目录
一、运行时配置
1.1 配置方式
1.2 常用配置项
1.3 关于运行时配置说明
二、使用Umi UI
2.1 Umi UI的特性
2.2 项目中安装Umi UI
2.3 使用Umi UI
三、Umi JS总结
3.1 路由状态管理
3.2 配置代理
3.3 封装requset
一、运行时配置
运行时配置和配置的区别是他跑在浏览器端,基于此,我们可以在这里写函数、jsx、import浏览器端依赖等等,但是不要在这里引入node依赖。
1.1 配置方式
约定写在src/app.tsx文件夹为运行时配置。
1.2 常用配置项
(1)动态修改路由patchRoutes({ routes })—路由权限管理
比如在最前面添加一个
/foo路由,export function patchRoutes({ routes }) { routes.unshift({ path: '/foo', exact: true, component: require('@/anth/foo').default, }); }比如和
render配置配合使用,请求服务端根据响应动态更新路由let extraRoutes; export function patchRoutes({ routes }) { //合并服务端返回的路由 extraRoutes.map(item => { routes.unshift({ path: item.path, component: require(`@/pages${item.component}`).default }) }) } // 覆写render会在patchRoutes之前执行 export function render(oldRender) { // 模拟从服务器端获取数据 extraRoutes=[ {path: '/server', component: 'user'} ] // 渲染之前,做一些权限校验 fetch('/api/auth').then(auth => { if (auth.isLogin) { oldRender() } else { history.push('/login'); oldRender() } }注意:
- 直接修改routes,不需要返回
(2)render(oldRender:Function)—路由权限校验
在patchRoutes之前执行
import { history } from 'umi'; export function render(oldRender) { fetch('/api/auth').then(auth => { // 如果用户没有登陆,跳转到登陆页面 if (auth.isLogin) { oldRender() } else { history.push('/login'); oldRender() } }); }(3)onRouteChange({ routes, matchedRoutes, location, action })在初始加载和路由切换时做一些事情
在patchRoutes之后执行
比如用于做埋点统计
export function onRouteChange({ location, routes, action }) { bacon(location.pathname); }比如用于设置标题
export function onRouteChange({ matchedRoutes }) { if (matchedRoutes.length) { document.title = matchedRoutes[matchedRoutes.length - 1].route.title || ''; } }
1.3 关于运行时配置说明
- 上述配置项只是UmiJS在运行时配置的常用配置项,当然还有其他配置项
- Umi 允许插件注册运行时配置,如果你使用插件,肯定会在插件里找到更多运行时的配置项(每一个插件也会有自己的配置项)
运行时配置
二、使用Umi UI
2.1 Umi UI的特性
- 项目管理。集中式管理本地项目。
- 配置管理。umi / bigfish 常用项目配置。
- 任务管理。集成启动、构建、测试、代码规范检查、重新安装依赖等常用操作。
- 资产、区块管理
2.2 项目中安装Umi UI
在项目中使用命令
下载Umi UI依赖:yarn add @umijs/preset-ui -D
使用Umi UI:UMI_UI=1 umi dev
(注意:这里如果出现无法识别UMI_UI,可以将他配置到package.json中)
"scripts": { "start:umi-ui": "set UMI_UI=1 && umi dev", },
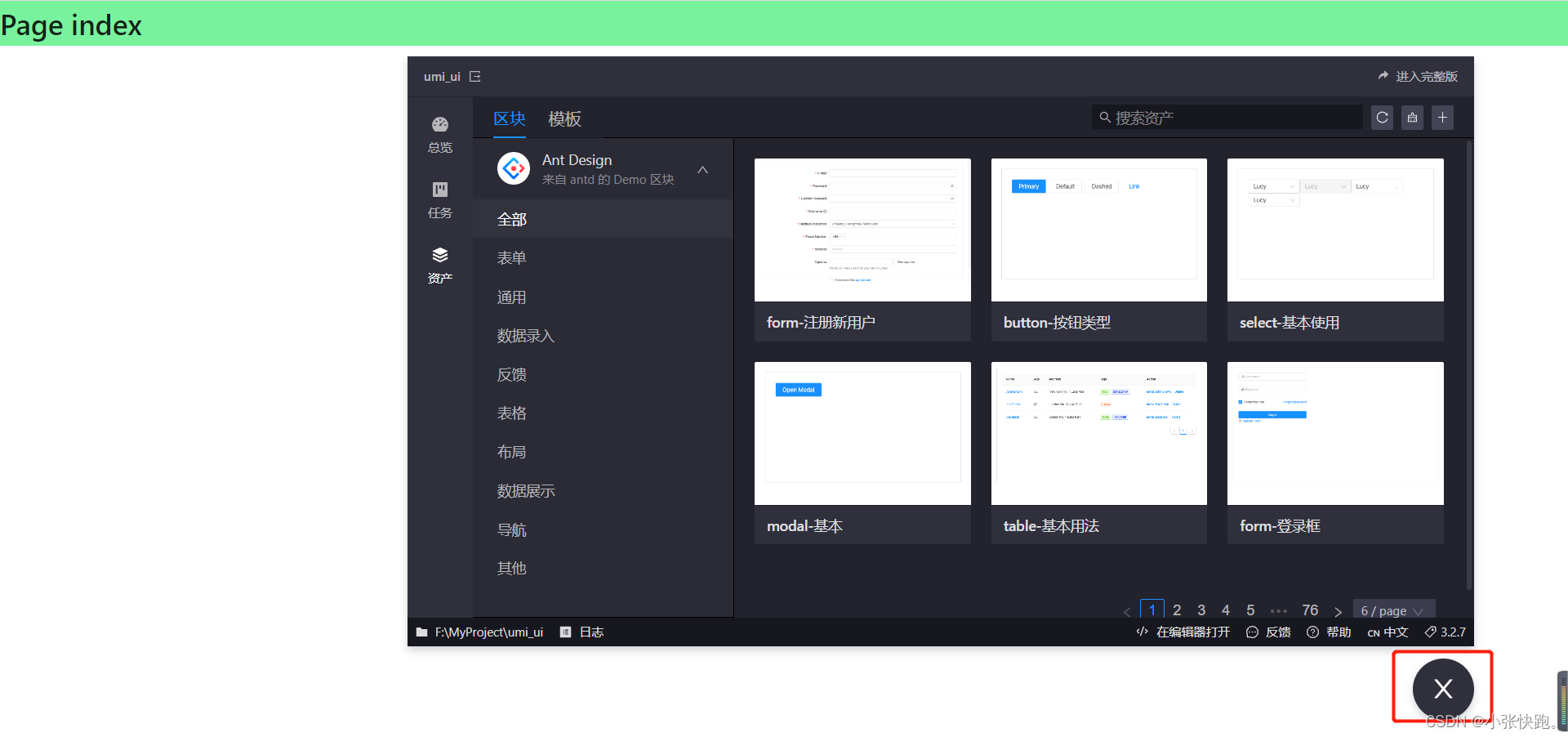
2.3 使用Umi UI
在上述步骤安装成功后,我们访问我们本地的8000接口,在右下角会出现一个按钮,点击他即可使用Umi UI。

三、Umi JS总结
看到这里,我们的UmiJS的学习也要告一段落了,但是在实际开发过程中,为了让项目结构更加清晰,我们都会将我们的代码根据功能进行文件区分,然后以引入的方式使用。
在UmiJS配置相关介绍中我们知道:UmiJS的配置是在.umirc.js或者config/config.ts中配置的,所以我们将.umirc.js中的配置分出来。注意:.umirc.js的优先级是高于config/config.ts的,所以我们要将.umirc.js删掉,重新配置config/config.ts。
3.1 路由状态管理
config/routes.ts(专门存放路由)
export default [ { name: '注册页', path: '/userregister', component: './UserRegister', }, { path: '/', component: '@/layouts/LayoutSide/index', routes: [ { name: '空白页面', path: '/user', component: './User', }, { path: '/', component: '@/pages/index', }, ], }, ]config/config.ts(引入路由)
import routes from './routes'
3.2 配置代理
config/proxy.ts(专门存放代理相关)
export default { //dev环境 dev: { proxy: { '/api': { 'target': 'http://jsonplaceholder.typicode.com/', 'changeOrigin': true, 'pathRewrite': { '^/api' : '' }, }, }, } //test环境 test: { proxy: { '/api': { 'target': 'http://jsonplaceholder.typicode.com/', 'changeOrigin': true, 'pathRewrite': { '^/api' : '' }, }, }, } }config/config.ts(引入)
import proxy from './routes' export default defineConfig({ proxy: proxy[APP__ENV || 'dev'], });
3.3 封装requset
由于request这个插件,我们可能会在多出使用到他,并且会用到拦截器、错误处理的相关东中间件,所以我们将他预先封装起来,方便我们后续使用
GitHub - umijs/umi-request: A request tool based on fetch.A request tool based on fetch. Contribute to umijs/umi-request development by creating an account on GitHub.![]() https://github.com/umijs/umi-request#interceptor
https://github.com/umijs/umi-request#interceptor
src/utils/request.ts
import request from "umi-request" import { message } from "antd" // 请求拦截器 request.interceptors.request.use((url, options) => { return { url: `${url}&interceptors=yes`, options: { ...options, interceptors: true }, }; }); // 响应拦截器 request.interceptors.response.use(response => { const codeMaps = { 502: '网关错误。', 503: '服务不可用,服务器暂时过载或维护。', 504: '网关超时。', }; message.error(codeMaps[response.status]); return response; }); export default request
到此为止,关于UmiJS的初步了解我们也就结束了,之后会跟大家分享Antd Pro相关内容,并且最后也会做一个完整的项目,相当于练手,大家敬请期待!!!










![C# webapi接口传输byte[]数据,报错:415 Unsupported Media Type](https://img-blog.csdnimg.cn/3ac96157a7404d9fb43a65e18e4390e3.png)