数据类型转换
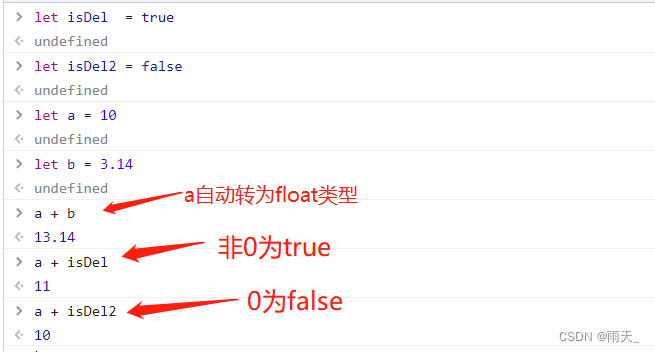
(1)自动类型转换:
特点:低类型自动向高类型进行转换
boolean < int < float < string
PS:
- boolean类型如果与数值型进行运算:true = 1;false = 0
- 其他基本数据类型与字符串拼接时,都会转为字符串拼接


(2)强制类型转换
特点:高类型向低类型进行转换
paseInt(); // 字符串 -> 整数
paseFloat(); // 字符串 -> 浮点数
(3)示例:js类型转换
let num1 = window.prompt("请输入第一个整数","0"); // 10
let num2 = window.prompt("请输入第二个整数","0"); //20
// let num2 = paseInt(window.prompt("请输入第二个整数","0")); //20 --- 一步到位
// prompt接收的类型为字符串类型
alert(num1 + "+" + num2 + "=" + (num1 + num2)) //10 + 20 = 1020
alert(`${num1} + ${num2} = ${num1 + num2}`) //10 + 20 = 1020
// 接收的类型为字符串类型,做四则运算,需转为数字
num1 = parseInt(num1) // 强制类型转换
num2 = parseInt(num2)
alert(typeof num1); // number
let num = "1234567"
parseInt(num) // 1234567
parseInt("dashabi") // NaN(not a number)
parseInt("1234asdfg") //1234asdfg(尽可能从第一个位置开始去转换能转换的)
parseInt("a1234asdfg") // NaN
常见运算符
(1) 算数运算符
- +
- -
- *
- /
- %
- **

(2) 关系运算符(比较运算符)
- >
- <
- >=
- <=
- == // 仅比较值,不比较类型
- === // 类型和值都回进行比较

(3) 逻辑运算符
- &&(与) // 并且(所有成立则成立)
- ||(或) // 或者(一个成立则成立)
- !(非) // 取反
假:0;false;"";NaN;null;undefined

面试:
<1> && 与 & 的区别:
&&:逻辑与。a&&b就是当且仅当两个操作数均为 true时,其结果才为 true,只要有一个为false,a&&b就为false。
&:按位与。a&b是把a和b都转换成二进制数然后再进行与的运算
<2> || 与 | 的区别:
||:逻辑或。先判断条件1,若条件1可以决定结果,则不会执行条件2;
|:按位或。先判断条件1,不论条件1是否可以决定结果,都回执行条件2
(4) 自加自减运算符
- ++ // 对变量加1
- -- // 对变量减1


PS:++()和--()优先级较低,比赋值符(=)优先级别还低;()++和()-- 优先级别较高,仅次于括号()
let i = 10
let a = i++ // a = 10 ; i = 11
let b = ++i // b = 12 ; i = 12
let c = i-- // c = 12 ; i = 11
let d = --i // a = 10 ; i = 10
(5)赋值运算符
- = // 将等号右侧的结果赋值给左侧的变量
- += // a += 10 --> a = a + 10
- -= // a -= 10 --> a = a - 10
- *=
- /=
- %=
- **=

(6)三目运算符(简化版 if else 结构)
变量 = 表达式 ? 值1 : 值2 ;
if (表达式){
变量 = 值1;
}else{
变量 = 值2;
}

顺序、选择和循环结构
(多条语句之间的顺序)
(1)顺序执行
(总体来说,代码都是从左到右,自上而下执行的)
(2)选择结构
(可能需要根据不同的情况,做出不一样的流程选择)
<1> 单分支
if(条件){
// 如果条件为真,则立刻执行{}中代码
}
<2> 双分支
if(条件){
// 如果条件为真,则执行 if 中代码
}else{
// 如果条件为假,则执行 else 中代码
}
<3> 多分支
【1】可使用单双分支嵌套实现(层数太多则不建议)
let week = 星期数
if(week == 1){
星期一
}else{
if(week == 2){
星期二
}else{
if(week == 3){
星期三
}else{
if...
}
}
}【2】使用 if else if 语句结构
if (condition1) {
// 符合条件1
} else if (condition2) {
// 符合条件2
} else if (condition3) {
// 符合条件3
}
......
else {
// 前面所有条件不满足的剩余条件
}【3】switch语法
switch( 变量 ){
case 常量1:
执行代码1;
break;
case 常量2:
执行代码2;
break;
case 常量3:
执行代码3;
break;
......
default:
剩余条件
break;
}例:switch用法
let week = parseInt(prompt("请输入星期数:","1"));
switch(week){
case 1:
alert("周一上班");
break;
case 2:
alert("周二白班");
break;
case 3:
alert("周三夜班");
break;
case 4:
alert("周四项目");
break;
case 5:
alert("周五调休");
break;
case 6:
case 7:
alert("周末休息");
break;
default:
alert("输入错误!");
break;
}
<4> 例:js的顺序、选择结构
let a = parseInt(prompt("请输入您的年龄:"))
// 判断是否成年
if (age >= 18){
alert("恭喜您成年了")
}else{
alert("对不起,您还是小孩子")
}
// 判断星期
let week = prompt("请输入星期数:","1")
if(week == "1"){
alert('今天星期一,猴子穿华益')
}else if(week == "2"){
alert('今天星期二,猴子跑步')
}else if(week == "3"){
alert('今天星期二,猴子爬山')
}else if(week == "4"){
alert('今天星期二,猴子考试')
}else if(week == "5"){
alert('今天星期二,猴子打老虎')
}else if(week == "6" || week == "7"){
alert('今天星期二,猴子休息')
}else {
alert('输入错误!')
}
(3)循环结构 --- 重复执行代码
<1> 存在3个基本循环
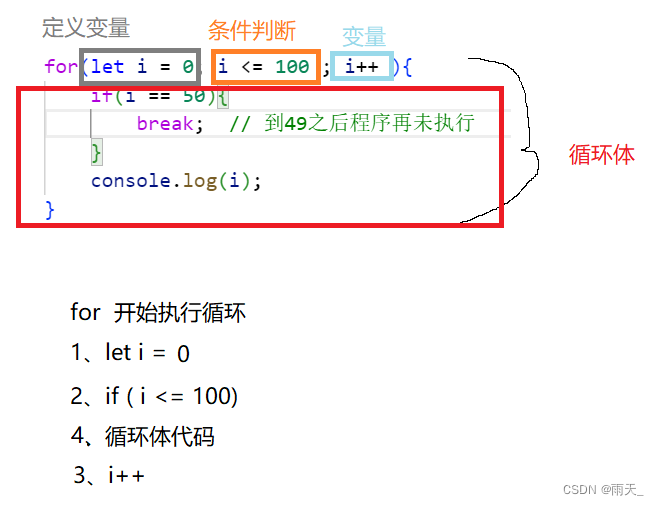
- for 循环
for(定义变量;条件;变量进行变化){
// 循环体,由一行或者多行代码组成
}
break关键字:终止循环
continue关键字:跳过本次循环,进入下一次循环

例:for循环
// 在控制台输出0-9
for(let i = 0; i < 10; i++ ){
console.log(i)
}
// 求1-100的和
// let sum = 0;
// for(let i = 0; i <= 100 ; i++ ){
// sum += i;
// }
// alert(`1-100的和为:${sum}`);
for(let i = 0; i <= 100 ; i++ ){
if(i == 50){
break; // 到49之后程序再未执行
}
console.log(i);
}- while 循环
while ( condition ) {
// 循环体
}
例:while循环
// 100!
let fact = 1;
let i = 1;
while(i <= 100){
fact *= i;
++i;
}
alert("100的阶乘是${fact}")
- do while 循环
do {
// 循环体
}while( condition );
let sum = 0;
let i = 1;
do{
sum +=100;
i +=2;
}while(i <= 100)
alert(`0-100内偶数的和${sum}`)
let sum1 = 0;
for (let i = 0;i <=100; i++){
if(i % 2 != 0){
sum += i;
}
}
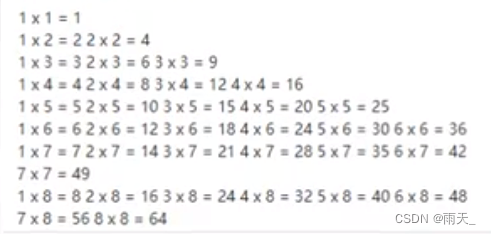
alert(`0-100内奇数的和${sum}`)<2> 案例:打印九九乘法表
let res = " ";
for (let i = 1; i <= 9; i++){
for (let j = 1; j <= i; j++){
res +=`${i} x ${j} = ${i * j}\t`;
}
res += "\n";
}
alert(res)
console.log(res)