搭建一个vuepress静态网站及配置
- 一、搭建一个vuepress网站
- 1、创建并进入一个新目录
- 2、初始化
- 3、安装依赖
- 4、创建文档
- 5、配置启动命令及启动
- 6、展示效果
- 二、配置及丰富vuepress网站
- 1、增加配置文件
- 2、配置侧边栏目录
- 3、使用部分markdown语法完善页面
一、搭建一个vuepress网站
前提条件:
VuePress 需要 Node.js (opens new window)>= 8.6
1、创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2、初始化
yarn init 或 npm init
一路回车生成package.json
3、安装依赖
根据项目开发环境安装vuepress依赖
yarn add -D vuepress 或 npm install -D vuepress
注意:
如果你的现有项目依赖了webpack 3.x ,我们推荐使用 Yarn (opens new window)而不是 npm 来安装 VuePress。因为在这种情形下,npm 会生成错误的依赖树。
4、创建文档
mkdir docs && echo # Hello VuePress > docs/README.md
5、配置启动命令及启动
在package.json中配置scripts,可以替换启动命令,如果不配置的话,启动的命令则是npx vuepress dev docs
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
配置过后,启动的命令则是yarn dev或者npm run dev
6、展示效果

二、配置及丰富vuepress网站
只是搭建一个页面展示静态网站,第一阶段已经实现,但是还想要其他丰富的效果,比如侧边栏目录,页面中的目录,提示等等,那第二阶段尤为重要
1、增加配置文件
vuepress官网中提及了在docs的目录下新增一个.vuepress的文件夹
// 项目结构
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.json
但是直接创建这个名字会提示这样的东西
所以我们需要用一个命令来构建这个文件夹
npx vuepress build docs
这样就生成了.vuepress的文件夹,文件夹下还有一个dist文件夹,这是一个打包文件夹,然后将这个dist文件夹移动至与docs同级下,在.vuepress文件夹下新建一个config.js,在其中导出一个对象,先配置一些基本的东西
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
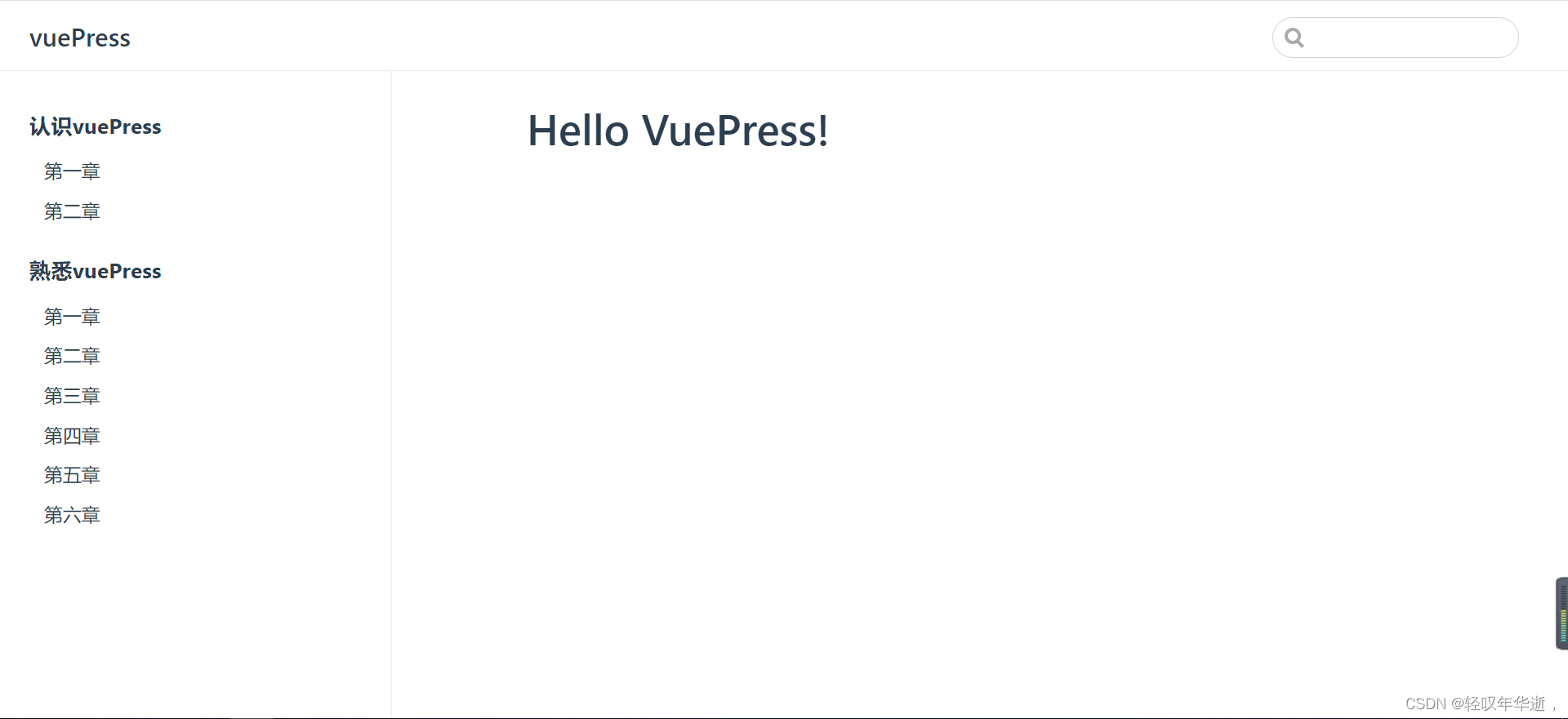
对于上述的配置,如果你运行起 dev server,你应该能看到一个页面,它包含一个页头,里面包含一个标题和一个搜索框。VuePress 内置了基于 headers 的搜索 —— 它会自动为所有页面的标题、h2 和 h3 构建起一个简单的搜索索引。

2、配置侧边栏目录
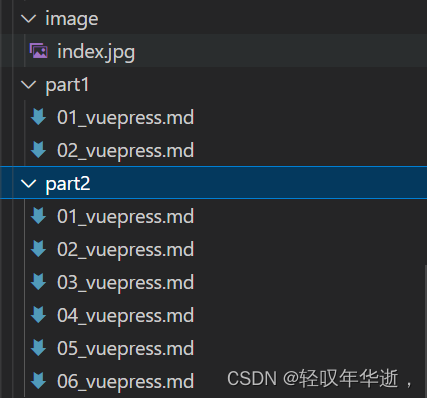
第一步,在docs文件夹下创建需要展示的文件夹及文件夹下的文件,包括图片文件及展示页面的文件,如下图所示

第二步,配置config.js生成侧边栏
// 注意: base的值为github仓库的名称
module.exports = {
base: '/fisrt-vuepress/', /* 基础虚拟路径: */
dest: 'dist', /* 打包文件基础路径, 在命令所在目录下 */
title: 'vuePress', // 标题
description: '搭建一个vuePress', // 标题下的描述
themeConfig: { // 主题配置
sidebar: [ // 左侧导航
{
title: '认识vuePress', // 标题
collapsable: false, // 下级列表不可折叠
children: [ // 下级列表
['part1/01_vuepress','第一章'], //第一个是文件路径,第二个是侧边栏目录文字
['part1/02_vuepress','第二章']
]
},
{
title: '熟悉vuePress',
collapsable: false,
children: [
['part2/01_vuepress','第一章'],
['part2/02_vuepress','第二章'],
['part2/03_vuepress','第三章'],
['part2/04_vuepress','第四章'],
['part2/05_vuepress','第五章'],
['part2/06_vuepress','第六章'],
]
},
]
}
}

3、使用部分markdown语法完善页面
我们在首页,也就是一开始创建的README.md文件中使用一些markdown语法,使页面更加的美观
# Hello VuePress!
# 目录
[[toc]]
## 图片

## 跳转按钮
[开始学习 →](../part1/01_vuepress.md)
## 提示
### tip
::: tip 提示
这是一个提示
:::
### warning
::: warning 警告
这是一个警告
:::
### danger
::: danger 危险警告
这是一个危险警告
:::
### details
::: details 详情
这是一个详情块,在 IE / Edge 中不生效
:::
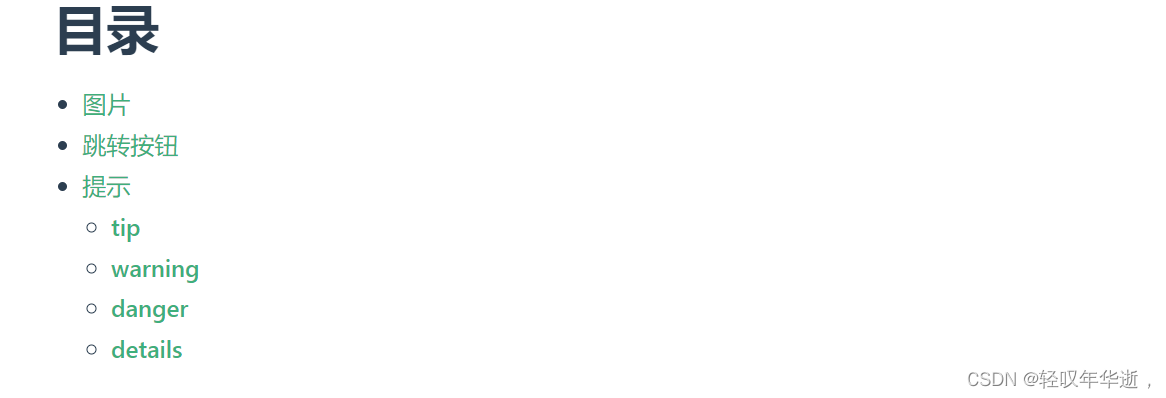
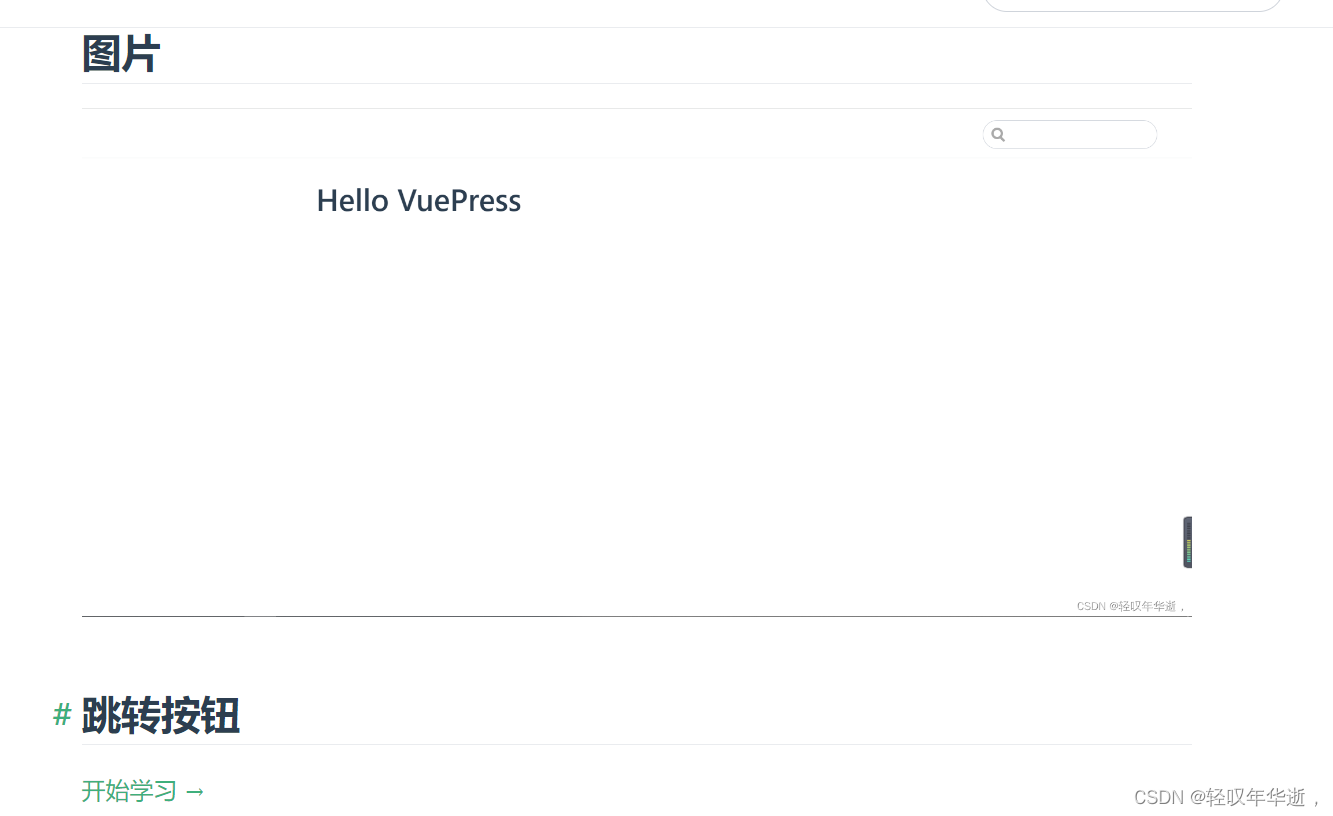
这里面的效果包含页面中的目录,图片展示,跳转其他页面及自定义容器等,展示的效果如下图



这些只是部分的markdown语法,如果想让你的页面变得更丰富更美观,可以去vuePress官网继续深入学习
本期文章就到这里,有什么交流的评论区见~