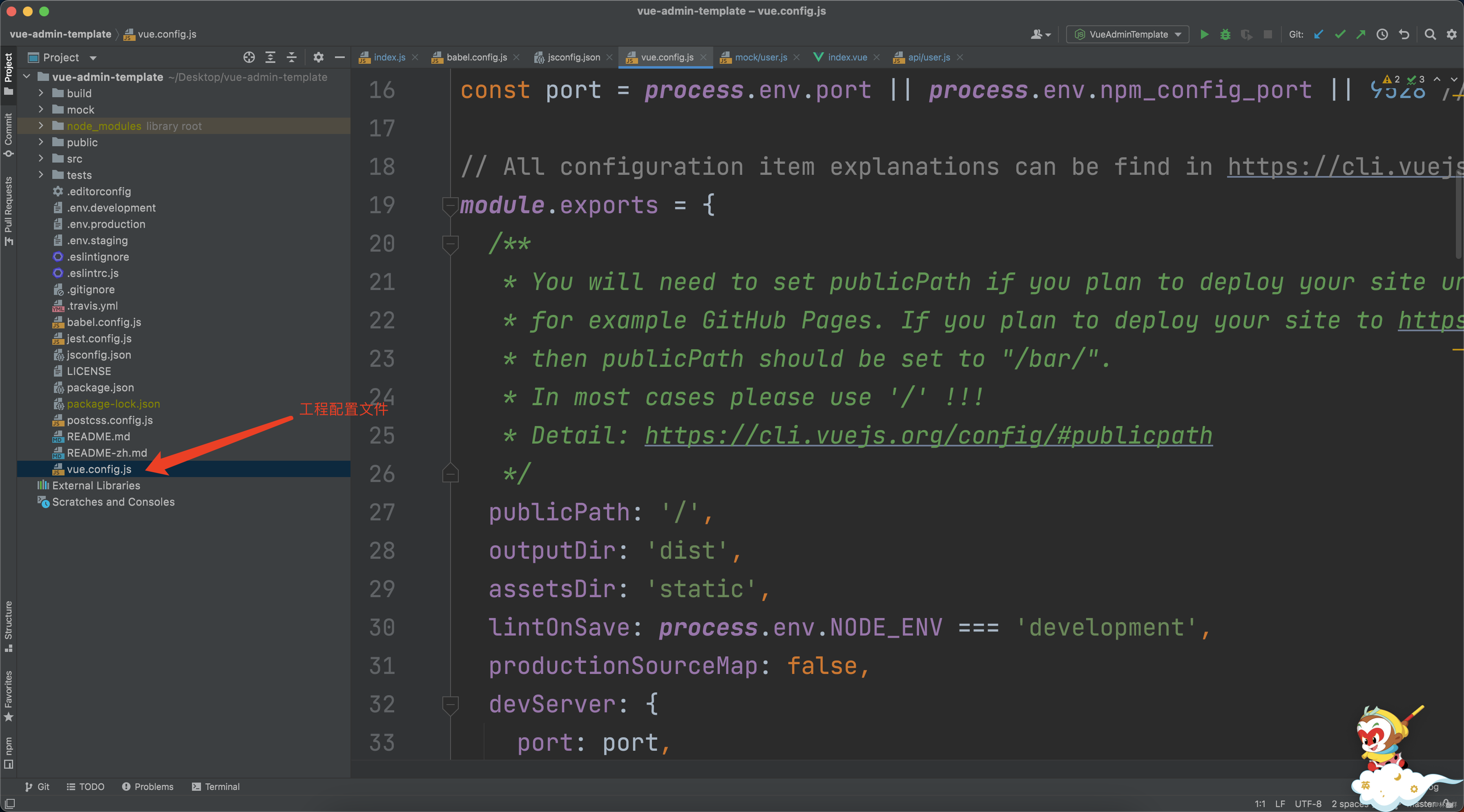
vue.config.js为工程配置文件

登陆页面,登陆按钮点击事件调用完整流程:
通过EL-BUTTON元素生成按钮并指定点击事件:
@click.native.prevent="handleLogin"
<el-button :loading="loading" type="primary" style="width:100%;margin-bottom:30px;" @click.native.prevent="handleLogin">登陆</el-button>

点击登陆后会触发事件函数:
handleLogin
先验证用户名与密码合法性,然后再分发路由 user/login 跳转到路由表寻找对应的路由
handleLogin() { // 登陆处理
// 先验证后回调
this.$refs.loginForm.validate(valid => {
// 用户名与密码验证通过
if (valid) {
this.loading = true
// 路由分发
this.$store.dispatch('user/login', this.loginForm).then(() => {
// 路由跳转到/
this.$router.push({ path: this.redirect || '/' })
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
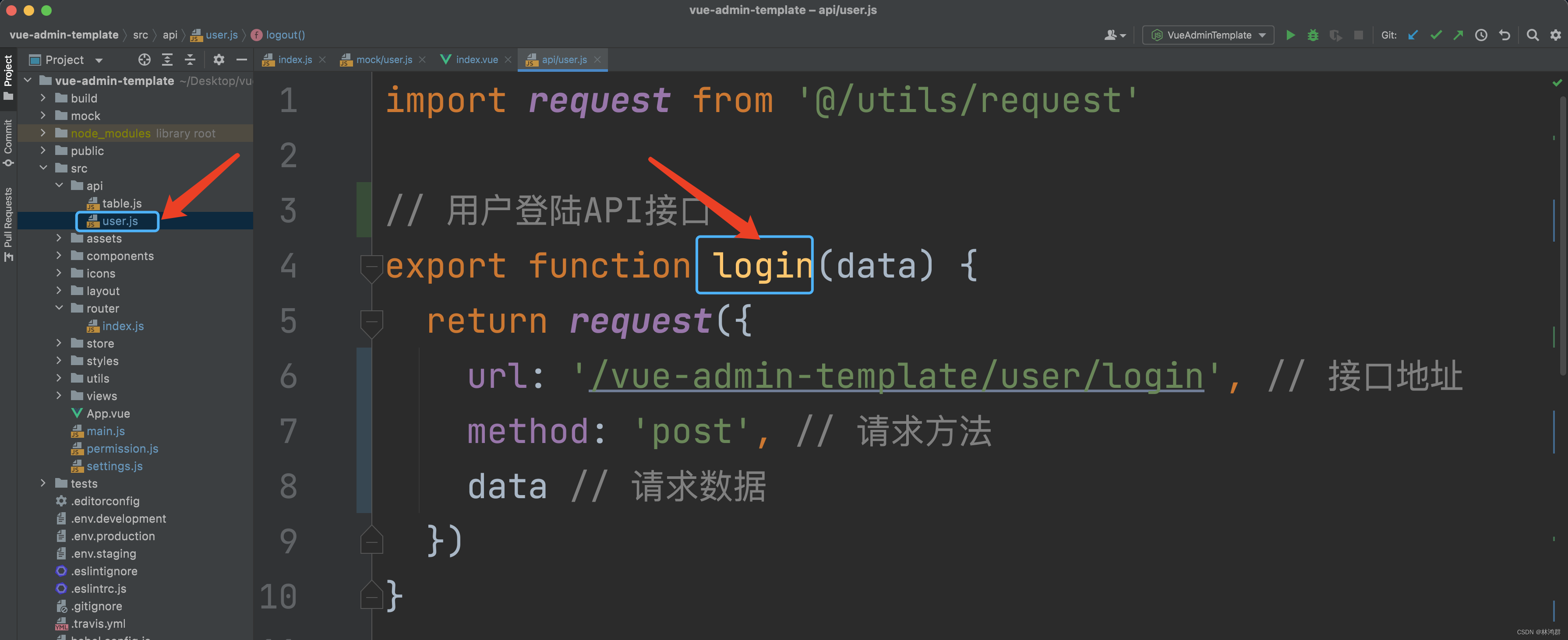
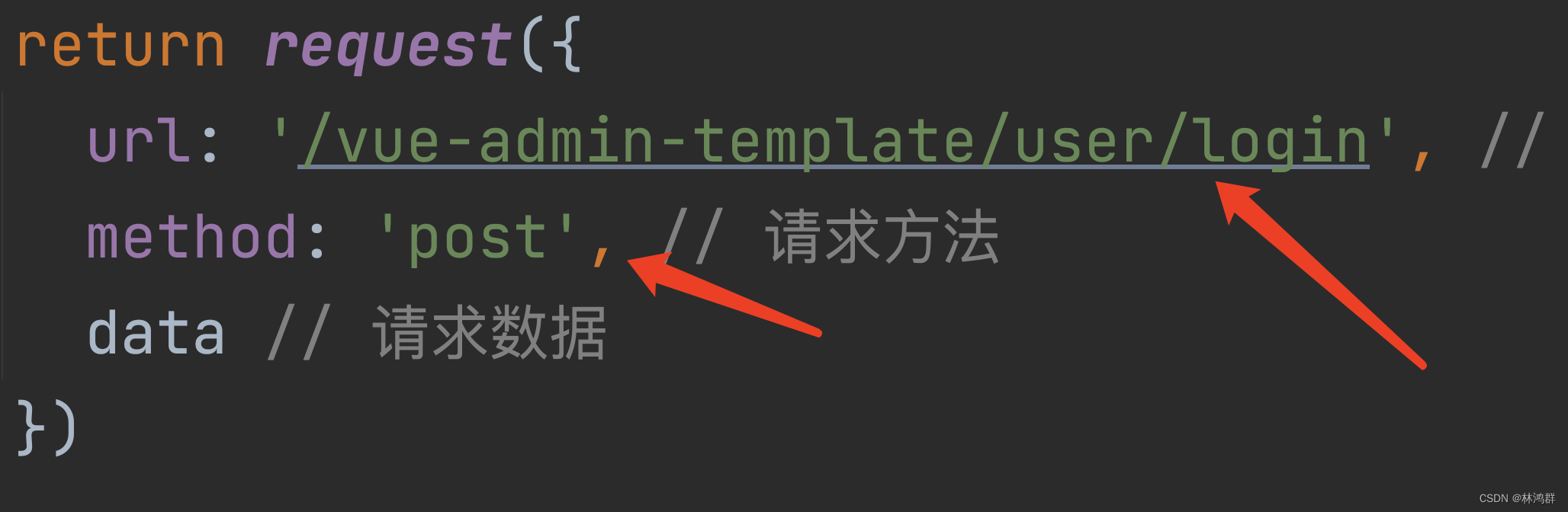
}路由会自动转向api接口,并执行login方法:

通过POST方法请求MOCK服务器接口

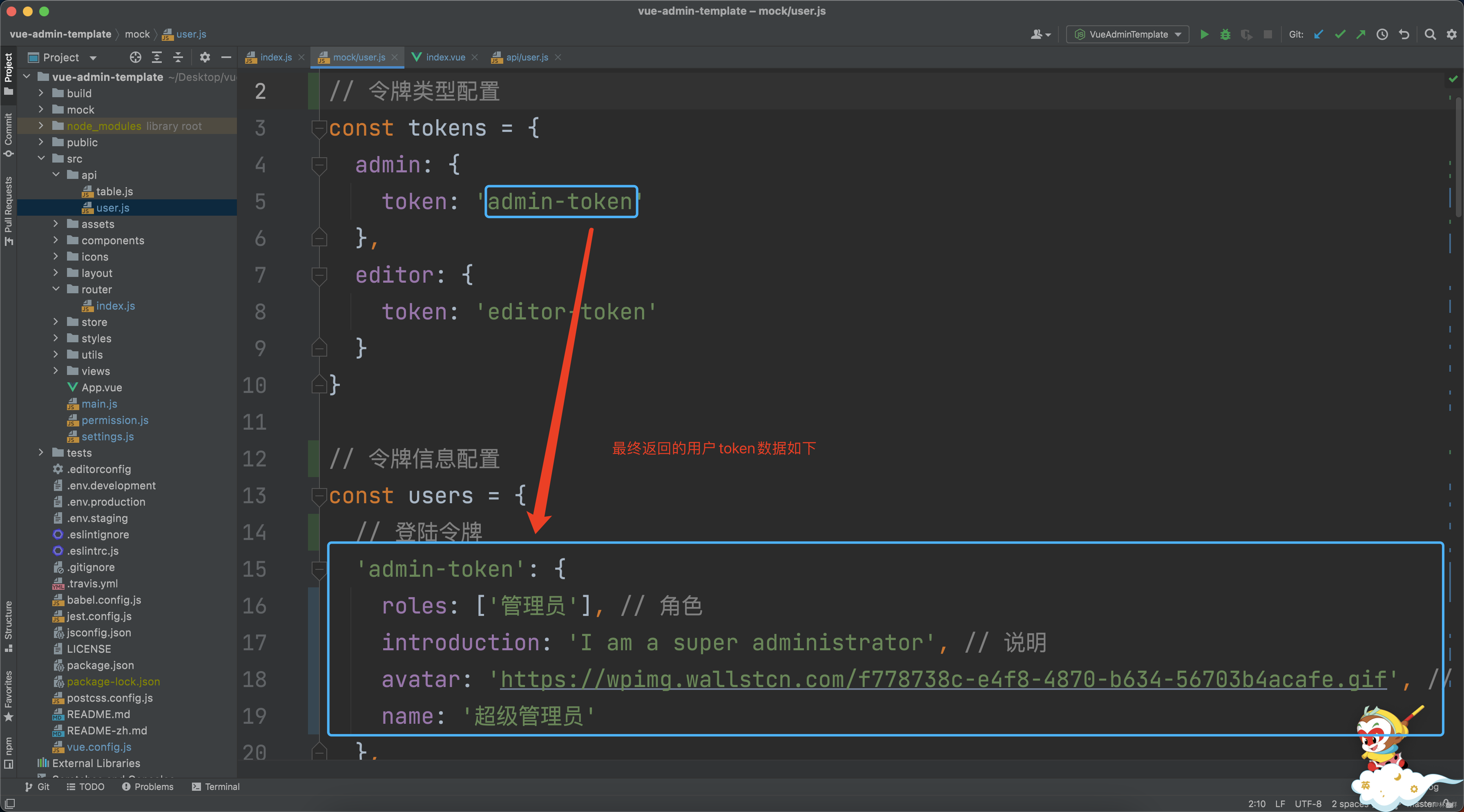
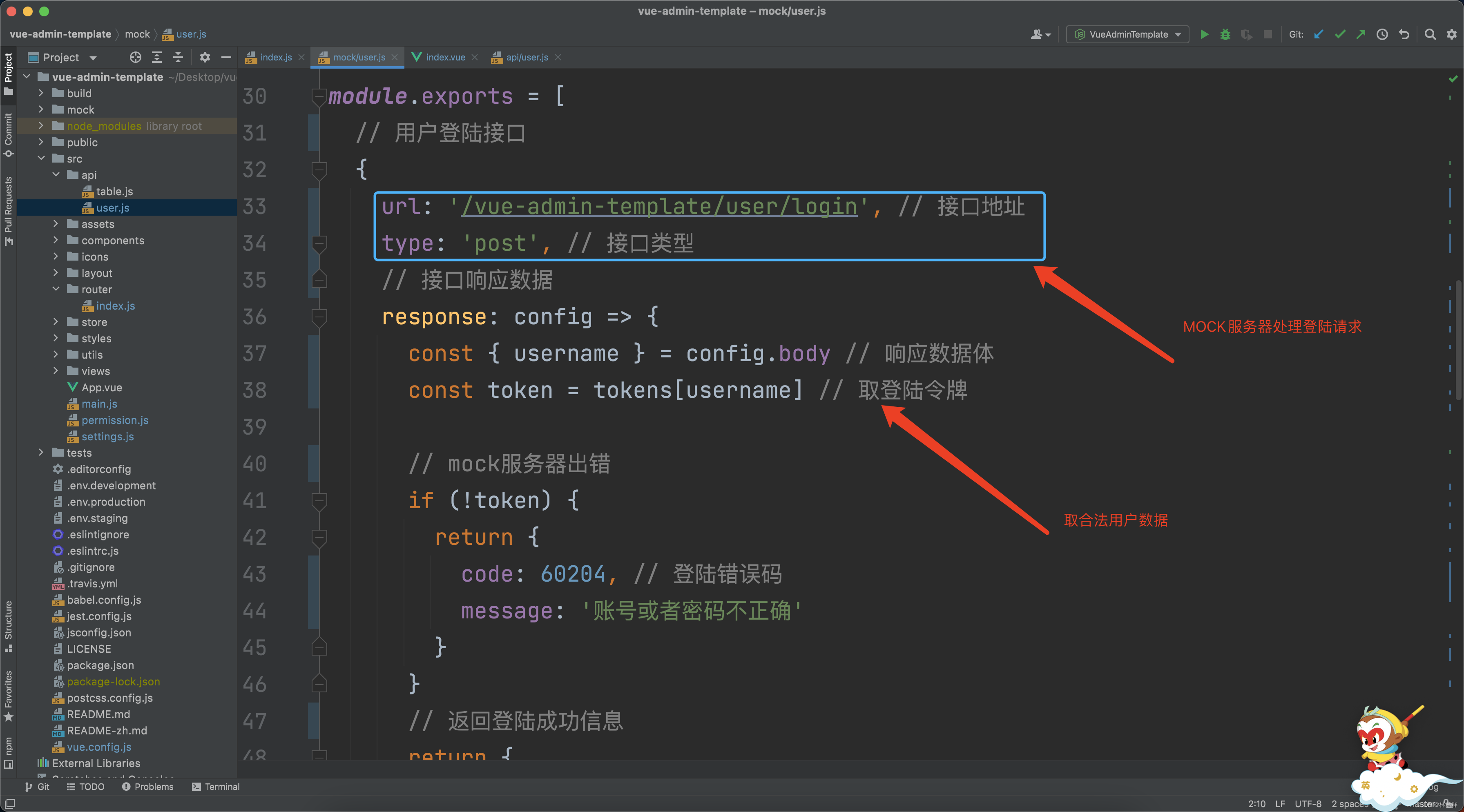
MOCK服务器处理登陆请求,并根据令牌取用户数据
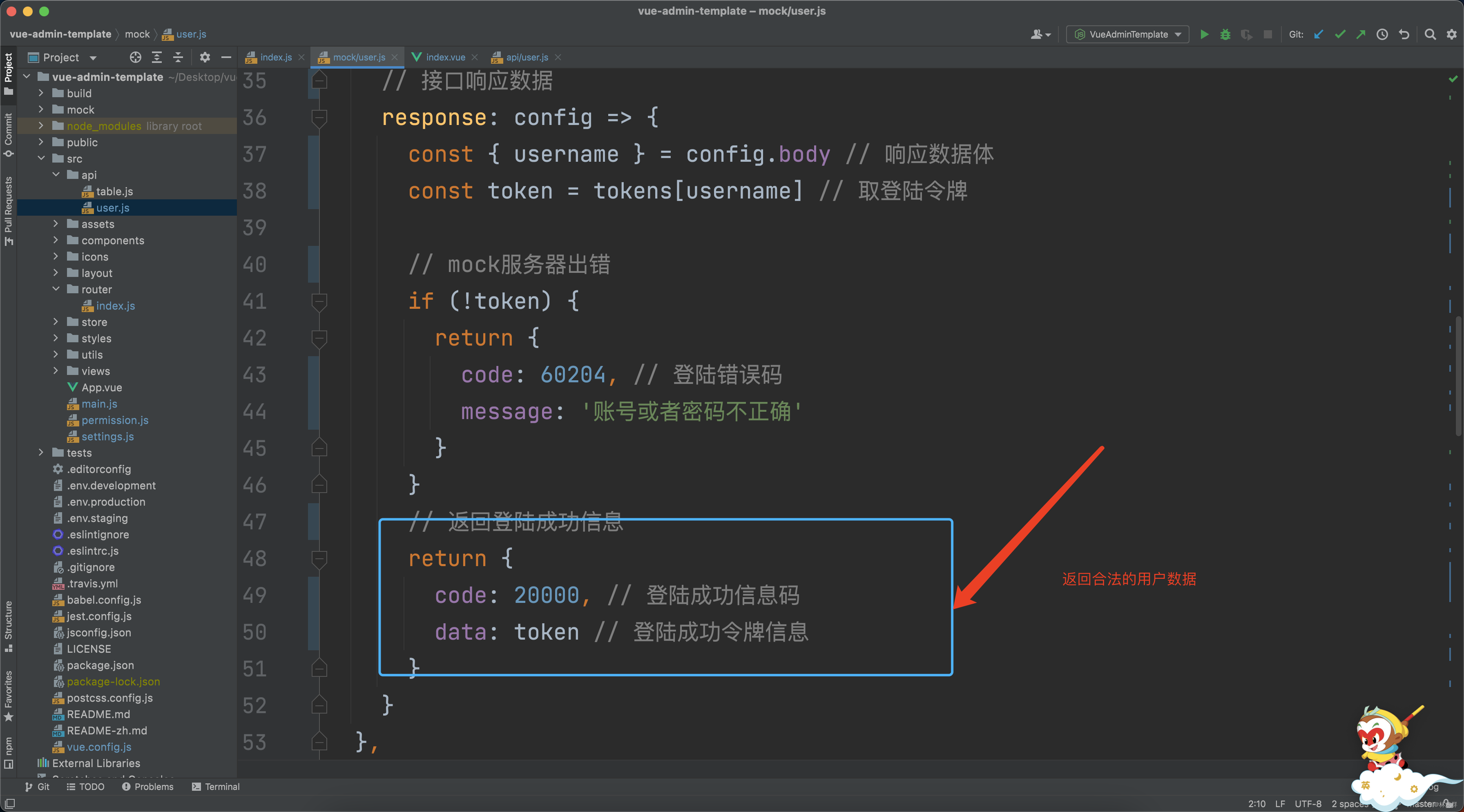
返回合法的用户数据:

token数据如下: