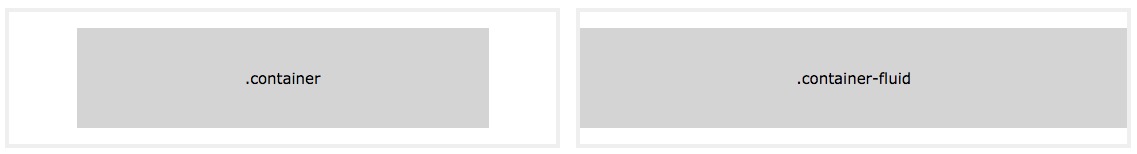
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

固定宽度
.container 类用于创建固定宽度的响应式页面。
注意:宽度 (max-width) 会根据屏幕宽度同比例放大或缩小。
| 超级小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
以下实例中,我们可以尝试调整浏览器窗口的大小来查看容器宽度在不同屏幕中等变化:
Bootstrap5 .container 实例
<div class="container"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div>
尝试一下 »
注意:超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
100% 宽度
.container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):
Bootstrap5 .container-fluid 实例
<div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div>
尝试一下 »
容器内边距
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距:
Bootstrap5 实例
<div class="container pt-5"></div>
尝试一下 »
容器的边框和颜色
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式:
Bootstrap5 实例
<div class="container p-5 my-5 border"></div> <div class="container p-5 my-5 bg-dark text-white"></div> <div class="container p-5 my-5 bg-primary text-white"></div>
尝试一下 »
后面章节我们会详细说明这些样式。
响应式容器
你可以使用 .container-sm|md|lg|xl 类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
.container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
![[node文件的上传和下载]一.node实现文件上传;二、Express实现文件下载;三、遍历下载文件夹下的文件,拼接成一个下载的url,传递到前端](https://img-blog.csdnimg.cn/img_convert/15fc4faea53f33f3eb020890e9bb802c.png)


![[附源码]计算机毕业设计校园租赁系统Springboot程序](https://img-blog.csdnimg.cn/f636a58af5314ac78fa270a66a555966.png)